绪论部分就不写了,直接第二章走起!
前言
这一篇主要讲一下数字图像处理的基础部分,如有欠缺,请多多包含。
一、电磁波谱与可见光谱
1.1、电磁辐射波
- 在实际的图像处理应用中,最主要的图像来源于电磁辐射成像。
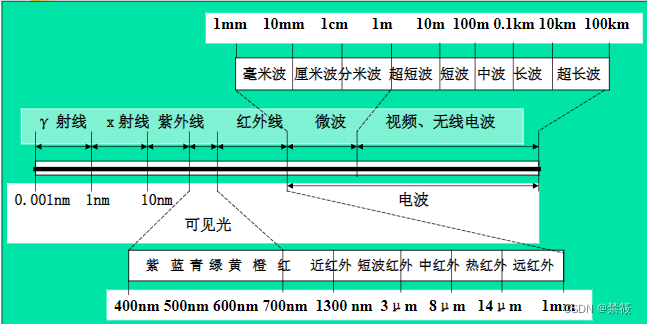
- 电磁辐射波包括无线电波、微波、红外线、可见光、紫外线、X射线、γ射线。
- 电磁辐射波的波谱范围很广:波长最长的是无线电波维 3 × 1 0 2 3\times 10^2 3×102m,其波长是可见光波长的几十亿倍;波长最短的是γ射线,波长为 3 × 1 0 − 17 3\times 10^{-17} 3×10−17m,其波长比可见光小几百万倍。

1.2、可见光谱

- 太阳的电磁辐射波恰好主要占据整个可见光谱范围。
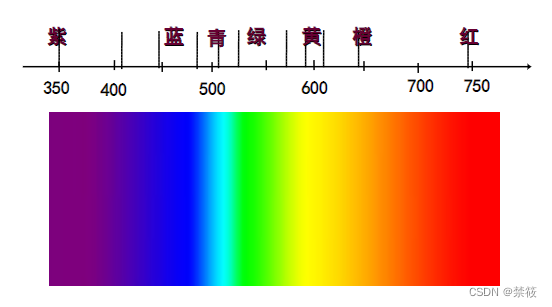
- 可见光随波长的不同依次呈现出紫、蓝、青、绿、黄、橙(橘红)、红七种颜色,白光是由不同颜色的可见光线混合而成的。
- 人从一个物体感受到的颜色是由物体反射的可见光的特性决定的,若一个物体反射的光在所有可见光波长范围内是平衡的,则对观察者来说显示的是白色;若一个物体只反射可见光谱中有限范围的光,则物体就呈现某种颜色。
1.3、相关概念
- 仅有单一波长成份的光称为单色光,含有两种以上波长成份的光称为复合光,单色光和复合光都是有色彩的光。
- 没有色彩的光称为消色光。消色光就是观察者看到的黑白电视的光,所以消色指白色、黑色和各种深浅程度不同的灰色。
- 消色光的属性仅有亮度或强度,通常用灰度级描述这种光的强度。
1.4、电磁辐射波的成像方法及其应用领域
- Gamma射线:骨骼扫描、PET图像、来自反应器电子管的伽马辐射。
- X射线:胸部X射线图像、主动脉造影图像、头部CT。
- 紫外线成像
- 可见光与红外波段成像
- 微波段成像:不受气候、光照条件影响,可以穿透云层,通过植被、冰层和极干燥地区。
- 无线电波成像
二、人眼的亮度视觉特性
2.1、视觉适应性
- 大量实验表明,主观亮度(人的视觉系统感觉到的亮度)与进入人眼的光的强度呈对数关系。对图像进行对数运算处理后,比较适应人的视觉特性。
- 人眼对从亮突变到暗环境的适应能力称为暗适应性。
- 人眼对亮度变化跟踪滞后的性质称为视觉惰性(或短暂的记忆特性)。
2.2、同时对比效应
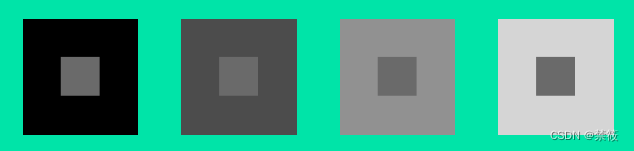
【同时对比效应】 是指人眼对某个区域的亮度感觉并不仅仅取决于该区域的强度,而是与该区域的背景亮度或周围的亮度有关的特性。

