做一个个人博客第一步该怎么做?
好多零基础的同学们不知道怎么迈出第一步。
那么,就找一个现成的模板学一学呗,毕竟我们是高贵的Ctrl c v 工程师。

但是这样也有个问题,那就是,那些模板都,太!复!杂!了!!!!
直接打击了我99%的学习积极性。
直到我找到了这一款极其简单,只有一个html页面和css的个人博客模板。
麻雀虽小,五脏俱全。
基本上有了个人博客所需要的很多基本功能,下一步只要花个一两小时学会它,然后开始加图片美化就完了。
简直爽歪歪,虽然直接用肯定不行,但是拿来当一个学习材料,那还是相当的顺手。
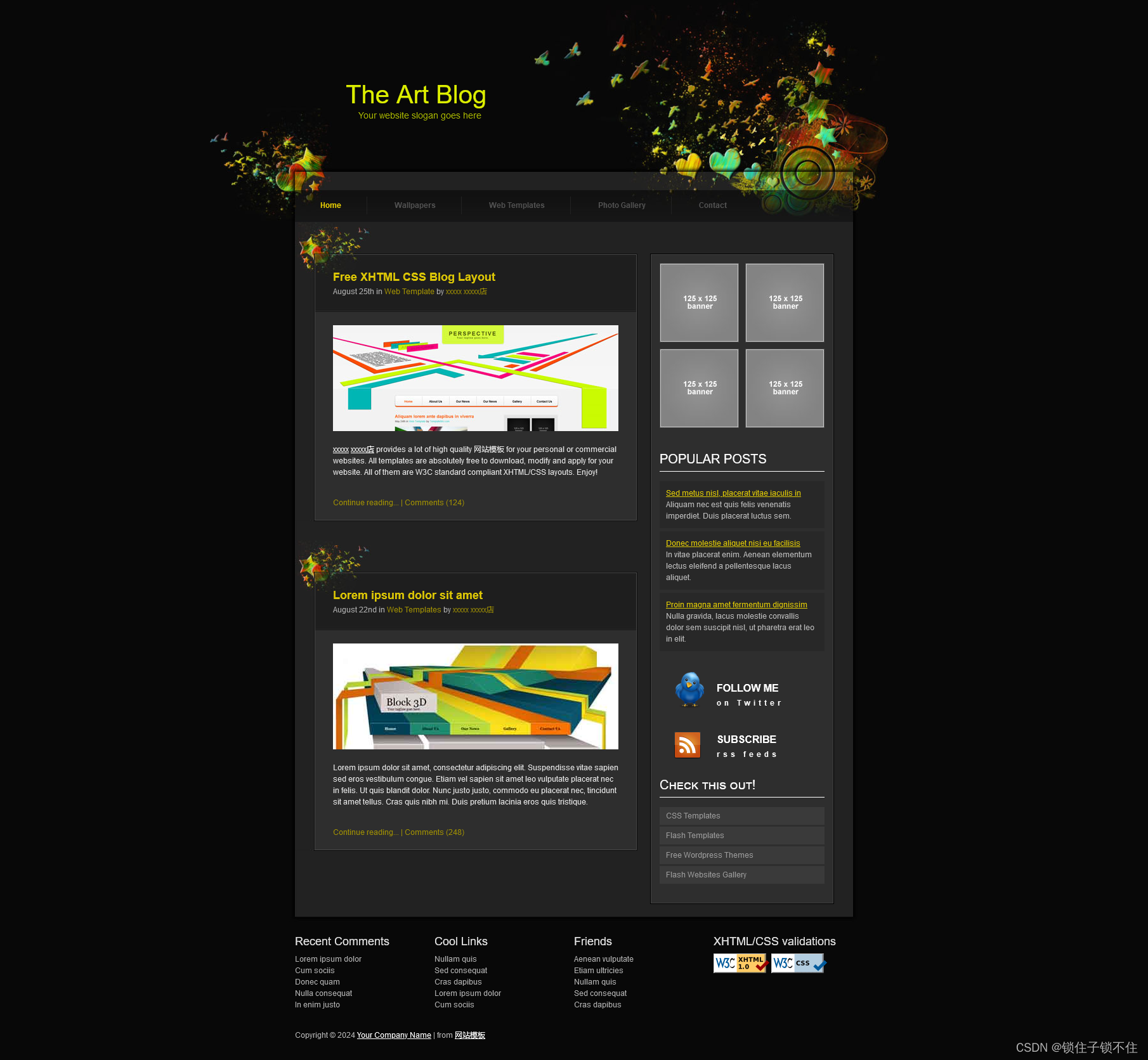
界面看起来是这个样子的。

虽然只有一个页面,但是,像什么标题,导航,侧边栏,快捷菜单,友链,搜索,列表,简介,预览页,就很全。代码也很简单。我们可以先学,然后,再用我们的知识把它完美化,不知不觉就学会了这套技术。
这可比直接下载那些美轮美奂的模板要好的多,看也看不懂,学也学不会。
下载地址在这里↓↓↓↓↓↓
https://download.csdn.net/download/qqhxmdq/88949616
代码我就全贴到这儿了,大家可以看一看。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>the art blog, free css template</title>
<meta name="keywords" content="free css template, the art blog, black, dark gray" />
<meta name="description" content="The Art Blog is a free CSS template, 2-column blog style layout" />
<link href="templatemo_style.css" rel="stylesheet" type="text/css" />
<script language="javascript" type="text/javascript">
function clearText(field)
{
if (field.defaultValue == field.value) field.value = '';
else if (field.value == '') field.value = field.defaultValue;
}
</script>
</head>
<body>
<div id="templatemo_banner_wrapper">
<div id="templatemo_banner">
<div id="site_title">
The Art Blog <span>Your website slogan goes here</span>
</div>
</div> <!-- end of banner -->
</div><!-- end of banner wrapper -->
<div id="templatemo_menu_wrapper">
<div id="templatemo_menu">
<ul>
<li><a href="#" class="current">Home</a></li>
<li><a href="#">Wallpapers</a></li>
<li><a href="#">Web Templates</a></li>
<li><a href="#">Photo Gallery</a></li>
<li><a href="#" class="last">Contact</a></li>
</ul>
</div> <!-- end of menu -->
</div> <!-- end of menu wrapper -->
<div id="templatemo_content">
<div id="column_w540">
<div class="post_section">
<div class="post_header_section">
<div class="post_header">
Free XHTML CSS Blog Layout
</div>
<div class="post_info">August 25th in <a href="http://www.xxxxx.com" target="_parent">Web Template</a> by <a href="http://www.xxxxx.com" target="_parent">xxxxx</a> <a href="http://guantaow.taobao.com" target="_blank">xxxxx店</a></div>
</div>
<div class="templatemo_post_content">
<a href="http://www.xxxxx.com/" target="_parent"><img src="images/templatemo_image_02.jpg" alt="image" /></a>
