大家好,这里是国中之林!
❥前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。有兴趣的可以点点进去看看←
1.什么是信号槽?
说到信号槽,大家肯定很陌生,没错,我第一次听到也很陌生,啥玩样儿?咱们先来看看英文吧!
SIGNAL:信号
SLOT: 槽
好知道现在大家还是不懂,没事,慢慢来。
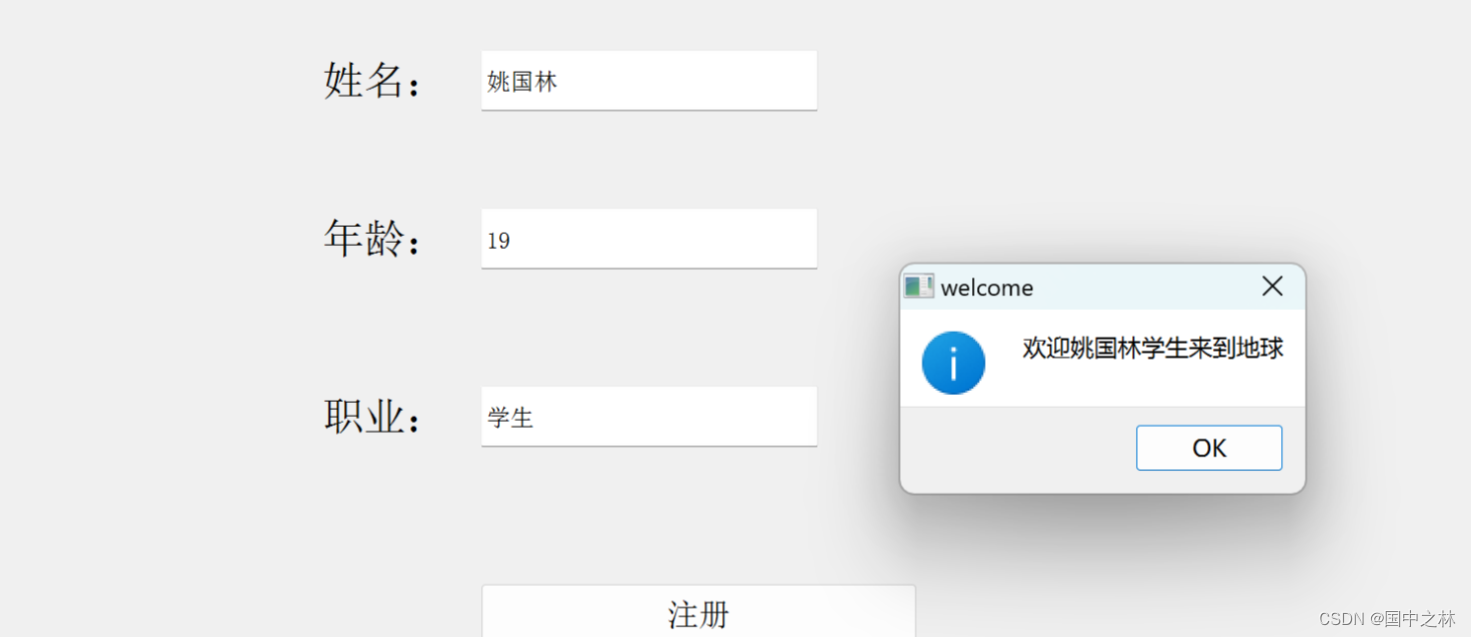
还记得咱们做的第一个ui界面吗?

