一、安装node.js
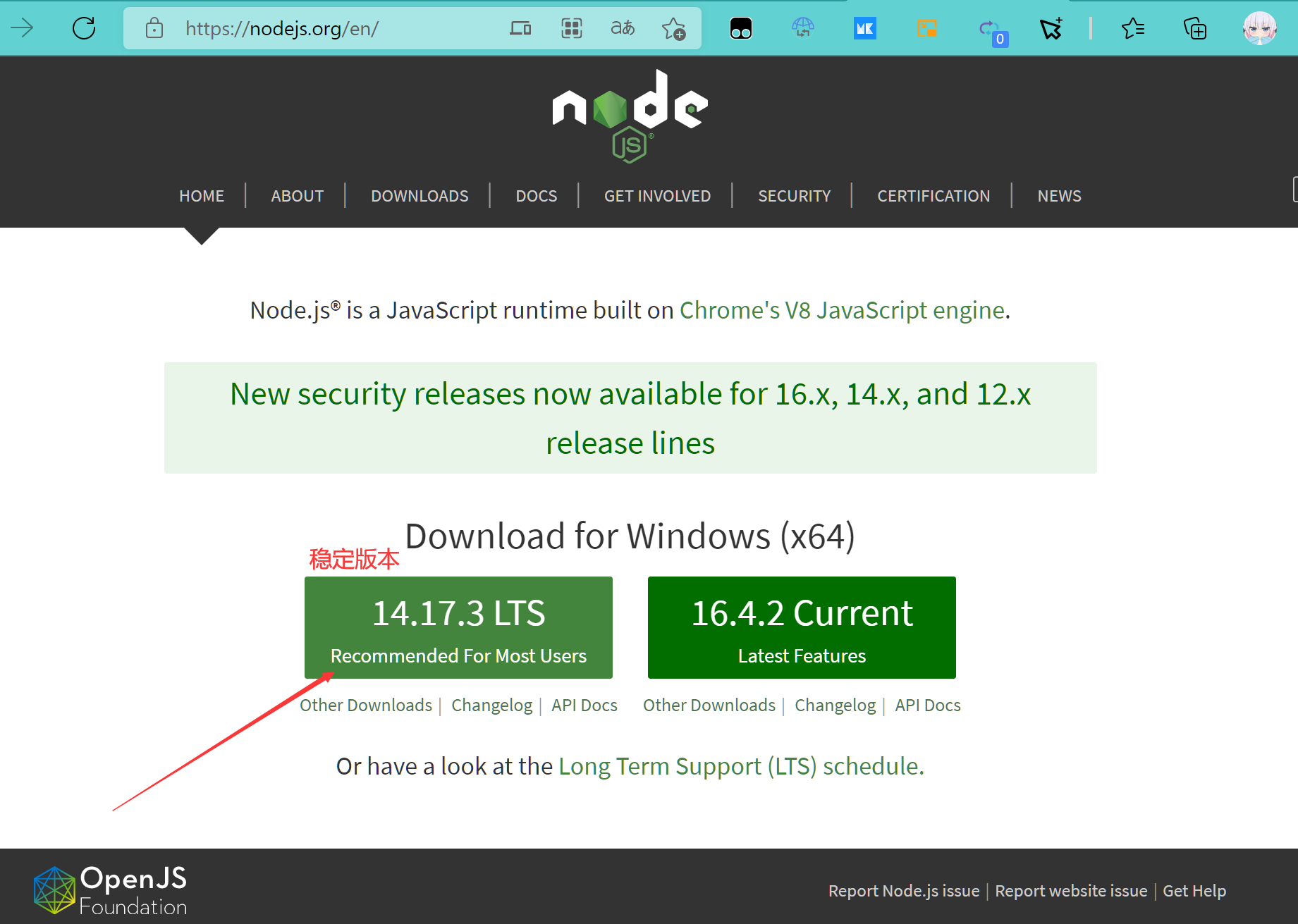
进入node.js 官网 https://nodejs.org/en/

点击下载,下载完成之后,打开运行一直下一步知道出现finish
点击finish 然后打开命令行
输入
node -v #查看node版本
npm -v #查看npm包管理器版本
二、安装vue脚手架——vue-cli
在命令行界面输入下列命令进行安装
npm install vue-cli -g
三、使用vue-cli快速生成框架环境
在命令行界面输入
vue init webpack {{你的项目名}}
以下是创建时的几个配置项
Project name
Project description
Author
Vue build (Use arrow keys)
Install vue-router? (Y/n) 是否安装vue路由 可以安装也可以后期添加
npm install vue-router
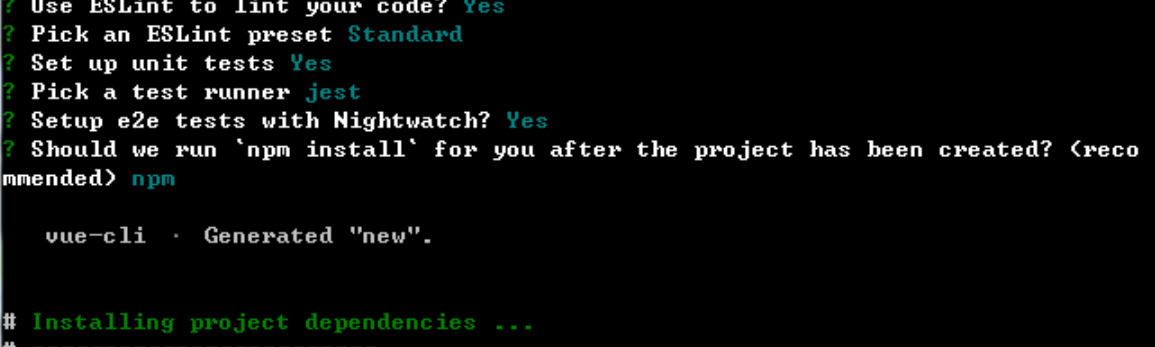
Use ESLint to lint your code? (Y/n)
Set up unit tests
Pick a test runner
Jest
Karma and Mocha
none (configure it yourself)
Setup e2e tests with Nightwatch(Y/n)?
Should we run 'npm install' for you after the project has been created?
yes,use npm(使用npm)
yes,use yarn(使用yarn)
no,I will handle that myself(自己操作)
cd {{你的项目目录}}
npm install
npm run dev
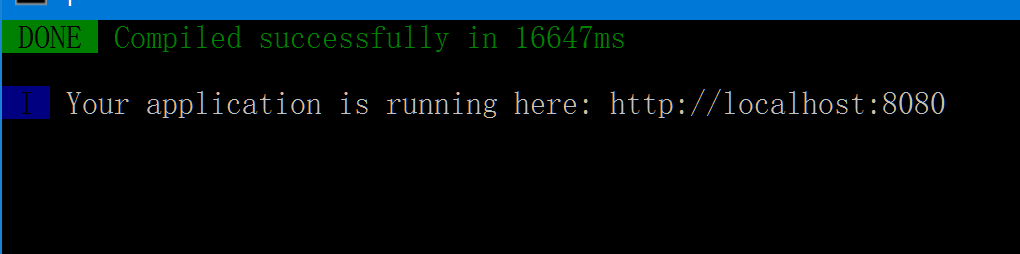
出现以下命令行

进入 http://localhost:8080

恭喜你vue-cli脚手架你就搭建成功了!!!

























 3252
3252











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








