目录
前提
软件:Android Studio开发工具、JDK1.8以上版本
目标:编写个人财务软件
步骤
(1)根据设计题目要求的指标,通过查阅有关资料分析其功能并进行个人分工;
(2)画出程序流程图,完成程序各部分的内容分析;
(3)计算各模块的参数设计,和模块内部操作,和模块返出的结果;
(4)验证模块功能的完整性;
(5)对模块功能进行程序设计;
(6)对模块功能进行调试;
(7)组合功能模块并完成设计要求;
(8)撰写设计报告、答辩。
实际操作
1.写项目计划书(需求分析——>功能模块——>逻辑关系)
2.实现功能模块
1. 项目计划
需求分析
系统需求分析主要是解决“系统做什么”,包括功能性的和非功能性的需求分析,非功能性需求分析主要关注系统的可用性、安全性、稳定性和性能等等方面,而功能需求则主要列出系统所实现的功能。
该理财软件需要实现个人信息维护、登录、日常收入和支出的记录、收入和支出数据的统计分析、查询、删除等维护工作并具有计算功能。
(1)个人信息维护功能。
可以增加和修改个人用户信息,密码等。
(2)用户登录功能。
为了保证用户个人信息的安全性和隐蔽性,设置了登录功能,只有正确输入用户名和密码之后,才可以进入本系统。
(3)收入和支出的增加、查询、统计分析、修改和删除功能。
用户可以增加一条新的收入或支出记录,可以根据类别进行收入和支出的查询,可以按日、月、年来统计收入和支出的情况,也可以修改或者删除一条收入支出记录。
(4)收入或支出类别的增删功能。
用户可以根据需要增加或者是删除收入或支出的类别,比如增加支出类别,交通费用、天然气费用等,增加收入类别,工资、奖金、理财等。
(5)计算功能。
软件增加了一个小的计算器,这样用户在计算一些数据的时候,不用返回到手机主界面去寻找计算器,可直接使用。
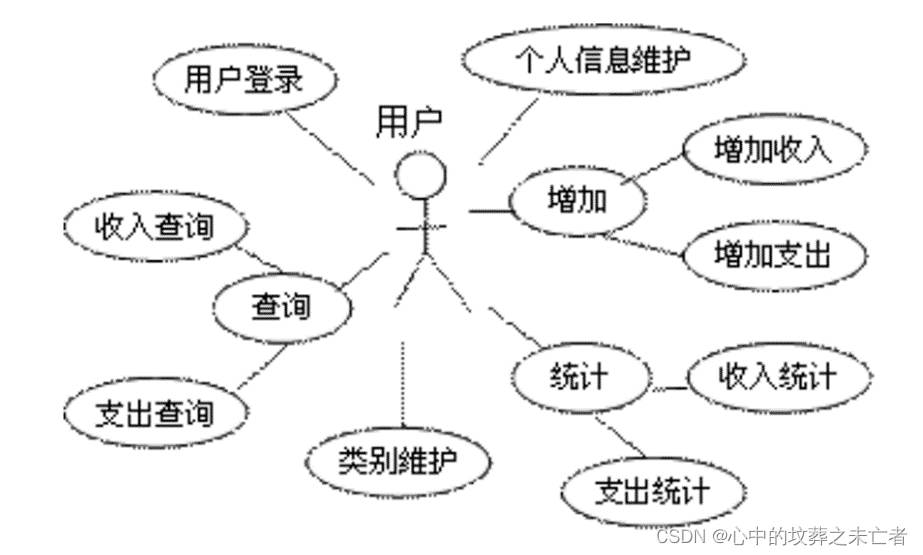
程序流程图
用例图是从用户的角度出发,描述用户需求和系统主要功能,明确指出各个任务的执行者,采用统一建模语言UML 描述系统功能需求分析。
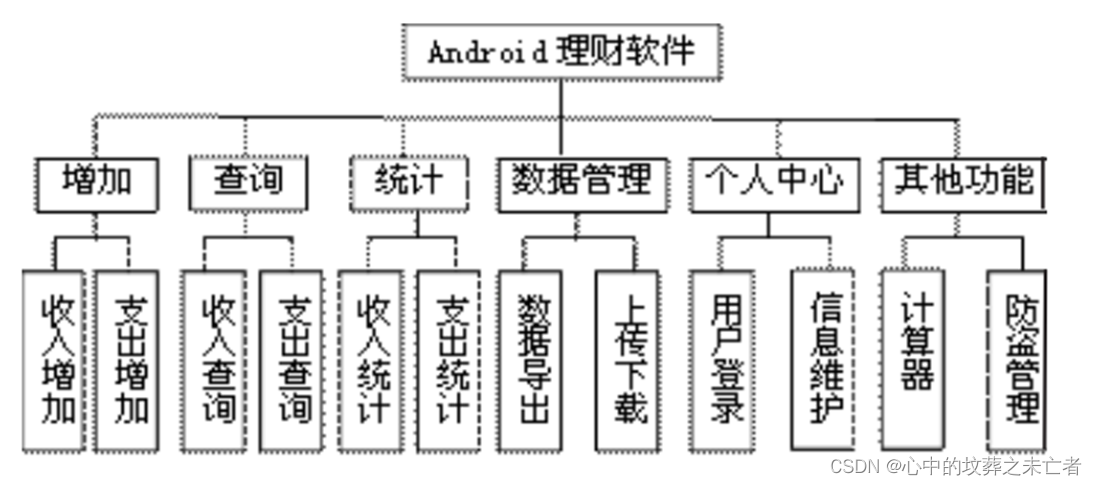
系统架构设计
系统由增加、查询、统计、数据管理、个人中心和其他一些功能组成。

•增加分为收入增加和支出增加,可以增加和删除收入和支出的数据;
•查询分为收入查询和支出查询;
•统计分为收入统计和支出统计,对收入和支出的数据根据类别进行汇总,并且系统可以为用户提供按日、月、年方式查看历史的收支情况;
•个人中心包括用户登录和个人信息维护,个人信息维护包括个人基本信息的增加、修改和删除等;
•还有一些其他辅助功能,类别设置、计算器和防盗管理。
•系统的收入和支出的数据由用户手工输入,收支的类别可以通过下拉列表框的方式选择。
•数据存储在手机的数据库SQLite中,对于账号密码等数据可先加密后存储,以保证信息的安全性。由于手机的存储空间有限,每隔一定时间,可以将数据导出或者通过网络发送到指定的邮箱中
实际程序流程图

2. 实现功能模块
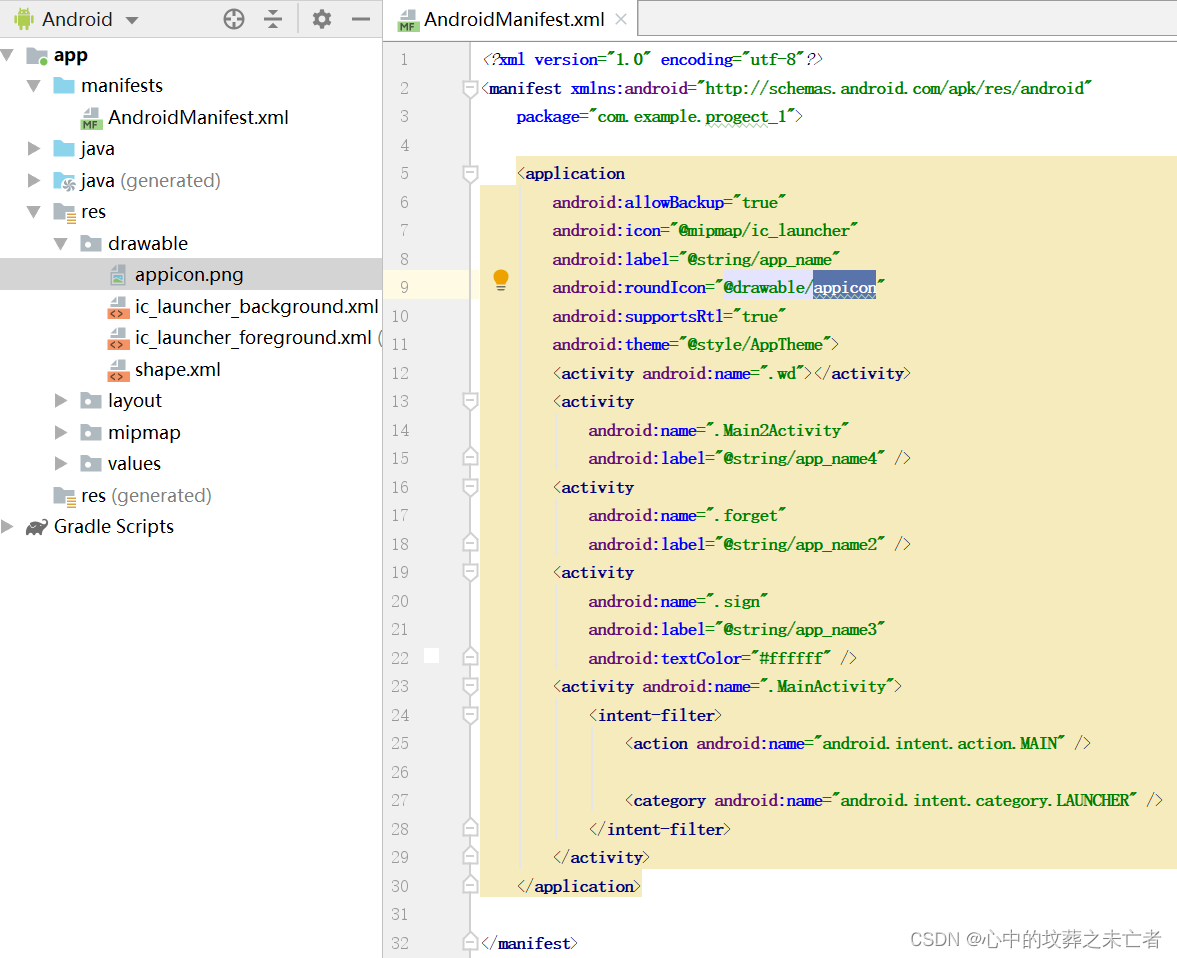
修改APP图标
图标放入res/drawable下,在AndroidManifest.xml文件中,修改android:roundIcon,设置为你放入的图标文件。

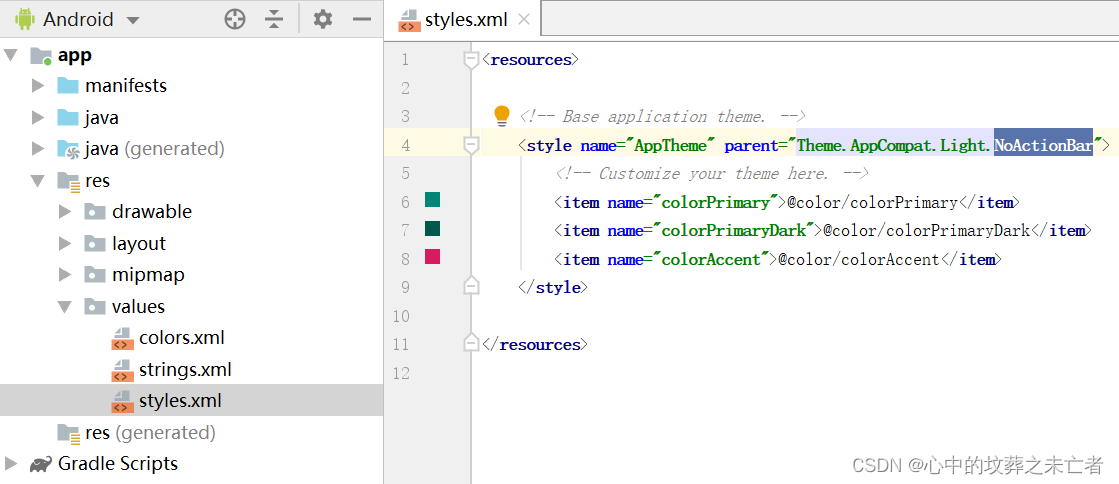
去除标题栏
1.隐藏所有标题栏
修改values/styles.xml文件的<style>中的parent,如图所示

2.隐藏某个xml页面的标题栏——进入相对于的java文件
getSupportActionBar().hide();//隐藏标题栏

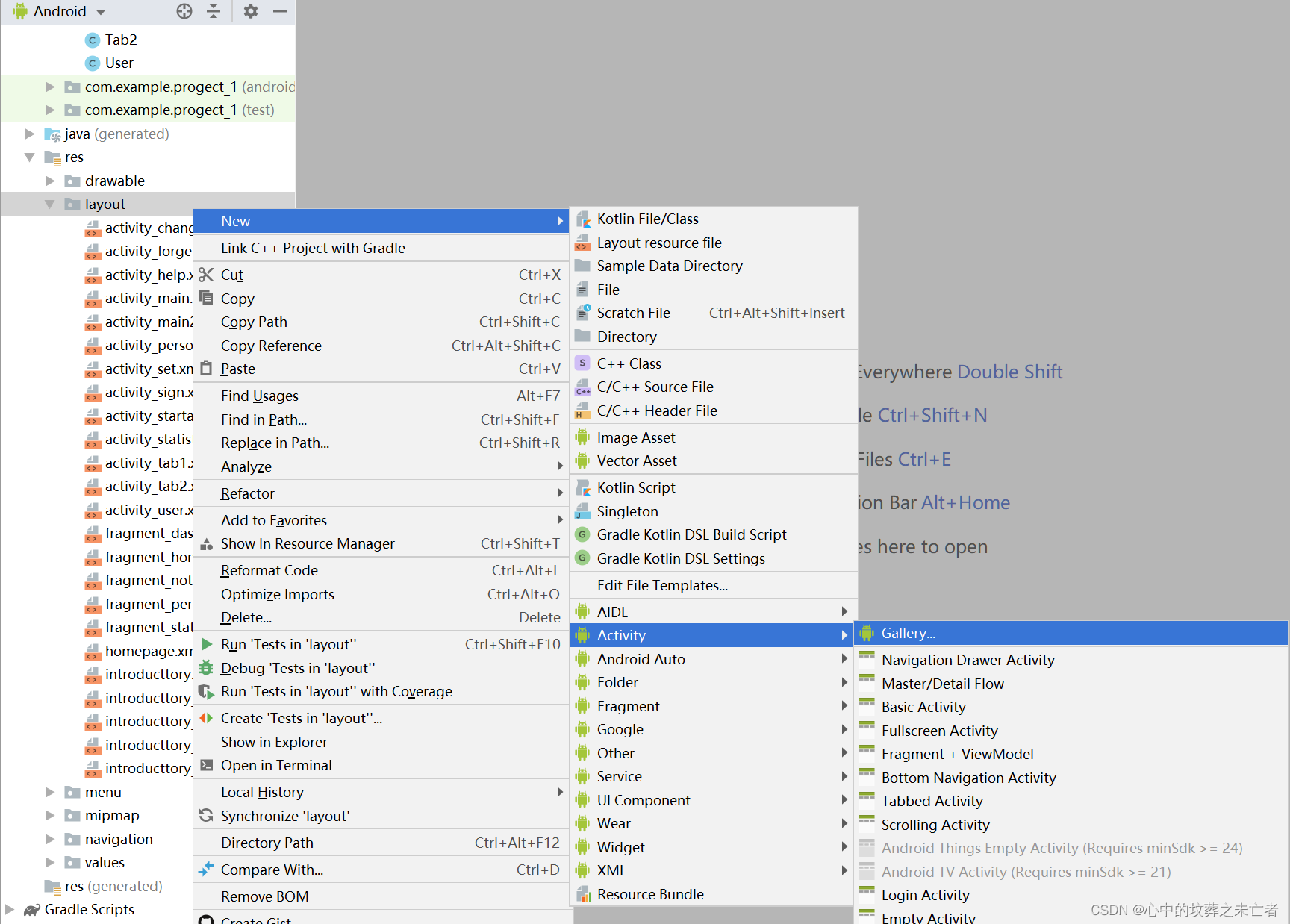
制作引导页
教程链接
CSDN博主「糖心荷包蛋°」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/Waterme10n/article/details/124190432
引导页面
引导页:introducttory.xml(本体)+introducttory_a/b/c/d.xml(4个填充的页面)
通过适配器(IntroductoryAdapter.java)填充
布局文件:introducttory.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".IntroducttoryActivity">
<androidx.viewpager.widget.ViewPager
android:id="@+id/introductory_viewPager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
Java文件:IntroducttoryActivity.java
package com.example.progect_1; import androidx.appcompat.app.AppCompatActivity; import androidx.viewpager.widget.ViewPager; import android.content.Intent; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.widget.Button; import java.util.ArrayList; import java.util.List; public class IntroducttoryActivity extends AppCompatActivity { private ViewPager mViewPage; private Button mButton; private List<View> viewList; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); getSupportActionBar().hide();//隐藏标题栏 setContentView(R.layout.introducttory); initView(); initAdapter(); initStart(); } /** * 设置第4个引导页的textView文本的点击事件 */ private void initStart() { mButton = viewList.get(3).findViewById(R.id.btn); mButton.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { startActivity(new Intent(IntroducttoryActivity.this, MainActivity.class)); IntroducttoryActivity.this.finish(); } }); } /** * 适配器 */ private void initAdapter() { IntroductoryAdapter adapter = new IntroductoryAdapter(viewList); mViewPage.setAdapter(adapter); } /** * viewPager和4个引导 */ private void initView() { mViewPage = findViewById(R.id.introductory_viewPager); viewList = new ArrayList<>(); viewList.add(getView(R.layout.introducttory_a)); viewList.add(getView(R.layout.introducttory_b)); viewList.add(getView(R.layout.introducttory_c)); viewList.add(getView(R.layout.introducttory_d)); } private View getView(int resId) { return LayoutInflater.from(this).inflate(resId, null); } }
适配器:IntroductoryAdapter.java 只需要java文件

package com.example.progect_1; import android.view.View; import android.view.ViewGroup; import androidx.annotation.NonNull; import androidx.viewpager.widget.PagerAdapter; import java.util.List; public class IntroductoryAdapter extends PagerAdapter { private List<View> list; public IntroductoryAdapter(List<View> list) { this.list = list; } @Override public int getCount() { return list.size(); } @Override public boolean isViewFromObject(@NonNull View view, @NonNull Object object) { return view == object; } @NonNull @Override public Object instantiateItem(@NonNull ViewGroup container, int position) { View view = list.get(position); container.addView(view); return view; } @Override public void destroyItem(@NonNull ViewGroup container, int position, @NonNull Object object) { container.removeView(list.get(position)); } }
四个填充页面,只需要xml文件即可

