三次握手 / 四次挥手
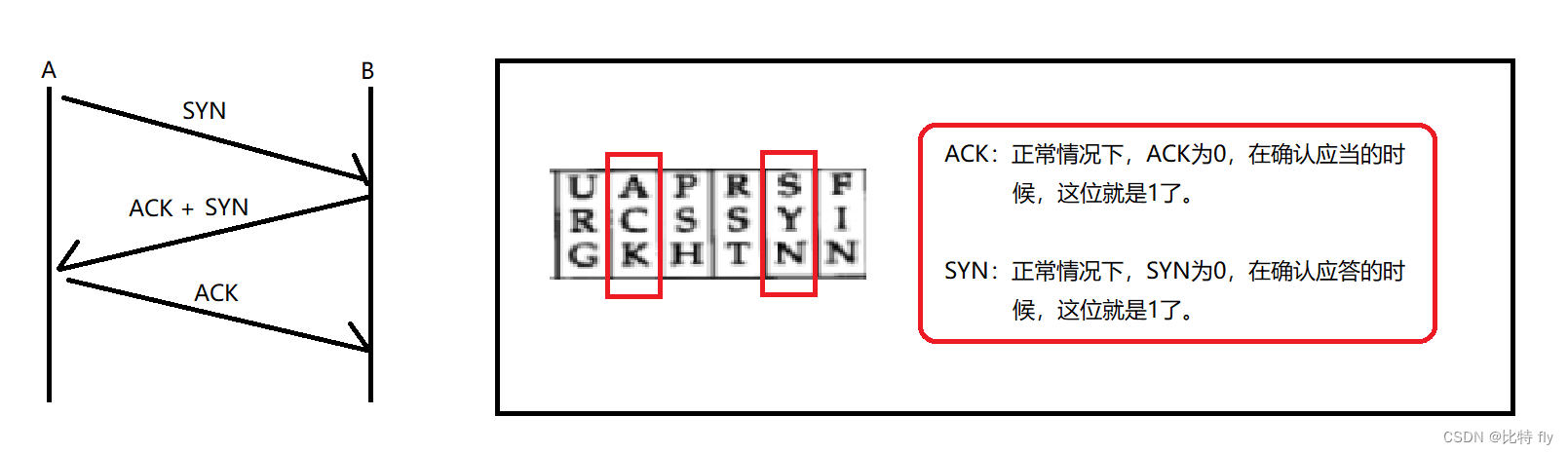
三次握手
1. 三次握手的场景
运用传输层的TCP协议时,在建立连接阶段,就得进行三次握手来完成连接的建立。

