一:props [父子]
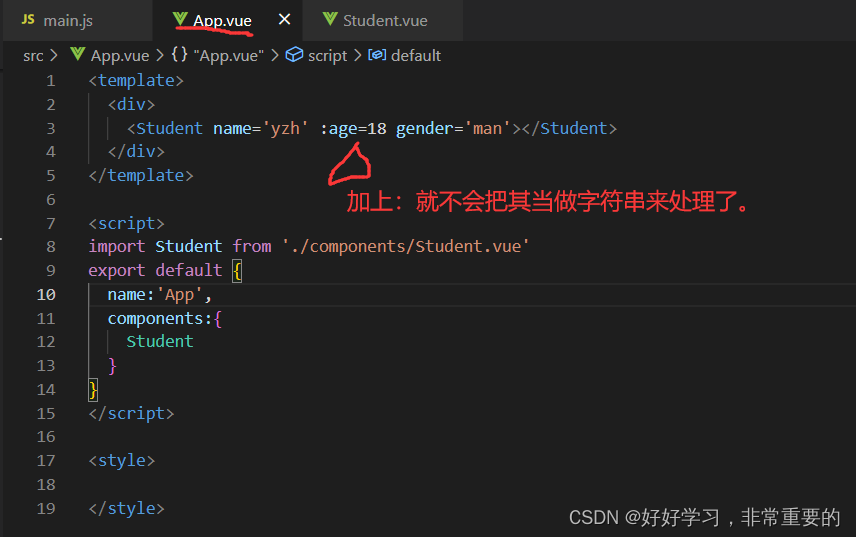
①:

因为引入vue的时候用的是精简版的vue.js(vue.runtime.esm.js)这里面是不包括模板解析器的。
②:

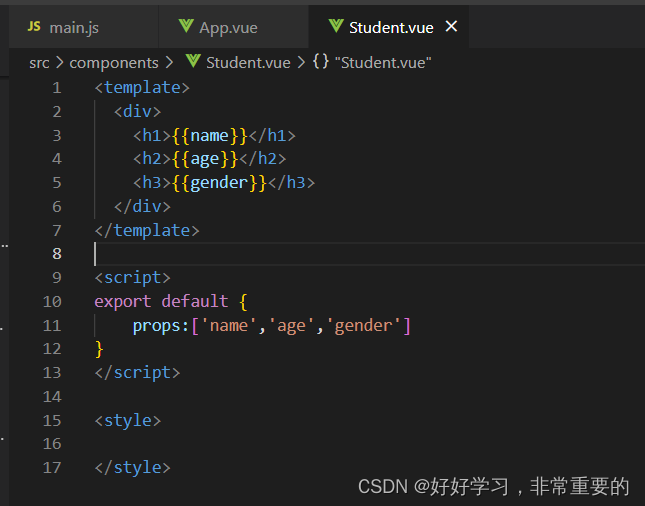
③:

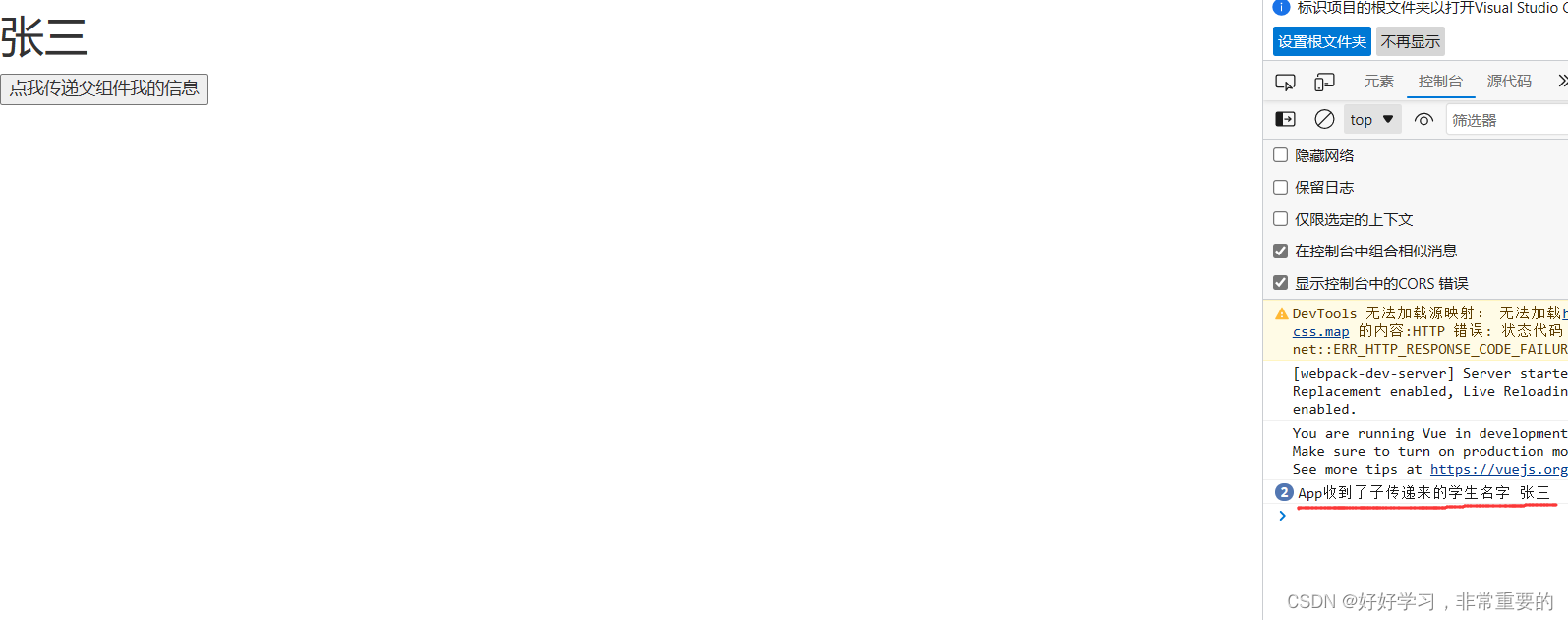
结果:

**************************************************************************************************************
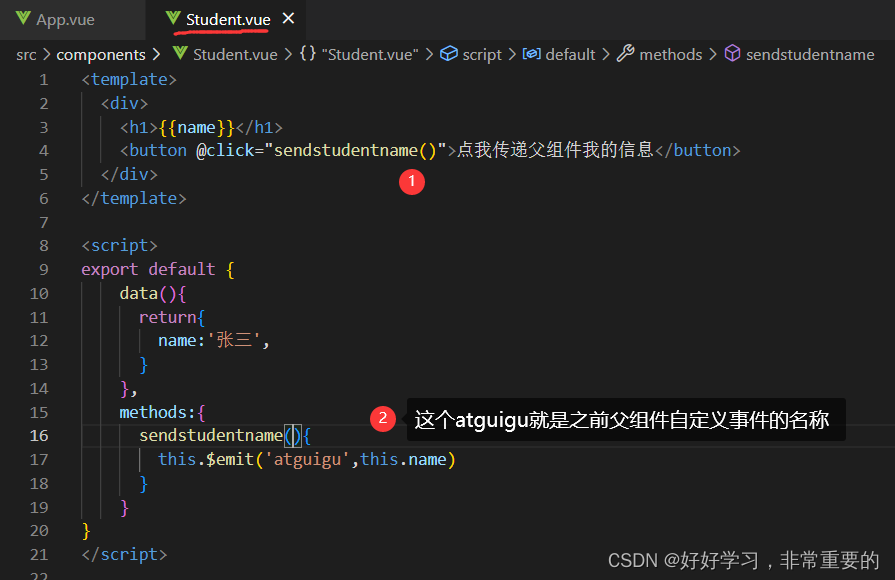
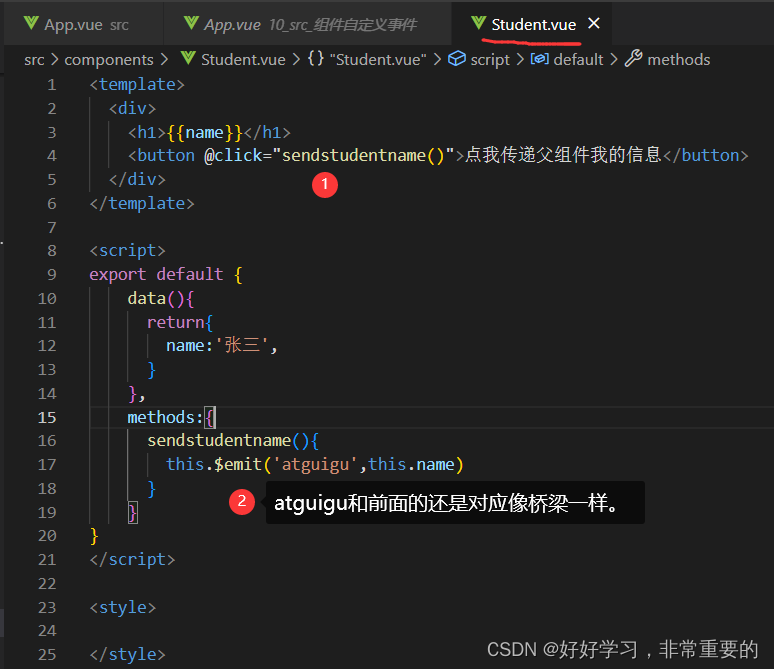
二:绑定自定义事件
方法一:$emit [子父]



