flex的定义:
Flex布局(Flexbox)是一种用于排列和对齐元素的现代 CSS 布局技术,引入了更加灵活和直观的方式来处理容器中的项目布局。它是CSS3的一部分,主要通过 display: flex; 或者 display: inline-flex; 属性来启用。
主要特性和用法:
如果想要使用flex布局则父容器的display必须设置为flex

flex布局中的justify_content属性是以竖直方向为轴其有以下使用
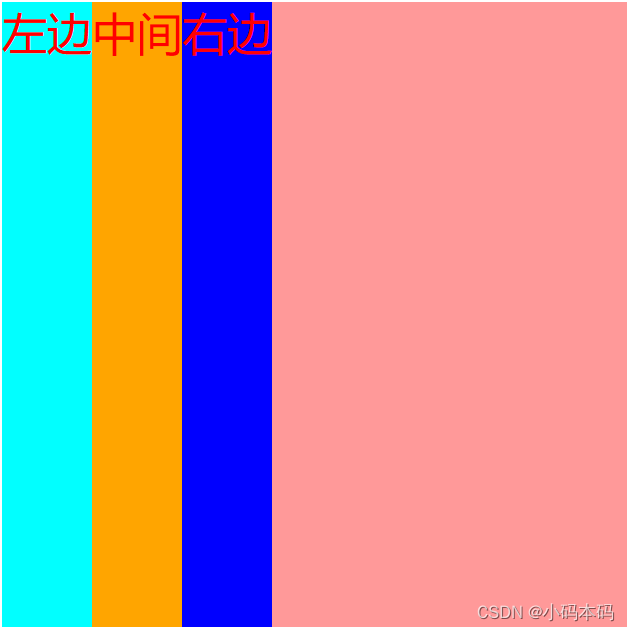
flex-start: 元素和容器的左端对齐。


flex-end: 元素和容器的右端对齐。center: 元素在容器里居中。space-between:元素之间保持相等的距离。space-around:元素周围保持相等的距离。
align-items属性这个CSS属性纵向(水平)对齐元素并且可选以下几个值:
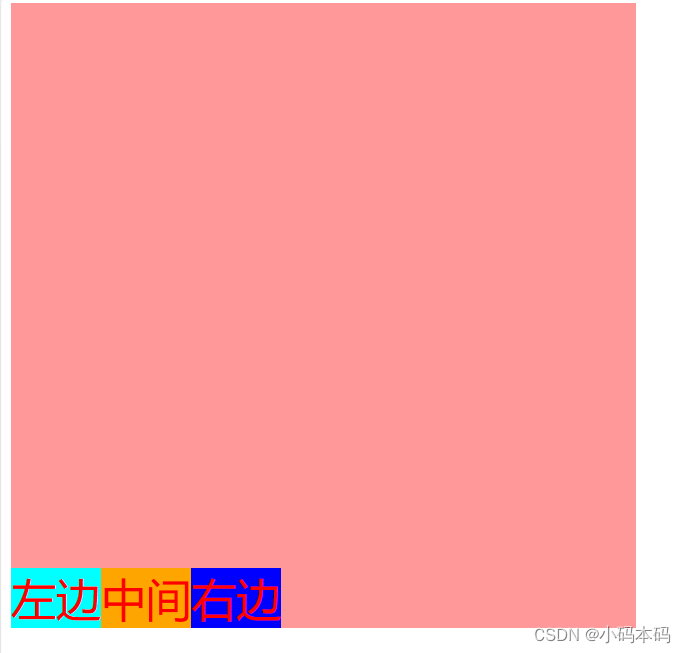
flex-start: 元素与容器的顶部对齐。flex-end: 元素与容器的底部对齐。


center: 元素纵向居中。baseline: 元素在容器的基线位置显示。stretch: 元素被拉伸以填满整个容器。
然而justify-content属性和align-items属性还可以同时使用以达到更加精确的控制效果,
以下小游戏可帮助我们更快的了解Flex布局






















 555
555











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