当咱们点击注册按钮时,就会弹出这个信息框。
我先直接告诉你结论。
当我们点击按钮时就是一个信号,出现的信息框就是槽
2.信号槽的机制
想要实现信号槽,我们必须要满足4个条件。
1.信号的发送者
2.信号的接受者
3.发送的什么信号(一般是一个函数声明)
4.收到信号之后做什么(槽函数)
其次就是两个实现信号槽机制的前提。
1.必须要关联起来
2.必须要发送信号
来来来,说了那么多,咱们来小试牛刀。
咱们将文本输入信息和标签关联起来试试看…记得动手哦
首先拖一个Line Edit输入框,再加一个Label标签
在mainWindow.cpp中用 connect 关键字对两个不同的组件进行关联。
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
connect(ui->lineEdit,//信号发送者的对象
SIGNAL(textChanged(const QString &)),//什么情况发生信号
ui->label,//信号接受者的对象
SLOT(setText(const QString &)));//接受到信号做什么(槽函数)
}
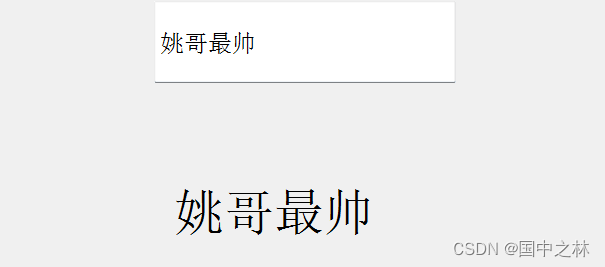
先展示效果:

当我在输入框输入信息时,label的信息会跟随我的输入而变化。

好的,现在来剖析一下代码
connect(ui->lineEdit,//信号发送者的对象
SIGNAL(textChanged(const QString &)),//什么情况发生信号
ui->label,//信号接受者的对象
SLOT(setText(const QString &)));//接受到信号做什么(槽函数)
1.connect是关联的关键字
2.第一个参数是你想让谁发出信号的对象,如我们刚刚的例子,就是让输入框去发出信号
3.第二个参数为我遇到什么情况才发出信号,我们刚刚的例子就是,当我输入的文本框信息改变时,我就发出信号
4.第三个参数是那个对象来接受发出的信号,很明显这里是Label来接受输入框发出的信号
5.第四个参数是当我接受到信号后,我该做些什么,这里就是用输入框输入的值来设置Label的值
注意:
- SIGNAL和SLOT是将后面的函数转成字符串,以便在不同对象之间进行通信和连接!。
- 函数一定要带数据类型(形参可以省略)
- 组件的函数都是已经写好的,可以直接去找,等会会教。
3.信号槽的关联
要想玩信号槽机制,那么咱们必须先关联,刚刚咱们已经演示了一种关联方式,下面我来演示第二种关联方式
首先我先教教你们如何去找到组件相关的函数,我所说的组件就是各种ui设计里面的那些输入框,标签等等
对组件名就是图中蓝色的部分,按住ctrl+鼠标左键即可进入
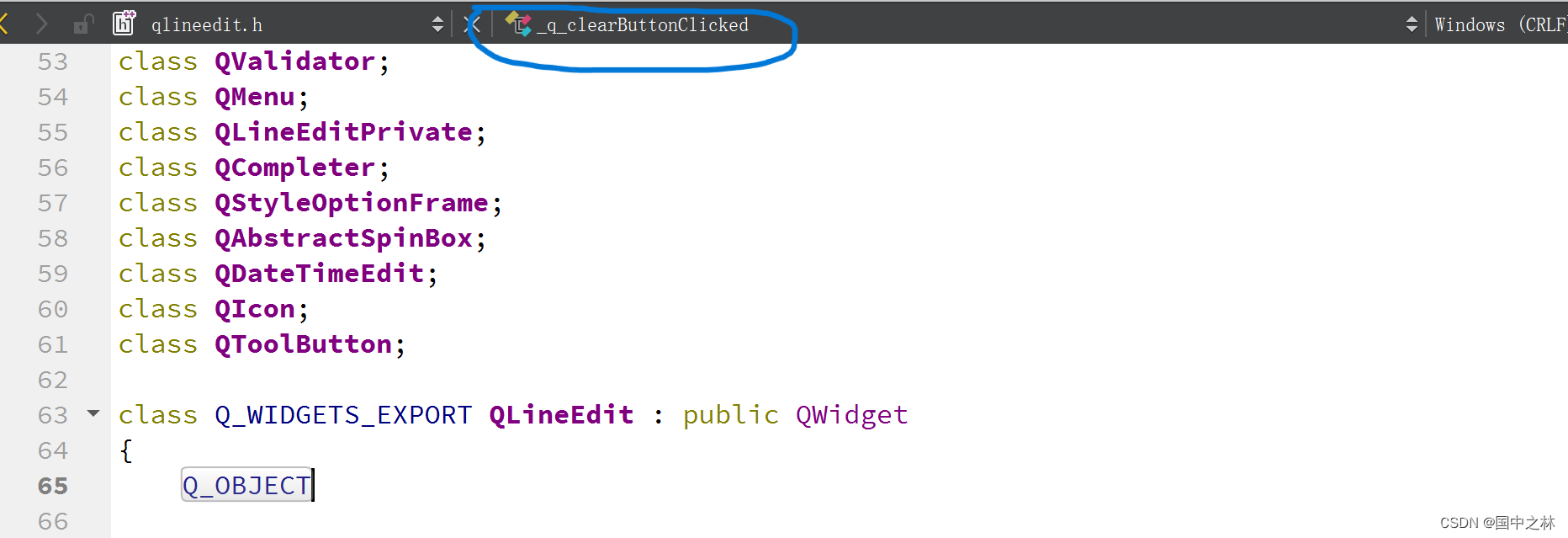
然后找到他的类型,再次进入
下图这里就有很多函数你可以自己去找到自己想要的,如果当前还是没有,就到父类中去找找
OK,言归正传
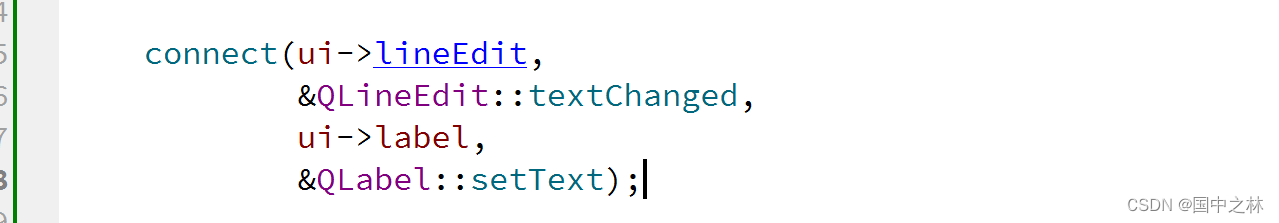
connect(ui->lineEdit,
&QLineEdit::textChanged,
ui->label,
&QLabel::setText);
这就是第二种方式的引用,效果跟第一种一模一样。
这里需要的是函数的地址
注意:
- 函数不用参数
- 要有类名作用域可以到组件中去看
- 要取地址
- 因为没有参数,所以对多个同名函数不能用这种方式关联
4.自动关联
刚刚咱们上面讲的用connect的都是手动关联,其实咱们还可以自动关联,可以想想咱们第一个ui界面,没有用connect但是还是可以进行信号槽机制。
接下来咱们就来玩一玩自动关联,可以将刚刚的代码注释
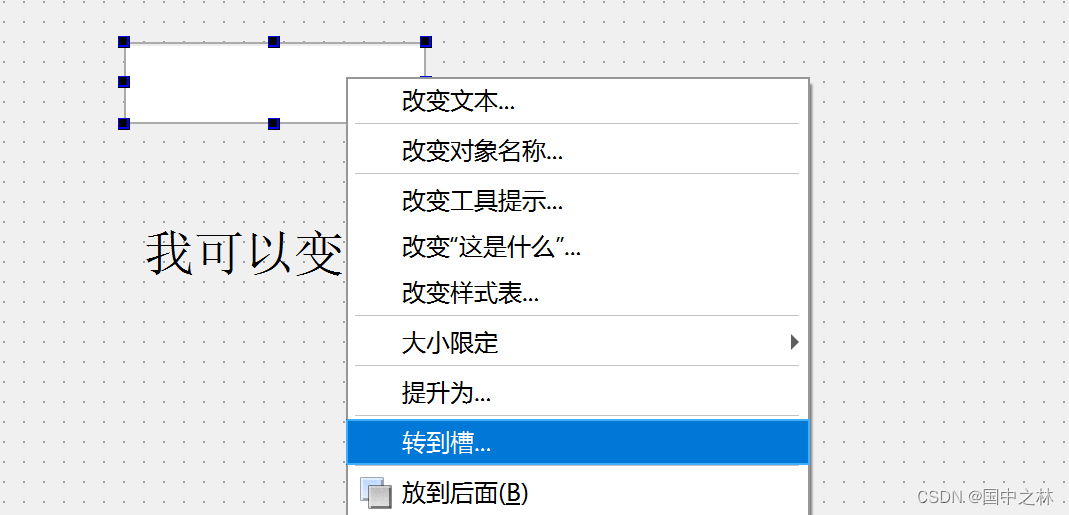