<p><a href="http://www.xxxxx.com" target="_parent">xxxxx</a> <a href="http://guantaow.taobao.com" target="_blank">xxxxx店</a> provides a lot of high quality 网站模板 for your personal or commercial websites. All templates are absolutely free to download, modify and apply for your website. All of them are W3C standard compliant XHTML/CSS layouts. Enjoy!</p>
<div class="margin_bottom_10"></div>
<div class="link_button"><a href="#">Continue reading...</a> | <a href="#">Comments (124)</a></div>
</div>
<div class="cleaner"></div>
<div class="post_section_bottom"></div>
</div>
<div class="post_section">
<div class="post_header_section">
<div class="post_header">
Lorem ipsum dolor sit amet
</div>
<div class="post_info">August 22nd in <a href="http://www.xxxxx.com" target="_parent">Web Templates</a> by <a href="http://www.xxxxx.com" target="_parent">xxxxx</a> <a href="http://guantaow.taobao.com" target="_blank">xxxxx店</a></div>
</div>
<div class="templatemo_post_content">
<a href="#"><img src="images/templatemo_image_01.jpg" alt="image" /></a>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse vitae sapien sed eros vestibulum congue. Etiam vel sapien sit amet leo vulputate placerat nec in felis. Ut quis blandit dolor. Nunc justo justo, commodo eu placerat nec, tincidunt sit amet tellus. Cras quis nibh mi. Duis pretium lacinia eros quis tristique.</p>
<div class="margin_bottom_10"></div>
<div class="link_button"><a href="#">Continue reading...</a> | <a href="#">Comments (248)</a></div>
</div>
<div class="cleaner"></div>
<div class="post_section_bottom"></div>
</div>
<div class="cleaner"></div>
</div>
<div id="side_column_wrapper">
<div id="side_column">
<div class="section_w260">
<div class="ads_125_125 margin_right_10">
<a href="#"><img src="images/templatemo_ads.jpg" alt="advertise here" /></a>
</div>
<div class="ads_125_125">
<a href="#"><img src="images/templatemo_ads.jpg" alt="advertise here" /></a>
</div>
<div class="ads_125_125 margin_right_10">
<a href="#"><img src="images/templatemo_ads.jpg" alt="advertise here" /></a>
</div>
<div class="ads_125_125">
<a href="#"><img src="images/templatemo_ads.jpg" alt="advertise here" /></a>
</div>
<div class="cleaner"></div>
</div>
<div class="section_w260">
<div class="header_02">POPULAR POSTS</div>
<div class="recent_post">
<div class="header_04"><a href="#">Sed metus nisl, placerat vitae iaculis in</a></div>
Aliquam nec est quis felis venenatis imperdiet. Duis placerat luctus sem.