图片一般放到mipmap只用改名字
android:background="@mipmap/a

布局文件:introducttory_a.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@mipmap/a"> </LinearLayout>
布局文件:introducttory_b.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@mipmap/b"> </LinearLayout>
布局文件:introducttory_c.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@mipmap/c"> </LinearLayout>
布局文件:introducttory_d.xml 加个进入应用按钮
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@mipmap/d" android:orientation="vertical"> <Button android:id="@+id/btn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="170dp" android:layout_marginTop="600dp" android:background="#00000000" android:text="进入应用" android:textColor="#00BCD4" android:textSize="25dp" /> </LinearLayout>
登录模块
完成用户登录操作,包含:
1.登录账号
2.注册账号
3.忘记密码
三个界面及相关功能,创建数据库db_test,创建user用户表存储用户账号信息
布局文件与对应的Java文件
登录页面 activity_main.xml MainActivity.java
主页面 activity_main2.xml Main2Activity.java
忘记密码页面 activity_forget.xml forget.java
注册页面 activity_sign.xml sign.java
登录页面
布局文件:activity_main.xml

背景图片需要提前插入
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!--顶部的背景图片-->
<ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="210dp"
android:layout_marginTop="-5dp"
android:src="@mipmap/back1" />
<ImageView
android:id="@+id/imageView2"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginLeft="155dp"
android:src="@mipmap/logo" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<EditText
android:id="@+id/editText1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="30dp"
android:layout_marginRight="30dp"
android:layout_marginBottom="20dp"
android:ems="10"
android:hint="请输入账号"
android:inputType="textPersonName"
android:paddingLeft="20dp"
android:paddingRight="20dp" />
<EditText
android:id="@+id/editText2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="30dp"
android:layout_marginRight="30dp"
android:ems="10"
android:hint="请输入密码"
android:inputType="textPassword"
android:paddingLeft="20dp"
android:paddingRight="20dp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:orientation="horizontal"
android:paddingLeft="50dp"
android:paddingRight="50dp">
<CheckBox
android:id="@+id/checkBox1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="记住密码" />
<CheckBox
android:id="@+id/checkBox2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="自动登录" />
<Button
android:id="@+id/botton3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#00000000"
android:text="忘记密码" />
</LinearLayout>
<Button
android:id="@+id/botton1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="30dp"
android:layout_marginTop="20dp"
android:layout_marginRight="30dp"
android:layout_marginBottom="20dp"
android:background="@drawable/shape"
android:text="登 录"
android:textColor="#FFFFFF"
android:textSize="25sp" />
<Button
android:id="@+id/botton2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00000000"
android:text="注册账号"
android:textColor="#888888"
android:visibility="visible" />
</LinearLayout>
</LinearLayout>
实现登录页面功能:
思路:
1.实现记录账号,密码,复选框
创建数据存储记录状态 SharedPreferences sharedPreferences;
2.实现用户管理
创建数据库db_test,创建user用户表
3.查询user表的账号密码
与输入的账号密码进行匹配,匹配成功-->跳转到主页面,失败-->提示“账号或密码错误”
1-->代码
连接控件
使用AgainInfo() 方法信息重写-->根据sharedPreference中存储的数据,重写账号,密码,复选框状态
使用Login()方法,登录按钮的单机事件-->提交账号,密码,复选框信息,保存在sharedPreference中
private Button log, sign, forget;//登录,注册,忘记密码
private EditText uname, upassword;//账号,密码
private CheckBox checkBoxPwd, checkBoxLogin;//复选框:记住密码,自动登录
SharedPreferences ;//数据存储@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); uname = (EditText) findViewById(R.id.editText1);//账号 upassword = (EditText) findViewById(R.id.editText2);//密码 log = (Button) findViewById(R.id.botton1);//登录 sign = (Button) findViewById(R.id.botton2);//注册 forget = (Button) findViewById(R.id.botton3);//忘记密码 checkBoxPwd = (CheckBox) findViewById(R.id.checkBox1);//记住密码 checkBoxLogin = (CheckBox) findViewById(R.id.checkBox2);//自动登录 sharedPreferences = getSharedPreferences("User", MODE_PRIVATE);//创建存储结构(存储结构名称,模式) AgainInfo();//初始化 Login();//登录 } private void AgainInfo() {//信息重写 //获取键值对,不存在则defValue String name = sharedPreferences.getString("name", ""); String pswd = sharedPreferences.getString("password", ""); boolean cbpswd = sharedPreferences.getBoolean("ckpwd", false); boolean cblogin = sharedPreferences.getBoolean("cklogin", false); //页面初始化 uname.setText(name); upassword.setText(pswd); checkBoxPwd.setChecked(cbpswd); checkBoxLogin.setChecked(cblogin); } private void Login() { //登录按钮的单击事件 log.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { //获取账号,密码文本框内容 String name = uname.getText().toString().trim(); String password = upassword.getText().toString().trim(); //打开数据存储 SharedPreferences.Editor editor = sharedPreferences.edit(); //创建字段并赋值 (""字段",变量) editor.putString("name", name); //记住密码 if (checkBoxPwd.isChecked()) { editor.putString("password", password); editor.putBoolean("ckpwd", true); } else editor.putBoolean("ckpwd", false); //自动登录 if (checkBoxLogin.isChecked()) { editor.putBoolean("cklogin", true); } else editor.putBoolean("cklogin", false); editor.commit();//提交 } }); }
2-->代码
创建数据库db_test
创建用户表user
表结构 自增id,字符串用户名,字符串账号,字符串密码,字符串性别,int年龄,字符串邮箱
//创建数据库 public class DatabaseHelper extends SQLiteOpenHelper { //第一个参数是上下文,第二个参数是数据库名称, //第三个参数是CursorFactory对象,一般设置为null,第四个参数是数据库的版本 public DatabaseHelper(Context context) { super(context, "db_test", null, 1); } public void onCreate(SQLiteDatabase db) { //创建表 表名user 表结构 自增id,字符串用户名,字符串账号,字符串密码,字符串性别,int年龄,字符串邮箱 db.execSQL("CREATE TABLE user(_ID INTEGER PRIMARY KEY AUTOINCREMENT,User VARCHAR(50),Name VARCHAR(50),Password VARCHAR(50),Age INTEGER,Email VARCHAR(100))"); } //数据库版本发生变化时调用 public void onUpgrade(SQLiteDatabase db, int oldVersion, int newVersion) { Log.d("myDeBug", "数据库版本已更新"); } }
3-->代码
查询user表所有数据,以表的形式返回,使用游标获取行数据
输入的账号,密码与游标所在行数据的账号,密码比较
相同提示“登录成功”,跳转到主页面,失败提示“账号或密码错误”,清空密码
//登录判定 SQLiteDatabase db = dbHelper.getReadableDatabase();//以读写方式打开数据库,数据库如果已满则以只读方式打开 Cursor cursor = db.rawQuery("select * from user", null);//查询表user所有数据,以表的形式返回 while (cursor.moveToNext()) {//游标默认在第0行,moveToNext()游标向下一行 String newName = cursor.getString(cursor.getColumnIndex("Name")); String newpwd = cursor.getString(cursor.getColumnIndex("Password")); if (newName.equals(name) && newpwd.equals(pwd)) {//账号和密码正确 Toast.makeText(this, "登录成功", Toast.LENGTH_LONG).show(); cursor.close();//关闭连接 //跳转页面 Intent intent = new Intent(MainActivity.this, Main2Activity.class); startActivity(intent); return; } } Toast.makeText(this, "账号或密码错误", Toast.LENGTH_LONG).show(); upassword.setText(""); cursor.close();//关闭连接
Java文件:MainActivity.java
先创建数据库
package com.example.progect_1;
import android.content.ContentValues;
import android.content.Context;
import android.database.sqlite.SQLiteDatabase;
import android.database.sqlite.SQLiteOpenHelper;
import androidx.annotation.Nullable;
public class DBHelper extends SQLiteOpenHelper {
//声明数据库的名称
public static final String DB_NAME = "db_test";//数据库
//声明表的名称
public static final String TABLE_USER = "user";//用户表
public static final String TABLE_FLAG = "income";//收入表
public static final String TABLE_BILL = "expend";//支出表
//声明数据库的版本号
public static int DB_VERSION = 1;
//重写方法
public DBHelper(@Nullable Context context) {
super(context, DB_NAME, null, DB_VERSION);
}
public DBHelper(@Nullable Context context, int version) {
super(context, DB_NAME, null, version);
}
@Override
//onCreate方法在数据库第一次打开创建时执行,一般在内部创建数据库表
public void onCreate(SQLiteDatabase db) {
//如果存在user表,则删除该表
String drop_sql = "DROP TABLE IF EXISTS " + TABLE_USER + ";";
db.execSQL(drop_sql);
//创建user表
//表结构 自增ID,字符串用户名,字符串账号,字符串密码,字符串性别,字符串邮箱
String create_sql = "CREATE TABLE IF NOT EXISTS " + TABLE_USER + "("
+ "_ID INTEGER PRIMARY KEY AUTOINCREMENT,"
+ "User VARCHAR NOT NULL,"
+ "Name VARCHAR NOT NULL,"
+ "Password VARCHAR NOT NULL,"
+ "Gender VARCHAR NOT NULL,"
+ "Email VARCHAR NOT NULL"
+ ");";
db.execSQL(create_sql);//执行sql语句
//如果存在income表,则删除该表
drop_sql = "DROP TABLE IF EXISTS " + TABLE_FLAG + ";";
db.execSQL(drop_sql);
//创建income表
//表结构 自增ID,账号,时间,类型,金额(十进制,两位小数),备注
create_sql = "CREATE TABLE IF NOT EXISTS " + TABLE_FLAG + "("
+ "_ID INTEGER PRIMARY KEY AUTOINCREMENT,"
+ "Name VARCHAR NOT NULL,"
+ "Time VARCHAR NOT NULL,"
+ "Type VARCHAR NOT NULL,"
+ "Money DECIMAL(10,2) NOT NULL,"
+ "note VARCHAR"
+ ");";
db.execSQL(create_sql);
//如果存在expend表,则删除该表
drop_sql = "DROP TABLE IF EXISTS " + TABLE_BILL + ";";
db.execSQL(drop_sql);
//创建expend表
//表结构 自增ID,账号,时间,类型,金额(十进制,两位小数),备注
create_sql = "CREATE TABLE IF NOT EXISTS " + TABLE_BILL + "("
+ "_ID INTEGER PRIMARY KEY AUTOINCREMENT,"
+ "Name VARCHAR NOT NULL,"
+ "Time VARCHAR NOT NULL,"
+ "Type VARCHAR NOT NULL,"
+ "Money DECIMAL(10,2) NOT NULL,"
+ "note VARCHAR"
+ ");";
db.execSQL(create_sql);
initTableFlag(db);//添加数据
}
//这个方法是数据库升级的时候使用到的,因为我没有用到,所以就没有写
@Override
public void onUpgrade(SQLiteDatabase db, int oldVersion, int newVersion) {
}
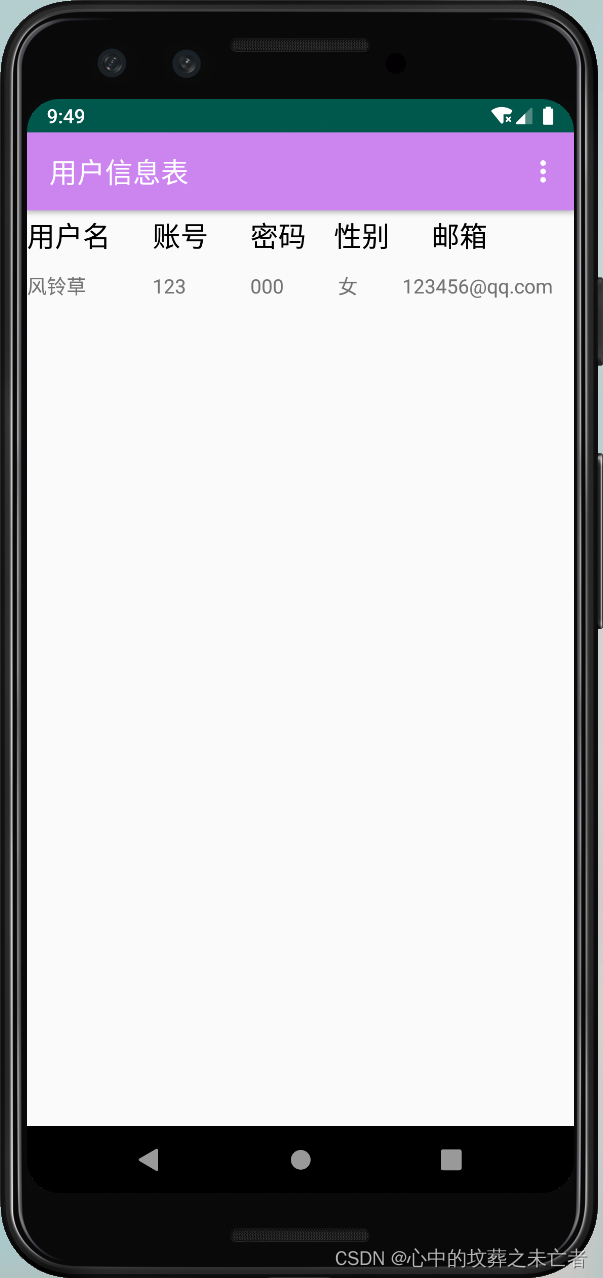
//此方法用来在数据库添加收支的Flag记录,被onCreate方法调用
void initTableFlag(SQLiteDatabase db) {
ContentValues cv = new ContentValues();
cv.put("User", "风铃草");
cv.put("Name", "123");
cv.put("Password", "456");
cv.put("Gender", "女");
cv.put("Email", "123456@qq.com");
db.insert(TABLE_USER, null, cv);//提交
cv = new ContentValues();
cv.put("Name", "123");
cv.put("Time", "一月");
cv.put("Type", "工资");
cv.put("Money", 1000);
cv.put("note", "保底工资");
db.insert(TABLE_FLAG, null, cv);
cv = new ContentValues();
cv.put("Name", "123");
cv.put("Time", "一月");
cv.put("Type", "提成");
cv.put("Money", 2500);
cv.put("note", "提成");
db.insert(TABLE_FLAG, null, cv);
cv = new ContentValues();
cv.put("Name", "123");
cv.put("Time", "一月");
cv.put("Type", "奖金");
cv.put("Money", 2500);
cv.put("note", "奖金");
db.insert(TABLE_FLAG, null, cv);
cv = new ContentValues();
cv.put("Name", "123");
cv.put("Time", "一月");
cv.put("Type", "餐饮");
cv.put("Money", 1000);
cv.put("note", "哭路西,外卖点多了");
db.insert(TABLE_BILL, null, cv);
cv = new ContentValues();
cv.put("Name", "123");
cv.put("Time", "一月");
cv.put("Type", "购物");
cv.put("Money", 500);
cv.put("note", "");
db.insert(TABLE_BILL, null, cv);
cv = new ContentValues();
cv.put("Name", "123");
cv.put("Time", "一月");
cv.put("Type", "娱乐");
cv.put("Money", 1000);
cv.put("note", "-648¥");
db.insert(TABLE_BILL, null, cv);
cv = new ContentValues();
cv.put("Name", "123");
cv.put("Time", "一月");
cv.put("Type", "其他");
cv.put("Money", 2000);
cv.put("note", "其他零散开销");
db.insert(TABLE_BILL, null, cv);
}
}
登录成功跳转到 主页面activity_main2.xml
注册账号跳转到 注册页面activity_sign.xml
忘记密码跳转到 忘记密码页面activity_forget.xml
package com.example.progect_1;
import androidx.appcompat.app.AppCompatActivity;
import android.content.ContentValues;
import android.content.Context;
import android.content.Intent;
import android.content.SharedPreferences;
import android.database.Cursor;
import android.database.sqlite.SQLiteDatabase;
import android.database.sqlite.SQLiteOpenHelper;
import android.os.Bundle;
import android.text.TextUtils;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.EditText;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private Button log, sign, forget;//登录,注册,忘记密码
private EditText uname, upassword;//账号,密码
private CheckBox checkBoxPwd, checkBoxLogin;//复选框:记住密码,自动登录
SharedPreferences sharedPreferences;//数据存储
DBHelper dbHelper = new DBHelper(MainActivity.this);//新建数据库
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
getSupportActionBar().hide();//隐藏标题栏
setContentView(R.layout.activity_main);
uname = (EditText) findViewById(R.id.editText1);//账号
upassword = (EditText) findViewById(R.id.editText2);//密码
sign = (Button) findViewById(R.id.botton2);//注册
sign.setOnClickListener(new View.OnClickListener() {//注册单击事件
@Override
public void onClick(View v) {
Intent intent = new Intent(MainActivity.this, sign.class);
startActivity(intent);
}
});
forget = (Button) findViewById(R.id.botton3);//忘记密码
forget.setOnClickListener(new View.OnClickListener() {//忘记密码单击事件
@Override
public void onClick(View v) {
Intent intent = new Intent(MainActivity.this, forget.class);
startActivity(intent);
}
});
checkBoxPwd = (CheckBox) findViewById(R.id.checkBox1);//记住密码
checkBoxLogin = (CheckBox) findViewById(R.id.checkBox2);//自动登录
sharedPreferences = getSharedPreferences("User", MODE_PRIVATE);//创建存储结构(存储结构名称,模式)
AgainInfo();//初始化
log = (Button) findViewById(R.id.botton1);//登录
log.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//获取账号,密码文本框内容
String name = uname.getText().toString().trim();
String password = upassword.getText().toString().trim();
//打开数据存储
SharedPreferences.Editor editor = sharedPreferences.edit();
//创建字段并赋值 (""字段",变量)
editor.putString("name", name);
//记住密码
if (checkBoxPwd.isChecked()) {
editor.putString("password", password);
editor.putBoolean("ckpwd", true);
} else
editor.putBoolean("ckpwd", false);
//自动登录
if (checkBoxLogin.isChecked()) {
editor.putBoolean("cklogin", true);
} else
editor.putBoolean("cklogin", false);
editor.commit();//提交
//登录方法
Login(name, password);
}
});
}
private void AgainInfo() {//信息重写
//获取键值对,不存在则defValue
String name = sharedPreferences.getString("name", "");
String pswd = sharedPreferences.getString("password", "");
boolean cbpswd = sharedPreferences.getBoolean("ckpwd", false);
boolean cblogin = sharedPreferences.getBoolean("cklogin", false);
//页面初始化
uname.setText(name);
upassword.setText(pswd);
checkBoxPwd.setChecked(cbpswd);
checkBoxLogin.setChecked(cblogin);
//自动登录
if (cblogin) {
Login(name, pswd);
}
}
private void Login(String name, String pwd) {
if (TextUtils.isEmpty(name) || TextUtils.isEmpty(pwd)) {//账号或密码为空
Toast.makeText(this, "账号和密码不能为空", Toast.LENGTH_LONG).show();
uname.setText("");
upassword.setText("");
//更新数据存储
SharedPreferences.Editor editor = sharedPreferences.edit();//打开数据存储
//创建字段并赋值 (""字段",变量)
editor.putString("name", "");
editor.putString("password", "");
editor.commit();//提交
return;
}
//登录判定
SQLiteDatabase db = dbHelper.getReadableDatabase();//以读写方式打开数据库,数据库如果已满则以只读方式打开
Cursor cursor = db.rawQuery("select * from user", null);//查询表user所有数据,以表的形式返回
while (cursor.moveToNext()) {//游标默认在第0行,moveToNext()游标向下一行
String newName = cursor.getString(cursor.getColumnIndex("Name"));
String newpwd = cursor.getString(cursor.getColumnIndex("Password"));
if (newName.equals(name) && newpwd.equals(pwd)) {//账号和密码正确
Toast.makeText(this, "欢迎:" + cursor.getString(cursor.getColumnIndex("User")), Toast.LENGTH_LONG).show();
cursor.close();//关闭连接
//跳转页面
Intent intent = new Intent(MainActivity.this, Main2Activity.class);
intent.putExtra("Name", newName);
startActivity(intent);
return;
}
}
Toast.makeText(this, "账号或密码错误", Toast.LENGTH_LONG).show();
upassword.setText("");
cursor.close();//关闭连接
//更新数据存储
SharedPreferences.Editor editor = sharedPreferences.edit();//打开数据存储
//创建字段并赋值 (""字段",变量)
editor.putString("password", "");
editor.commit();//提交
}
}
注册页面
布局文件:activity_sign.xml