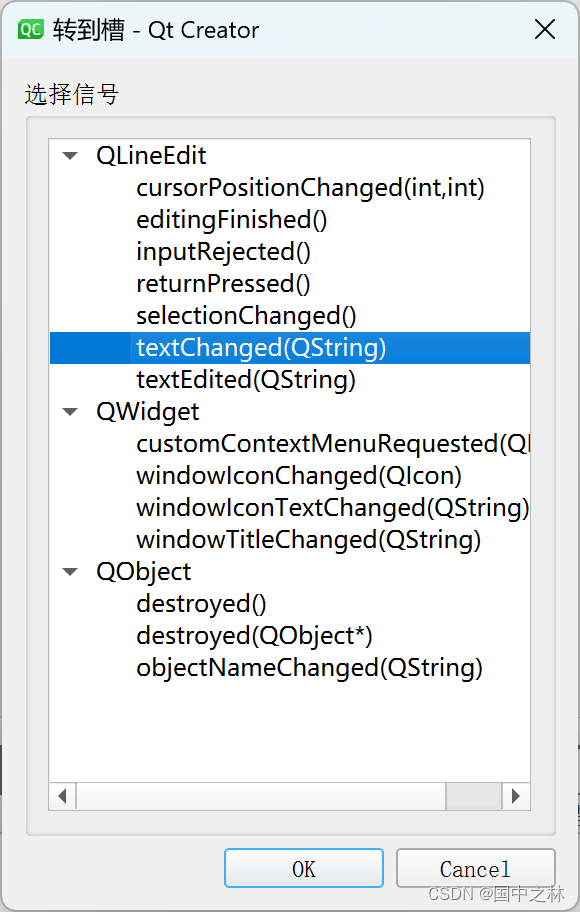
直接对组件右键转到槽

然后咱们可以选择信号,就选择文本改变
这时候会在mainwindow.h中自动的生成这个,就是槽函数声明
且在mainwindow.cpp中自动的生成函数,这个就是槽函数
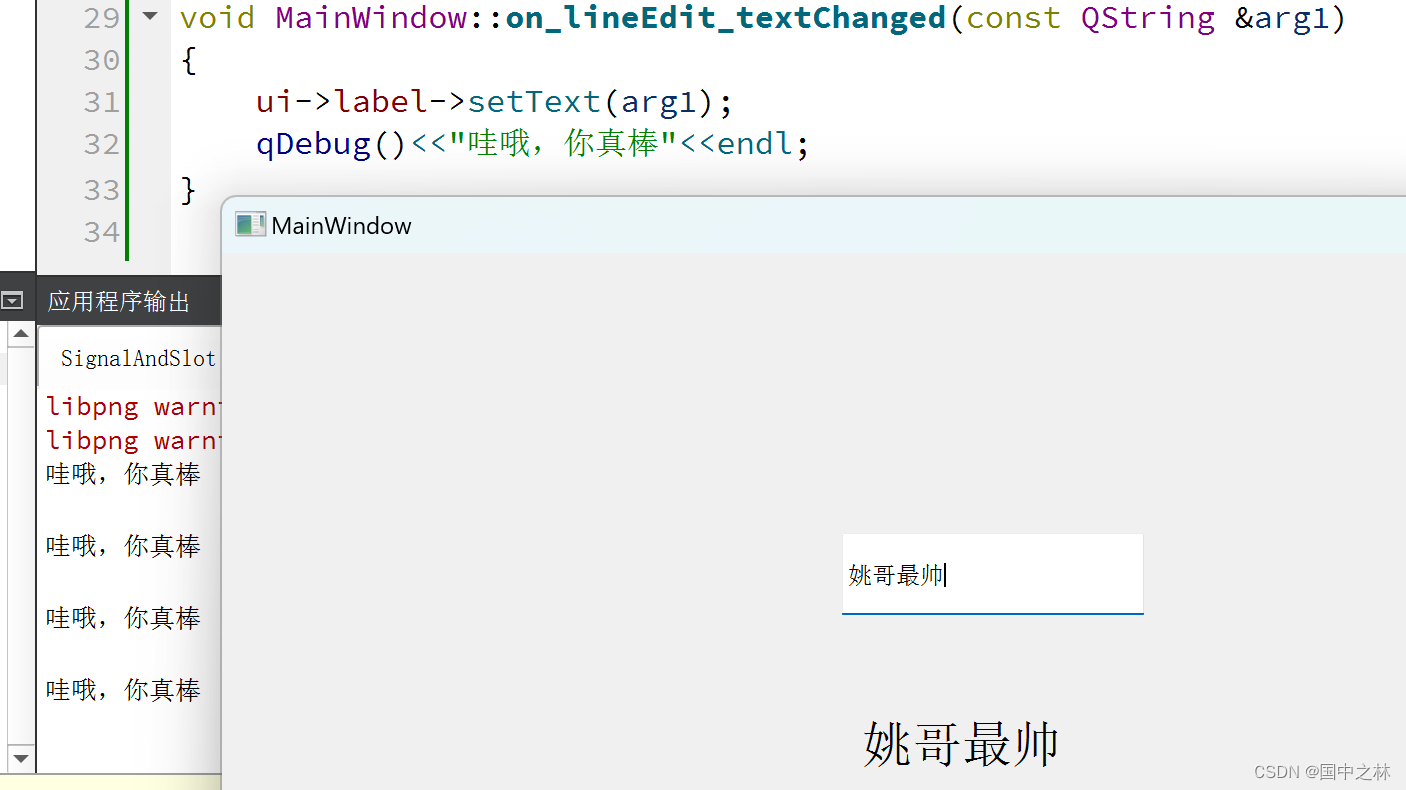
然后我们写想要执行的效果,这里的qDebug相当于cout,在应用程序输出,需要头文件QDebug
void MainWindow::on_lineEdit_textChanged(const QString &arg1)
{
ui->label->setText(arg1);
qDebug()<<"哇哦,你真棒"<<endl;
}
运行结果:

这样咱们就没有写connect也自动进行了关联。所有的ui界面的组件都可以自动的进行关联。
qt里自动关联的本质就是函数名的定义格式
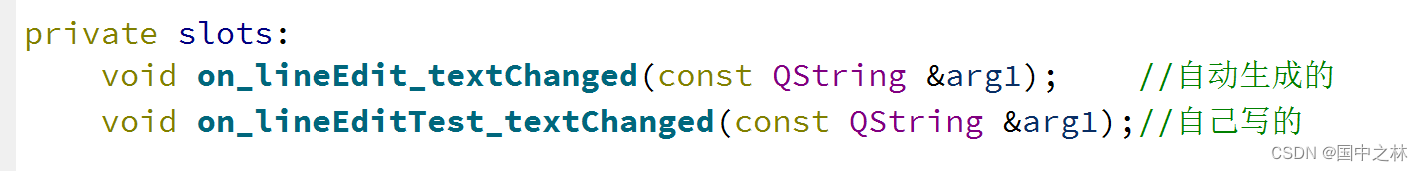
假设我没有从ui设计里面用转到槽,自己定义一个,注意看我的函数命名。

函数命名格式:on_组件名_信号
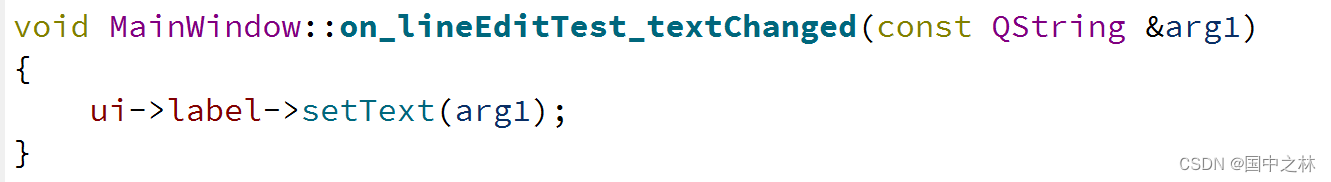