</div>
<div class="recent_post">
<div class="header_04"><a href="#">Donec molestie aliquet nisi eu facilisis</a></div>
In vitae placerat enim. Aenean elementum lectus eleifend a pellentesque lacus aliquet.
</div>
<div class="recent_post"><div class="header_04"><a href="#">Proin magna amet fermentum dignissim</a></div>
Nulla gravida, lacus molestie convallis dolor sem suscipit nisl, ut pharetra erat leo in elit.
</div>
</div>
<div class="section_w260">
<div class="section_rss_twitter twitter">
<a href="#">FOLLOW ME <span>on Twitter</span></a>
</div>
<div class="margin_bottom_20"></div>
<div class="section_rss_twitter rss">
<a href="#">SUBSCRIBE <span>rss feeds</span></a>
</div>
</div>
<div class="section_w260">
<div class="header_02">Check this out!</div>
<ul class="side_column_list">
<li><a href="http://www.xxxxx.com/" target="_parent">CSS Templates</a></li>
<li><a href="#" target="_parent">Flash Templates</a></li>
<li><a href="http://www.layermo.com" target="_parent">Free Wordpress Themes</a></li>
<li><a href="#" target="_parent">Flash Websites Gallery</a></li>
</ul>
</div>
<div class="cleaner"></div>
</div> <!-- end of side column -->
</div>
<div class="margin_bottom_20"></div>
<div id="bottom"></div>
</div> <!-- end of content -->
<div id="templatemo_footer">
<div class="section_w220">
<div class="header_03">Recent Comments</div>
<ul class="footer_menu_list">
<li><a href="#">Lorem ipsum dolor</a></li>
<li><a href="#">Cum sociis</a></li>
<li><a href="#">Donec quam</a></li>
<li><a href="#">Nulla consequat</a></li>
<li><a href="#">In enim justo</a></li>
</ul>
</div>
<div class="section_w220">
<div class="header_03">Cool Links</div>
<ul class="footer_menu_list">
<li><a href="#">Nullam quis</a></li>
<li><a href="#">Sed consequat</a></li>
<li><a href="#">Cras dapibus</a></li>
<li><a href="#">Lorem ipsum dolor</a></li>
<li><a href="#">Cum sociis</a></li>
</ul>
</div>
<div class="section_w220">
<div class="header_03">Friends</div>
<ul class="footer_menu_list">
<li><a href="#">Aenean vulputate</a></li>
<li><a href="#">Etiam ultricies</a></li>
<li><a href="#">Nullam quis</a></li>
<li><a href="#">Sed consequat</a></li>
<li><a href="#">Cras dapibus</a></li>
</ul>
</div>
<div class="section_w220">
<div class="header_03">XHTML/CSS validations</div>
<a href="http://validator.w3.org/check?uri=referer"><img style="border:0;width:88px;height:31px" src="http://www.w3.org/Icons/valid-xhtml10" alt="Valid XHTML 1.0 Transitional" width="88" height="31" vspace="8" border="0" /></a>
<a href="http://jigsaw.w3.org/css-validator/check/referer"><img style="border:0;width:88px;height:31px" src="http://jigsaw.w3.org/css-validator/images/vcss-blue" alt="Valid CSS!" vspace="8" border="0" /></a>
</div>
<div class="margin_bottom_30"></div>
Copyright © 2024 <a href="http://www.xxxxx.com/" target="_parent">Your Company Name</a> |
from <a href="http://www.xxxxx.com/" target="_parent">网站模板</a>
<div class="cleaner"></div>
</div> <!-- end of footer -->
</body>
</html>简单的一批,十几分钟就搞清楚每块该怎么弄了。
下面是css
/*
CSS Credit: http://www.moobnn.com
*/
body {
margin: 0;
padding: 0;
line-height: 1.5em;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
color: #e3e3e3;
background: #080808;
}