2. 三次握手的目的
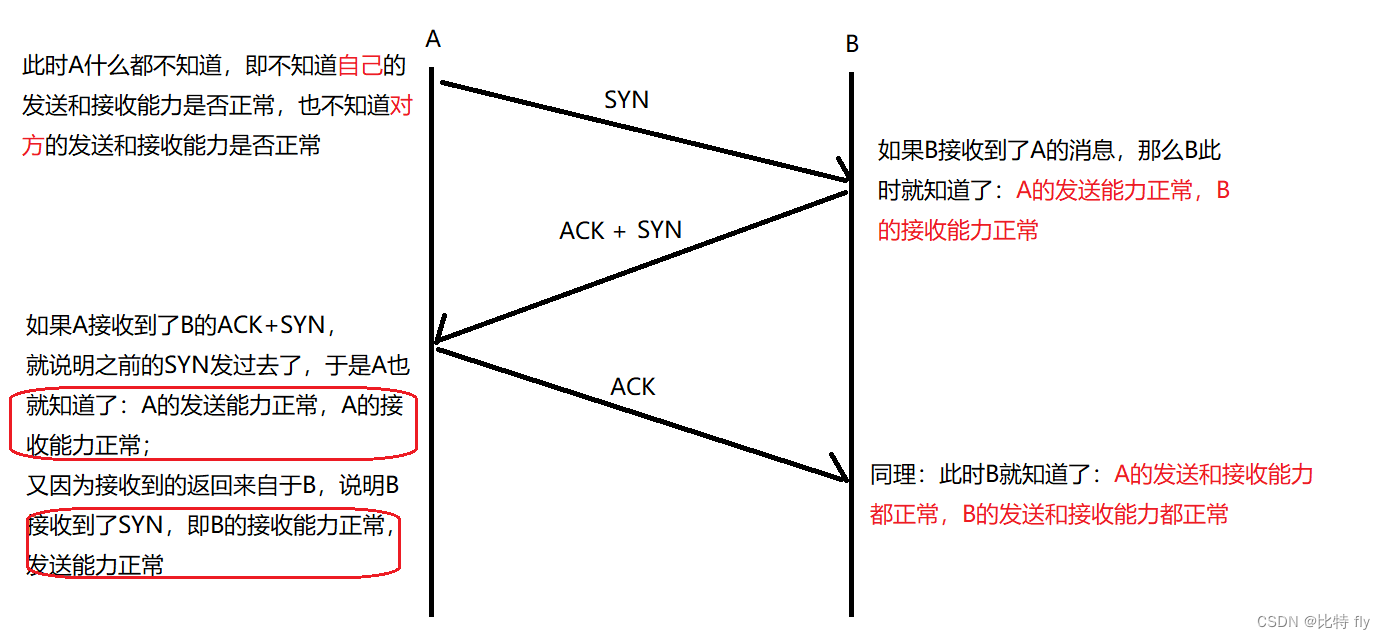
2.1 投石问路
通过三次握手可以来确定双方的传输是否通畅。
尤其是确认双方的发送和接收能力是否正常。

2.2 协调参数
通过三次握手,可以让双方协调选择一些参数,例如:序号是从几开始。
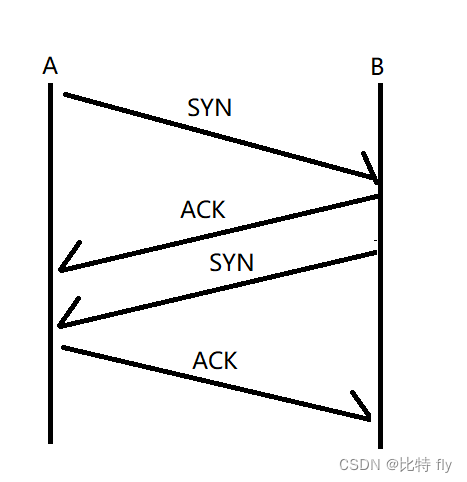
3. 四次握手行不行?

四次握手理论上是可以的,但是实际上:当A的SYN到达B的时候,B的内核会同时做出ACK和SYN的响应。如果非要分成两步,就会使传输的效率变低。
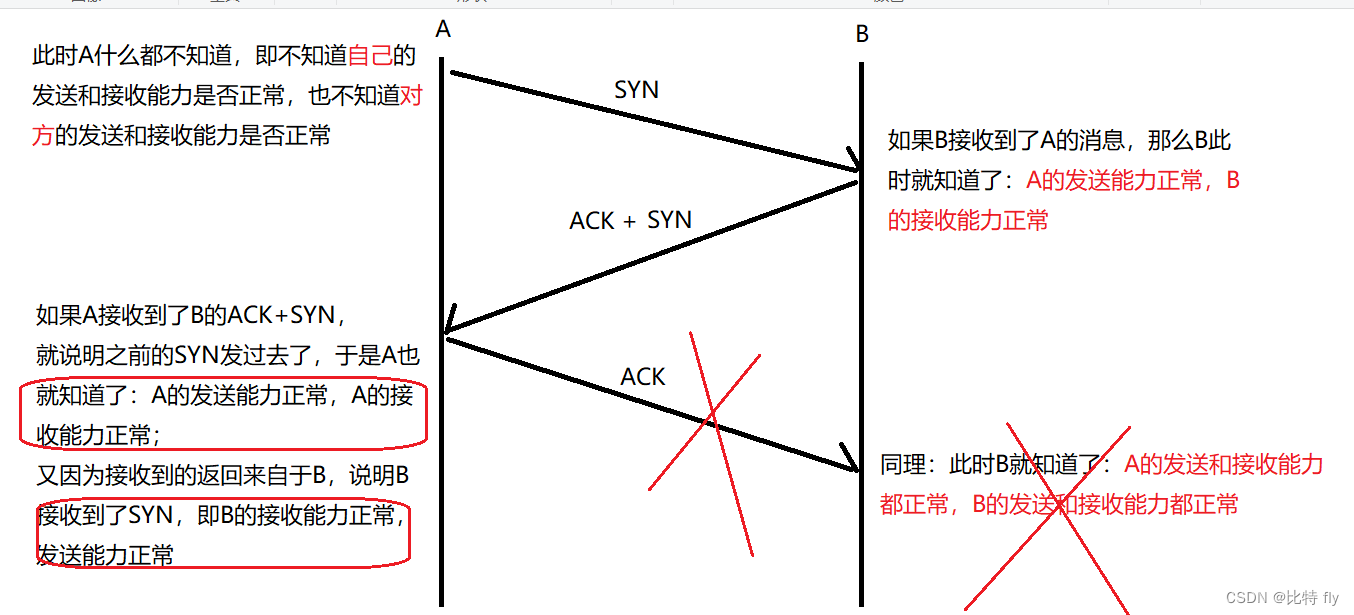
4. 两次握手行不行?