2.3、马赫带效应
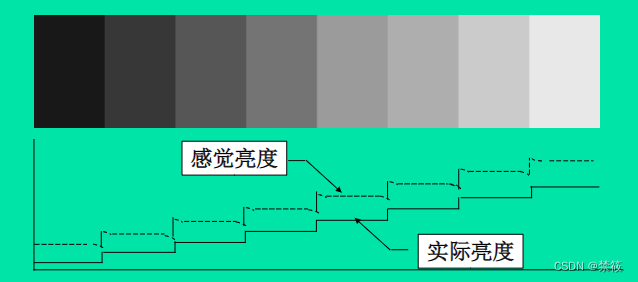
【马赫带效应】 人类视觉在亮度有变化的地方会出现虚幻的亮或暗的条纹,使得人们在观察某窄条时,感觉在靠近该窄条的另一个亮度较低的窄条的那一侧似乎更亮一些,而在靠近该窄条的另一个亮度较高的窄条的那一侧似乎更暗一些,也即在不同亮度区域边界有“欠调”和“过调”现象。

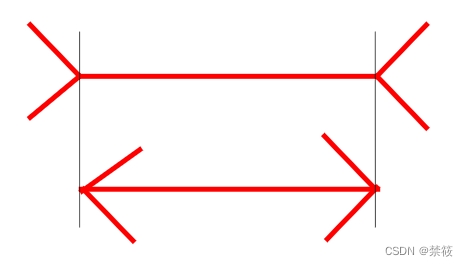
2.4、视觉错觉
【视觉错觉】 是指人眼填充了不存在的信息或者错误地感知物体的几何特点的特性。