然后在mainwindow.cpp中进行实现,发现新建的组件也可以进行修改,效果跟自动生成的一样。

这样看来,自动关联的就是靠函数命名这个机制去自动实现的。
值得注意的是,声明时private后面姚加一个slots
5.发送信号
我们最开始的时候讲了,要想实现信号槽机制,就必须要先关联和发出信号,上面我们讲的都是自动发出信号的,其实还可以手动发出信号。
新建一个按钮键,然后自动关联一下,转到槽。
void MainWindow::on_pushButton_clicked()
{
qDebug()<<"你点到我了"<<endl;
emit ui->lineEdit->textChanged("哈哈哈");
}
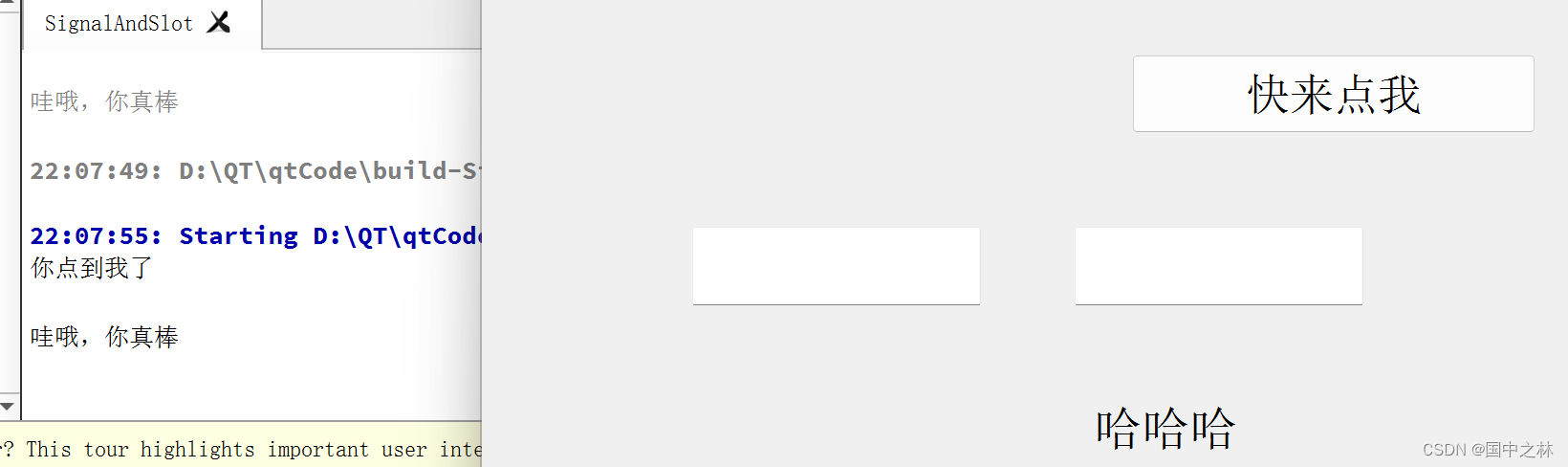
emit 就是手动发信号的关键字,这里就是在按键的槽函数里,手动发信号改变输入框的值,然后改变标签。
按键之后:不仅触发了按键的槽函数,还手动的触发了输入框的槽函数。你点到我了。哇哦,你自棒都打印出来了。






























 7123
7123

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








