目录
1.计算机图形学是什么
计算机图形学是研究通过计算机将数据转换为图形,并在专门的显示设备上显示的原理,方法和技术的学科。
2.计算机图形学学什么
图形系统,画线圆,裁剪,填充,几何变换,几何造型,真实感图形
3.计算机图形学应用举例
①计算机辅助设计②科学可视化③计算机艺术④GIS⑤VR⑥计算机动画
4.计算机图形学主要内容
建模、渲染、动画和人机交互
5.图形的分类
几何图形,真实感图形
6.图形要素
几何要素,非几何要素
7.图形的表达方式
点阵法(图像),参数法(图形)
8.图形学应用生活中的例子
3D电影,3D游戏,医学影像,人脸识别,短视频特效
9.计算机图形学定义
计算机图形学是研究通过计算机将数据转换为图形,并在专门的显示设备上显示的原理,方法和技术的学科。
10.用户界面发展方向
高效化,简便化,多样化,现实化,人性化
11.影视中的变形技术要点
控制点,三角网
12.虚拟现实的一些技术
VR技术,AR增强现实,立体投影技术,全息雾幕投影
13.图形学发展关键词
图形显示器,交互式图形学,光栅化,真实感,人机交互
14.专业知识和图形学相似的技术
几何校正,几何变换,DEM,TIN,遥感数字图像处理、三维分析与建模
15.图形学发展史关键词
①诞生:50年代,旋风一号
②确立:60年代,计算机图形学之父
③理论发展及标准化:70年代,光栅图形学,真实感图形学,实体造型技术,图形软件标准化
④实用化:80年代,图形应用软件
⑤广泛应用:90年代,几何造型,真实感图形绘制,人机交互,与计算机网络紧密结合
16.图形学之父
伊凡·萨瑟兰德
17.第一台显示器
旋风一号
18.第一台计算机
1946年的ENIAC
19.远程技术的发展成熟可能带来什么
远程教育的飞速发展等
20.图形学发展热点有哪些
造型技术,真实感图形绘制技术,人机交互技术,与计算机网络技术紧密结合
21.什么是LOD技术
对细节进行分层,提高效率
22.什么是IBR技术
以摄像机在现场拍摄的有限幅实景图像为样本,利用图像处理技术和视觉计算的方法,直接构建三维虚拟场景的技术
23.造型技术有哪些
规则形体:欧氏几何方法
不规则形体:分形几何,粒子系统,纹理映射,实体造型
24.图形学发展的历史有什么启示和思考
图形学的发展可以促进行业产能与相关关键技术的提高
25.列举几种VR动态感知设备
VR眼镜,VR头盔,VR衣服
26.等离子显示器原理
在显示屏上排列上千个密封的小低压气体室,通过电流激发使其发出肉眼看不见的紫外光,然后紫外光碰击后面玻璃上的红、绿、蓝3色荧光体发出肉眼能看到的可见光,以此成像。
27.液晶显示器原理
电光效应,当液晶收到电压影响时,就会改变它的物理性质而发生形变,此时通过它的光的折射角度就会发生变化,而产生色彩。
28.阴极射线管显示器原理
在真空中,利用电磁场产生高速的,经过聚焦的电子束,偏转到屏幕的不同位置,轰击屏幕表面的荧光材料而产生图形
29.彩色CRT的常用方法
射线穿透法,影孔板法
30.像素的概念
构成屏幕(图像)的最小元素
31.分辨率概念
一个阴极射线管在水平和垂直方向单位长度上能识别出的最大像素个数或显示器能显示像素的数量
32.什么是帧
一次扫描生成的影像,多少帧代表屏幕一秒刷新多少幅影像
33.什么是刷新率
指电子束对屏幕图像重复扫描的次数
34.喷墨打印机原理
通过数字电路控制打印喷头点阵喷射打印墨水完成打印的过程
35.激光打印机原理
利用激光扫描成像技术,使成像鼓充电带上静电后吸引碳粉,同时加热辊加热纸张把碳粉熔在纸张里面从而完成热成像的打印过程。
36.什么是液晶的电光效应
各向同性的透明物质在电场作用下显示出光学各向异性,物质的折射率因外加电场而发生变化的现象。
37.喷墨打印机喷墨方式分为哪些
压电式,气泡式,静电式,固体式
38.显示系统为哪两种
随机扫描系统,光栅扫描系统
39.什么是帧缓存器
计算机系统中专门用来存放正在合成或显示的图像的存储器
40.帧缓存容量怎么计算
分辨率M*N,颜色个数K,显存大小V,单位为字节