很显然:两次握手的话,B将无法知道B的发送能力和A的接收能力是否正常。
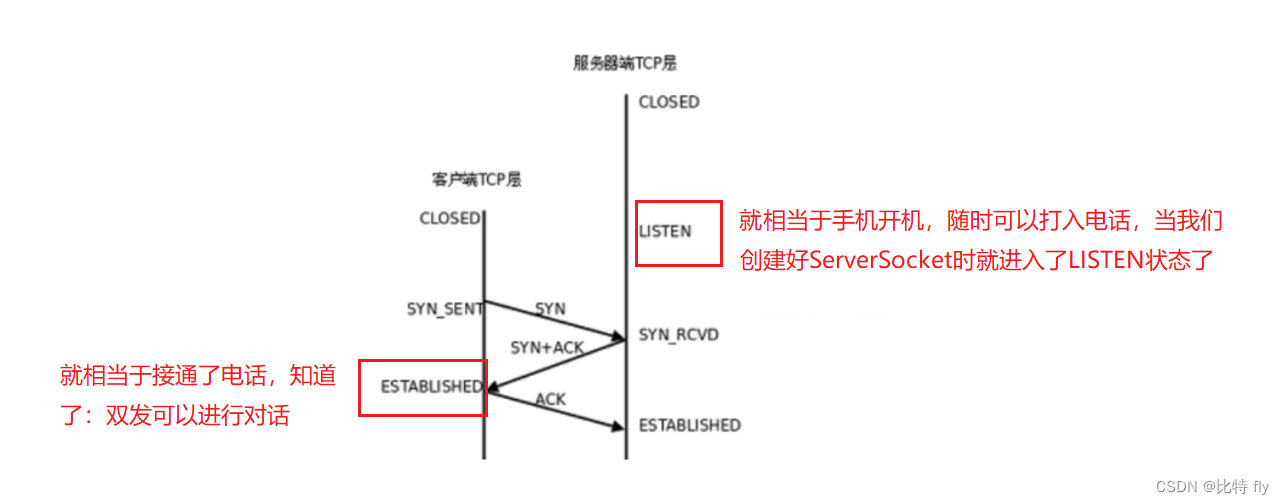
5. 三次握手时的状态变换

