前言
VSCode(Visual Studio Code)是一个非常受欢迎的编程编辑器。它是一个轻量级、开源且功能强大的编辑器,适用于多种编程语言和平台。在本文中,我将向您介绍如何下载和部署VSCode软件,以及一些常用的环境配置。
步骤1:下载VSCode
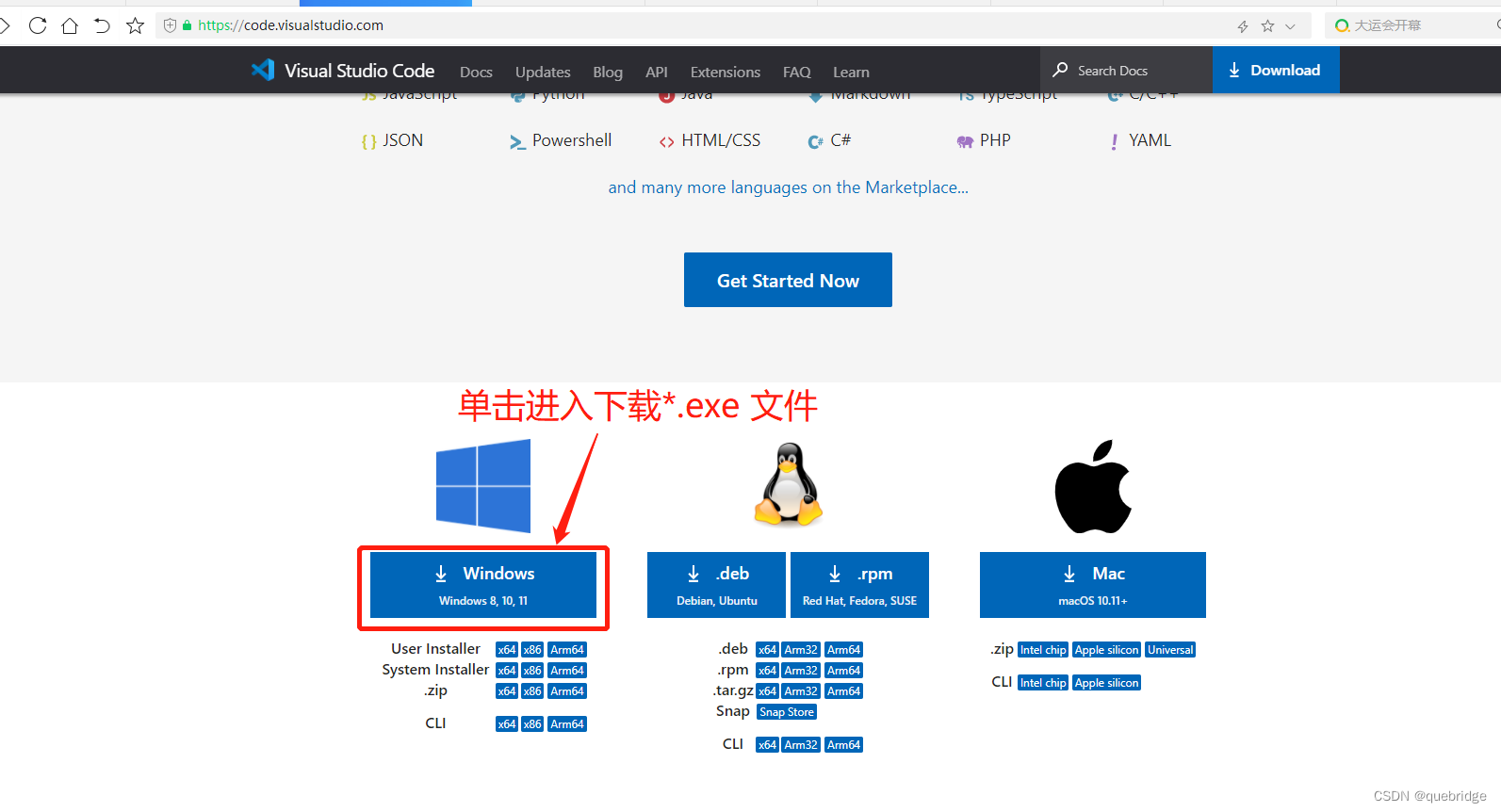
首先,您需要从VSCode官方网站下载适用于您的操作系统的安装程序。访问https://code.visualstudio.com/,并选择与您的操作系统相匹配的版本。VSCode提供了Windows、macOS和Linux的安装程序。

