google发布material已经很长时间了,最近抽空把一下新的布局效果以及api学习了一下。现在到了展示成果的时候了。
这边没有涉及到任何java代码,仅仅是样式上的一些配置
直接上xml:
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
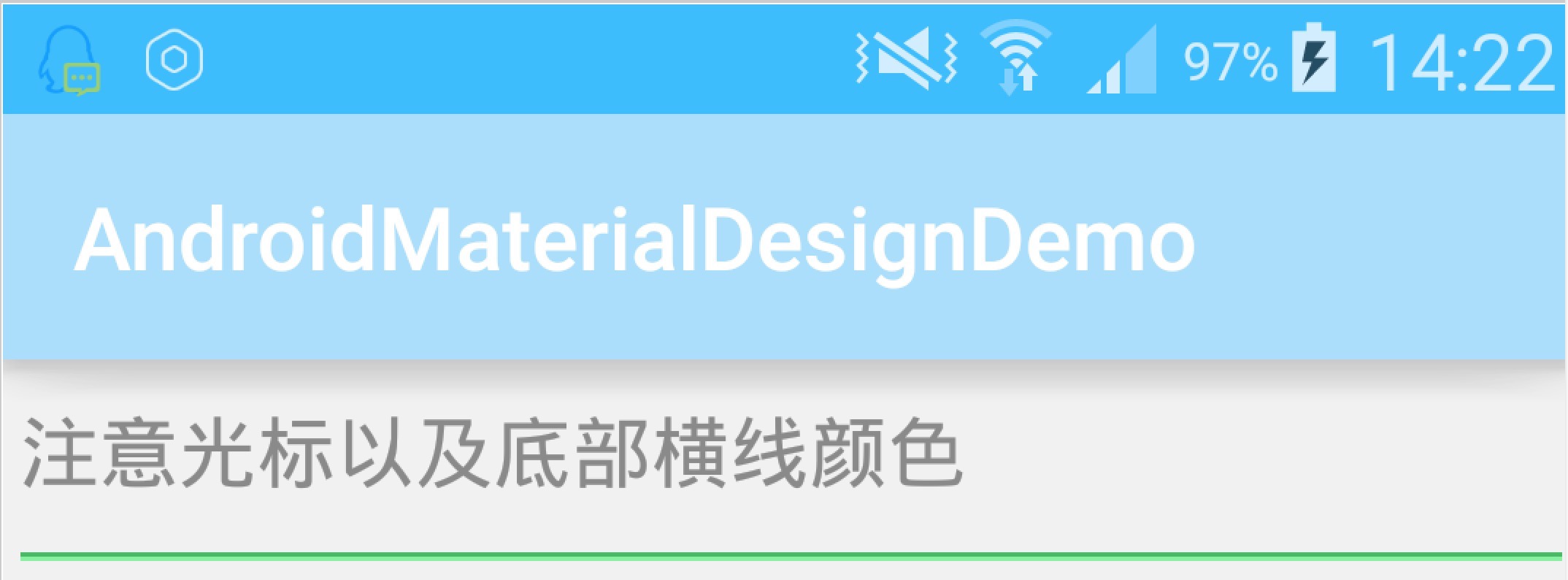
<item name="colorPrimary">@color/blue_light</item>
<item name="colorPrimaryDark">@color/blue_dark</item>
<item name="colorAccent">@color/green_light</item>
</style>
<style name="AppBaseTheme" parent="AppTheme">
</style>
</resources>- colorPrimary 这个是定义actionbar的颜色
- colorPrimaryDark 这个是定义状态栏颜色
- colorAccent 这个是checkbox、radiobutton、edittext被勾选或者是选中时候的颜色
有几个地方要注意:
colorPrimaryDark这个在5.0以下是没有任何效果的
app的主题一定要继承自Theme.AppCompat,同样Activity也要继承自AppThemeActivity,如果不搭配,那就等着报错吧
今天内容就这么多,一步步慢慢来






















 1710
1710











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