方法二:ref配合$on [子父]



总结:

**************************************************************************************************************
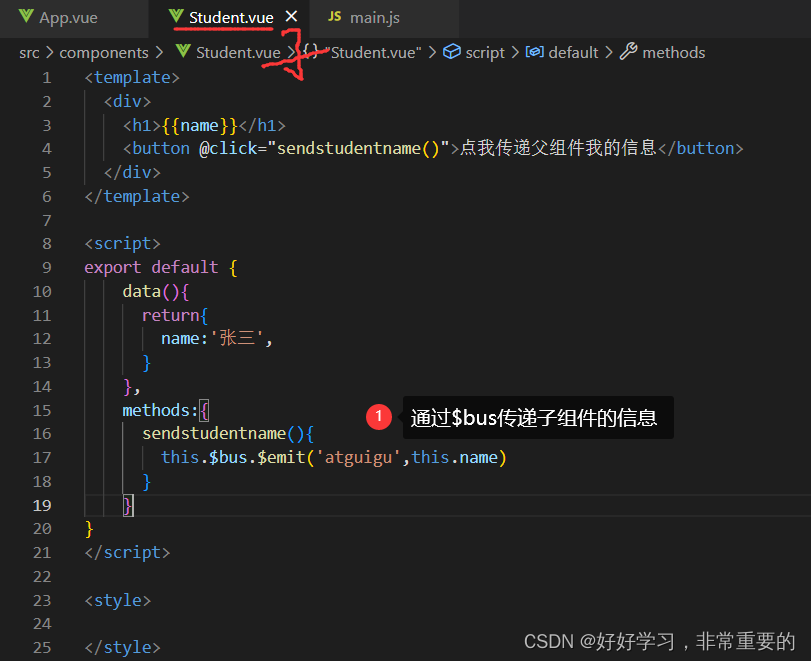
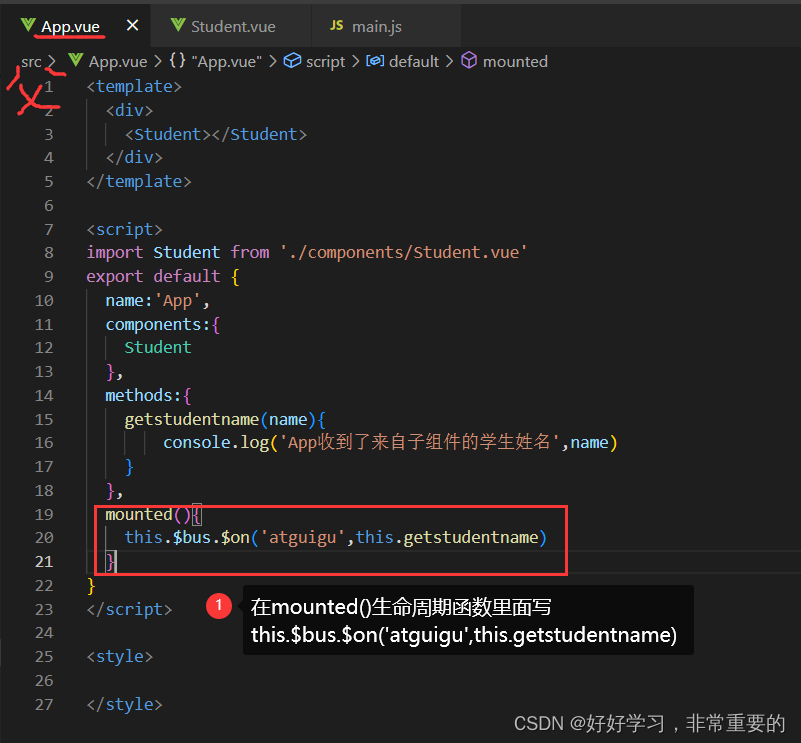
三:全局事件总线$bus [任意组件]




**********************************************************************************************************
四:消息订阅与发布pubsub [任意组件]
在react里面用的多一些,vue中使用的很少。了解即可。要引入一个pubsub-js
**********************************************************************************************************
五:插槽[父子组件]
让父组件可以向子组件指定位置插入html结构
**************************************************************************************************************
六:Vuex[任意组件]

************************************************************************************************************






















 154
154











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