三、图像的表示
3.1、简单的图像成像模型
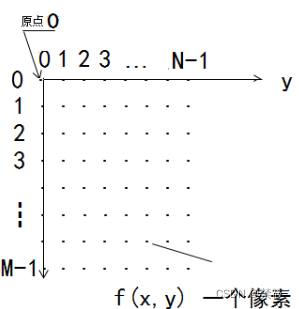
一幅图像可定义成一个二维函数
f
(
x
,
y
)
\operatorname{f}(x,y)
f(x,y)。
由于幅值
f
\operatorname{f}
f实质上反映了图像源的辐射能量,所以
f
(
x
,
y
)
\operatorname{f}(x,y)
f(x,y)一定是非零且有限的,也即有:
0
<
f
(
x
,
y
)
<
A
0
0<\operatorname{f}(x,y)<A_0
0<f(x,y)<A0
图像是由于光照射在景物上,并经其反射或透射作用于人眼的结果。
因此, f ( x , y ) \operatorname{f}(x,y) f(x,y)可由两个分量来表征:
一是照射到观察景物的光的总量;
二是景物反射或透射的光的总量。
设
i
(
x
,
y
)
\operatorname{i}(x,y)
i(x,y)表示照射到观察景物表面
(
x
,
y
)
(x,y)
(x,y)处的光强度,
r
(
x
,
y
)
\operatorname{r}(x,y)
r(x,y)表示观察景物表面
(
x
,
y
)
(x,y)
(x,y)处的平均反射(或透射)系数,则有:
f
(
x
,
y
)
=
i
(
x
,
y
)
r
(
x
,
y
)
\operatorname{f}(x,y)=\operatorname{i}(x,y)\operatorname{r}(x,y)
f(x,y)=i(x,y)r(x,y)
其中:
0
<
i
(
x
,
y
)
<
A
1
0<\operatorname{i}(x,y)<A_1
0<i(x,y)<A1,
0
⩽
r
(
x
,
y
)
⩽
1
0\leqslant\operatorname{r}(x,y)\leqslant1
0⩽r(x,y)⩽1
对于消色光图像,
f
(
x
,
y
)
\operatorname{f}(x,y)
f(x,y)表示图像在坐标点
(
x
,
y
)
(x,y)
(x,y)的灰度值
l
l
l,且:
l
=
f
(
x
,
y
)
l=\operatorname{f}(x,y)
l=f(x,y)
这种只有灰度属性没有彩色属性的图像称为灰度图像。
显然有:
L
m
i
n
⩽
l
⩽
L
m
a
x
L_{min}\leqslant l \leqslant L_{max}
Lmin⩽l⩽Lmax
区别
[
L
m
i
n
,
L
m
a
x
]
[L_{min},L_{max}]
[Lmin,Lmax]称为灰度的取值范围。
在实际中,一般取
L
m
i
n
L_{min}
Lmin的值为0,
L
m
a
x
=
L
−
1
L_{max}=L-1
Lmax=L−1。这样,灰度的取值范围就可表示成
[
0
,
L
−
1
]
[0,L-1]
[0,L−1]。
3.2、数字图像的表示
当一幅图像的x和y坐标及幅值f都为连续量时,称该图像为连续图像。为了把连续图像转换成计算机可以接受的数字形式,必须先对连续的图像进行空间和幅值的离散化处理。
- 图像的采样: 对图像的连续空间坐标x和y的离散化。
- 图像灰度级的量化: 对图像函数的幅值f的离散化。
3.2.1、均匀采样和量化
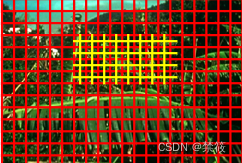
均匀采样: 对一幅二维连续图像 f ( x , y ) \operatorname{f}(x,y) f(x,y)的连续空间坐标x和y的均匀采样,实质上就是把二维图像平面在x方向和y方向分别进行等间距划分,从而把二维图像平面划分成 M × N M\times N M×N个网格,并使各网格中心点的位置与用一对实整数表示的笛卡尔坐标 ( i , j ) (i,j) (i,j)相对应。二维图像平面上所有网格中心点位置坐标的全体就构成了该幅图像的采样结果。
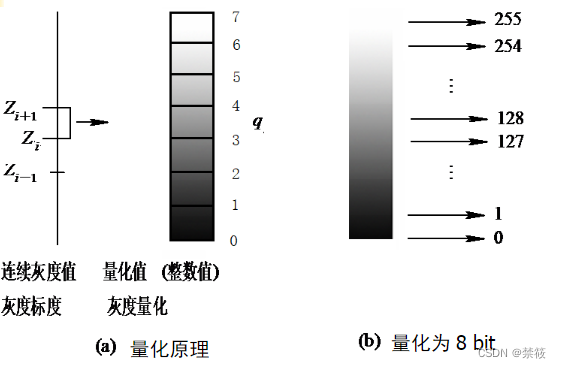
量化: 对一幅二维连续图像 f ( x , y ) \operatorname{f}(x,y) f(x,y)的幅值f的均匀量化,实质上就是将图像的灰度取值范围 [ 0 , L m a x ] [0,L_{max}] [0,Lmax]划分成L个等级(L为正整数, L m a x = L − 1 L_{max}=L-1 Lmax=L−1),并将二维图像平面 M × N M\times N M×N个网格的中心点的灰度值分别量化成相应的那个等级的值。