背景图片需要提前插入

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@mipmap/back2" android:orientation="vertical" android:paddingLeft="50dp" android:paddingRight="50dp"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="90dp" android:orientation="horizontal"> <TextView android:id="@+id/textView1" android:layout_width="90dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="用户名:" android:textColor="#000000" android:textSize="20dp" /> <EditText android:id="@+id/sign1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:ems="10" android:gravity="center" android:hint="请输入用户名" android:inputType="textPersonName" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:orientation="horizontal"> <TextView android:id="@+id/textView2" android:layout_width="90dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="账号:" android:textColor="#000000" android:textSize="20dp" /> <EditText android:id="@+id/sign2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:ems="10" android:gravity="center" android:hint="请输入账号" android:inputType="textPersonName" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:orientation="horizontal"> <TextView android:id="@+id/textView3" android:layout_width="90dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="密码:" android:textColor="#000000" android:textSize="20dp" /> <EditText android:id="@+id/sign3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:ems="10" android:gravity="center" android:hint="请输入密码" android:inputType="textPassword" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:orientation="horizontal"> <TextView android:id="@+id/textView4" android:layout_width="90dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="确认密码:" android:textColor="#000000" android:textSize="20dp" /> <EditText android:id="@+id/sign4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:ems="10" android:gravity="center" android:hint="确认密码" android:inputType="textPassword" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:orientation="horizontal"> <TextView android:id="@+id/textView5" android:layout_width="90dp" android:layout_height="wrap_content" android:text="性别:" android:textColor="#000000" android:textSize="20dp" /> <RadioGroup android:id="@+id/radioGroup1" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="1" android:orientation="horizontal"> <RadioButton android:id="@+id/radioButton1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="男" android:textColor="#000000" /> <RadioButton android:id="@+id/radioButton2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="女" android:textColor="#000000" /> </RadioGroup> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:orientation="horizontal"> <TextView android:id="@+id/textView6" android:layout_width="90dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="邮箱:" android:textColor="#000000" android:textSize="20dp" /> <EditText android:id="@+id/sign5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:ems="10" android:gravity="center" android:hint="请输入邮箱" android:inputType="textEmailAddress" /> </LinearLayout> <Button android:id="@+id/button" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:background="@drawable/shape" android:orientation="horizontal" android:text="立 即 注 册" android:textColor="#FFFFFF" android:textSize="25sp" /> </LinearLayout>
实现注册功能:
单机注册按钮,将数据保存在user用户表中
要求:1.所填数据数据均不为空 2.用户名&账号&邮箱不能重复
Java文件:sign.java
注册成功跳转到 登录页面activity_main.xml
package com.example.progect_1;
import androidx.appcompat.app.AppCompatActivity;
import android.content.ContentValues;
import android.content.Intent;
import android.database.Cursor;
import android.database.sqlite.SQLiteDatabase;
import android.os.Bundle;
import android.text.TextUtils;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.Toast;
public class sign extends AppCompatActivity {
private EditText text1, text2, text3, text4, text5;
private Button btn;//注册
DBHelper dbHelper = new DBHelper(sign.this);//数据库
public static final String TABLE_USER = "user";//用户表
String gender = null;
long result;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
getSupportActionBar().hide();//隐藏标题栏
setContentView(R.layout.activity_sign);
text1 = (EditText) findViewById(R.id.sign1);//用户名
text2 = (EditText) findViewById(R.id.sign2);//账号
text3 = (EditText) findViewById(R.id.sign3);//密码
text4 = (EditText) findViewById(R.id.sign4);//确认密码
text5 = (EditText) findViewById(R.id.sign5);//邮箱
RadioGroup sex = (RadioGroup) findViewById(R.id.radioGroup1);//获取选择
sex.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {//获取选择的内容
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
RadioButton r = (RadioButton) findViewById(checkedId);
gender = r.getText().toString();
Toast.makeText(sign.this, "选择:" + gender, Toast.LENGTH_LONG).show();
}
});
btn = (Button) findViewById(R.id.button);//注册
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String user = text1.getText().toString().trim();//用户名
String name = text2.getText().toString().trim();//账号
String password1 = text3.getText().toString().trim();//密码
String password2 = text4.getText().toString().trim();//确认密码
String email = text5.getText().toString().trim();//邮箱
if (TextUtils.isEmpty(user) || TextUtils.isEmpty(name) || TextUtils.isEmpty(password1) || TextUtils.isEmpty(password2) || TextUtils.isEmpty(gender) || TextUtils.isEmpty(email)) { //信息存在空值
Toast.makeText(sign.this, "以上信息均不能为空", Toast.LENGTH_LONG).show();
return;
}
if (!password1.equals(password2)) {//重复密码
Toast.makeText(sign.this, "两次密码不相同", Toast.LENGTH_LONG).show();
text4.setText("");
return;
}
SQLiteDatabase db = dbHelper.getReadableDatabase();//以读写方式打开数据库,数据库如果已满则以只读方式打开
Cursor cursor = db.rawQuery("select * from user", null);//查询表user所有数据,以表的形式返回
while (cursor.moveToNext()) {//游标默认在第0行,moveToNext()游标向下一行
String user2 = cursor.getString(cursor.getColumnIndex("User"));
String name2 = cursor.getString(cursor.getColumnIndex("Name"));
String email2 = cursor.getString(cursor.getColumnIndex("Email"));
if (user.equals(user2) || name.equals(name2) || email.equals(email2)) {//用户、账号、邮箱均不能相同
Toast.makeText(sign.this, "用户名/账号/邮箱已存在", Toast.LENGTH_LONG).show();
cursor.close();//关闭连接
return;
}
}
//添加数据1
// String sql = String.format("Insert Into %s Values(%s,%s,%s,%s,%s)", user, user, name, password1, gender, email);//SQL语句
// db.execSQL(sql);
//添加数据2
ContentValues values = new ContentValues();
values.put("User", user);
values.put("Name", name);
values.put("Password", password1);
values.put("Gender", gender);
values.put("Email", email);
System.out.println(user);
System.out.println(name);
System.out.println(password1);
System.out.println(gender);
System.out.println(email);
result = db.insert(TABLE_USER, null, values);
if (result == -1)
Toast.makeText(sign.this, "注册失败", Toast.LENGTH_LONG).show();
else
Toast.makeText(sign.this, "注册成功", Toast.LENGTH_LONG).show();
Intent intent = new Intent(sign.this, MainActivity.class);
startActivity(intent);
}
});
}
}
忘记密码页面
布局文件:activity_forget.xml

背景图片需要提前插入

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@mipmap/back3" android:orientation="vertical" android:paddingLeft="50dp" android:paddingRight="50dp" tools:context=".forget"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="200dp" android:orientation="horizontal"> <TextView android:id="@+id/text" android:layout_width="90dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="账号:" android:textColor="#000000" android:textSize="20dp" /> <EditText android:id="@+id/forget1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:ems="10" android:gravity="center" android:hint="用户名/账号/邮箱" android:inputType="textPersonName" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:orientation="horizontal"> <TextView android:id="@+id/text2" android:layout_width="90dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="新密码:" android:textColor="#000000" android:textSize="20dp" /> <EditText android:id="@+id/forget2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:ems="10" android:gravity="center" android:hint="请输入新密码" android:inputType="textPassword" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:orientation="horizontal"> <TextView android:id="@+id/tex3" android:layout_width="90dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="确认密码:" android:textColor="#000000" android:textSize="20dp" /> <EditText android:id="@+id/forget3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:ems="10" android:gravity="center" android:hint="确认密码" android:inputType="textPassword" /> </LinearLayout> <Button android:id="@+id/forget4" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:background="@drawable/shape" android:orientation="horizontal" android:text="确 认" android:textColor="#FFFFFF" android:textSize="25sp" /> </LinearLayout>
实现修改密码功能:
单机确认按钮,根据 用户名/账号/邮箱 在user用户表中查询用户信息,新密码覆盖旧密码
Java文件:forget.java
package com.example.progect_1;
import androidx.appcompat.app.AppCompatActivity;
import android.content.ContentValues;
import android.content.Intent;
import android.database.Cursor;
import android.database.sqlite.SQLiteDatabase;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
public class forget extends AppCompatActivity {
private EditText text1, text2, text3;
private Button btn;
DBHelper dbHelper = new DBHelper(forget.this);//数据库
public static final String TABLE_USER = "user";//用户表
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
getSupportActionBar().hide();//隐藏标题栏
setContentView(R.layout.activity_forget);
text1 = (EditText) findViewById(R.id.forget1);//用户名
text2 = (EditText) findViewById(R.id.forget2);//密码
text3 = (EditText) findViewById(R.id.forget3);//确认密码
btn = (Button) findViewById(R.id.forget4);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String name = text1.getText().toString().trim();//账号
String password1 = text2.getText().toString().trim();//密码
String password2 = text3.getText().toString().trim();//确认密码
if (!password1.equals(password2)) {//重复密码
Toast.makeText(forget.this, "两次密码不相同", Toast.LENGTH_LONG).show();
text3.setText("");
return;
}
SQLiteDatabase db = dbHelper.getReadableDatabase();//以读写方式打开数据库,数据库如果已满则以只读方式打开
ContentValues values = new ContentValues();
values.put("Password", password1);
//根据账号修改
db.update(TABLE_USER, values, "Name = ? or User = ? or Email = ?", new String[]{name, name, name});
Toast.makeText(forget.this, "修改成功!", Toast.LENGTH_LONG).show();
Intent intent = new Intent(forget.this, MainActivity.class);
startActivity(intent);
}
});
}
}
主页面(使用底部导航栏)
教程链接
CSDN博主「じ木槿」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_45321434/article/details/114987407
底部导航页面
导航栏:homepage.xml(本体)+
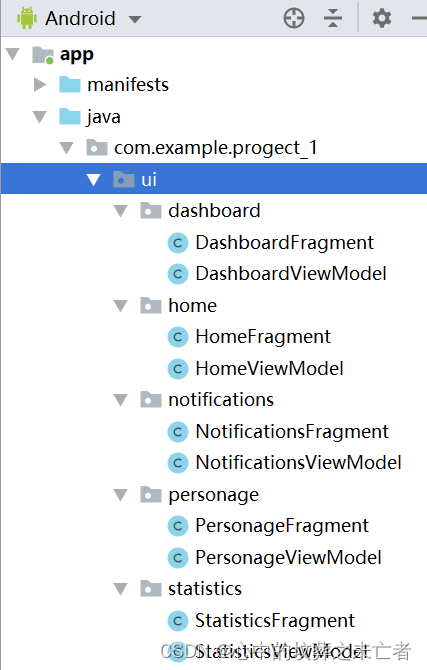
fragment_home.xml(主页)、fragment_dashboard.xml、fragment_notifications.xml、fragment_personage.xml、fragment_statistics.xml(5个切换页面)
5个切换页面自动生成两个Java文件

布局文件:homepage.xml



<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/container" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingTop="?attr/actionBarSize"> <com.google.android.material.bottomnavigation.BottomNavigationView android:id="@+id/nav_view" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_marginStart="0dp" android:layout_marginEnd="0dp" android:background="?android:attr/windowBackground" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:menu="@menu/bottom_nav_menu" /> <fragment android:id="@+id/nav_host_fragment" android:name="androidx.navigation.fragment.NavHostFragment" android:layout_width="match_parent" android:layout_height="match_parent" app:defaultNavHost="true" app:layout_constraintBottom_toTopOf="@id/nav_view" app:layout_constraintHorizontal_bias="0.0" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="1.0" app:navGraph="@navigation/mobile_navigation" /> </androidx.constraintlayout.widget.ConstraintLayout>
Java文件:homepage.java
package com.example.progect_1; import android.os.Bundle; import com.google.android.material.bottomnavigation.BottomNavigationView; import androidx.appcompat.app.AppCompatActivity; import androidx.navigation.NavController; import androidx.navigation.Navigation; import androidx.navigation.ui.AppBarConfiguration; import androidx.navigation.ui.NavigationUI; public class homepage extends AppCompatActivity { NavController navController = null; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.homepage); BottomNavigationView navView = findViewById(R.id.nav_view); // Passing each menu ID as a set of Ids because each // menu should be considered as top level destinations. AppBarConfiguration appBarConfiguration = new AppBarConfiguration.Builder( R.id.navigation_home, R.id.navigation_dashboard, R.id.navigation_notifications) .build(); navController = Navigation.findNavController(this, R.id.nav_host_fragment); NavigationUI.setupActionBarWithNavController(this, navController, appBarConfiguration); NavigationUI.setupWithNavController(navView, navController); } }
五个切换页面(自动生成的代码相同)
fragment_dashboard.xml、fragment_notifications.xml、fragment_personage.xml、fragment_statistics.xml(5个切换页面)
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/text_notifications" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginStart="8dp" android:layout_marginTop="8dp" android:layout_marginEnd="8dp" android:textAlignment="center" android:textSize="20sp" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
Java文件:自动生成

