鸿蒙官方高级UI组件:https://gitee.com/J-Design/ArkUI_Component
鸿蒙官方demo教程:https://gitee.com/openharmony/applications_app_samples
个人站:https://rhymo.cn

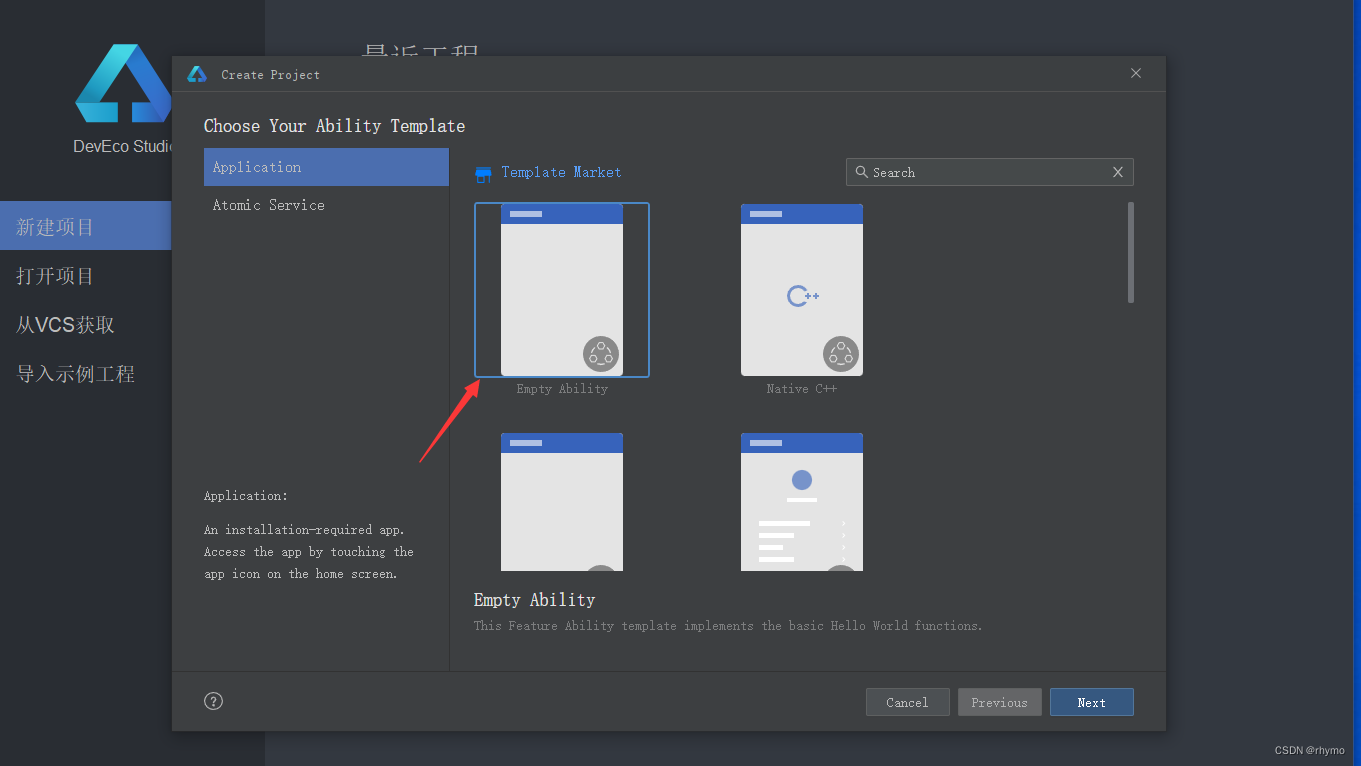
新建工程选第一个,Next

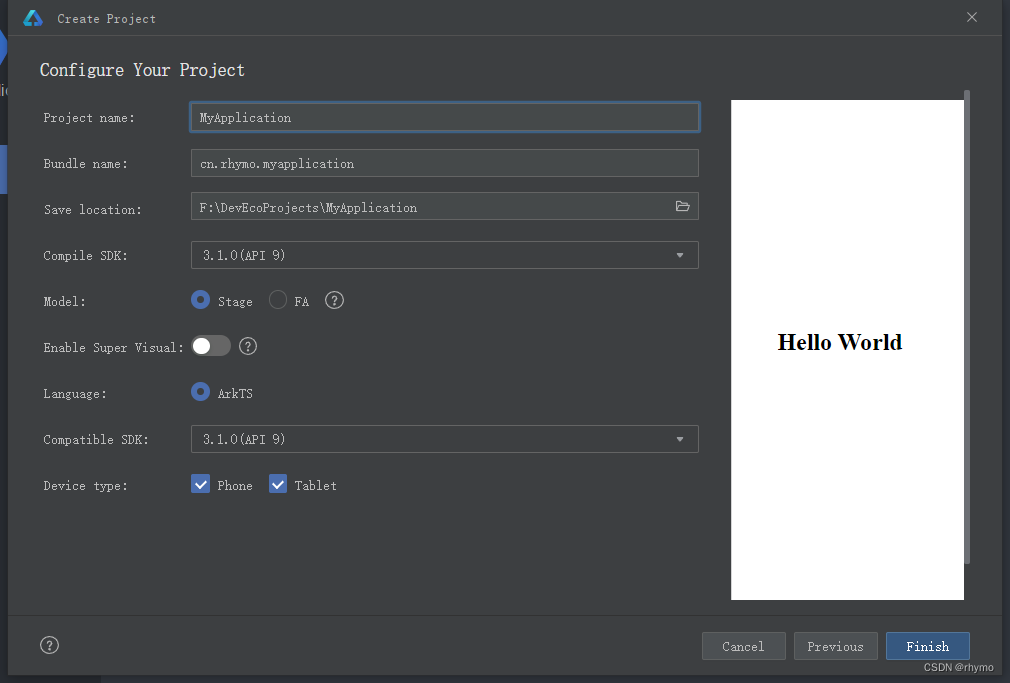
可修改项目名,其他默认即可

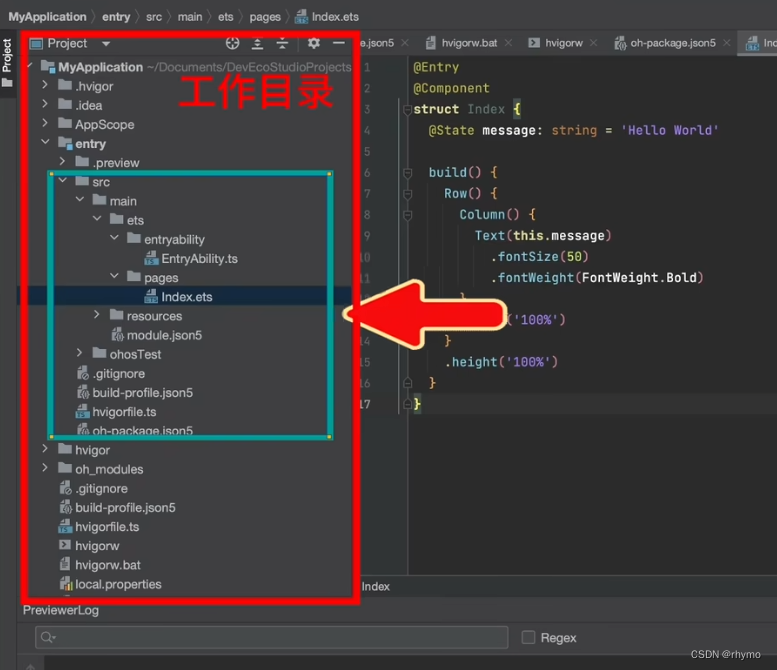
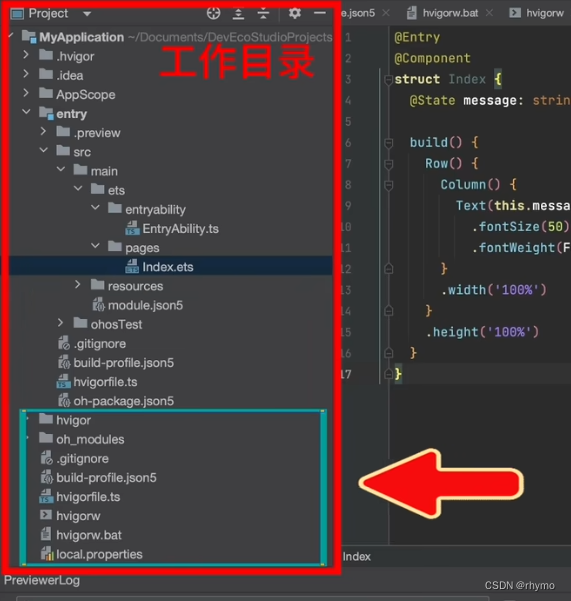
开发者就是在src文件夹下编写开发代码,EntryAbility.ts为项目入口文件,pages文件夹存放项目页面,resources存放静态资源,国际化配置等