步骤2:安装VSCode
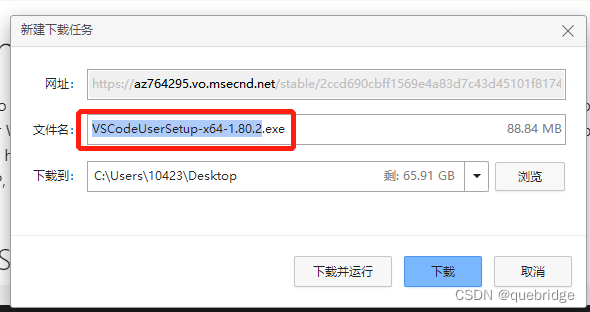
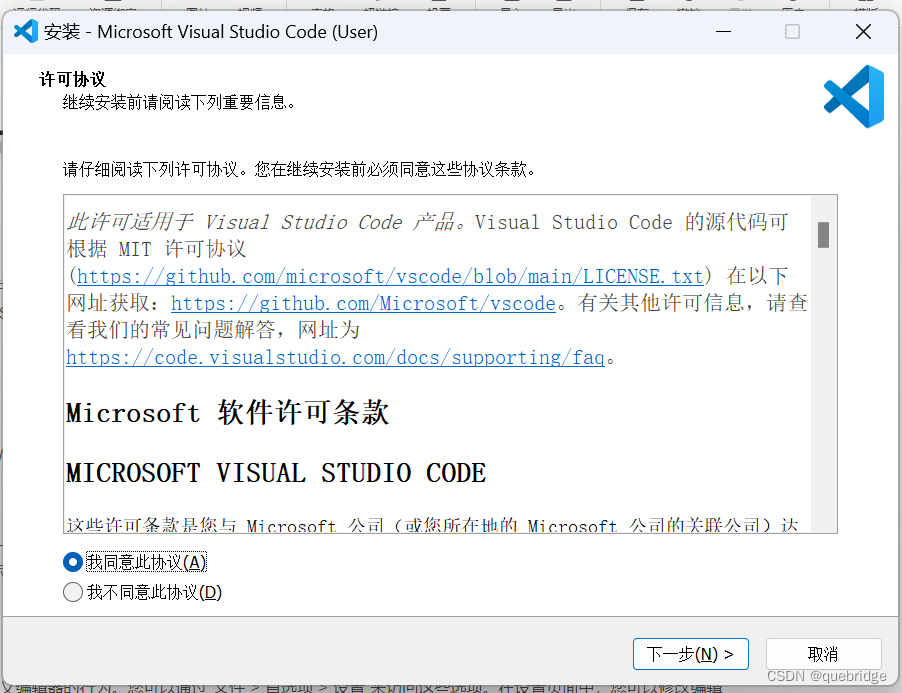
下载安装程序后,双击运行该程序并按照提示进行安装。对于大多数操作系统,安装过程都是直观和简单的。在Windows上,您只需按照向导一步一步进行操作即可。在macOS上,将VSCode应用程序拖放到“应用程序”文件夹中即可完成安装。在Linux上,您可能需要使用命令行来安装。