四次挥手
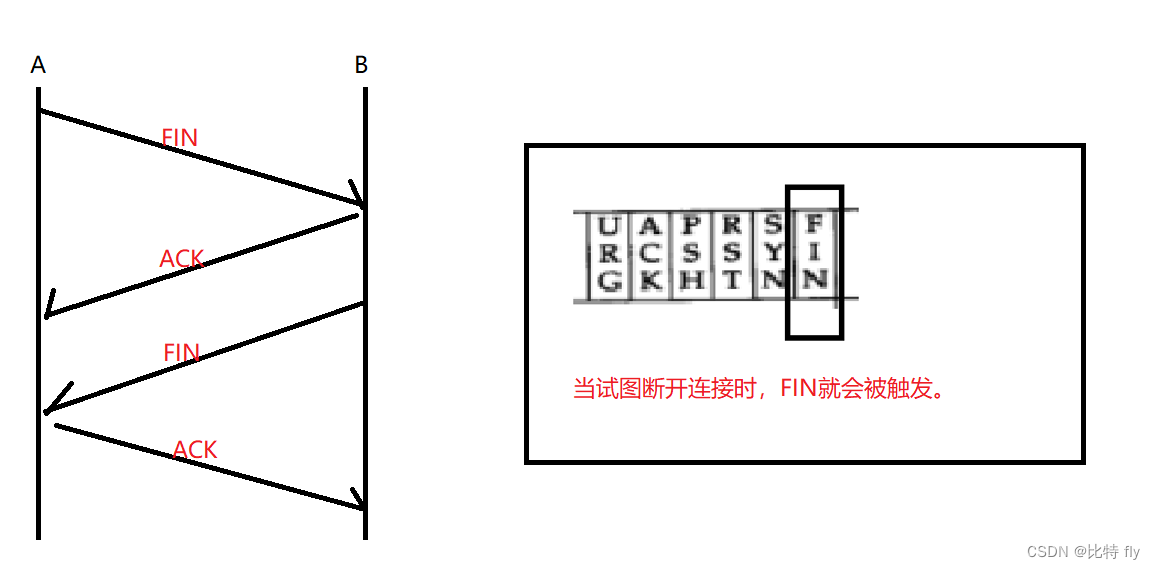
1. 四次挥手的场景
运用传输层的TCP协议时,在断开连接阶段,就得进行三次握手来完成连接的建立。

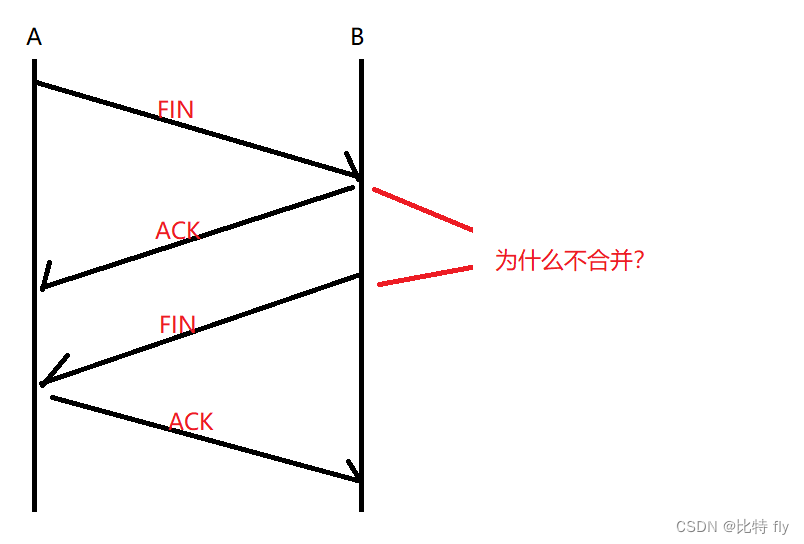
2. 中间的ACK 和 FIN为什么不合并?