3.2.2、非均匀采样和量化
在灰度级变化尖锐的区域,用细腻的采样,在灰度级比较平缓的区域,用粗糙的采样。

3.2.3、数字图像的表示
为了描述上的方便,我们将仍用
f
(
x
,
y
)
\operatorname{f}(x,y)
f(x,y)表示数字图像。设
x
∈
[
0
,
M
−
1
]
x\in[0,M-1]
x∈[0,M−1],
y
∈
[
0
,
N
−
1
]
y\in[0,N-1]
y∈[0,N−1],
f
∈
[
0
,
L
−
1
]
f\in[0,L-1]
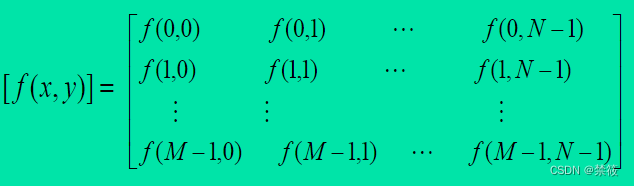
f∈[0,L−1],则数字图像可表示成下式形式的一个
M
×
N
M\times N
M×N的二维数字阵列。


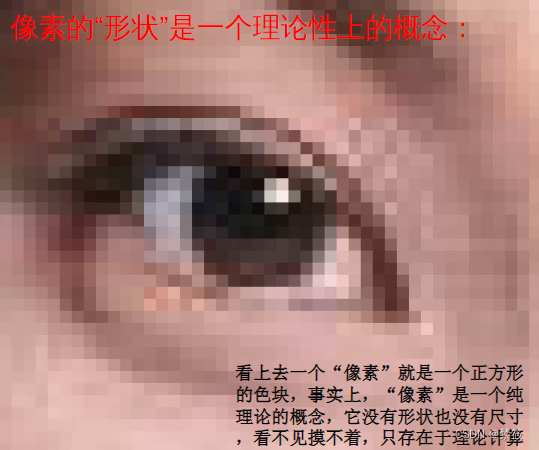
其中:每个 ( x , y ) (x,y) (x,y)对应数字图像中的一个基本单元,称其为图像元素(picture element),也被称为像素(pixel),且一般取灰度级L为2的整次幂,即: L = 2 k L=2^k L=2k
这里,k为正整数。
因此,存储一幅 M × N M\times N M×N的数字图像,需要的存储位数为: b = M × N × k b=M\times N\times k b=M×N×k
对于256灰度级(k=8)图像,一个字节(B=8bit)可存储1个像素点。
【例】一幅256*256的256级灰度图像,需要的存储空间为多大?
256
×
256
×
8
÷
8
=
2
16
B
=
2
6
K
B
=
64
K
B
256\times 256\times 8\div 8=2^{16}B=2^6KB=64KB
256×256×8÷8=216B=26KB=64KB
3.2.4、不同类别数字图像的表示
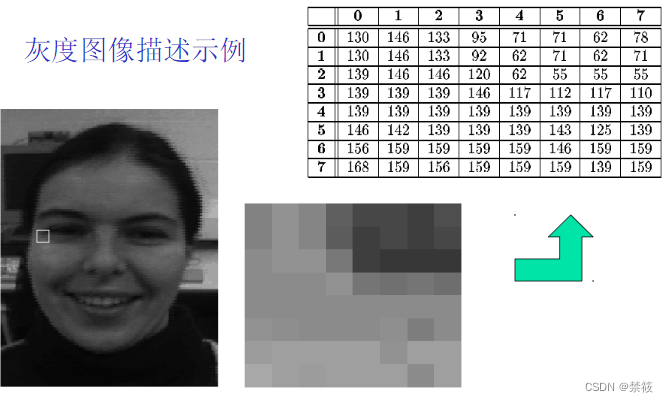
灰度图像: 是指图像中每个像素的信息是一个量化了的灰度级的值,没有彩色信息。


