问题原因
在创建vue项目时,每次创建vue的组件,我们都要重复的写一些代码,如下代码:
<script setup>
import {} from "vue"
</script>
<template>
<div class=""></div>
</template>
<style lang="scss" scoped></style>
vscode中的解决办法
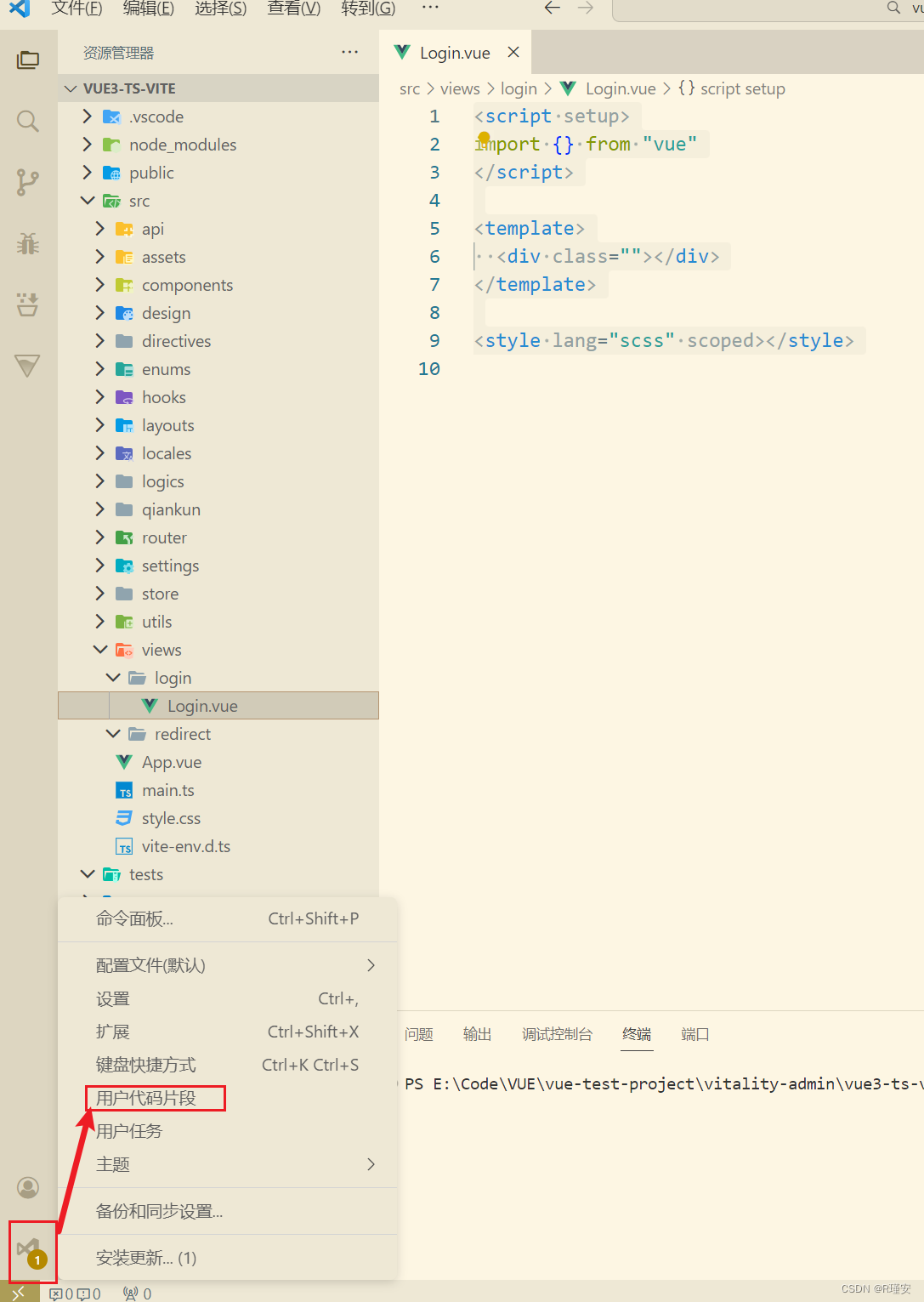
首先找到vscode左下角的设置按钮并找到用户代码片段的设置按键

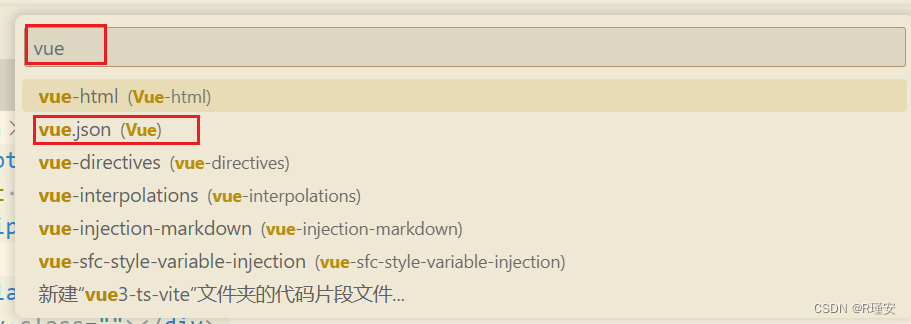