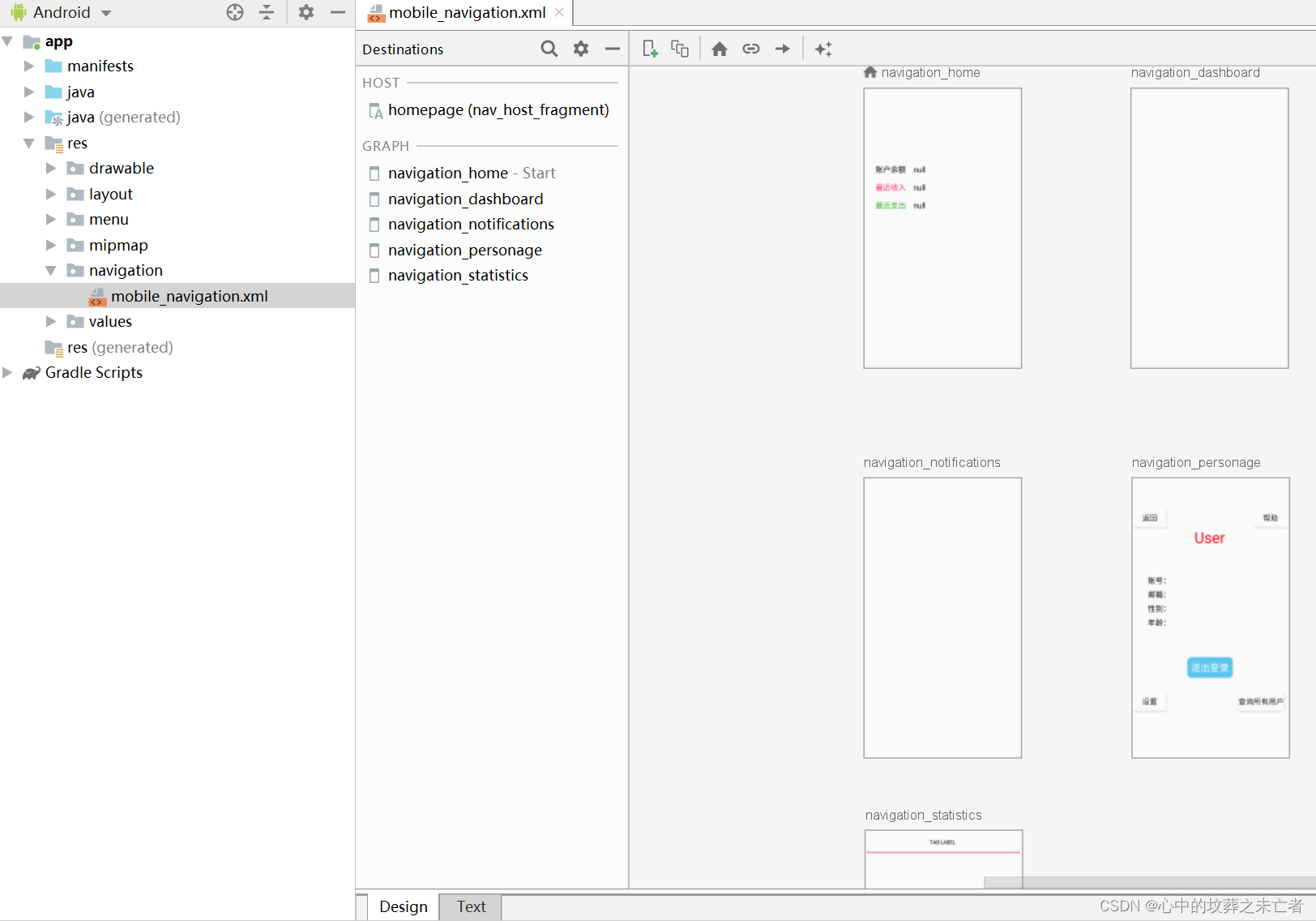
导航栏的设置1
mobile_navigation.xml

<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/mobile_navigation" app:startDestination="@+id/navigation_home"> <fragment android:id="@+id/navigation_home" android:name="com.example.progect_1.ui.home.HomeFragment" android:label="@string/title_home" tools:layout="@layout/fragment_home" /> <fragment android:id="@+id/navigation_dashboard" android:name="com.example.progect_1.ui.dashboard.DashboardFragment" android:label="@string/title_dashboard" tools:layout="@layout/fragment_dashboard" /> <fragment android:id="@+id/navigation_notifications" android:name="com.example.progect_1.ui.notifications.NotificationsFragment" android:label="@string/title_notifications" tools:layout="@layout/fragment_notifications" /> <fragment android:id="@+id/navigation_personage" android:name="com.example.progect_1.ui.personage.PersonageFragment" android:label="@string/title_personage" tools:layout="@layout/fragment_personage" /> <fragment android:id="@+id/navigation_statistics" android:name="com.example.progect_1.ui.statistics.StatisticsFragment" android:label="@string/title_statistics" tools:layout="@layout/fragment_statistics" /> </navigation>
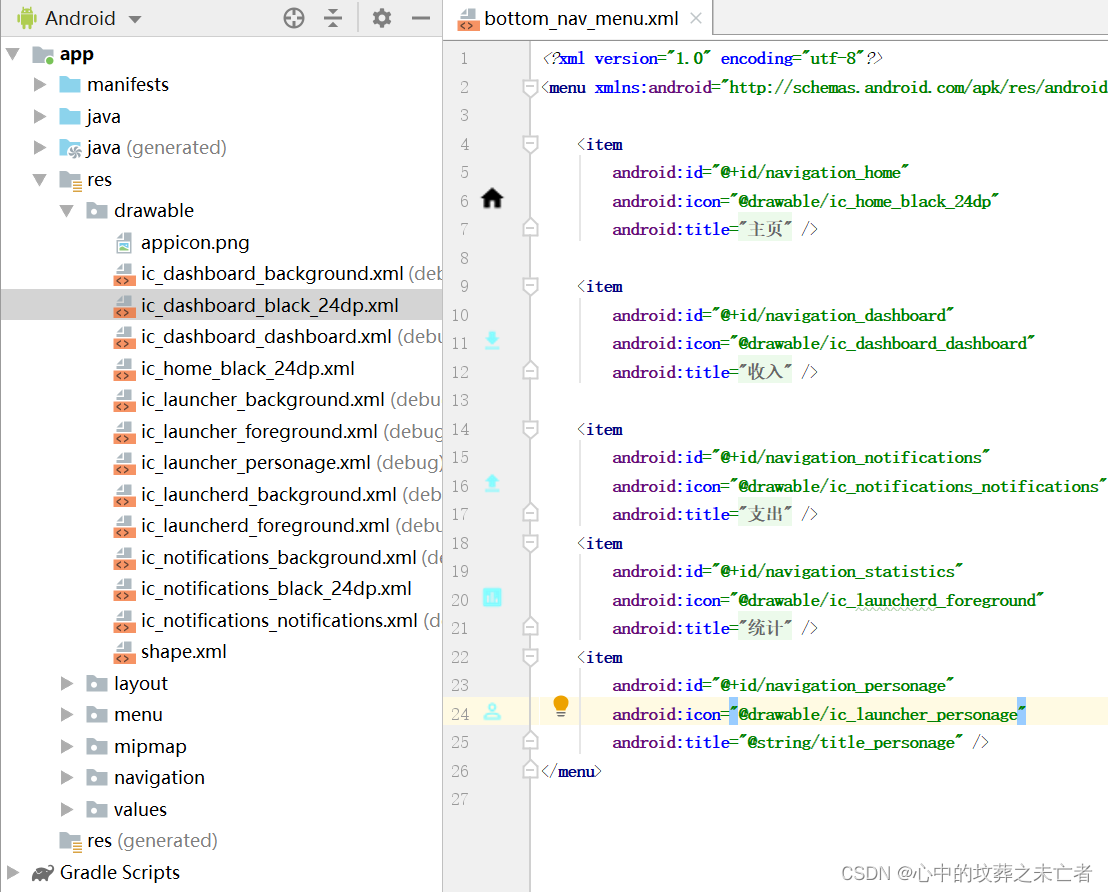
导航栏设置2
bottom_nav_menu.xml


<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@+id/navigation_home" android:icon="@drawable/ic_home_black_24dp" android:title="@string/title_home" /> <item android:id="@+id/navigation_dashboard" android:icon="@drawable/ic_dashboard_dashboard" android:title="@string/title_dashboard" /> <item android:id="@+id/navigation_notifications" android:icon="@drawable/ic_notifications_notifications" android:title="@string/title_notifications" /> <item android:id="@+id/navigation_statistics" android:icon="@drawable/ic_launcherd_foreground" android:title="@string/title_statistics" /> <item android:id="@+id/navigation_personage" android:icon="@drawable/ic_launcher_personage" android:title="@string/title_personage" /> </menu>
注:android:icon="@drawable/ic_launcher_personage"为图标路径
添加图标:


底部导航栏完成,但是导航栏分页面的Java文件不会写,更换空白页面重写
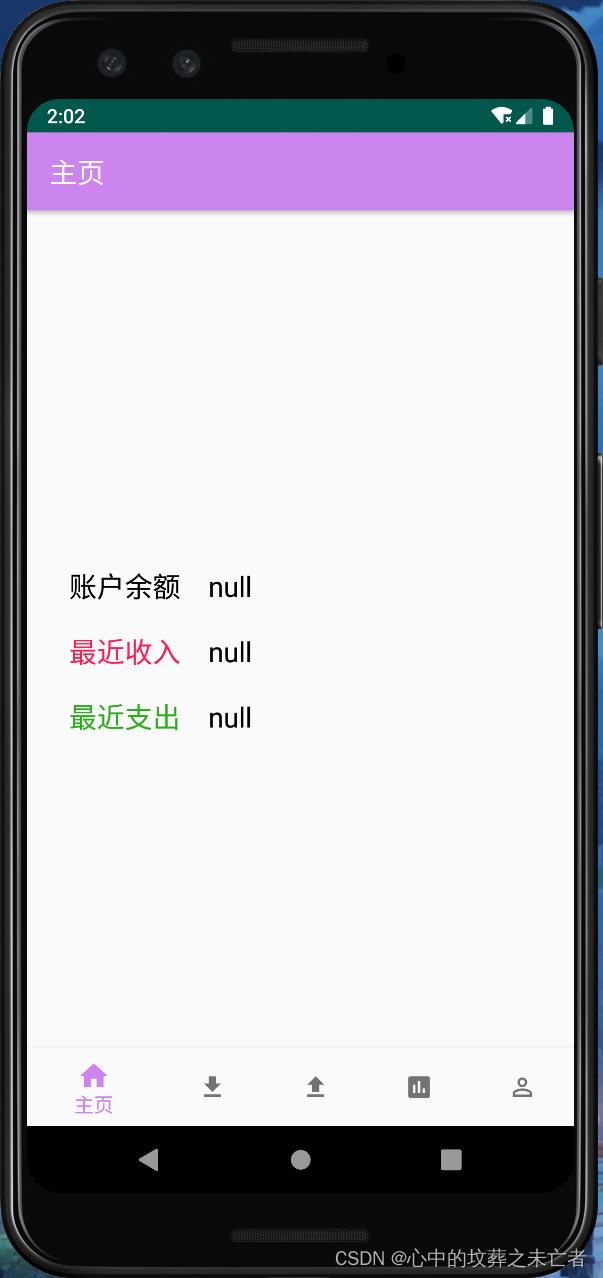
1. 主页面(修改版)
实际程序流程图(修改版)

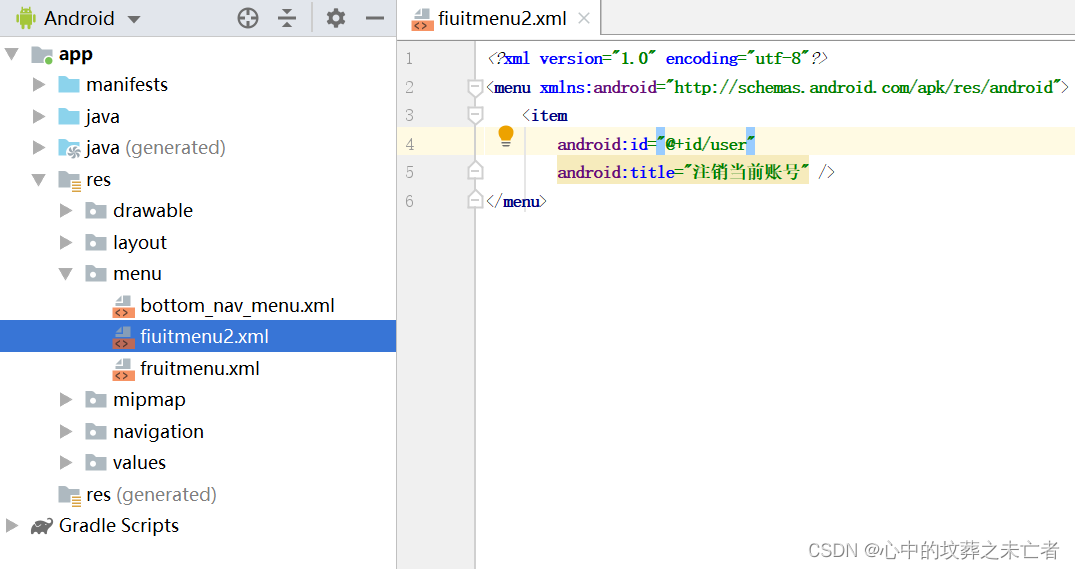
菜单 + 选项卡
菜单
创建菜单文件

<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@+id/itemadd" android:title="添加" /> <item android:id="@+id/itemdel" android:title="删除" /> <item android:id="@+id/itemdate" android:title="修改" /> <item android:id="@+id/itemque" android:title="查询" /> <item android:id="@+id/itemmore" android:title="更多"> <menu> <item android:id="@+id/itemhelp" android:title="帮助" /> <item android:id="@+id/itembout" android:title="关于" /> <item android:id="@+id/itemother" android:title="其他" /> </menu> </item> </menu>
Java代码
//获取列表视图ListView对象 ListView listView = (ListView) findViewById(R.id.listview); //注册菜单 registerForContextMenu(listView); public boolean onCreateOptionsMenu(Menu menu) { //加载菜单 MenuInflater inflater = new MenuInflater(this);//当前上下文 inflater.inflate(R.menu.fruitmenu, menu);//加载菜单文件 return true; } //实现选项菜单的响应事件 @Override public boolean onOptionsItemSelected(MenuItem item) { switch (item.getItemId()) { case R.id.itemadd: //添加 Toast.makeText(this, item.getTitle().toString(), Toast.LENGTH_LONG).show(); break; case R.id.itemdel: //删除 Toast.makeText(this, item.getTitle().toString(), Toast.LENGTH_LONG).show(); break; case R.id.itemdate: //修改 Toast.makeText(this, item.getTitle().toString(), Toast.LENGTH_LONG).show(); break; case R.id.itemque: //查询 Toast.makeText(this, item.getTitle().toString(), Toast.LENGTH_LONG).show(); break; case R.id.itemmore: //更多 Toast.makeText(this, item.getTitle().toString(), Toast.LENGTH_LONG).show(); break; case R.id.itemhelp: //帮助 Toast.makeText(this, item.getTitle().toString(), Toast.LENGTH_LONG).show(); break; case R.id.itembout: //关于 Toast.makeText(this, item.getTitle().toString(), Toast.LENGTH_LONG).show(); break; case R.id.itemother: //其他 Toast.makeText(this, item.getTitle().toString(), Toast.LENGTH_LONG).show(); break; } return super.onOptionsItemSelected(item); }
选项卡
需要两个布局文件:activity_tab1.xml、activity_tab2.xml 文件填充到选项卡中
布局文件
<TabHost android:id="@+id/tabhost" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <!-- 必须用系统的id为组件指定id属性--> <TabWidget android:id="@android:id/tabs" android:layout_width="match_parent" android:layout_height="wrap_content" /> <FrameLayout android:id="@android:id/tabcontent" android:layout_width="match_parent" android:layout_height="wrap_content" /> </LinearLayout> </TabHost>
Java代码
//建立连接(获取控件对象) 选项卡 // 获取TabHost组件,并初始化 TabHost tabHost = (TabHost) findViewById(R.id.tabhost); tabHost.setup(); // 初始化TabHost组件 // 为TabHost对象添加标签页:一个用于文字 //另一个用于图片 LayoutInflater inflater = LayoutInflater.from(this); //声明并实例化一个LayoutInflater对象 inflater.inflate(R.layout.activity_tab1, tabHost.getTabContentView()); inflater.inflate(R.layout.activity_tab2, tabHost.getTabContentView()); tabHost.addTab(tabHost.newTabSpec("收入").setIndicator("收入") .setContent(R.id.linearLayout02)); //添加第1个标签页 tabHost.addTab(tabHost.newTabSpec("支出").setIndicator("支出") .setContent(R.id.linearLayout03)); //添加第2个标签页
activity_tab1.xml
<?xml version="1.0" encoding="UTF-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/linearLayout02" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingLeft="5px" android:text="最近收入1:null" android:textColor="#FF0000" android:textSize="20dp" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingLeft="5px" android:text="最近收入2:null" android:textColor="#FF0000" android:textSize="20dp" /> </LinearLayout>
activity_tab2.xml
<?xml version="1.0" encoding="UTF-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/linearLayout03" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingLeft="5px" android:text="最近支出1:null" android:textColor="#4CAF50" android:textSize="20dp" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingLeft="5px" android:text="最近支出2:null" android:textColor="#4CAF50" android:textSize="20dp" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingLeft="5px" android:text="最近支出3:null" android:textColor="#4CAF50" android:textSize="20dp" /> </LinearLayout>
主页面