a:link, a:visited { color: #FFFFFF; text-decoration: underline; font-weight: normal; }
a:active, a:hover { color: #FFFF66; text-decoration: none; }
p {
margin: 0px;
padding: 0px;
}
img {
margin: 0px;
padding: 0px;
border: none;
}
.cleaner { clear: both; width: 100%; height: 0px; font-size: 0px; }
.margin_bottom_10 { clear: both; width: 100%; height: 10px; font-size: 1px; }
.margin_bottom_15 { clear: both; width: 100%; height: 15px; font-size: 1px; }
.margin_bottom_20 { clear: both; width: 100%; height: 20px; font-size: 1px; }
.margin_bottom_30 { clear: both; width: 100%; height: 30px; font-size: 1px; }
.margin_bottom_40 { clear: both; width: 100%; height: 40px; font-size: 1px; }
.margin_bottom_50 { clear: both; width: 100%; height: 50px; font-size: 1px; }
.margin_bottom_60 { clear: both; width: 100%; height: 60px; font-size: 1px; }
.margin_right_10 { margin-right: 10px; }
.margin_right_20 { margin-right: 20px; }
.margin_right_70 { margin-right: 70px; }
.fl { float: left; }
.fr { float: right }
.header_01 {
clear: both;
padding-bottom: 5px;
margin-bottom: 10px;
font-size: 32px;
line-height: 40px;
color: #000000;
}
.header_02 {
clear: both;
padding-bottom: 10px;
margin-bottom: 15px;
font-size: 20px;
color: #ffffff;
font-variant: small-caps;
border-bottom: 1px solid #ffffff;
}
.header_03 {
clear: both;
font-size: 18px;
margin-bottom: 10px;
color: #e5e5e5;
}
.header_04 {
clear: both;
color: #ebebeb;
background: url(images/templatemo_header_04_bg.jpg) no-repeat
}
.header_04 a {
color: #dcc606;
}
.header_05 {
clear: both;
font-size: 16px;
color: #edc31f;
padding: 0 0 5px 0;
margin-bottom: 10px;
}
#templatemo_banner_wrapper {
width: 100%;
height: 300px;
margin: 0 auto;
background: url(images/templatemo_header_bg.jpg) center no-repeat;
}
#templatemo_banner {
width: 900px;
height: 300px;
margin: 0 auto;
background: url(images/templatemo_header_bg.jpg) center no-repeat;
}
#templatemo_banner #site_title {
float: left;
width: 500px;
padding: 10px;
margin: 130px 0 0 80px;
font-size: 40px;
color: #dcee00;
}
#templatemo_banner #site_title a {
color: #dcee00;
text-decoration: none;
}
#templatemo_banner #site_title span {
display: block;
color: #a8b601;
margin: 15px 0 0 20px;
font-size: 14px;
}
/* menu */
#templatemo_menu_wrapper {
clear: both;
width: 100%;
height: 50px;
margin: 0 auto;
background: url(images/templatemo_menu_bg.jpg) center no-repeat;
}
#templatemo_menu {
width: 880px;
height: 50px;
margin: 0 auto;
padding:0 10px;
background: url(images/templatemo_menu_bg.jpg) center no-repeat;
}
#templatemo_menu ul {
width: 880px;
float: left;
margin: 10px 0 0 0;
padding: 0px;
list-style: none;
}
#templatemo_menu ul li {
padding: 0px;
margin: 0px;
display: inline;
}
#templatemo_menu ul li a {
float: left;
display: block;
margin-right: 3px;
padding: 5px 40px;
text-align: center;
font-size: 12px;
text-decoration: none;
color: #525252;
font-weight: bold;
outline: none;
border-right: 1px solid #222222;
}
#templatemo_menu li a:hover, #templatemo_menu li .current {
color: #efd503;
text-decoration: none;
}
#templatemo_menu li .last {
border-right: none;
}
/* end of menu */
#templatemo_content {
position: relative;
clear: both;
width: 880px;
padding: 0px 10px 0 10px;
margin: 0 auto;
background: url(images/templatemo_content_bg.jpg) repeat-y;