打开后在上方会提示设置何种代码片段,我们输入vue查找
我图上因为已经设置过了,所以是vue.json。如果没有设置过的可以直接找vue(vue)就行

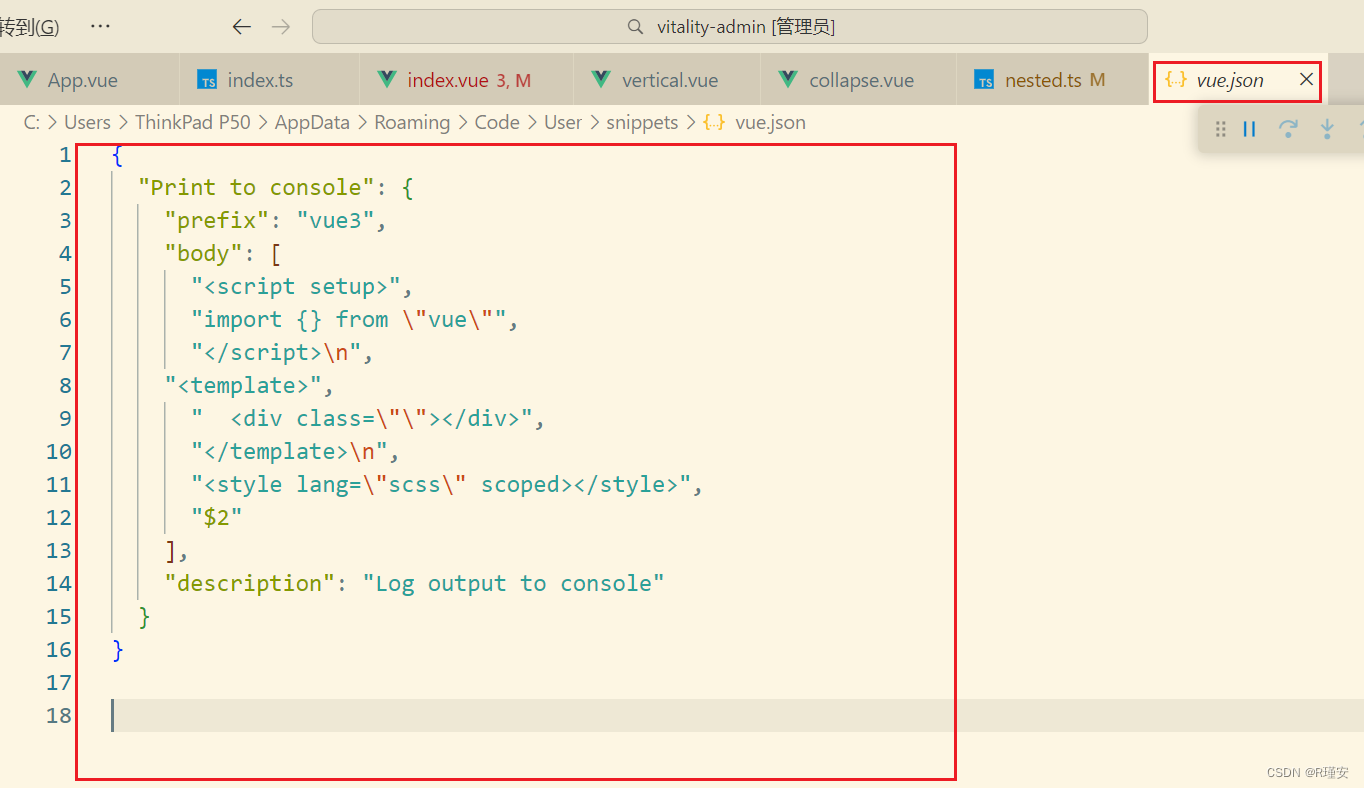
在打开的文件中将一下代码粘贴进去即可,如有需要可以自行更改,更改后保存即可
{
"Print to console": {
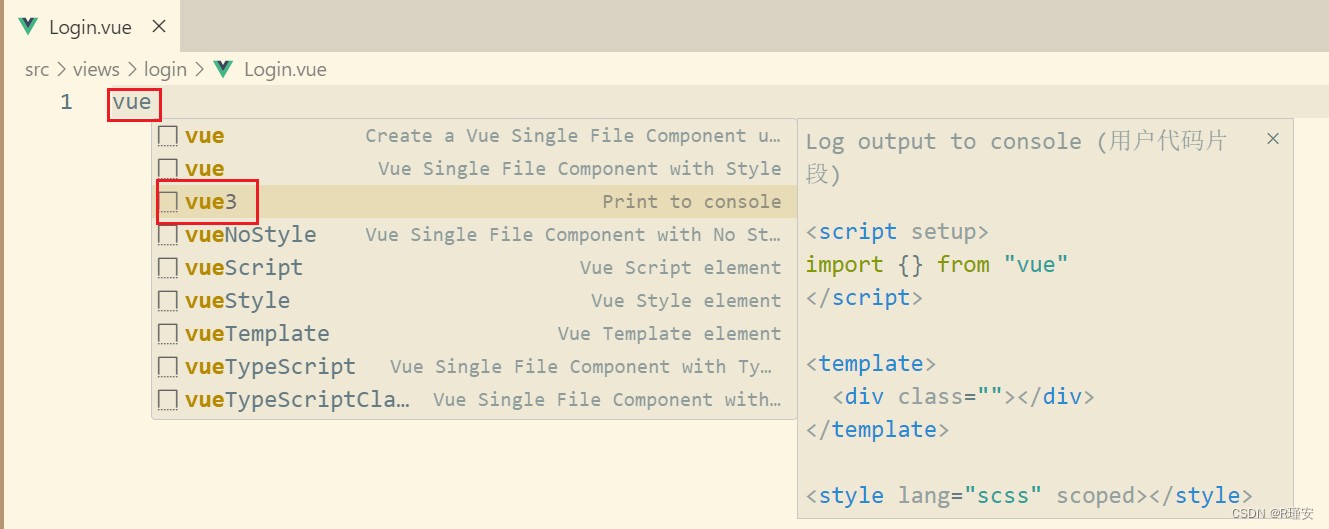
"prefix": "vue3",
"body": [
"<script setup>",
"import {} from \"vue\"",
"</script>\n",
"<template>",
" <div class=\"\"></div>",
"</template>\n",
"<style lang=\"scss\" scoped></style>",
"$2"
],
"description": "Log output to console"
}
}
























 5706
5706











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