布局文件:activity_main2.xml
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".Main2Activity"> <ListView android:id="@+id/listview" android:layout_width="match_parent" android:layout_height="match_parent" /> <Button android:id="@+id/main2_1" android:layout_width="101dp" android:layout_height="50dp" android:layout_marginStart="1dp" android:layout_marginLeft="1dp" android:layout_marginEnd="309dp" android:layout_marginRight="309dp" android:background="#00000000" android:text="主页" android:textColor="#C968DCF3" android:textSize="20dp" app:layout_constraintBottom_toBottomOf="@+id/main2_2" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="1.0" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="@+id/main2_2" app:layout_constraintVertical_bias="1.0" /> <Button android:id="@+id/main2_2" android:layout_width="102dp" android:layout_height="50dp" android:layout_marginStart="154dp" android:layout_marginLeft="154dp" android:layout_marginEnd="155dp" android:layout_marginRight="155dp" android:background="#00000000" android:text="统计" android:textColor="#A1861DDD" android:textSize="20dp" app:layout_constraintBottom_toBottomOf="@+id/main2_3" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="@+id/main2_3" app:layout_constraintVertical_bias="0.0" /> <Button android:id="@+id/main2_3" android:layout_width="102dp" android:layout_height="50dp" android:layout_marginStart="293dp" android:layout_marginLeft="293dp" android:layout_marginTop="641dp" android:layout_marginEnd="16dp" android:layout_marginRight="16dp" android:layout_marginBottom="40dp" android:background="#00000000" android:text="我的" android:textColor="#AEE62FFC" android:textSize="20dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <TabHost android:id="@+id/tabhost" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <!-- 必须用系统的id为组件指定id属性--> <TabWidget android:id="@android:id/tabs" android:layout_width="match_parent" android:layout_height="wrap_content" /> <FrameLayout android:id="@android:id/tabcontent" android:layout_width="match_parent" android:layout_height="wrap_content" /> </LinearLayout> </TabHost> </androidx.constraintlayout.widget.ConstraintLayout>
Java文件:Main2Activity.java
package com.example.progect_1;
import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity;
import android.app.Dialog;
import android.content.Intent;
import android.database.Cursor;
import android.database.sqlite.SQLiteDatabase;
import android.os.Bundle;
import android.util.Log;
import android.view.ContextMenu;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.view.View;
import android.view.WindowManager;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ListView;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.SimpleAdapter;
import android.widget.Spinner;
import android.widget.TabHost;
import android.widget.TextView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class Main2Activity extends AppCompatActivity {
private TextView text1, text2, text3, text4;
DBHelper dbHelper = new DBHelper(Main2Activity.this);//数据库
String time, type, money, note, a = "", b = "", c = "", d = "", ID;
private Button btn1, btn2, btn3;
String Name;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
//建立连接(获取控件对象) 选项卡
// 获取TabHost组件,并初始化
TabHost tabHost = (TabHost) findViewById(R.id.tabhost);
tabHost.setup(); // 初始化TabHost组件
// 为TabHost对象添加标签页:一个用于文字
//另一个用于图片
LayoutInflater inflater = LayoutInflater.from(this);
//声明并实例化一个LayoutInflater对象
inflater.inflate(R.layout.activity_tab1, tabHost.getTabContentView());
inflater.inflate(R.layout.activity_tab2, tabHost.getTabContentView());
tabHost.addTab(tabHost.newTabSpec("收入").setIndicator("收入")
.setContent(R.id.linearLayout02)); //添加第1个标签页
tabHost.addTab(tabHost.newTabSpec("支出").setIndicator("支出")
.setContent(R.id.linearLayout03)); //添加第2个标签页
//收入
text1 = (TextView) findViewById(R.id.textView32);//用户名
text2 = (TextView) findViewById(R.id.textView33);//用户名
text3 = (TextView) findViewById(R.id.textView34);//用户名
text4 = (TextView) findViewById(R.id.textView35);//用户名
SQLiteDatabase db = dbHelper.getReadableDatabase();//以读写方式打开数据库,数据库如果已满则以只读方式打开
Cursor cursor = db.rawQuery("select * from income", null);//查询表income所有数据,以表的形式返回
while (cursor.moveToNext()) {//游标默认在第0行,moveToNext()游标向下一行
ID = cursor.getString(cursor.getColumnIndex("_ID"));
time = cursor.getString(cursor.getColumnIndex("Time"));
type = cursor.getString(cursor.getColumnIndex("Type"));
money = cursor.getString(cursor.getColumnIndex("Money"));
note = cursor.getString(cursor.getColumnIndex("note"));
a = a + ID + "、" + time + "\n";
b = b + type + "\n";
c = c + money + "\n";
d = d + note + "\n";
}
text1.setText(a);
text2.setText(b);
text3.setText(c);
text4.setText(d);
a = "";
b = "";
c = "";
d = "";
cursor.close();//关闭连接
//支出
text1 = (TextView) findViewById(R.id.textView50);//用户名
text2 = (TextView) findViewById(R.id.textView51);//用户名
text3 = (TextView) findViewById(R.id.textView52);//用户名
text4 = (TextView) findViewById(R.id.textView53);//用户名
cursor = db.rawQuery("select * from expend", null);//查询表income所有数据,以表的形式返回
while (cursor.moveToNext()) {//游标默认在第0行,moveToNext()游标向下一行
ID = cursor.getString(cursor.getColumnIndex("_ID"));
time = cursor.getString(cursor.getColumnIndex("Time"));
time = cursor.getString(cursor.getColumnIndex("Time"));
type = cursor.getString(cursor.getColumnIndex("Type"));
money = cursor.getString(cursor.getColumnIndex("Money"));
note = cursor.getString(cursor.getColumnIndex("note"));
a = a + ID + "、" + time + "\n";
b = b + type + "\n";
c = c + money + "\n";
d = d + note + "\n";
}
text1.setText(a);
text2.setText(b);
text3.setText(c);
text4.setText(d);
cursor.close();//关闭连接
//获取列表视图ListView对象
ListView listView = (ListView) findViewById(R.id.listview);
//注册菜单
registerForContextMenu(listView);
btn1 = (Button) findViewById(R.id.main2_1);//主页
btn1.setOnClickListener(new View.OnClickListener() {//跳转到 主页
@Override
public void onClick(View v) {
Toast.makeText(Main2Activity.this, "主页", Toast.LENGTH_LONG).show();
}
});
btn2 = (Button) findViewById(R.id.main2_2);//统计
btn2.setOnClickListener(new View.OnClickListener() {//跳转到 统计页面
@Override
public void onClick(View v) {
Intent intent = new Intent(Main2Activity.this, statistics.class);
startActivity(intent);
}
});
Intent intent = this.getIntent();
Name = intent.getStringExtra("Name");//账号
btn3 = (Button) findViewById(R.id.main2_3);//我的
btn3.setOnClickListener(new View.OnClickListener() {//跳转到 个人中心页面
@Override
public void onClick(View v) {
Intent intent = new Intent(Main2Activity.this, personage.class);
intent.putExtra("Name", Name);
startActivity(intent);
}
});
}
public boolean onCreateOptionsMenu(Menu menu) {
//加载菜单
MenuInflater inflater = new MenuInflater(this);//当前上下文
inflater.inflate(R.menu.fruitmenu, menu);//加载菜单文件
return true;
}
//实现选项菜单的响应事件
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.itemadd: //添加
Toast.makeText(this, item.getTitle().toString(),
Toast.LENGTH_LONG).show();
Intent intent = new Intent(Main2Activity.this, add.class);
startActivity(intent);
break;
case R.id.itemdel: //删除
Toast.makeText(this, item.getTitle().toString(),
Toast.LENGTH_LONG).show();
intent = new Intent(Main2Activity.this, add.class);
startActivity(intent);
break;
case R.id.itemdate: //修改
Toast.makeText(this, item.getTitle().toString(),
Toast.LENGTH_LONG).show();
intent = new Intent(Main2Activity.this, amend.class);
startActivity(intent);
break;
case R.id.itemque: //查询
Toast.makeText(this, item.getTitle().toString(),
Toast.LENGTH_LONG).show();
intent = new Intent(Main2Activity.this, query.class);
startActivity(intent);
break;
case R.id.itemmore: //更多
Toast.makeText(this, item.getTitle().toString(),
Toast.LENGTH_LONG).show();
break;
case R.id.itemhelp: //帮助
Toast.makeText(this, item.getTitle().toString(),
Toast.LENGTH_LONG).show();
intent = new Intent(Main2Activity.this, help.class);
startActivity(intent);
break;
case R.id.itembout: //设置
Toast.makeText(this, item.getTitle().toString(),
Toast.LENGTH_LONG).show();
intent = new Intent(Main2Activity.this, set.class);
startActivity(intent);
break;
case R.id.itemother: //我的2
Toast.makeText(this, item.getTitle().toString(),
Toast.LENGTH_LONG).show();
intent = new Intent(Main2Activity.this, homepage.class);
intent.putExtra("fragment_flag", 1);
startActivity(intent);
break;
}
return super.onOptionsItemSelected(item);
}
}
2. 统计页面
布局文件:activity_statistics.xml

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".statistics">
<TextView
android:id="@+id/textView16"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="44dp"
android:layout_marginEnd="355dp"
android:layout_marginRight="355dp"
android:layout_marginBottom="660dp"
android:text="收入"
android:textColor="#FF0000"
android:textSize="20dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView14"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="25dp"
android:layout_marginLeft="25dp"
android:layout_marginTop="88dp"
android:layout_marginEnd="358dp"
android:layout_marginRight="358dp"
android:layout_marginBottom="624dp"
android:text="时间"
android:textColor="#000000"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Spinner
android:id="@+id/spinner1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="107dp"
android:layout_marginEnd="299dp"
android:layout_marginRight="299dp"
android:layout_marginBottom="600dp"
android:entries="@array/professionals1"
android:gravity="center_vertical"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView27"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="112dp"
android:layout_marginLeft="112dp"
android:layout_marginTop="88dp"
android:layout_marginEnd="271dp"
android:layout_marginRight="271dp"
android:layout_marginBottom="624dp"
android:text="金额"
android:textColor="#000000"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView13"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="191dp"
android:layout_marginLeft="191dp"
android:layout_marginTop="88dp"
android:layout_marginEnd="192dp"
android:layout_marginRight="192dp"
android:layout_marginBottom="624dp"
android:text="类型"
android:textColor="#000000"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Spinner
android:id="@+id/spinner2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="167dp"
android:layout_marginLeft="167dp"
android:layout_marginTop="107dp"
android:layout_marginEnd="148dp"
android:layout_marginRight="148dp"
android:layout_marginBottom="600dp"
android:entries="@array/professionals3"
android:gravity="center_vertical"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView15"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="292dp"
android:layout_marginLeft="292dp"
android:layout_marginTop="88dp"
android:layout_marginEnd="91dp"
android:layout_marginRight="91dp"
android:layout_marginBottom="624dp"
android:text="备注"
android:textColor="#000000"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="131dp"
android:layout_marginBottom="440dp"
android:orientation="horizontal"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:layout_editor_absoluteX="-3dp">
<TextView
android:id="@+id/textView32"
android:layout_width="109dp"
android:layout_height="160dp"
android:text="时间"
android:textColor="#E91E63" />
<TextView
android:id="@+id/textView33"
android:layout_width="73dp"
android:layout_height="160dp"
android:text="金额"
android:textColor="#E91E63"
android:textSize="17dp" />
<TextView
android:id="@+id/textView34"
android:layout_width="76dp"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:text="类型"
android:textColor="#E91E63" />
<TextView
android:id="@+id/textView35"
android:layout_width="match_parent"
android:layout_height="160dp"
android:text="备注"
android:textColor="#E91E63" />
</LinearLayout>
<TextView
android:id="@+id/textView17"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="7dp"
android:layout_marginLeft="7dp"
android:layout_marginTop="289dp"
android:layout_marginEnd="344dp"
android:layout_marginRight="344dp"
android:layout_marginBottom="401dp"
android:text="支出"
android:textColor="#4CAF50"
android:textSize="20dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView18"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="25dp"
android:layout_marginLeft="25dp"
android:layout_marginTop="344dp"
android:layout_marginEnd="358dp"
android:layout_marginRight="358dp"
android:layout_marginBottom="368dp"
android:text="时间"
android:textColor="#000000"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="387dp"
android:layout_marginBottom="184dp"
android:orientation="horizontal"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:layout_editor_absoluteX="0dp">
<TextView
android:id="@+id/textView50"
android:layout_width="107dp"
android:layout_height="160dp"
android:text="时间"
android:textColor="#4CAF50" />
<TextView
android:id="@+id/textView51"
android:layout_width="77dp"
android:layout_height="160dp"
android:text="金额"
android:textColor="#4CAF50"
android:textSize="17dp" />
<TextView
android:id="@+id/textView52"
android:layout_width="73dp"
android:layout_height="wrap_content"
android:text="类型"
android:textColor="#4CAF50" />
<TextView
android:id="@+id/textView53"
android:layout_width="match_parent"
android:layout_height="160dp"
android:text="备注"
android:textColor="#4CAF50" />
</LinearLayout>
<Spinner
android:id="@+id/spinner3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="363dp"
android:layout_marginBottom="344dp"
android:entries="@array/professionals1"
android:gravity="center_vertical"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="@+id/spinner1"
app:layout_constraintStart_toStartOf="@+id/spinner1"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView28"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="344dp"
android:layout_marginBottom="368dp"
android:text="金额"
android:textColor="#000000"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="@+id/textView27"
app:layout_constraintStart_toStartOf="@+id/textView27"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView20"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="344dp"
android:layout_marginBottom="368dp"
android:text="类型"
android:textColor="#000000"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="@+id/textView13"
app:layout_constraintStart_toStartOf="@+id/textView13"
app:layout_constraintTop_toTopOf="parent" />
<Spinner
android:id="@+id/spinner4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="363dp"
android:layout_marginBottom="344dp"
android:entries="@array/professionals2"
android:gravity="center_vertical"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="@+id/spinner2"
app:layout_constraintStart_toStartOf="@+id/spinner2"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView19"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="344dp"
android:layout_marginBottom="368dp"
android:text="备注"
android:textColor="#000000"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="@+id/textView15"
app:layout_constraintStart_toStartOf="@+id/textView15"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="320dp"
android:layout_marginLeft="320dp"
android:layout_marginTop="32dp"
android:layout_marginEnd="3dp"
android:layout_marginRight="3dp"
android:layout_marginBottom="651dp"
android:background="#00000000"
android:text="查询"
android:textColor="#FF9800"
android:textSize="15dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="283dp"
android:layout_marginBottom="400dp"
android:background="#00000000"
android:text="查询"
android:textColor="#FF9800"
android:textSize="15dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="@+id/button2"
app:layout_constraintStart_toStartOf="@+id/button2"
app:layout_constraintTop_toTopOf="parent" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="220dp"
android:layout_marginTop="495dp"
android:layout_marginBottom="16dp"
android:orientation="vertical"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:layout_editor_absoluteX="0dp">
<EditText
android:id="@+id/result"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_marginLeft="4dp"
android:enabled="false"
android:paddingLeft="10dp"
android:textColor="@color/colorPrimary"
android:textSize="20dp" />
<GridLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:columnCount="4"
android:rowCount="5">
<Button
android:id="@+id/cls"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_columnSpan="4"
android:background="@drawable/btn"
android:text="清除"
android:textColor="#000000"
android:textSize="20dp" />
<Button
android:id="@+id/one"
android:layout_width="wrap_content"
android:layout_height="30dp"
android:layout_columnWeight="1"
android:background="@drawable/btn"
android:text="1"
android:textSize="20dp" />
<Button
android:id="@+id/two"
android:layout_width="wrap_content"
android:layout_height="30dp"
android:layout_columnWeight="1"
android:background="@drawable/btn"
android:text="2"
android:textSize="20dp" />
<Button
android:id="@+id/three"
android:layout_width="wrap_content"
android:layout_height="30dp"
android:layout_columnWeight="1"
android:background="@drawable/btn"
android:text="3"
android:textSize="20dp" />
<Button
android:id="@+id/plus"
android:layout_width="wrap_content"
android:layout_height="30dp"
android:layout_columnWeight="1"
android:background="@drawable/btn"
android:text="+"
android:textSize="20dp" />
<Button
android:id="@+id/four"
android:layout_width="wrap_content"
android:layout_height="30dp"
android:layout_columnWeight="1"
android:background="@drawable/btn"
android:text="4"
android:textSize="20dp" />
<Button
android:id="@+id/five"
android:layout_width="wrap_content"
android:layout_height="30dp"
android:layout_columnWeight="1"
android:background="@drawable/btn"
android:text="5"
android:textSize="20dp" />
<Button
android:id="@+id/six"
android:layout_width="wrap_content"
android:layout_height="30dp"
android:layout_columnWeight="1"
android:background="@drawable/btn"
android:text="6"
android:textSize="20dp" />
<Button
android:id="@+id/min"
android:layout_width="wrap_content"
android:layout_height="30dp"
android:layout_columnWeight="1"
android:background="@drawable/btn"
android:text="-"
android:textSize="20dp" />
<Button
android:id="@+id/seven"
android:layout_width="wrap_content"
android:layout_height="30dp"
android:layout_columnWeight="1"
android:background="@drawable/btn"
android:text="7"
android:textSize="20dp" />
<Button
android:id="@+id/eight"
android:layout_width="wrap_content"
android:layout_height="30dp"
android:layout_columnWeight="1"
android:background="@drawable/btn"
android:text="8"
android:textSize="20dp" />
<Button
android:id="@+id/nine"
android:layout_width="wrap_content"
android:layout_height="30dp"
android:layout_columnWeight="1"
android:background="@drawable/btn"
android:text="9"
android:textSize="20dp" />
<Button
android:id="@+id/mul"
android:layout_width="wrap_content"
android:layout_height="30dp"
android:layout_columnWeight="1"
android:background="@drawable/btn"
android:text="×"
android:textSize="20dp" />
<Button
android:id="@+id/spot"
android:layout_width="wrap_content"
android:layout_height="30dp"
android:layout_columnWeight="1"
android:background="@drawable/btn"
android:text="."
android:textSize="20dp" />
<Button
android:id="@+id/zero"
android:layout_width="wrap_content"
android:layout_height="30dp"
android:layout_columnWeight="1"
android:background="@drawable/btn"
android:text="0"
android:textSize="20dp" />
<Button
android:id="@+id/equal"
android:layout_width="wrap_content"
android:layout_height="30dp"
android:layout_columnWeight="1"
android:background="@drawable/btn"
android:text="="
android:textSize="20dp" />
<Button
android:id="@+id/div"
android:layout_width="wrap_content"
android:layout_height="30dp"
android:layout_columnWeight="1"
android:background="@drawable/btn"
android:text="÷"
android:textSize="20dp" />
</GridLayout>
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
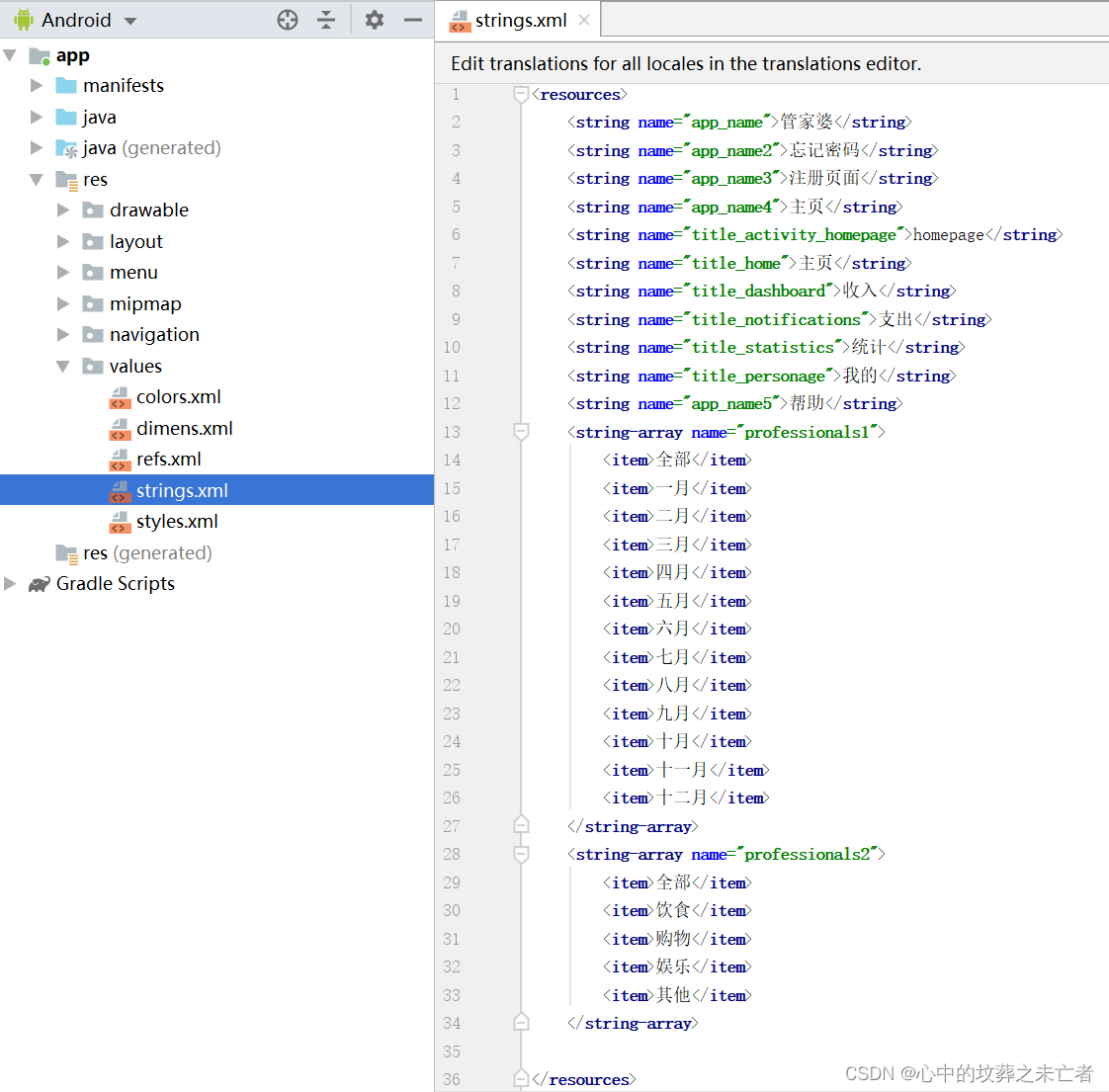
android:entries="@array/professionals1"
下拉列表填充