}
#templatemo_content #bottom {
position: absolute;
border: 0px;
left: 0px;
width: 900px;
height: 8px;
background:url(images/templatemo_content_bottombg.jpg) no-repeat;
}
#column_w540 {
float: left;
width: 540px;
}
.post_section {
position: relative;
clear: both;
width: 540px;
margin-bottom: 30px;
background:url(images/templatemo_post_bg.jpg) repeat-y;
}
.post_section_bottom {
position: absolute;
width: 540px;
height: 2px;
bottom: 0px;
left: 0px;
background: url(images/templatemo_post_bg_bottom.jpg) no-repeat;
}
.post_section .post_header_section {
width: 480px;
height: 65px;
padding: 78px 0 0 60px;
background: url(images/templatemo_post_header_bg.jpg) no-repeat;
}
.post_header {
font-size: 18px;
font-weight: bold;
color: #dcc606;
}
.post_info {
color: #ababab;
font-weight: normal;
font-size: 12px;
margin: 5px 0 20px 0;
}
.post_info a {
color: #9d8d04;
text-decoration: none;
}
.post_section .templatemo_post_content {
padding: 20px 30px 20px 60px;
}
.templatemo_post_content img {
margin-bottom: 20px;
}
.templatemo_post_content p {
margin-bottom: 10px;
}
.templatemo_post_content .link_button {
margin-top: 10px;
color: #9d8d04;
}
.templatemo_post_content .link_button a {
color: #9d8d04;
text-decoration: none;
}
#side_column_wrapper {
float: right;
padding: 1px;
margin-top: 50px;
margin-right: 30px;
background: #000000;
}
#side_column {
padding: 13px 13px 0 13px;
width: 260px;
background: #2e2e2e;
border: 1px solid #424242;
}
.ads_250_250 {
border: 5px solid #1a1a1a;
margin-bottom: 30px;
}
.ads_125_125 {
float: left;
width: 125px;
height: 125px;
margin-bottom: 10px;
}
.section_w260 {
clear: both;
width: 260px;
margin-bottom: 30px;
}
.recent_post {
color: #b9b9b9;
margin-bottom: 5px;
background: #282828;
padding: 10px;
}
.side_column_list {
margin: 0px;
padding: 0px;
list-style: none;
}
.side_column_list li {
margin: 0 0 3px 0;
padding: 0;
}
.side_column_list li a {
display: block;
padding: 5px 10px;
background: #3A3A3A;
color: #999999;
outline: none;
text-decoration: none;
}
.side_column_list li a:hover {
background: #555;
color: #FFF;
text-decoration: none;
}
.section_rss_twitter a {
display: block;
width: 170px;
padding: 20px 0 0 70px;
margin-left: 20px;
font-size: 16px;
font-weight: bold;
color: #ffffff;
text-decoration: none;
}
.section_rss_twitter a span {
font-size: 12px;
margin-top: 5px;
display: block;
letter-spacing: 5px;
}
.rss a {
background: url(images/rss_icon.png) left bottom no-repeat;
}
.twitter a {
background: url(images/twitter_icon.png) left bottom no-repeat;
}
/* footer */
#templatemo_footer {
clear: both;
width: 880px;
padding: 0 10px;
margin: 30px auto;
color: #afafaf;
}
#templatemo_footer a {
color: #ffffff;
}
.footer_menu_list {
margin: 0px;
padding: 0px;
list-style: none;
}
.footer_menu_list li {
margin: 0px;
padding: 0px;
}
#templatemo_footer .footer_menu_list li a {
color: #afafaf;
text-decoration: none;
}
#templatemo_footer .footer_menu_list li a:hover {
color: #FFFFFF;
text-decoration: underline;
}
.section_w220 {
float: left;
width: 200px;
padding-right: 20px;
}
/* end of footer */css也不算长,好学得嘞!
嘻嘻(#^.^#)























 568
568











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










