提纲挈领:

获取服务器的数据
在文档里面看一下:

1.api里面:

2.记得配置store,并把小仓库放在大仓库的里面:
1》在shopcart小仓库里面:

2》把shopcart小仓库放在大仓库里面:

3.在shopCart组件里面派发actions拿到数据哈

1---2-----3----的效果图:

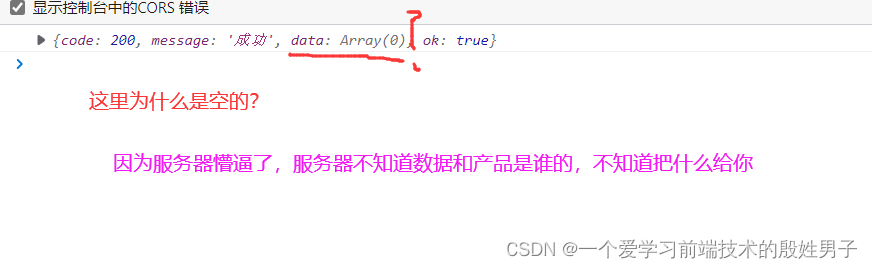
示例分析图:

4.想一想如何带uuid呢?
1》在detail组件里面:

2》怎么才能前端给后端送数据?还不是通过发请求带参数。

5.那么uuid如果生成了临时身份是不能变的,那么需要持久化存在。
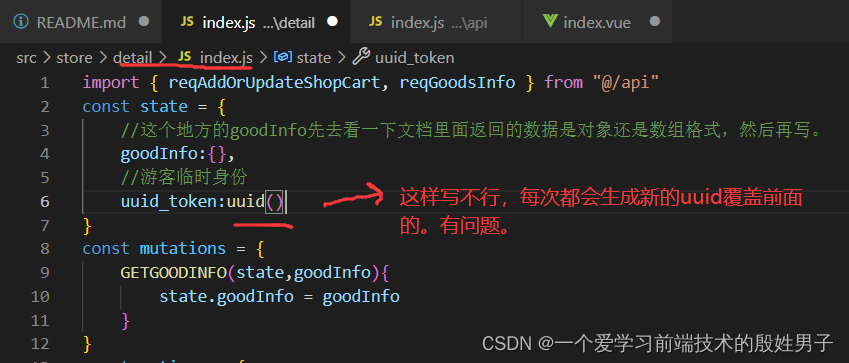
6.在detail组件里面:
1》
2》改正上面的写法:
1)新建一个utils文件夹:

2)在detail组件里面:

3)在uuid文件夹下的uuid_token下:
1>官方文档示例写法:

2>在uuid_token.js里面写代码:

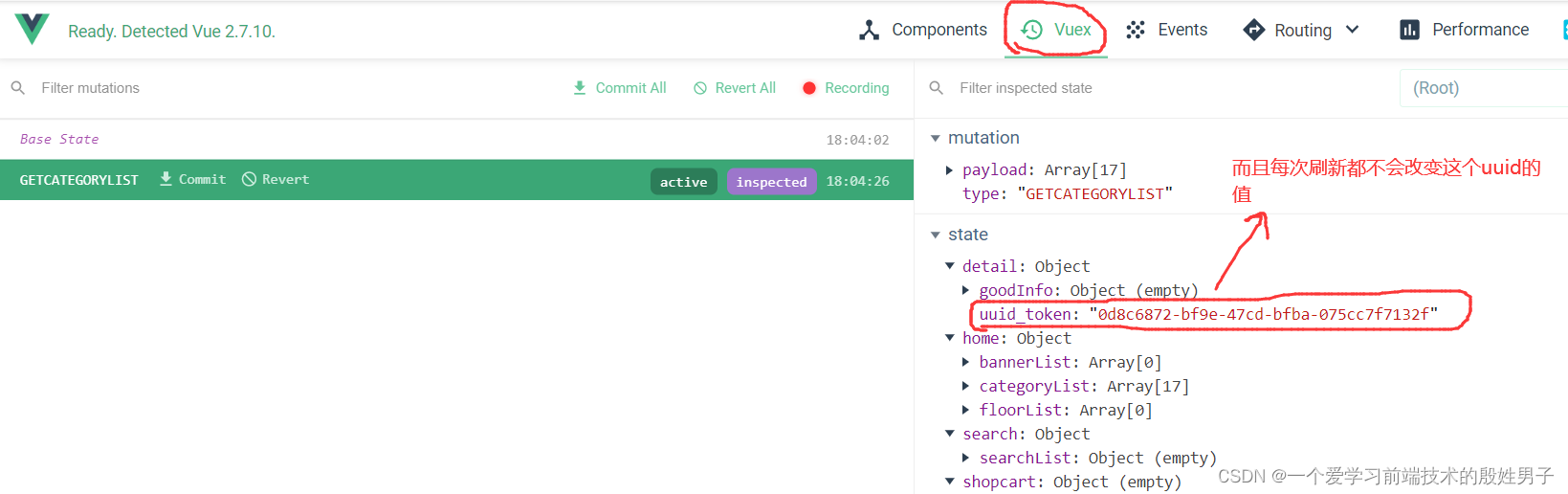
截止目前在仓库的detail里面能看到uuid_token

7. 在请求拦截器的地方(请求体处带上uuid)
1》在ajax.js里面

2观察控制台:(detail的state里面有uuid_token的数据)

3.再次修改ajax.js处代码:

最后去实验一下:
























 592
592











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