<string-array name="professionals1"> <item>全部</item> <item>一月</item> <item>二月</item> <item>三月</item> <item>四月</item> <item>五月</item> <item>六月</item> <item>七月</item> <item>八月</item> <item>九月</item> <item>十月</item> <item>十一月</item> <item>十二月</item> </string-array> <string-array name="professionals2"> <item>全部</item> <item>饮食</item> <item>购物</item> <item>娱乐</item> <item>其他</item> </string-array>
计算器样式
按钮样式:btn.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true" android:drawable="@drawable/btn_pink_bg"/> <item android:drawable="@drawable/btn_pink"/> </selector>
按前样式:btn_pink.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <stroke android:width="2dp" android:color="#ff9999" /> <corners android:radius="5dp" /> </shape>
按后样式:btn_pink_bg.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="#ff9999" /> <stroke android:width="2dp" android:color="#ff9999" /> <corners android:radius="5dp" /> </shape>
Java文件:statistics.java
package com.example.progect_1;
import androidx.appcompat.app.AppCompatActivity;
import android.database.Cursor;
import android.database.sqlite.SQLiteDatabase;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
import java.util.Date;
public class statistics extends AppCompatActivity implements View.OnClickListener {
private TextView text1, text2, text3, text4, text5, text6, text7, text8;
DBHelper dbHelper = new DBHelper(statistics.this);//数据库
String time, type, money, note, a = "", b = "", c = "", d = "", ID;
private Button btn1, btn2;
EditText result;
// 定义数字按钮
Button zero, one, two, three, four, five, six, seven, eight, nine, spot;
// 定义加减乘除按钮
Button plus, min, mul, div;
// 定义等号按钮
Button equals;
// 标识符,标识运算完成
Boolean clr_flag = false;
// 清除按钮
Button cls;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_statistics);
Toast.makeText(statistics.this, "统计", Toast.LENGTH_LONG).show();
result = (EditText) findViewById(R.id.result);
text1 = (TextView) findViewById(R.id.textView32);//用户名
text2 = (TextView) findViewById(R.id.textView33);//用户名
text3 = (TextView) findViewById(R.id.textView34);//用户名
text4 = (TextView) findViewById(R.id.textView35);//用户名
btn1 = (Button) findViewById(R.id.button2);
btn1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
SQLiteDatabase db = dbHelper.getReadableDatabase();//以读写方式打开数据库,数据库如果已满则以只读方式打开
Cursor cursor = db.rawQuery("select * from income", null);//查询表income所有数据,以表的形式返回
while (cursor.moveToNext()) {//游标默认在第0行,moveToNext()游标向下一行
ID = cursor.getString(cursor.getColumnIndex("_ID"));
time = cursor.getString(cursor.getColumnIndex("Time"));
type = cursor.getString(cursor.getColumnIndex("Type"));
money = cursor.getString(cursor.getColumnIndex("Money"));
note = cursor.getString(cursor.getColumnIndex("note"));
a = a + ID + "、" + time + "\n";
b = b + type + "\n";
c = c + money + "\n";
d = d + note + "\n";
}
text1.setText(a);
text2.setText(c);
text3.setText(b);
text4.setText(d);
a = "";
b = "";
c = "";
d = "";
}
});
text5 = (TextView) findViewById(R.id.textView50);//用户名
text6 = (TextView) findViewById(R.id.textView51);//用户名
text7 = (TextView) findViewById(R.id.textView52);//用户名
text8 = (TextView) findViewById(R.id.textView53);//用户名
btn1 = (Button) findViewById(R.id.button3);
btn1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
SQLiteDatabase db = dbHelper.getReadableDatabase();//以读写方式打开数据库,数据库如果已满则以只读方式打开
Cursor cursor = db.rawQuery("select * from expend", null);//查询表income所有数据,以表的形式返回
while (cursor.moveToNext()) {//游标默认在第0行,moveToNext()游标向下一行
ID = cursor.getString(cursor.getColumnIndex("_ID"));
time = cursor.getString(cursor.getColumnIndex("Time"));
type = cursor.getString(cursor.getColumnIndex("Type"));
money = cursor.getString(cursor.getColumnIndex("Money"));
note = cursor.getString(cursor.getColumnIndex("note"));
a = a + ID + "、" + time + "\n";
b = b + type + "\n";
c = c + money + "\n";
d = d + note + "\n";
}
text5.setText(a);
text6.setText(c);
text7.setText(b);
text8.setText(d);
a = "";
b = "";
c = "";
d = "";
}
});
zero = findViewById(R.id.zero);
one = findViewById(R.id.one);
two = findViewById(R.id.two);
three = findViewById(R.id.three);
four = findViewById(R.id.four);
five = findViewById(R.id.five);
six = findViewById(R.id.six);
seven = findViewById(R.id.seven);
eight = findViewById(R.id.eight);
nine = findViewById(R.id.nine);
spot = findViewById(R.id.spot);
zero.setOnClickListener(this);
one.setOnClickListener(this);
two.setOnClickListener(this);
three.setOnClickListener(this);
four.setOnClickListener(this);
five.setOnClickListener(this);
six.setOnClickListener(this);
seven.setOnClickListener(this);
eight.setOnClickListener(this);
nine.setOnClickListener(this);
spot.setOnClickListener(this);
plus = findViewById(R.id.plus);
min = findViewById(R.id.min);
mul = findViewById(R.id.mul);
div = findViewById(R.id.div);
plus.setOnClickListener(this);
min.setOnClickListener(this);
mul.setOnClickListener(this);
div.setOnClickListener(this);
equals = findViewById(R.id.equal);
equals.setOnClickListener(this);
cls = findViewById(R.id.cls);
// 为清除设置事件
// cls.setOnTouchListener(new View.OnTouchListener() {
// Date curDate = new Date(System.currentTimeMillis());
// Date endDate = new Date(System.currentTimeMillis());
//
// @Override
// public boolean onTouch(View view, MotionEvent motionEvent) {
// switch (motionEvent.getAction()) {
按下
// case MotionEvent.ACTION_DOWN:
// curDate = new Date((System.currentTimeMillis()));
// break;
抬起
// case MotionEvent.ACTION_UP:
// endDate = new Date(System.currentTimeMillis());
// long durationMS = endDate.getTime() - curDate.getTime();
// if (durationMS > 3000)
// result.setText("");
// break;
// }
// return true;
// }
// });
cls.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
result.setText("");
}
});
}
@Override
public void onClick(View view) {
// getText()获取的内容是一个对象,所以要转换一下
String str = result.getText().toString();
// 根据当前按钮按下的id进行判断
switch (view.getId()) {
case R.id.zero:
case R.id.one:
case R.id.two:
case R.id.three:
case R.id.four:
case R.id.five:
case R.id.six:
case R.id.seven:
case R.id.eight:
case R.id.nine:
case R.id.spot:
// 如果标识符为真,让值为空
if (clr_flag)
str = "";
// 把现在的内容追加上,现在的内容来自于按钮的文本
// 按钮这个view对象先转换为Button
result.setText(str + ((Button) view).getText());
clr_flag = false;
break;
case R.id.plus:
case R.id.min:
case R.id.mul:
case R.id.div:
// 如果标识符为真,让值为空
if (clr_flag)
str = "";
if (str.contains("+") || str.contains("-") || str.contains("×") || str.contains("÷"))
// 从起始位置开始,我们只要运算符之前的内容
str = str.substring(0, str.indexOf(" "));
// 所以在运算符的前面和后面都追加一个“ ”
result.setText(str + " " + ((Button) view).getText() + " ");
clr_flag = false;
break;
case R.id.equal:
if (result.equals("")) {
Toast.makeText(statistics.this, "请输入内容", Toast.LENGTH_LONG).show();
return;
}
getResult();
break;
}
}
// 点了等号后
private void getResult() {
clr_flag = true;
// 获取到字符串
String exp = result.getText().toString();
// 按照空格分隔字符串,形成字符串数组,第一个元素是左侧操作数,第二个元素是运算符,第三个元素是右侧操作数
String[] exp_arr = exp.split(" ");
if (exp_arr[2].equals("")) {
Toast.makeText(statistics.this, "请规范操作", Toast.LENGTH_LONG).show();
result.setText("");
return;
}
// 定义结果
double cnt = 0;
// 定义操作数
double d1 = Double.parseDouble(exp_arr[0]);
double d2 = Double.parseDouble(exp_arr[2]);
// 判断运算符
if (exp_arr[1].equals("+"))
cnt = d1 + d2;
else if (exp_arr[1].equals("-"))
cnt = d1 - d2;
else if (exp_arr[1].equals("×"))
cnt = d1 * d2;
else if (exp_arr[1].equals("÷"))
cnt = d1 / d2;
// 设置结果
result.setText(String.valueOf(cnt));
}
}3. 我的页面

布局文件:activity_personage.xml
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".personage"> <TextView android:id="@+id/person1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginStart="164dp" android:layout_marginLeft="164dp" android:layout_marginTop="92dp" android:layout_marginEnd="165dp" android:layout_marginRight="165dp" android:layout_marginBottom="585dp" android:text="User" android:textColor="#FF0012" android:textSize="40dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <LinearLayout android:id="@+id/linearLayout" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="192dp" android:layout_marginBottom="401dp" android:orientation="vertical" android:paddingLeft="40dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintTop_toTopOf="parent" tools:layout_editor_absoluteX="0dp"> <TextView android:id="@+id/person2" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="账号:" android:textColor="#000000" android:textSize="20dp" /> <TextView android:id="@+id/person3" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:layout_marginBottom="10dp" android:text="性别:" android:textColor="#000000" android:textSize="20dp" /> <TextView android:id="@+id/person4" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="邮箱:" android:textColor="#000000" android:textSize="20dp" /> </LinearLayout> <Button android:id="@+id/per1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginStart="145dp" android:layout_marginLeft="145dp" android:layout_marginTop="499dp" android:layout_marginEnd="146dp" android:layout_marginRight="146dp" android:layout_marginBottom="178dp" android:background="@drawable/shape" android:text="退出登录" android:textColor="#FFFFFF" android:textSize="25sp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <Button android:id="@+id/per2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginStart="323dp" android:layout_marginLeft="323dp" android:layout_marginTop="44dp" android:layout_marginBottom="639dp" android:background="#00FFFFFF" android:text="关于" android:textSize="20dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <Button android:id="@+id/per3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginEnd="323dp" android:layout_marginRight="323dp" android:background="#00FFFFFF" android:text="设置" android:textSize="20dp" app:layout_constraintBottom_toBottomOf="@+id/per4" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="@+id/per4" /> <Button android:id="@+id/per4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginStart="274dp" android:layout_marginLeft="274dp" android:layout_marginTop="642dp" android:layout_marginEnd="16dp" android:layout_marginRight="16dp" android:layout_marginBottom="41dp" android:background="#00FFFFFF" android:text="查询所有用户" android:textSize="20dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <Button android:id="@+id/per5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginStart="57dp" android:layout_marginLeft="57dp" android:layout_marginTop="389dp" android:layout_marginEnd="266dp" android:layout_marginRight="266dp" android:layout_marginBottom="294dp" android:background="#00FFFFFF" android:text="修改信息" android:textSize="20dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <Button android:id="@+id/per6" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginStart="265dp" android:layout_marginLeft="265dp" android:layout_marginEnd="58dp" android:layout_marginRight="58dp" android:background="#00FFFFFF" android:text="修改密码" android:textSize="20dp" app:layout_constraintBottom_toBottomOf="@+id/per5" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="@+id/per5" /> <Button android:id="@+id/per7" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginStart="16dp" android:layout_marginLeft="16dp" android:layout_marginTop="45dp" android:layout_marginEnd="307dp" android:layout_marginRight="307dp" android:layout_marginBottom="638dp" android:background="#00FFFFFF" android:text="帮助" android:textSize="20dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
Java文件:personage.java
package com.example.progect_1;
import androidx.appcompat.app.AppCompatActivity;
import android.app.AlertDialog;
import android.app.Dialog;
import android.content.DialogInterface;
import android.content.Intent;
import android.database.Cursor;
import android.database.sqlite.SQLiteDatabase;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
public class personage extends AppCompatActivity {
private Button btn1, btn2, btn3, btn4, btn5, btn6, btn7;
private TextView user, name, gender, email;
DBHelper dbHelper = new DBHelper(personage.this);//数据库
private String Name, User, Gender, Email;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_personage);
Toast.makeText(personage.this, "我的", Toast.LENGTH_LONG).show();
Intent intent = this.getIntent();
Name = intent.getStringExtra("Name");//账号
SQLiteDatabase db = dbHelper.getReadableDatabase();//以读写方式打开数据库,数据库如果已满则以只读方式打开
String sql = "select * from user where Name = " + Name;//根据账号查询用户表数据
Cursor cursor = db.rawQuery(sql, null);//查询表user所有数据,以表的形式返回
if (cursor.getCount() > 0) {
cursor.moveToNext(); //游标默认在第0行,moveToNext()游标向下一行
User = cursor.getString(cursor.getColumnIndex("User"));
Gender = cursor.getString(cursor.getColumnIndex("Gender"));
Email = cursor.getString(cursor.getColumnIndex("Email"));
cursor.close();//关闭连接
user = (TextView) findViewById(R.id.person1);//用户
name = (TextView) findViewById(R.id.person2);//账号
gender = (TextView) findViewById(R.id.person3);//性别
email = (TextView) findViewById(R.id.person4);//邮箱
user.setText(User);
name.setText("账号:" + Name);
gender.setText("性别:" + Gender);
email.setText("邮箱:" + Email);
}
btn1 = (Button) findViewById(R.id.per1);//退出登录
btn1.setOnClickListener(new View.OnClickListener() {//跳转到 登录页面
@Override
public void onClick(View v) {
Intent intent = new Intent(personage.this, MainActivity.class);
startActivity(intent);
}
});
btn2 = (Button) findViewById(R.id.per2);//关于
btn2.setOnClickListener(new View.OnClickListener() {//跳转到 帮助页面
@Override
public void onClick(View v) {
Intent intent = new Intent(personage.this, help.class);
startActivity(intent);
}
});
btn3 = (Button) findViewById(R.id.per3);//设置
btn3.setOnClickListener(new View.OnClickListener() {//跳转到 设置页面
@Override
public void onClick(View v) {
Intent intent = new Intent(personage.this, set.class);
startActivity(intent);
}
});
btn4 = (Button) findViewById(R.id.per4);//查询所有用户
btn4.setOnClickListener(new View.OnClickListener() {//跳转到 用户信息表页面
@Override
public void onClick(View v) {
Intent intent = new Intent(personage.this, User.class);
intent.putExtra("Name", Name);
startActivity(intent);
}
});
btn5 = (Button) findViewById(R.id.per5);//修改信息
btn5.setOnClickListener(new View.OnClickListener() {//跳转到 修改信息页面
@Override
public void onClick(View v) {
Intent intent = new Intent(personage.this, change.class);
intent.putExtra("Name", Name);
startActivity(intent);
}
});
btn6 = (Button) findViewById(R.id.per6);//修改密码
btn6.setOnClickListener(new View.OnClickListener() {//跳转到 忘记密码页面
@Override
public void onClick(View v) {
Intent intent = new Intent(personage.this, forget.class);
startActivity(intent);
}
});
btn7 = (Button) findViewById(R.id.per7);//帮助
btn7.setOnClickListener(new View.OnClickListener() {//跳转到 底部菜单栏的我的页面
@Override
public void onClick(View v) {
new AlertDialog.Builder(personage.this).
setTitle("帮助").
setMessage("如有问题,联系我们123456789@qq.com").
setIcon(R.drawable.ic_dashboard_black_24dp).
setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(personage.this, "确定", Toast.LENGTH_LONG).show();
}
}).
setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(personage.this, "取消", Toast.LENGTH_LONG).show();
}
})
.show();
}
});
}
}
关于页面