步骤3:启动VSCode
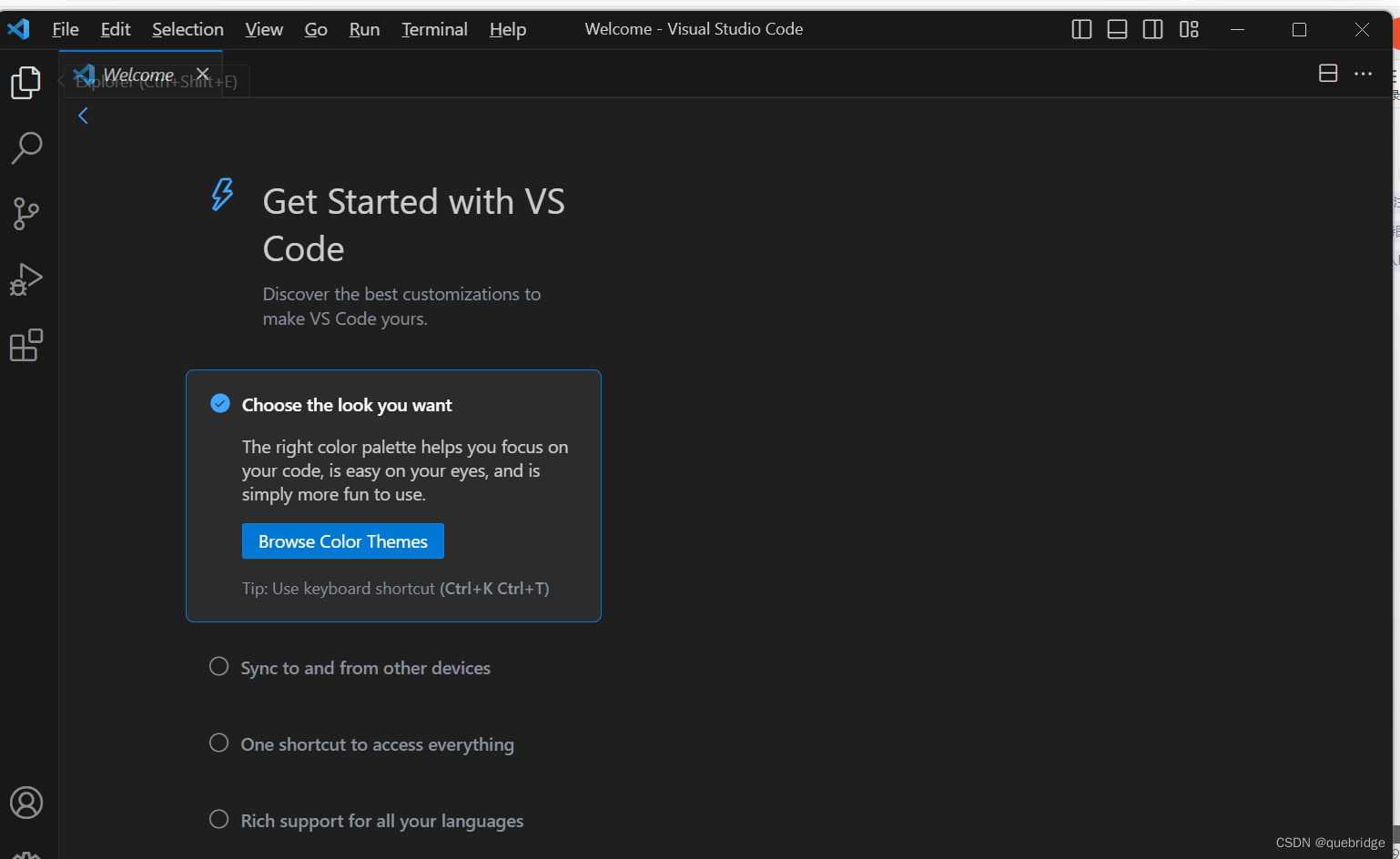
安装完成后,您可以在开始菜单(Windows)或启动台(macOS)中找到VSCode。双击图标以启动编辑器。启动首次界面如下图:

步骤4:配置插件
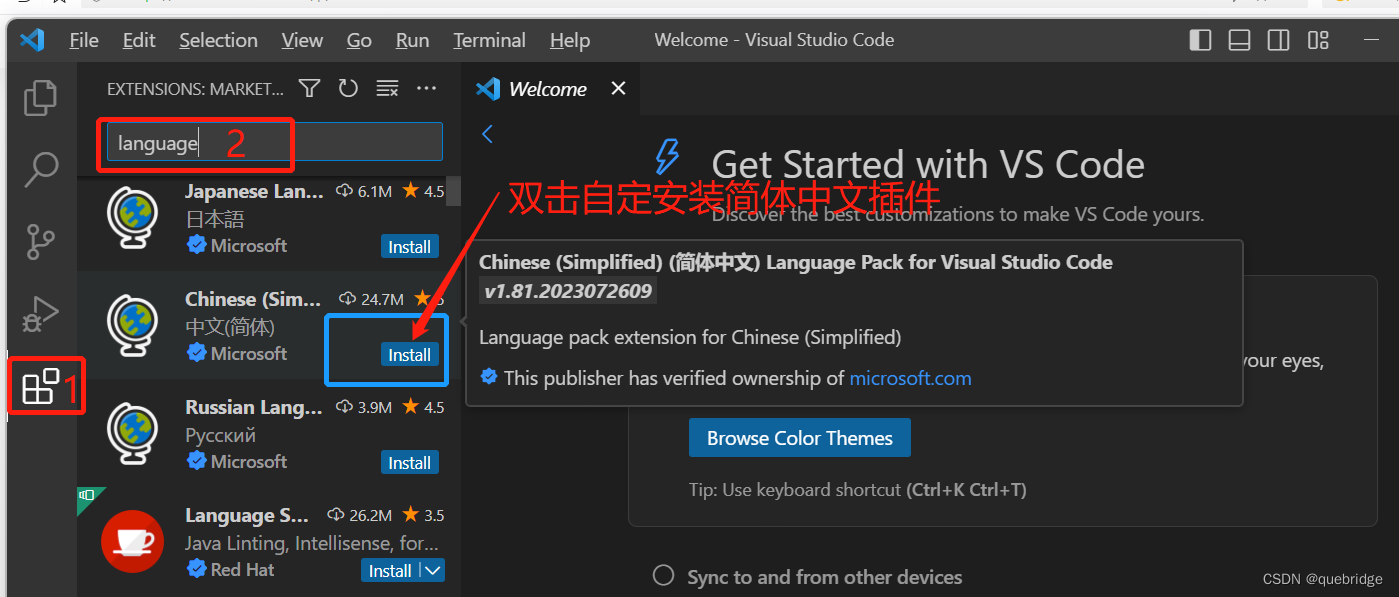
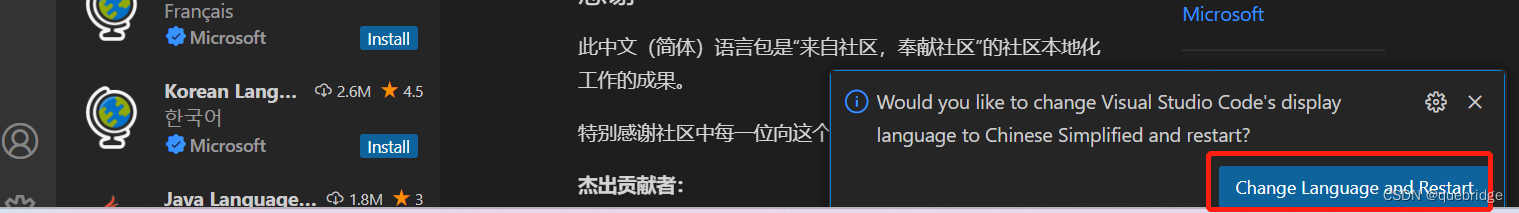
一旦打开VSCode,您可能希望安装一些插件来增强其功能。VSCode拥有丰富的插件生态系统,可以满足各种需求。要安装插件,点击左侧侧边栏的扩展按钮(四个方块图标),在搜索栏中输入您要安装的插件名称,并点击安装按钮。常用的插件包括“Python”(用于Python开发)、“GitLens”(用于Git集成)等。以安装简体中文插件为例:
步骤:找到左侧四个方块的按钮–> 输入Languange -> 双击安装->


步骤5:配置首选项
VSCode提供了许多首选项可以自定义编辑器的行为。您可以通过“文件”>“首选项”>“设置”来访问这些选项。在设置页面中,您可以修改编辑器的外观、主题、字体等。此外,您还可以配置语言相关的设置,如自动缩进、代码片段等。
步骤6:配置终端
VSCode内置了一个终端,可以在编辑器中直接执行命令。要打开终端,您可以使用快捷键Ctrl+(Windows和Linux)或Cmd+(macOS)。在终端中,您可以执行各种命令,如编译代码、运行测试等。
步骤6:常用快捷键

总结
以上就是今天要讲的内容,本文仅仅简单介绍了VScode 的下载及安装。





















 774
774











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