41.视频控制器功能
控制显示设备,通过访问帧缓冲来刷新屏幕
42.图形加速卡组成
视频控制器,显存,显示处理器
43.图形扫描转换或光栅化的概念和步骤
确定一个象素集合及其颜色,用于显示一个图形的过程(从图元的参数表示形式转换成点阵表示形式的过程),称为图形的光栅化或扫描转换。
步骤:先确定有关象素,再用图形的颜色或其它属性,对象素进行某种写操作。
44.直线扫描转换常用的几种方法
DDA算法,中点画线法,Bresenham算法
45.DDA算法原理
即数值微分算法,是用数值方法解微分方程,通过同时对x和y各增加一个小增量,计算下一步的x,y的值
46.图元的生成概念,图元生成又叫什么
完成图元的参数表示形式到点阵表示形式的转换,又叫扫描转换图元
47.图形显示流程为哪两种
先裁剪再扫描转换;先扫描转换再裁剪
48.系统设计画线算法应考虑哪些方面
斜率,宽度,时间复杂度,空间复杂度
49.DDA函数程序代码
//直线DDA算法
void LineDDA(int x0, int y0, int x1, int y1, int color)
{
float dx, dy, y, k;
dy = y1 - y0;
dx = x1 - x0;
k = dy / dx;
y = y0;
for (int x = x0; x < x1; x++)
{
PutPixel(x, (int)(y + 0.5), color);
y += k;
}
}50.中点画线算法的数学原理,及如何将数学原理转成算法
假定直线斜率k在0-1之间,在画直线段的过程中,当前像素点为(xp,yp),下一个像素点有两种可选择点P1(xp+1,yp)或P2(xp+1,yp+1)。若M=(xp+1,yp+0.5)为P1与P2之中点,Q为理想直线与x=xp+1的交点。当M在Q的下方,则P2应为下一个像素点;M在Q的上方,应取P1为下一个像素点。


//中点画线法
void MidPointLine(int x0, int y0, int x1, int y1, int color)
{
int a, b, d1, d2, d, x, y;
a = y0 - y1;
b = y1 - y0;
d = a + a + b;
d1 = a + a; //取正右方像素
d2 = a + a + b + b; //取右上方像素
x = x0, y = y0;
PutPixel(x, y, color);
while (x < x1)
{
if (d < 0)
{
x++;
y++;
d += d2;
}
else
{
x++;
d += d1;
}
PutPixel(x, y, color);
}
}51.Bresenham画线算法原理
过各行、各列像素中心构造一组虚拟网格线,按直线从起点到终点的顺序计算直线各垂直网格线的交点,然后确定该列像素中与此交点最近的像素
//Bresenham画线算法
void BresenhamLine(int x0, int y0, int x1, int y1, int color)
{
int x, y, dx, dy;
float k, e;
dx = x1 - x0;
dy = y1 - y0;
k = dy / dx;
e = -0.5;
x = x0, y = y0;
for (int i = 0; i <= dx; i++)
{
PutPixel(x, y, color);
x = x + 1;
e = e + k;
if(e>=0)
{
y++;
e = e - 1;
}
}
}52.直线线宽处理
垂直线刷子,水平线刷子,方形刷子
53.圆生成原理
考虑中心在原点、半径为整数R的八分圆,圆的其他部分可以通过一系列的简单反射变换得到。
//中点画圆算法
void MidPointCircle(int x0, int y0, int r, int color)
{
int x = 0, y = r, d = 1.25 - r;
Circle8Points(x0, y0, x, y, color);
while (x<=y)
{
if (d < 0)
{
d += 2 * x + 3;
x++;
}
else
{
d += 2 * (x - y) + 5;
x++;
y--;
}
Circle8Points(x0, y0, x, y, color);
}
}
void Circle8Points(int x0, int y0, int x, int y, int color)
{
PutPixel(x0 + x, y0 + y, color);
PutPixel(x0 - x, y0 + y, color);
PutPixel(x0 + x, y0 - y, color);
PutPixel(x0 - x, y0 - y, color);
PutPixel(x0 + y, y0 + x, color);
PutPixel(x0 - y, y0 + x, color);
PutPixel(x0 + y, y0 - x, color);
PutPixel(x0 - y, y0 - x, color);
}
54.字符生成方法
点阵字符,向量字符
55.矩形填充算法,最核心的循环代码
//矩形填充算法
void FillRectangle(Rectangle* rect, int color)
{
int x, y;
for (y = rect->ymin; y <= rect->ymax; y++)
{
for (x = rect->xmin; x <= rect->xmax; x++)
{
PutPixel(x, y, color);
}
}
}56.多边形的表示方法有哪两种
顶点表示,点阵表示
57.描述逐点判断法中的射线法原理关键的要点
奇内偶外,异1同2