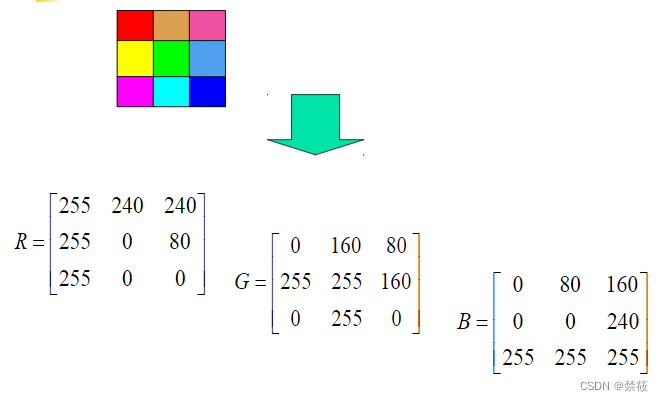
彩色图像: 是指每个像素的信息由R、G、B三原色构成的图像,其中的R、G、B是由不同的灰度级来描述的。


四、空间分辨率和灰度级分辨率
4.1、空间分辨率和灰度级分辨率
空间分辨率是图像中可分辨的最小细节,主要由采样间隔值决定。
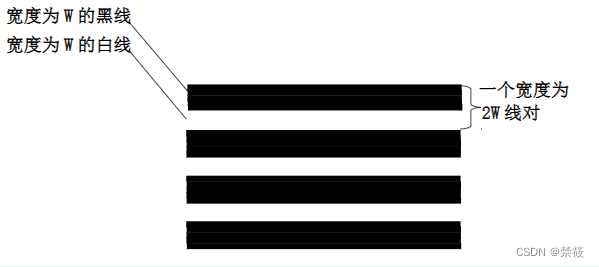
一种常用的空间分辨率的定义是单位距离内可分辨的最少黑白线对数目(单位是每毫米线对数),比如每毫米80线对。

对于一个同样大小的景物来说,对其进行采样的空间分辨率越高,采样间隔就越小,景物中的细节越能更好地在数字化后的图像中反映出来,即反应该景物的图像的质量就越高。
一幅数字图像的阵列大小(简称为图像大小)通常用 M × N M\times N M×N表示。
在景物大小不变的情况下,采样的空间分辨率越高,获得的图像阵列
M
×
N
M\times N
M×N就越大;反之,采样的空间分辨率越低,获得的图像阵列
M
×
N
M\times N
M×N就越小。(也就是常说的分辨率越大,像素越多)
在空间分辨率不变的情况下,图像阵列
M
×
N
M\times N
M×N越大,图像的尺寸就越大;反之,图像阵列
M
×
N
M\times N
M×N越小,图像的尺寸就越小。(景物越大,需要更多的像素来保持当前的分辨率)
灰度级分辨率是指在灰度级别中可分辨的最小变化,通常把灰度级级数L称为图像的灰度级分辨率。
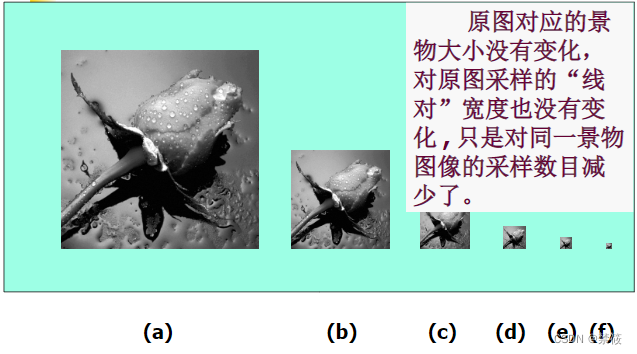
4.2、采样数变化对图像视觉效果的影响
图a为一幅灰度级分辨率为256,图像大小为
512
×
512
512\times 512
512×512的图像。图b是从图a的
512
×
512
512\times 512
512×512的图像中,每隔一行删去一行和每隔一列删去一列而得到的
256
×
256
256\times 256
256×256的图像。其他图相同。