- 当B接收到A发送过来得FIN时,内核会立即返回一个ACK,表示收到。
- 而B向A发送FIN是由用户代码块控制的,代码中出现socket.close这样的操作时,才会触发FIN。这就可能导致一种特殊情况的发生:B的代码出现问题,导致一直不能close,即一直不能向A发送FIN。
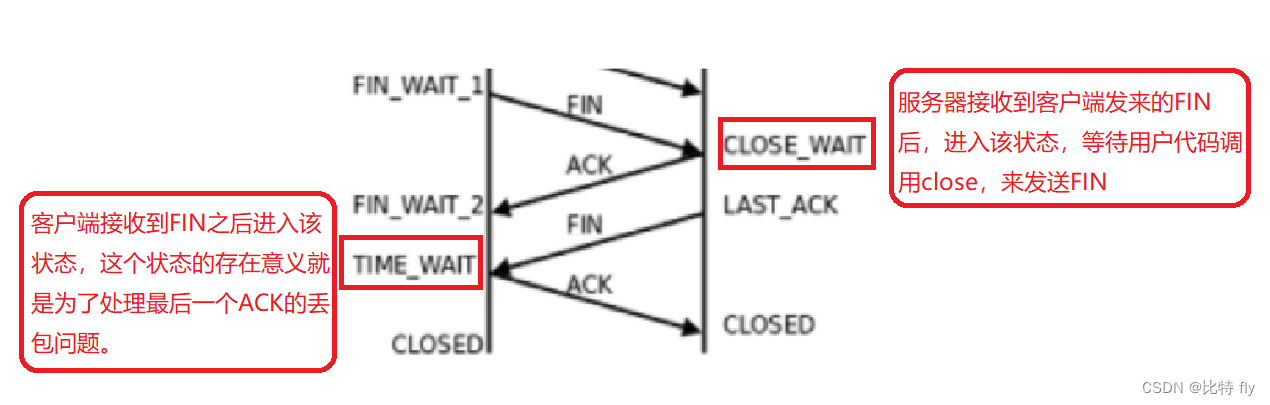
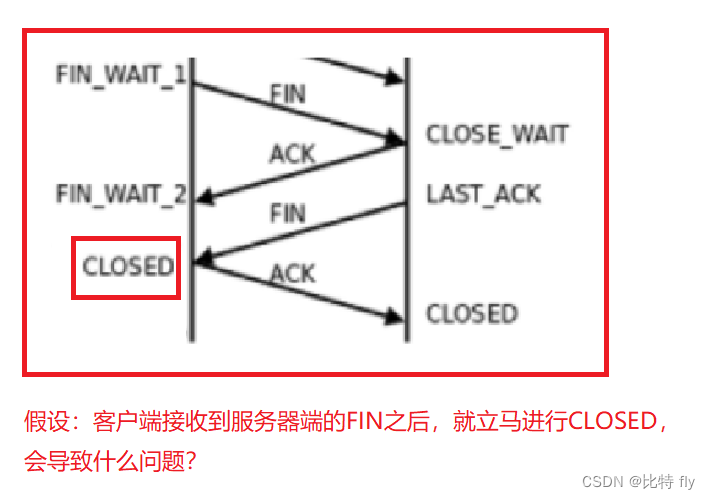
3. 四次挥手时的状态转换

4. TIME_WAIT如何处理最后一个ACK丢包?

此时,如果最后一个ACK丢了,此时就无法进行重传了!
设计TIME_WAIT就是为了等待一段时间,以确保最后一个ACK成功发送。
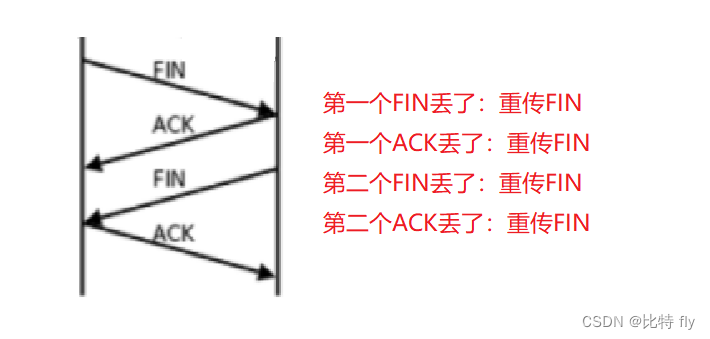
5. 丢包问题

6. 四次挥手能变成三次吗?
理论上是可以的。
虽然FIN 和 ACK 的触发时机不同,但是在延时应答和捎带应答的情况下,还是可以合并在一起的。






















 1872
1872











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