58.扫描线算法的关键点
求交,排序,配对,填色
59.活性边表中的四个元素有哪些
第1项,存当前扫描线与边的交点坐标x值;
第2项,存从当前扫描线到下一条扫描线间x的增量dx;
第3项,存该边所交的最高扫描线的y值ymax;
第4项,存指向下一条边的指针。
60.点阵表达的多边形又分为哪两种类型
内点表示,边界表示
61.写出种子填充算法的核心代码
//内点表示多边形的种子填充算法
void FloodFill4(int x, int y, int oldColor, int newColor)
{
if (GetPixel(x, y) == oldColor)
{
PutPixel(x, y, newColor);
FloodFill4(x, y + 1, oldColor, newColor);
FloodFill4(x, y - 1, oldColor, newColor);
FloodFill4(x - 1, y, oldColor, newColor);
FloodFill4(x + 1, y, oldColor, newColor);
}
}
//边界表示多边形的种子填充算法
void BoundaryFill4(int x, int y, int oldColor, int newColor)
{
int color;
color = GetPixel(x, y);
if ((color != oldColor) && (color != newColor))
{
PutPixel(x, y, newColor);
FloodFill4(x, y + 1, oldColor, newColor);
FloodFill4(x, y - 1, oldColor, newColor);
FloodFill4(x - 1, y, oldColor, newColor);
FloodFill4(x + 1, y, oldColor, newColor);
}
}62.简单说明直线裁剪方法的基本原理
①线段是否全不在窗口内,若是,则弃,结束。
②线段是否全在窗口内,若是,则取,转到步骤4。
③计算该线段与窗口边界的交点,以此将线段分成两部分;丢弃不可见的部分,对剩下的部分转到步骤2。
④保留并显示该线段。
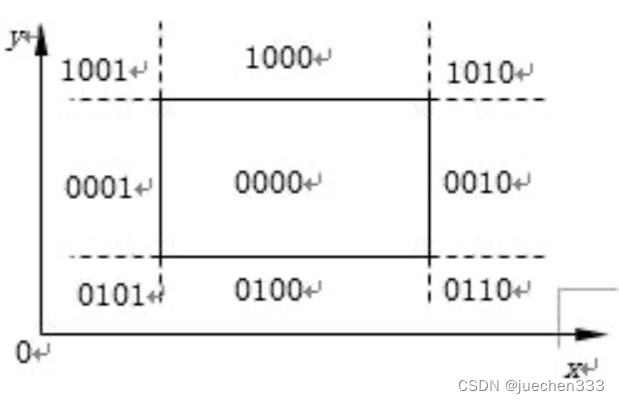
63.怎么理解CS直线裁剪方法的通过编码实现裁剪算法
将区域分成九个区域,按编码规则编码

65.中点分割裁剪算法原理


66.裁剪中的4位编码原理与运用

设左边区域第1位为1,右边三个第2位为1,下边三个第3位为1,上边三个第4位为1,窗口区域都为0
若两端点编码都为0,则在窗口内,无需裁剪;
若两端点编码求与为非0,则线段完全不可见;
若两端点编码求与为0,则可见性要进一步判断。
67.多边形SH裁剪算法原理
用窗口的每一条边去依次裁剪多边形,四条边裁剪完后的结果即为结果多边形
68.什么是图形变换,有什么用途
是指对图形的几何信息经过几何变换后产生新的图形;二维和三维图形的平移、旋转、比例和对称等几何变换,以及投影、透视变换等。
图形变换是计算机图形学的基础内容之一,通过图形变换,可由简单图形生成复杂图形,可用二维图形表示三维形体,甚至可对静态图化进行快速变换而数得图形的动态显示效果。
69.图形变换常见的类型
几何变换(二维三维),投影变换(平行投影,透视投影);
二维变换矩阵,平移变换,比例变换,对称变换,旋转变换,错切变换,复合变换
70.几何变换的数学本质是什么
坐标系变换
71.什么是齐次坐标,怎么理解
齐次坐标就是将一个原本是n维的向量用一个n+1维向量来表示,是指一个用于投影几何里的坐标系统。
因为该坐标允许平移、旋转、缩放及透视投影等可表示为矩阵与向量相乘的一般向量运算。依据链式法则,任何此类运算的序列均可相乘为单一矩阵,从而实现简单且有效之处理。
齐次坐标表示是计算机图形学的重要手段之一,它既能够用来明确区分向量和点,同时也更易用于进行仿射(线性)几何变换。
72.写出二维,三维平移,旋转,缩放变换矩阵
二维平移:

二维旋转:

二维缩放:

三维平移:

三维旋转:
绕X轴:

绕Y轴:

绕Z轴:

三维缩放:

73.什么是复合变换,复合变换怎么实现
由两种及两种以上的基本变换组合而成的变换称为复合变换。
在连续变换时,先计算变换矩阵,再计算坐标
74.几何造型的基本概念
几何造型就是用计算机系统来表示、控制、分析和输出三维形体,表示形体的两种模型有用欧式几何描述的数据模型和用分形几何描述的过程模型。
75.几何造型的基本类型
数据模型和过程模型。
数据模型分为线框模型、表面模型、实体模型。
过程模型包括:分形几何,随机插值模型、迭代函数系统、L系统、粒子系统等。
76.常见的几何造型方法有哪些
线框造型系统,曲面造型系统,实体造型系统
77.几何变换中,任意参照点的旋转实现步骤
①平移对象使参照(基准)点移到原点
②绕坐标原点旋转
③平移对象使基准点回到原始位置
78.列举几种常见的形体表示模型
①扫描变换(Sweep)表示模型
②构造实体几何(CSG)表示模型
③边界表示(B-Rep)模型
④空间分割模型
79.列举几种常见过程模型,理解原理思想
①分形几何
描述非规则的自然事物
②随机插值模型
不是事先决定各种图素和尺度,而是用一个随机过程的采样路径作为构造模型的手段。
③迭代函数系统
生成规则:取一等边三角形,连接各边中点将原三角形分成四个小三角形,然后舍弃位于中间的一个小三角形,将剩下的其余三个小三角形按同样方法继续分割,并舍弃位于中间的那个三角形,如此不断地分割与舍弃,就能得到中间有大量孔隙的Sierpinski垫片。
④基于文法的模型:L系统
用文法表示植物的拓扑结构;通过图形学方法生成逼真的画面。
⑤粒子系统
用大量的粒子图元(Particle)来描述景物。每个粒子都有一组随机取值的属性,如起始位置、初速度、颜色及大小。
80.真实感图形绘制的主要步骤
①虚拟场景标识
②取景变换和光栅化
③消隐
④光照计算
81.解释消隐技术的Z-buffer算法原理
①先将Z缓冲器中个单元的初始值置为最小值。
②当要改变某个像素的颜色值时,首先检查当前多边形的深度值是否大于该像素原来的深度值(保存在该像素所对应的Z缓冲器的单元中)
A:如果大于,说明当前多边形更靠近观察点,用它的颜色替换像素原来的颜色;
B:否则说明在当前像素处,当前多边形被前面所绘制的多边形遮挡了,是不可见的,像素的颜色值不改变
82.理解并解释光照模型
根据光学物理的有关定律,计算物体表面各点投射到观察者眼中的光线的光亮度和色彩组成的数学公式。
光照模型就是一个数学模型,我们可以用这个数学模型求出物体表面每一点的亮度,因此它也叫浓淡模型。
83.着色方法类型和优缺点比较
①均匀着色
任取多边形上一点,利用光照明方程计算出它的颜色,用这个颜色填充整个多边形
优点:每个多边形只需计算一次光照明方程,速度快
缺点:相邻多边形颜色过渡不光滑
②光滑着色
采用插值方法,主要有Gouraud(高洛德)方法和Phone(冯)方法
优点:颜色过渡均匀,图形较平滑
缺点:计算量大
84.理解并解释纹理映射技术
纹理映射是将纹理图象值映射到三维物体表面的技术,实质上是建立纹理和三维物体之间的对应关系式。










 本文详细介绍了计算机图形学的定义、学习内容、应用场景以及图形学的核心技术,包括建模、渲染、动画和人机交互。讨论了图形的分类、表达方式以及在生活中的实例,如3D电影和VR技术。此外,还涉及图形学的历史发展、关键人物和重要技术,如LOD、IBR,以及图形变换、几何造型和真实感图形绘制。文章还涵盖了硬件设备的工作原理,如显示器和打印机,以及图形处理算法,如直线和曲线的扫描转换、裁剪和填充方法。
本文详细介绍了计算机图形学的定义、学习内容、应用场景以及图形学的核心技术,包括建模、渲染、动画和人机交互。讨论了图形的分类、表达方式以及在生活中的实例,如3D电影和VR技术。此外,还涉及图形学的历史发展、关键人物和重要技术,如LOD、IBR,以及图形变换、几何造型和真实感图形绘制。文章还涵盖了硬件设备的工作原理,如显示器和打印机,以及图形处理算法,如直线和曲线的扫描转换、裁剪和填充方法。

















 490
490

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