由此说明: (1)在图像的空间分辨率不变(这里指线对宽度不变)的情况下,采样数越少,图像越小。(2)在景物大小不变的情况下,图像阵列
M
×
N
M\times N
M×N越小,图像的尺寸就越小。
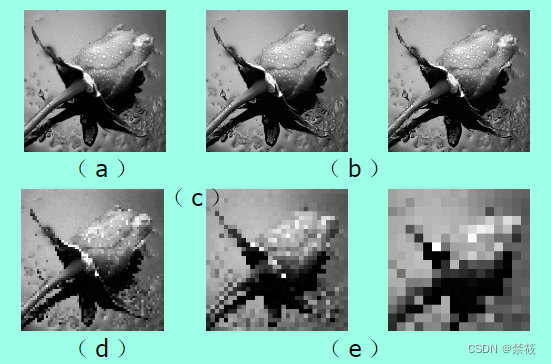
4.3、空间分辨率变化对图像视觉效果的影响

上面各图的共同特征是大小尺寸相同,这种特征的获得是通过降低空间分辨率,即增加采样的线对宽度保证的。
由此可见,随着空间分辨率的降低,图像中的细节逐渐损失,粗颗粒像素点变得越发明显。说明图像的空间分辨率越低,图像的视觉效果越差。
4.4、灰度级分辨率对图像视觉效果的影响
下面的图a给出了一幅灰度级分辨率为256,空间分辨率为
512
×
512
512\times 512
512×512的图像。图b、c、d、e及f的空间分辨率与a相同,但灰度级分辨率依次降低为32、16、8、4、2。

由上图可见,随着灰度分辨率的降低,图像的细节在逐渐损失,伪轮廓信息在逐渐增加。说明灰度分辨率越低,图像的视觉效果越差。
五、像素间的关系
本节在讨论时,约定小写字母表示某些特指的像素;大写字母表示像素子集。
5.1、像素的相邻和邻域
1、相邻像素与4-邻域
设图像中的像素p位于 ( x , y ) (x,y) (x,y)处,则p在水平方向和垂直方向相邻的像素 q i q_i qi最多可有4个,其坐标分别为: ( x − 1 , y ) (x-1,y) (x−1,y), ( x , y − 1 ) (x,y-1) (x,y−1), ( x , y + 1 ) (x,y+1) (x,y+1), ( x + 1 , y ) (x+1,y) (x+1,y)由这4个像素组成的集合称为像素p的4-邻域,记为 N 4 ( p ) N_4(p) N4(p)。
2、对角相邻像素与4-对角邻域
设图像中的像素p位于 ( x , y ) (x,y) (x,y)处,则p的对角相邻像素 r i r_i ri最多可有4个,其坐标分别为: ( x − 1 , y − 1 ) (x-1,y-1) (x−1,y−1), ( x + 1 , y − 1 ) (x+1,y-1) (x+1,y−1), ( x − 1 , y + 1 ) (x-1,y+1) (x−1,y+1), ( x + 1 , y + 1 ) (x+1,y+1) (x+1,y+1)由这4个像素组成的集合称为像素p的4-对角邻域,记为 N D ( p ) N_D(p) ND(p)。
3、8-邻域
把像素p的4-对角邻域像素和4-邻域像素组成的集合称为像素p的8-邻域,记为 N 8 ( p ) N_8(p) N8(p)。
5.2、距离的度量
1、距离度量函数
对于在图像显示坐标系中坐标分别位于
(
x
,
y
)
(x,y)
(x,y),
(
u
,
v
)
(u,v)
(u,v)和
(
w
,
z
)
(w,z)
(w,z)处的像素p、q和r,如果:
1)
D
(
p
,
q
)
⩾
0
D(p,q)\geqslant 0
D(p,q)⩾0(
D
(
p
,
q
)
=
0
D(p,q)=0
D(p,q)=0,当且仅当p=q,即p和q为同一像素);
2)
D
(
p
,
q
)
=
D
(
q
,
p
)
D(p,q)=D(q,p)
D(p,q)=D(q,p);
3)
D
(
p
,
r
)
⩽
D
(
p
,
q
)
+
D
(
q
,
r
)
D(p,r)\leqslant D(p,q)+D(q,r)
D(p,r)⩽D(p,q)+D(q,r)。
则D是距离度量函数。
2、欧氏距离
像素p和q之间的欧式(Euclidean)距离定义为:
D
e
(
p
,
q
)
=
[
(
x
−
u
)
2
+
(
y
−
v
)
2
]
1
2
D_{e}(p,q)=[(x-u)^2+(y-v)^2]^{\frac{1}{2}}
De(p,q)=[(x−u)2+(y−v)2]21
即,所有距像素点
(
x
,
y
)
(x,y)
(x,y)的欧氏距离小于或等于
D
e
D_{e}
De的像素都包含在以
(
x
,
y
)
(x,y)
(x,y)为中心,以
D
e
D_{e}
De为半径的圆平面中。
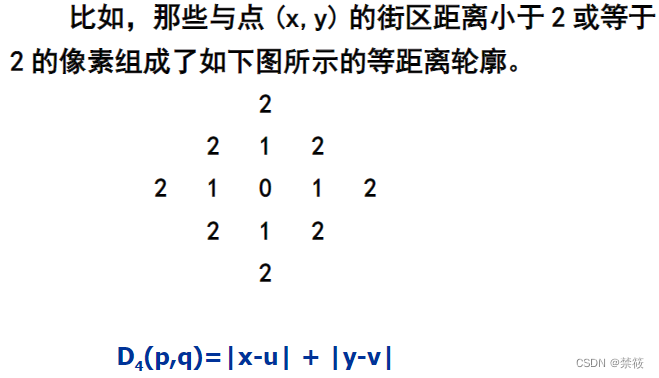
3、街区距离
像素p和q之间的
D
4
D_4
D4距离,即街区(city-block)距离,定义为:
D
4
(
p
,
q
)
=
∣
x
−
u
∣
+
∣
y
−
v
∣
D_{4}(p,q)=\begin{vmatrix} {x-u}\end{vmatrix}+\begin{vmatrix} {y-v}\end{vmatrix}
D4(p,q)=∣
∣x−u∣
∣+∣
∣y−v∣
∣
即,所有由相距像素点
(
x
,
y
)
(x,y)
(x,y)的街区距离(
D
4
D_{4}
D4)小于
D
4
D_{4}
D4或等于
D
4
D_{4}
D4的像素组成一个中心点在
(
x
,
y
)
(x,y)
(x,y)的菱形。