布局文件:activity_help.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@mipmap/back4" android:orientation="vertical" android:paddingLeft="30dp" tools:context=".help"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="100dp" android:orientation="horizontal"> <TextView android:id="@+id/textView20" android:layout_width="100dp" android:layout_height="wrap_content" android:text="版本号:" android:textColor="#000000" android:textSize="18dp" /> <TextView android:id="@+id/textView21" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="0.1" android:textColor="#03A9F4" android:textSize="18dp" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:layout_marginBottom="20dp" android:orientation="horizontal"> <TextView android:id="@+id/textView22" android:layout_width="100dp" android:layout_height="wrap_content" android:text="检查更新:" android:textColor="#000000" android:textSize="18dp" /> <TextView android:id="@+id/textView23" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="最新版本" android:textColor="#E91E63" android:textSize="18dp" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <TextView android:id="@+id/textView24" android:layout_width="100dp" android:layout_height="wrap_content" android:text="联系我们:" android:textColor="#000000" android:textSize="18dp" /> <TextView android:id="@+id/textView25" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="123456789@qq.com" android:textColor="#000000" android:textSize="18dp" /> </LinearLayout> </LinearLayout>
Java文件:help.java
不用写
修改信息页面

布局文件:activity_change.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:paddingLeft="50dp" android:paddingRight="50dp"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="90dp" android:orientation="horizontal"> <TextView android:id="@+id/textView1" android:layout_width="90dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="用户名:" android:textColor="#000000" android:textSize="20dp" /> <EditText android:id="@+id/editText1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:ems="10" android:gravity="center" android:hint="请输入新的用户名" android:inputType="textPersonName" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:orientation="horizontal"> <TextView android:id="@+id/textView3" android:layout_width="90dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="密码:" android:textColor="#000000" android:textSize="20dp" /> <EditText android:id="@+id/editText3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:ems="10" android:gravity="center" android:hint="请输入新密码" android:inputType="textPassword" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:orientation="horizontal"> <TextView android:id="@+id/textView4" android:layout_width="90dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="确认密码:" android:textColor="#000000" android:textSize="20dp" /> <EditText android:id="@+id/editText4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:ems="10" android:gravity="center" android:hint="确认新密码" android:inputType="textPassword" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:orientation="horizontal"> <TextView android:id="@+id/textView5" android:layout_width="90dp" android:layout_height="wrap_content" android:text="性别:" android:textColor="#000000" android:textSize="20dp" /> <RadioGroup android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="1" android:orientation="horizontal"> <RadioButton android:id="@+id/radioButton1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="男" android:textColor="#000000" /> <RadioButton android:id="@+id/radioButton2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="女" android:textColor="#000000" /> </RadioGroup> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:orientation="horizontal"> <TextView android:id="@+id/textView6" android:layout_width="90dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="邮箱:" android:textColor="#000000" android:textSize="20dp" /> <EditText android:id="@+id/editText5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:ems="10" android:gravity="center" android:hint="请输入新邮箱" android:inputType="textPassword" /> </LinearLayout> <Button android:id="@+id/button" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:background="@drawable/shape" android:orientation="horizontal" android:text="确定" android:textColor="#FFFFFF" android:textSize="25sp" /> </LinearLayout>
Java文件:change.java
package com.example.progect_1;
import androidx.appcompat.app.AppCompatActivity;
import android.content.ContentValues;
import android.content.Intent;
import android.database.sqlite.SQLiteDatabase;
import android.os.Bundle;
import android.text.TextUtils;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.Toast;
public class change extends AppCompatActivity {
private EditText text1, text2, text3, text4;
private Button btn;
DBHelper dbHelper = new DBHelper(change.this);//数据库
public static final String TABLE_USER = "user";//用户表
String gender = null, name;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_change);
text1 = (EditText) findViewById(R.id.editText1);//用户名
text2 = (EditText) findViewById(R.id.editText3);//密码
text3 = (EditText) findViewById(R.id.editText4);//确认密码
text4 = (EditText) findViewById(R.id.editText5);//邮箱
RadioGroup sex = (RadioGroup) findViewById(R.id.radioGroup2);//获取选择
sex.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {//获取选择的内容
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
RadioButton r = (RadioButton) findViewById(checkedId);
gender = r.getText().toString();
Toast.makeText(change.this, "选择:" + gender, Toast.LENGTH_LONG).show();
}
});
Intent intent = this.getIntent();
name = intent.getStringExtra("Name");//账号
btn = (Button) findViewById(R.id.button10);//注册
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String user = text1.getText().toString().trim();//用户名
String password1 = text2.getText().toString().trim();//密码
String password2 = text3.getText().toString().trim();//确认密码
String email = text4.getText().toString().trim();//邮箱
if (TextUtils.isEmpty(user) || TextUtils.isEmpty(password1) || TextUtils.isEmpty(password2) || TextUtils.isEmpty(gender) || TextUtils.isEmpty(email)) { //信息存在空值
Toast.makeText(change.this, "以上信息均不能为空", Toast.LENGTH_LONG).show();
return;
}
if (!password1.equals(password2)) {//重复密码
Toast.makeText(change.this, "两次密码不相同", Toast.LENGTH_LONG).show();
text3.setText("");
return;
}
SQLiteDatabase db = dbHelper.getReadableDatabase();//以读写方式打开数据库,数据库如果已满则以只读方式打开
ContentValues values = new ContentValues();
values.put("User", user);
values.put("Password", password1);
values.put("Gender", gender);
values.put("Email", email);
//根据账号修改
db.update(TABLE_USER, values, "Name = ?", new String[]{name});
Toast.makeText(change.this, "修改成功!", Toast.LENGTH_LONG).show();
Intent intent = new Intent(change.this, personage.class);
intent.putExtra("Name", name);
startActivity(intent);
}
});
}
}
所有用户页面

页面布局:activity_user.xml
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".User"> <ListView android:id="@+id/listview2" android:layout_width="match_parent" android:layout_height="match_parent" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="41dp" android:layout_marginBottom="663dp" android:orientation="horizontal" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintTop_toTopOf="parent" tools:layout_editor_absoluteX="0dp"> <TextView android:id="@+id/textView7" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="用户名" android:textColor="#000000" android:textSize="20dp" /> <TextView android:id="@+id/textView26" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="30dp" android:layout_marginRight="30dp" android:text="账号" android:textColor="#000000" android:textSize="20dp" /> <TextView android:id="@+id/textView29" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="密码" android:textColor="#000000" android:textSize="20dp" /> <TextView android:id="@+id/textView30" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="20dp" android:layout_marginRight="30dp" android:text="性别" android:textColor="#000000" android:textSize="20dp" /> <TextView android:id="@+id/textView31" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginRight="0dp" android:text="邮箱" android:textColor="#000000" android:textSize="20dp" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="100dp" android:layout_marginBottom="632dp" android:orientation="horizontal" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintTop_toTopOf="parent" tools:layout_editor_absoluteX="0dp"> <TextView android:id="@+id/textView32" android:layout_width="90dp" android:layout_height="wrap_content" android:text="用户名" /> <TextView android:id="@+id/textView33" android:layout_width="70dp" android:layout_height="wrap_content" android:text="账号" /> <TextView android:id="@+id/textView34" android:layout_width="63dp" android:layout_height="wrap_content" android:text="密码" /> <TextView android:id="@+id/textView35" android:layout_width="46dp" android:layout_height="wrap_content" android:text="性别" /> <TextView android:id="@+id/textView36" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="邮箱" /> </LinearLayout> </androidx.constraintlayout.widget.ConstraintLayout>
注册一个上下文菜单及响应事件
//获取列表视图ListView对象 ListView listView = (ListView) findViewById(R.id.listview2); //注册菜单 registerForContextMenu(listView);public boolean onCreateOptionsMenu(Menu menu) { //加载菜单 MenuInflater inflater = new MenuInflater(this);//当前上下文 inflater.inflate(R.menu.fiuitmenu2, menu);//加载菜单文件 return true; }//实现选项菜单的响应事件 @Override public boolean onOptionsItemSelected(MenuItem item) { switch (item.getItemId()) { case R.id.user: //注销当前账号 SQLiteDatabase db = dbHelper.getReadableDatabase();//以读写方式打开数据库,数据库如果已满则以只读方式打开 //第一个参数表名,第二个参数为删除条件,第三个参数为第二个参数中占位符所需值组成的字符串数组 db.delete("user", "Name = ?", new String[]{Name}); Toast.makeText(this, "已注销", Toast.LENGTH_LONG).show(); Intent intent = new Intent(User.this, MainActivity.class); startActivity(intent); break; } return super.onOptionsItemSelected(item); }
填充菜单的布局文件:fiuitmenu2.xml

<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@+id/user" android:title="注销当前账号" /> </menu>
Java代码:User.java
package com.example.progect_1;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.database.Cursor;
import android.database.sqlite.SQLiteDatabase;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
public class User extends AppCompatActivity {
private TextView text1, text2, text3, text4, text5;
DBHelper dbHelper = new DBHelper(User.this);//数据库
String user, name, password, gender, email, a = "", b = "", c = "", d = "", e = "";
String Name;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_user);
text1 = (TextView) findViewById(R.id.textView32);
text2 = (TextView) findViewById(R.id.textView33);
text3 = (TextView) findViewById(R.id.textView34);
text4 = (TextView) findViewById(R.id.textView35);
text5 = (TextView) findViewById(R.id.textView36);
//获取列表视图ListView对象
ListView listView = (ListView) findViewById(R.id.listview2);
//注册菜单
registerForContextMenu(listView);
Intent intent = this.getIntent();
Name = intent.getStringExtra("Name");//账号
SQLiteDatabase db = dbHelper.getReadableDatabase();//以读写方式打开数据库,数据库如果已满则以只读方式打开
Cursor cursor = db.rawQuery("select * from user", null);//查询表income所有数据,以表的形式返回
while (cursor.moveToNext()) {//游标默认在第0行,moveToNext()游标向下一行
user = cursor.getString(cursor.getColumnIndex("User"));
name = cursor.getString(cursor.getColumnIndex("Name"));
password = cursor.getString(cursor.getColumnIndex("Password"));
gender = cursor.getString(cursor.getColumnIndex("Gender"));
email = cursor.getString(cursor.getColumnIndex("Email"));
a = a + user + "\n";
b = b + name + "\n";
c = c + password + "\n";
d = d + gender + "\n";
e = e + email + "\n";
}
text1.setText(a);
text2.setText(b);
text3.setText(c);
text4.setText(d);
text5.setText(e);
cursor.close();//关闭连接
}
public boolean onCreateOptionsMenu(Menu menu) {
//加载菜单
MenuInflater inflater = new MenuInflater(this);//当前上下文
inflater.inflate(R.menu.fiuitmenu2, menu);//加载菜单文件
return true;
}
//实现选项菜单的响应事件
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.user: //注销当前账号
SQLiteDatabase db = dbHelper.getReadableDatabase();//以读写方式打开数据库,数据库如果已满则以只读方式打开
//第一个参数表名,第二个参数为删除条件,第三个参数为第二个参数中占位符所需值组成的字符串数组
db.delete("user", "Name = ?", new String[]{Name});
Toast.makeText(this, "已注销",
Toast.LENGTH_LONG).show();
Intent intent = new Intent(User.this, MainActivity.class);
startActivity(intent);
break;
}
return super.onOptionsItemSelected(item);
}
}
设置页面

布局文件:activity_set.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:paddingLeft="30dp" android:paddingRight="30dp" tools:context=".set"> <Button android:id="@+id/button4" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="100dp" android:background="#58D4F3" android:text="个人中心2" android:textColor="#AE000000" android:textSize="20dp" /> <Button android:id="@+id/button5" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:layout_marginBottom="10dp" android:background="#58D4F3" android:text="打开引导页" android:textColor="#AE000000" android:textSize="20dp" /> <Button android:id="@+id/button6" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#58D4F3" android:text="主页面2" android:textColor="#AE000000" android:textSize="20dp" /> <Button android:id="@+id/button7" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:background="#58D4F3" android:text="取消自动登录" android:textColor="#AE000000" android:textSize="20dp" /> </LinearLayout>
Java文件:set.java
package com.example.progect_1;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.content.SharedPreferences;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class set extends AppCompatActivity {
private Button btn1, btn2, btn3, btn4;
SharedPreferences sharedPreferences;//数据存储
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_set);
btn1 = (Button) findViewById(R.id.button4);//我的2
btn1.setOnClickListener(new View.OnClickListener() {//跳转到 我的2页面
@Override
public void onClick(View v) {
Intent intent = new Intent(set.this, homepage.class);
intent.putExtra("fragment_flag", 1);
startActivity(intent);
}
});
btn2 = (Button) findViewById(R.id.button5);//打开引导页
btn2.setOnClickListener(new View.OnClickListener() {//跳转到引导页
@Override
public void onClick(View v) {
Intent intent = new Intent(set.this, IntroducttoryActivity.class);
startActivity(intent);
}
});
btn3 = (Button) findViewById(R.id.button6);//主界面2
btn3.setOnClickListener(new View.OnClickListener() {//跳转到主界面2
@Override
public void onClick(View v) {
Intent intent = new Intent(set.this, homepage.class);
startActivity(intent);
}
});
btn4 = (Button) findViewById(R.id.button7);//取消自动登录
btn4.setOnClickListener(new View.OnClickListener() {//取消自动登录
@Override
public void onClick(View v) {
sharedPreferences = getSharedPreferences("User", MODE_PRIVATE);//创建存储结构(存储结构名称,模式)
//打开数据存储
SharedPreferences.Editor editor = sharedPreferences.edit();
editor.putBoolean("cklogin", false);
editor.commit();//提交
Toast.makeText(set.this, "已取消自动登录", Toast.LENGTH_LONG).show();
}
});
}
}
4.收入表、支出表的增删改查操作
ps:不会获取下拉列表的当前选项值(静态引用),因此下拉列表的值为固定值
为了减少布局文件,收入表与支出表的增、删、改、查放到一起了
收入表和支出表的增加、删除页面

