从示例中心找的代码

import streamlit as st
# 设置页面标题和布局
st.set_page_config(page_title="地图单击拾取经纬度", layout="wide")
# 定义HTML模板
html_temp = """
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>地图单击拾取经纬度</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<style>
body,
html,
#container {
overflow: hidden;
width: 100%;
height: 100%;
margin: 0;
font-family: "微软雅黑";
}
</style>
<script src="//api.map.baidu.com/api?type=webgl&v=1.0&ak=你的秘钥"></script>
</head>
<body>
<div id="container"></div>
</body>
</html>
<script>
var map = new BMapGL.Map('container');
map.centerAndZoom(new BMapGL.Point(122.09281887930774, 37.54103421694607), 15);
map.enableScrollWheelZoom(true);
map.addEventListener('click', function (e) {
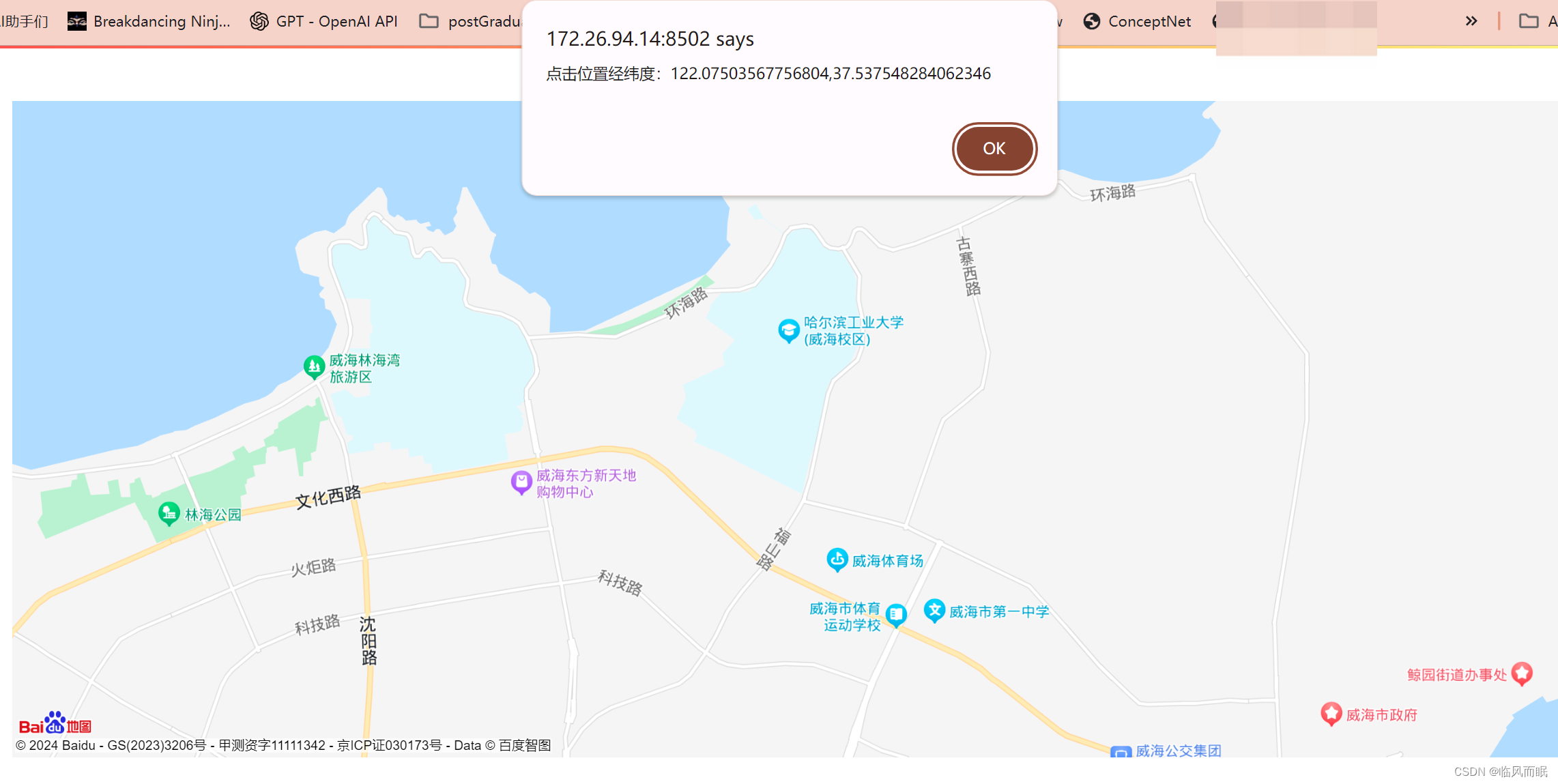
alert('点击位置经纬度:' + e.latlng.lng + ',' + e.latlng.lat);
});
</script>
"""
# 渲染HTML组件
html_component = st.components.v1.html(html_temp, height=600)
# 显示经纬度
if html_component:
st.write(f"点击位置经纬度: {html_component}")
后续想实现复杂的交互…
尝试了很多,一直报错… 先放着吧






















 676
676











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