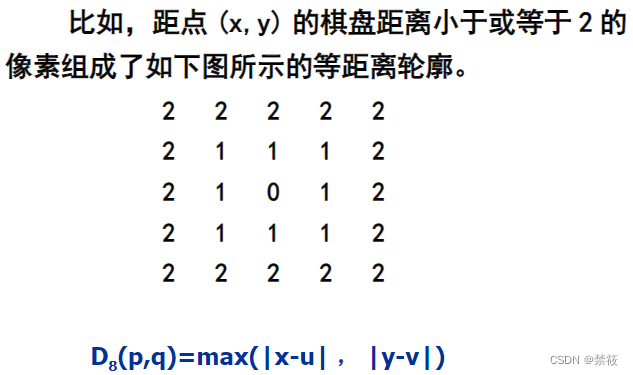
4、棋盘距离
像素p和q之间的
D
8
D_{8}
D8距离,即棋盘距离,定义为:
D
8
(
p
,
q
)
=
m
a
x
(
∣
x
−
u
∣
,
∣
y
−
v
∣
)
D_{8}(p,q)=max(\begin{vmatrix} {x-u}\end{vmatrix},\begin{vmatrix} {y-v}\end{vmatrix})
D8(p,q)=max(∣
∣x−u∣
∣,∣
∣y−v∣
∣)
即,所有由相距像素点
(
x
,
y
)
(x,y)
(x,y)的棋盘距离(
D
8
D_{8}
D8)小于
D
8
D_{8}
D8或等于
D
8
D_{8}
D8的像素组成一个额中心点在
(
x
,
y
)
(x,y)
(x,y)的方形。
























 20万+
20万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