布局文件:add.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:paddingLeft="20dp"
android:paddingRight="20dp">
<TextView
android:id="@+id/textView37"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="添加收入"
android:textColor="#000000"
android:textSize="20dp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/textView38"
android:layout_width="77dp"
android:layout_height="wrap_content"
android:text="时间:" />
<EditText
android:id="@+id/editText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:gravity="center"
android:hint="请输入时间"
android:inputType="textPersonName" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/textView39"
android:layout_width="77dp"
android:layout_height="wrap_content"
android:text="类型:" />
<Spinner
android:id="@+id/spinner5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:entries="@array/professionals3"
android:gravity="center_vertical" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/textView40"
android:layout_width="77dp"
android:layout_height="wrap_content"
android:text="金额:" />
<EditText
android:id="@+id/editText31"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:gravity="center"
android:hint="请输入金额"
android:inputType="textPersonName" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/textView41"
android:layout_width="77dp"
android:layout_height="wrap_content"
android:text="备注:" />
<EditText
android:id="@+id/editText41"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:gravity="center"
android:hint="请输入备注"
android:inputType="textPersonName" />
</LinearLayout>
<Button
android:id="@+id/button8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="250dp"
android:text="确定" />
<TextView
android:id="@+id/textView42"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="添加支出"
android:textColor="#000000"
android:textSize="20dp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/textView43"
android:layout_width="77dp"
android:layout_height="wrap_content"
android:text="时间:" />
<EditText
android:id="@+id/editText10"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:gravity="center"
android:hint="请输入时间"
android:inputType="textPersonName" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/textView44"
android:layout_width="77dp"
android:layout_height="wrap_content"
android:text="类型:" />
<Spinner
android:id="@+id/spinner8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:entries="@array/professionals2"
android:gravity="center_vertical" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/textView45"
android:layout_width="77dp"
android:layout_height="wrap_content"
android:text="金额:" />
<EditText
android:id="@+id/editText35"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:gravity="center"
android:hint="请输入金额"
android:inputType="textPersonName" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/textView46"
android:layout_width="77dp"
android:layout_height="wrap_content"
android:text="备注:" />
<EditText
android:id="@+id/editText47"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:gravity="center"
android:hint="请输入备注"
android:inputType="textPersonName" />
</LinearLayout>
<Button
android:id="@+id/button11"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="250dp"
android:text="确定" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<TextView
android:id="@+id/textView47"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="删除收入"
android:textColor="#000000"
android:textSize="20dp" />
<EditText
android:id="@+id/editText6"
android:layout_width="170dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:ems="10"
android:gravity="center"
android:hint="请输入删除收入的ID"
android:inputType="textPersonName" />
<Button
android:id="@+id/button9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="确定" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="10dp"
android:orientation="horizontal">
<TextView
android:id="@+id/textView61"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="删除支出"
android:textColor="#000000"
android:textSize="20dp" />
<EditText
android:id="@+id/editText62"
android:layout_width="170dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:ems="10"
android:gravity="center"
android:hint="请输入删除支出的ID"
android:inputType="textPersonName" />
<Button
android:id="@+id/button13"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="确定" />
</LinearLayout>
</LinearLayout>
Java文件:add.java
package com.example.progect_1;
import androidx.appcompat.app.AppCompatActivity;
import android.content.ContentValues;
import android.content.Intent;
import android.database.sqlite.SQLiteDatabase;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.EditText;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.Space;
import android.widget.Spinner;
import android.widget.TextView;
import android.widget.Toast;
public class add extends AppCompatActivity {
private Spinner spinner1 = null, spinner2 = null;//类型
private Button btn1, btn2, btn3, btn4;//增加收入,增加支出
private EditText text1, text2, text3;//时间,金额,备注
private EditText text4, text5, text6;//时间,金额,备注
private EditText text7, text8;//删除收入ID,删除支出ID
private String spin1, spin2;
DBHelper dbHelper = new DBHelper(add.this);//数据库
public static final String TABLE_FLAG = "income";//收入表
public static final String TABLE_BILL = "expend";//支出表
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.add);
spinner1 = (Spinner) findViewById(R.id.spinner5);
//内容数组
// String[] gradArray={"1","2"};
// //数组适配器
// ArrayAdapter<String> gradeAdapter=new ArrayAdapter<>(this,R.layout.add,gradArray);
// spinner1.setAdapter(gradeAdapter);
// //默认选择项目
// spinner1.setSelection(0);
//获取选择内容
// spin1=gradArray[spinner1.getSelectedItemPosition()];
// Toast.makeText(add.this, spin1, Toast.LENGTH_LONG).show();
text1 = (EditText) findViewById(R.id.editText);//时间
text2 = (EditText) findViewById(R.id.editText31);//金额
text3 = (EditText) findViewById(R.id.editText41);//备注
btn1 = (Button) findViewById(R.id.button8);
btn1.setOnClickListener(new View.OnClickListener() {//增加收入
@Override
public void onClick(View v) {
String time = text1.getText().toString().trim();//时间
String z = text2.getText().toString().trim();//金额
String note = text3.getText().toString().trim();//备注
long result;
if (time.equals("") || z.equals("")) {
Toast.makeText(add.this, "除备注外均不能为空", Toast.LENGTH_LONG).show();
return;
}
double money = Double.parseDouble(z);//金额
SQLiteDatabase db = dbHelper.getReadableDatabase();//以读写方式打开数据库,数据库如果已满则以只读方式打开
ContentValues values = new ContentValues();
values.put("Time", time);
values.put("Type", "全部");
values.put("Money", money);
values.put("note", note);
result = db.insert(TABLE_FLAG, null, values);
if (result == -1)
Toast.makeText(add.this, "添加失败", Toast.LENGTH_LONG).show();
else {
Toast.makeText(add.this, "添加成功", Toast.LENGTH_LONG).show();
Intent intent = new Intent(add.this, Main2Activity.class);
startActivity(intent);
}
}
});
text4 = (EditText) findViewById(R.id.editText10);//时间
text5 = (EditText) findViewById(R.id.editText35);//金额
text6 = (EditText) findViewById(R.id.editText47);//备注
btn2 = (Button) findViewById(R.id.button11);
btn2.setOnClickListener(new View.OnClickListener() {//增加支出
@Override
public void onClick(View v) {
String time = text4.getText().toString().trim();//时间
String z = text5.getText().toString().trim();//金额
String note = text6.getText().toString().trim();//备注
long result;
if (time.equals("") || z.equals("")) {
Toast.makeText(add.this, "除备注外均不能为空", Toast.LENGTH_LONG).show();
return;
}
double money = Double.parseDouble(z);//金额
SQLiteDatabase db = dbHelper.getReadableDatabase();//以读写方式打开数据库,数据库如果已满则以只读方式打开
ContentValues values = new ContentValues();
values.put("Time", time);
values.put("Type", "全部");
values.put("Money", money);
values.put("note", note);
result = db.insert(TABLE_BILL, null, values);
if (result == -1)
Toast.makeText(add.this, "添加失败", Toast.LENGTH_LONG).show();
else {
Toast.makeText(add.this, "添加成功", Toast.LENGTH_LONG).show();
Intent intent = new Intent(add.this, Main2Activity.class);
startActivity(intent);
}
}
});
text7 = (EditText) findViewById(R.id.editText6);//删除收入的ID
btn3 = (Button) findViewById(R.id.button9);
btn3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (text7.getText().toString().trim().equals("")) {
Toast.makeText(add.this, "ID不能为空", Toast.LENGTH_LONG).show();
return;
}
SQLiteDatabase db = dbHelper.getReadableDatabase();//以读写方式打开数据库,数据库如果已满则以只读方式打开
db.delete(TABLE_FLAG, "_ID = ?", new String[]{text7.getText().toString().trim()});
Toast.makeText(add.this, "删除成功", Toast.LENGTH_LONG).show();
Intent intent = new Intent(add.this, Main2Activity.class);
startActivity(intent);
}
});
text8 = (EditText) findViewById(R.id.editText62);//删除支出的ID
btn4 = (Button) findViewById(R.id.button13);
btn4.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (text8.getText().toString().trim().equals("")) {
Toast.makeText(add.this, "ID不能为空", Toast.LENGTH_LONG).show();
return;
}
SQLiteDatabase db = dbHelper.getReadableDatabase();//以读写方式打开数据库,数据库如果已满则以只读方式打开
db.delete(TABLE_BILL, "_ID = ?", new String[]{text8.getText().toString().trim()});
Toast.makeText(add.this, "删除成功", Toast.LENGTH_LONG).show();
Intent intent = new Intent(add.this, Main2Activity.class);
startActivity(intent);
}
});
}
}
收入表和支出表的修改页面

布局文件: amend.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:paddingLeft="20dp"
android:paddingRight="20dp">
<TextView
android:id="@+id/textView37"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:text="修改收入"
android:textColor="#000000"
android:textSize="20dp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/textView52"
android:layout_width="77dp"
android:layout_height="wrap_content"
android:text="ID:" />
<EditText
android:id="@+id/amend1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:gravity="center"
android:hint="请输入修改的ID"
android:inputType="textPersonName" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/textView38"
android:layout_width="77dp"
android:layout_height="wrap_content"
android:text="时间:" />
<EditText
android:id="@+id/amend2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:gravity="center"
android:hint="请输入时间"
android:inputType="textPersonName" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/textView39"
android:layout_width="77dp"
android:layout_height="wrap_content"
android:text="类型:" />
<Spinner
android:id="@+id/spinner5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:entries="@array/professionals3"
android:gravity="center_vertical" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/textView40"
android:layout_width="77dp"
android:layout_height="wrap_content"
android:text="金额:" />
<EditText
android:id="@+id/amend3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:gravity="center"
android:hint="请输入金额"
android:inputType="textPersonName" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/textView41"
android:layout_width="77dp"
android:layout_height="wrap_content"
android:text="备注:" />
<EditText
android:id="@+id/amend4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:gravity="center"
android:hint="请输入备注"
android:inputType="textPersonName" />
</LinearLayout>
<Button
android:id="@+id/button15"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="250dp"
android:text="确定" />
<TextView
android:id="@+id/textView42"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:text="修改支出"
android:textColor="#000000"
android:textSize="20dp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/textView53"
android:layout_width="77dp"
android:layout_height="wrap_content"
android:text="ID:" />
<EditText
android:id="@+id/amend5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:gravity="center"
android:hint="请输入修改的ID"
android:inputType="textPersonName" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/textView43"
android:layout_width="77dp"
android:layout_height="wrap_content"
android:text="时间:" />
<EditText
android:id="@+id/amend6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:gravity="center"
android:hint="请输入时间"
android:inputType="textPersonName" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/textView44"
android:layout_width="77dp"
android:layout_height="wrap_content"
android:text="类型:" />
<Spinner
android:id="@+id/spinner8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:entries="@array/professionals2"
android:gravity="center_vertical" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/textView45"
android:layout_width="77dp"
android:layout_height="wrap_content"
android:text="金额:" />
<EditText
android:id="@+id/amend7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:gravity="center"
android:hint="请输入金额"
android:inputType="textPersonName" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/textView46"
android:layout_width="77dp"
android:layout_height="wrap_content"
android:text="备注:" />
<EditText
android:id="@+id/amend8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:gravity="center"
android:hint="请输入备注"
android:inputType="textPersonName" />
</LinearLayout>
<Button
android:id="@+id/button16"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="250dp"
android:text="确定" />
</LinearLayout>
Java文件:amend.java
package com.example.progect_1;
import androidx.appcompat.app.AppCompatActivity;
import android.content.ContentValues;
import android.content.Intent;
import android.database.sqlite.SQLiteDatabase;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Spinner;
import android.widget.Toast;
public class amend extends AppCompatActivity {
private Spinner spinner1 = null, spinner2 = null;//类型
private Button btn1, btn2;//修改收入,修改支出
private EditText text1, text2, text3;//时间,金额,备注
private EditText text4, text5, text6;//时间,金额,备注
private EditText text7, text8;//删除收入ID,删除支出ID
private String spin1, spin2;
DBHelper dbHelper = new DBHelper(amend.this);//数据库
public static final String TABLE_FLAG = "income";//收入表
public static final String TABLE_BILL = "expend";//支出表
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.amend);
text1 = (EditText) findViewById(R.id.amend2);//时间
text2 = (EditText) findViewById(R.id.amend3);//金额
text3 = (EditText) findViewById(R.id.amend4);//备注
text7 = (EditText) findViewById(R.id.amend1);//ID
btn1 = (Button) findViewById(R.id.button15);
btn1.setOnClickListener(new View.OnClickListener() {//修改收入
@Override
public void onClick(View v) {
String time = text1.getText().toString().trim();//时间
String z = text2.getText().toString().trim();//金额
String note = text3.getText().toString().trim();//备注
String id = text7.getText().toString().trim();//ID
long result;
if (time.equals("") || z.equals("") || id.equals("")) {
Toast.makeText(amend.this, "除备注外均不能为空", Toast.LENGTH_LONG).show();
return;
}
double money = Double.parseDouble(z);//金额
SQLiteDatabase db = dbHelper.getReadableDatabase();//以读写方式打开数据库,数据库如果已满则以只读方式打开
ContentValues values = new ContentValues();
values.put("Time", time);
values.put("Type", "工资");
values.put("Money", money);
values.put("note", note);
//根据ID修改
result = db.update(TABLE_FLAG, values, "_ID = ?", new String[]{id});
if (result == -1)
Toast.makeText(amend.this, "修改失败!", Toast.LENGTH_LONG).show();
else {
Toast.makeText(amend.this, "修改成功!", Toast.LENGTH_LONG).show();
Intent intent = new Intent(amend.this, Main2Activity.class);
startActivity(intent);
}
}
});
text4 = (EditText) findViewById(R.id.amend6);//时间
text5 = (EditText) findViewById(R.id.amend7);//金额
text6 = (EditText) findViewById(R.id.amend8);//备注
text8 = (EditText) findViewById(R.id.amend5);//ID
btn2 = (Button) findViewById(R.id.button16);
btn2.setOnClickListener(new View.OnClickListener() {//修改收入
@Override
public void onClick(View v) {
String time = text4.getText().toString().trim();//时间
String z = text5.getText().toString().trim();//金额
String note = text6.getText().toString().trim();//备注
String id = text8.getText().toString().trim();//ID
long result;
if (time.equals("") || z.equals("") || id.equals("")) {
Toast.makeText(amend.this, "除备注外均不能为空", Toast.LENGTH_LONG).show();
return;
}
double money = Double.parseDouble(z);//金额
SQLiteDatabase db = dbHelper.getReadableDatabase();//以读写方式打开数据库,数据库如果已满则以只读方式打开
ContentValues values = new ContentValues();
values.put("Time", time);
values.put("Type", "其他");
values.put("Money", money);
values.put("note", note);
//根据ID修改
result = db.update(TABLE_BILL, values, "_ID = ?", new String[]{id});
if (result == -1)
Toast.makeText(amend.this, "修改失败!", Toast.LENGTH_LONG).show();
else {
Toast.makeText(amend.this, "修改成功!", Toast.LENGTH_LONG).show();
Intent intent = new Intent(amend.this, Main2Activity.class);
startActivity(intent);
}
}
});
}
}
收入表和支出表的查询页面

布局文件: query.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@mipmap/back6"
android:orientation="vertical"
android:paddingLeft="20dp"
android:paddingRight="20dp"
tools:context=".query">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:orientation="horizontal">
<TextView
android:id="@+id/textView48"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="收入查询:"
android:textColor="#000000"
android:textSize="20dp" />
<EditText
android:id="@+id/editText20"
android:layout_width="194dp"
android:layout_height="match_parent"
android:ems="10"
android:gravity="center"
android:hint="请输入时间"
android:inputType="textPersonName" />
<Button
android:id="@+id/button12"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="查询" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/query1"
android:layout_width="90dp"
android:layout_height="wrap_content"
android:text="时间"
android:textColor="#E91E63" />
<TextView
android:id="@+id/query2"
android:layout_width="70dp"
android:layout_height="wrap_content"
android:text="类型"
android:textColor="#E91E63" />
<TextView
android:id="@+id/query3"
android:layout_width="61dp"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:text="金额"
android:textColor="#E91E63"
android:textSize="17dp" />
<TextView
android:id="@+id/query4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="备注"
android:textColor="#E91E63" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="200dp"
android:orientation="horizontal">
<TextView
android:id="@+id/textView49"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="支出查询:"
android:textColor="#000000"
android:textSize="20dp" />
<EditText
android:id="@+id/editText22"
android:layout_width="194dp"
android:layout_height="match_parent"
android:ems="10"
android:gravity="center"
android:hint="请输入时间"
android:inputType="textPersonName" />
<Button
android:id="@+id/button20"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="查询" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/query5"
android:layout_width="90dp"
android:layout_height="wrap_content"
android:text="时间"
android:textColor="#4CAF50" />
<TextView
android:id="@+id/query6"
android:layout_width="70dp"
android:layout_height="wrap_content"
android:text="类型"
android:textColor="#4CAF50" />
<TextView
android:id="@+id/query7"
android:layout_width="61dp"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:text="金额"
android:textColor="#4CAF50"
android:textSize="17dp" />
<TextView
android:id="@+id/query8"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="备注"
android:textColor="#4CAF50" />
</LinearLayout>
</LinearLayout>
Java文件:query.java
package com.example.progect_1;
import androidx.appcompat.app.AppCompatActivity;
import android.database.Cursor;
import android.database.sqlite.SQLiteDatabase;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Spinner;
import android.widget.TextView;
import android.widget.Toast;
public class query extends AppCompatActivity {
private Button btn1, btn2;//查询收入,查询ID
private EditText text1, text2;//查询收入ID,查询支出ID
private TextView text3, text4, text5, text6;//时间,金额,备注
private TextView text7, text8, text9, text10;//时间,金额,备注
DBHelper dbHelper = new DBHelper(query.this);//数据库
String time, type, money, note, a = "", b = "", c = "", d = "", ID;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.query);
//收入
text1 = (EditText) findViewById(R.id.editText20);
text3 = (TextView) findViewById(R.id.query1);
text4 = (TextView) findViewById(R.id.query2);
text5 = (TextView) findViewById(R.id.query3);
text6 = (TextView) findViewById(R.id.query4);
btn1 = (Button) findViewById(R.id.button12);
btn1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String s = text1.getText().toString().trim();//收入的时间
if (s.equals("")) {
Toast.makeText(query.this, "时间不能为空", Toast.LENGTH_LONG).show();
return;
}
SQLiteDatabase db = dbHelper.getReadableDatabase();//以读写方式打开数据库,数据库如果已满则以只读方式打开
Cursor cursor = db.rawQuery("select * from income where Time = ?", new String[]{s});//查询表income所有数据,以表的形式返回
while (cursor.moveToNext()) {//游标默认在第0行,moveToNext()游标向下一行
ID = cursor.getString(cursor.getColumnIndex("_ID"));
time = cursor.getString(cursor.getColumnIndex("Time"));
type = cursor.getString(cursor.getColumnIndex("Type"));
money = cursor.getString(cursor.getColumnIndex("Money"));
note = cursor.getString(cursor.getColumnIndex("note"));
a = a + ID + "、" + time + "\n";
b = b + type + "\n";
c = c + money + "\n";
d = d + note + "\n";
}
Toast.makeText(query.this, "查询成功", Toast.LENGTH_LONG).show();
if (a.equals("")) {
text3.setText("暂无数据");
text4.setText("");
text5.setText("");
text6.setText("");
return;
}
text3.setText(a);
text4.setText(b);
text5.setText(c);
text6.setText(d);
a = "";
b = "";
c = "";
d = "";
cursor.close();//关闭连接
}
});
//支出
text2 = (EditText) findViewById(R.id.editText22);
text7 = (TextView) findViewById(R.id.query5);
text8 = (TextView) findViewById(R.id.query6);
text9 = (TextView) findViewById(R.id.query7);
text10 = (TextView) findViewById(R.id.query8);
btn2 = (Button) findViewById(R.id.button20);
btn2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String s = text2.getText().toString().trim();//支出的时间
if (s.equals("")) {
Toast.makeText(query.this, "时间不能为空", Toast.LENGTH_LONG).show();
return;
}
SQLiteDatabase db = dbHelper.getReadableDatabase();//以读写方式打开数据库,数据库如果已满则以只读方式打开
Cursor cursor = db.rawQuery("select * from expend where Time = ?", new String[]{s});//查询表income所有数据,以表的形式返回
while (cursor.moveToNext()) {//游标默认在第0行,moveToNext()游标向下一行
ID = cursor.getString(cursor.getColumnIndex("_ID"));
time = cursor.getString(cursor.getColumnIndex("Time"));
type = cursor.getString(cursor.getColumnIndex("Type"));
money = cursor.getString(cursor.getColumnIndex("Money"));
note = cursor.getString(cursor.getColumnIndex("note"));
a = a + ID + "、" + time + "\n";
b = b + type + "\n";
c = c + money + "\n";
d = d + note + "\n";
}
Toast.makeText(query.this, "查询成功", Toast.LENGTH_LONG).show();
if (a.equals("")) {
text7.setText("暂无数据");
text8.setText("");
text9.setText("");
text10.setText("");
return;
}
text7.setText(a);
text8.setText(b);
text9.setText(c);
text10.setText(d);
a = "";
b = "";
c = "";
d = "";
cursor.close();//关闭连接
}
});
}
}
完结撒花✿✿ヽ(°▽°)ノ✿ 2022 12.16




















 159
159











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








