前端-暑假知识点总结(三)
目录:
6. 列表标签
6.1 无序列表(重点)
6.2 有序列表(理解)
6.3 自定义列表(重点)
6.4 列表总结
7. 表单标签
7.1 为什么需要表单
7.2 表单的组成
7.3 表单域
7.4 表单控件(表单元素)
7.5 表单元素几个总结点
8. 查阅文档
6 . 列表标签
表格是用来显示数据的,那么列表就是用来布局的。
列表最大的特点就是整齐、整洁、有序,它作为布局会更加自由和方便。
列表可以分为三大类:无序列表、有序列表和自定义列表。
6.1 无序列表(重点)
<ul> 标签表示 HTML 页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用 <li> 标签定义。
无序列表的基本语法格式如下:
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ul>
- 无序列表的各个列表项之间没有顺序级别之分,是并列的。
<ul></ul>中只能嵌套<li></li>,直接在<ul></ul>标签中输入其他标签或者文字的做法是不被允许的。<li>与</li>之间相当于一个容器,可以容纳所有元素。- 无序列表会带有自己的样式属性,但在实际使用时,我们会使用 CSS 来设置。
去掉 li 前面的 项目符号(小圆点)
语法:
list-style: none;
6.2 有序列表(理解)
有序列表即为有排列顺序的列表,其各个列表项会按照一定的顺序排列定义。 在 HTML 标签中,<ol> 标签用于定义有序列表,列表排序以数字来显示,并且使用 <li> 标签来定义列表项。
有序列表的基本语法格式如下:
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ol>
<ol></ol>中只能嵌套<li></li>,直接在<ol></ol>标签中输入其他标签或者文字的做法是不被允许的。<li> 与 </li>之间相当于一个容器,可以容纳所有元素。- 有序列表会带有自己样式属性,但在实际使用时,我们会使用 CSS 来设置。
6.3 自定义列表(重点)
自定义列表的使用场景:
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。
在 HTML 标签中,<dl> 标签用于定义描述列表(或定义列表),该标签会与 <dt>(定义项目/名字)和<dd>(描述每一个项目/名字)一起使用。
其基本语法如下:
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
</dl>
<dl></dl>里面只能包含<dt> 和 <dd>。<dt> 和 <dd>个数没有限制,经常是一个<dt>对应多个<dd>。
6.4 列表总结

7. 表单标签
7.1 为什么需要表单
使用表单目的是为了跟用户进行交互,收集用户信息。(例如注册页面)
7.2 表单的组成
在 HTML 中,一个完整的表单通常由表单域、表单控件(也称为表单元素)和 提示信息3个部分构成。
7.3 表单域
表单域是一个包含表单元素的区域。 在 HTML 标签中, <form> 标签用于定义表单域,以实现用户信息的收集和传递。<form> 会把它范围内的表单元素信息提交给服务器.
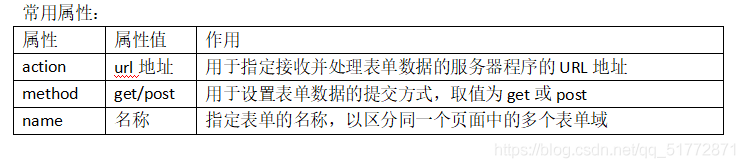
<form action=“url地址” method=“提交方式” name=“表单域名称">
各种表单元素控件
</form>
常用属性:

7.4 表单控件(表单元素)
在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容控件。
- input输入表单元素
- select下拉表单元素
- textarea 文本域元素
7.4.1 <input> 表单元素
表单元素中 <input> 标签用于收集用户信息。 在 <input> 标签中,包含一个 type 属性,根据不同的 type 属性值,输入字段拥有很多种形式(可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等)。
<input type="属性值" />
<input /> 标签为单标签
type 属性设置不同的属性值用来指定不同的控件类型

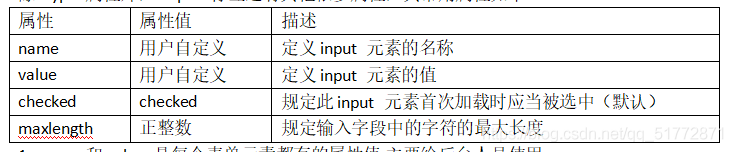
除 type 属性外,标签还有其他很多属性,其常用属性如下:

- name 和value 是每个表单元素都有的属性值,主要给后台人员使用.
- name 表单元素的名字, 要求:单选按钮和复选框要有相同的name值.
- checked属性主要针对于单选按钮和复选框, 主要作用一打开页面,就要可以默认选中某个表单元素.
- maxlength 是用户可以在表单元素输入的最大字符数, 一般较少使用.
例如:
1.有些表单元素想刚打开页面就默认显示几个文字,可以给这些表单元素设置 value 属性=“值”
用户名: <input type="text" value="请输入用户名" />
2.页面中的表单元素很多,用 name 属性区别不同的表单元素。
用户名: <input type="text" value="请输入用户名" name="username" />
name 属性后面的值,是自定义的
radio (或者checkbox)如果是一组,我们必须给他们命名相同的名字
<input type="radio" name="sex" />男
<input type="radio" name="sex" />女
3.如果页面一打开就让某个单选按钮或者复选框是选中状态?
用checked 属性:表示默认选中状态。用于单选按钮和复选按钮。
性 别:
<input type="radio" name="sex" value="男" checked="checked" />男
<input type="radio" name="sex" value="女" />女
4.如何让input表单元素展示不同的形态? 比如单选按钮或者文本框
用type属性:type属性可以让input表单元素设置不同的形态.
<input type="radio" name="sex" value="男" checked="checked" />男
<input type="text" value=“请输入用户名”>
7.4.2 <label> 标签
<label> 标签为 input 元素定义标注(标签)。
<label> 标签用于绑定一个表单元素, 当点击<label> 标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上.
语法:
<label for="sex">男</label>
<input type="radio" name="sex" id="sex" />
核心: <label> 标签的 for 属性应当与相关元素的 id 属性相同。
7.4.3 <select> 表单元素
使用场景: 在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用标签控件定义下 拉列表。
语法:
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>
<select>中至少包含一对<option>。- 在
<option>中定义 selected =“ selected " 时,当前项即为默认选中项。
7.4.4 <textarea> 表单元素
使用场景: 当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用 <textarea> 标签。
在表单元素中,<textarea> 标签是用于定义多行文本输入的控件。
使用多行文本输入控件,可以输入更多的文字,该控件常见于留言板,评论。
语法:
<textarea rows="3" cols="20">
文本内容
</textarea>
- 通过
<textarea>标签可以轻松地创建多行文本输入框。 - cols=“每行中的字符数” ,rows=“显示的行数”,我们在实际开发中不会使用,都是用 CSS 来改变大小。
7.5 表单元素几个总结点
- 表单元素中有三大组 :input 输入表单元素 select 下拉表单元素 textarea 文本域表单元素.
- 这三组表单元素都应该包含在form表单域里面,并且有 name 属性.
<form>
<input type=“text" name=“username”>
<select name=“jiguan”>
<option>北京</option>
</select>
<textarea name= "message"></textarea>
</form>
-
有三个名字非常相似的标签:
(1) 表单域 form 使用场景: 提交区域内表单元素给后台服务器
(2) 文件域 file 是input type 属性值 。使用场景: 上传文件
(3) 文本域 textarea 使用场景: 可以输入多行文字, 比如留言板 网站介绍等… -
查阅文档
推荐的网址:
百度: http://www.baidu.com
W3C : http://www.w3school.com.cn/
MDN: https://developer.mozilla.org/zh-CN/






















 2341
2341











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