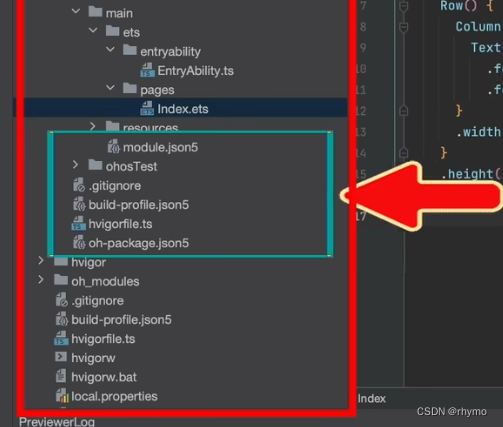
存放项目相应模块配置文件

存放工程应用级配置文件

界面布局如上








 本文介绍了如何在鸿蒙系统中使用官方提供的高级UI组件,包括创建新工程、设置文件结构(如src、pages、resources等)、编写入口文件EntryAbility.ts以及配置管理。还提供了官方demo教程链接供开发者参考。
本文介绍了如何在鸿蒙系统中使用官方提供的高级UI组件,包括创建新工程、设置文件结构(如src、pages、resources等)、编写入口文件EntryAbility.ts以及配置管理。还提供了官方demo教程链接供开发者参考。















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








