前言
ICON
百度百科:
icon是一种图标格式,用于系统图标、软件图标等,这种图标扩展名为*.icon、*.ico。常见的软件或windows桌面上的那些图标一般都是ICON格式的。icon元素包括两个可选的子元素:small-icon子元素和large-icon子元素。文件名是Web应用归档文件(WAR)的根的相对路径。部署描述符并没有使用icon元素。但是,如果使用XML工具编辑部署描述符,XML编辑器可以使用icon元素。
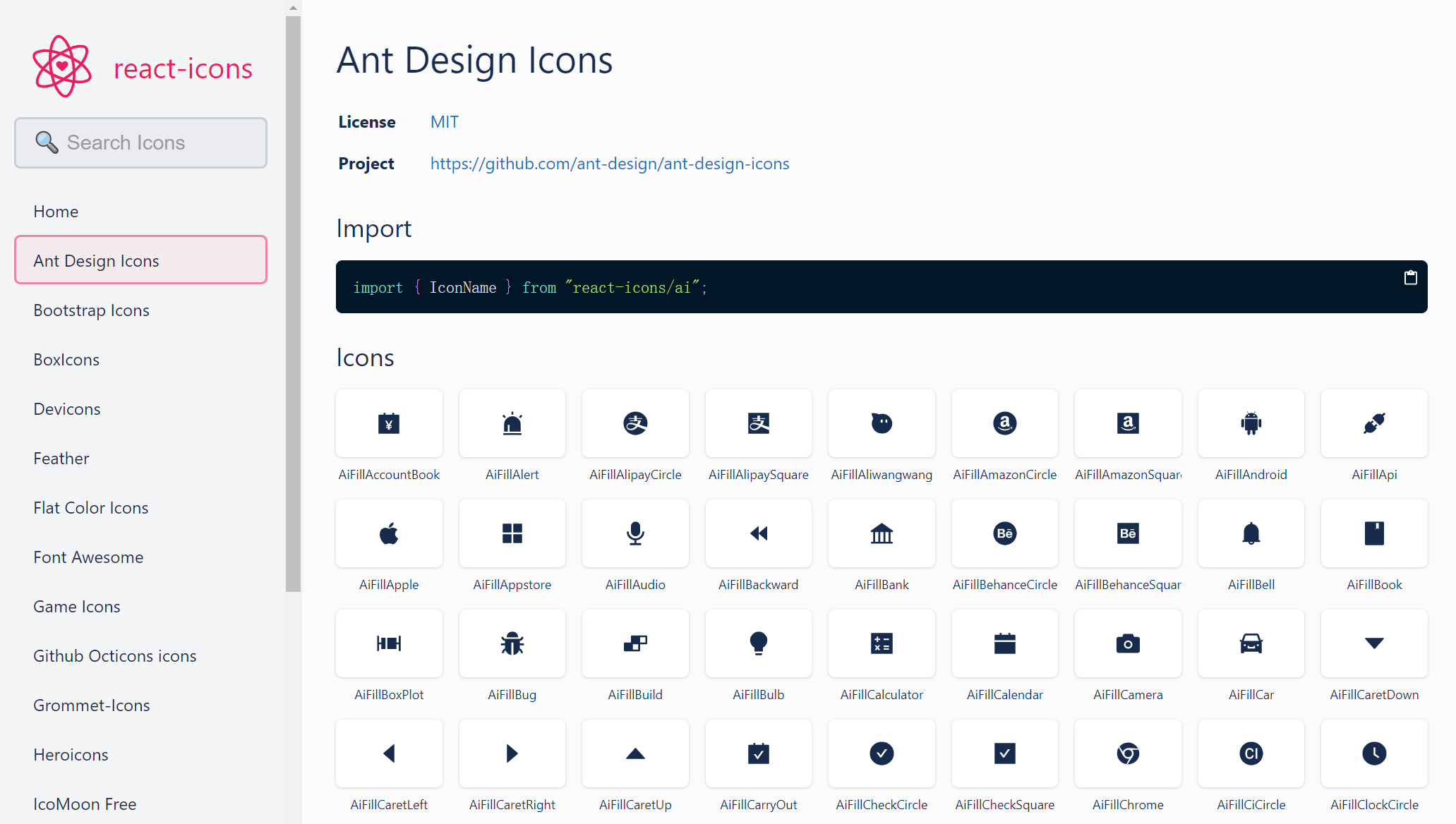
react-icons
react-icons使用可以轻松地在 React 项目中包含流行的图标,它利用 ES6 导入,允许您仅包含项目正在使用的图标。

flag-icons
所有国家/地区标志的集合

Orion Icon
200 万+专业图标库,超过 400 多个图标集,包含30 多种样式,包括平面、材质、iOS、字形、彩色、Window 10、改造后的办公室、3D 逼真、等距等!大多数图标都是矢量和像素完美的,方便地按行业分组,同时支持在线自定义。

iconfont
地址
iconfont-国内功能很强大且图标内容很丰富的矢量图标库,提供矢量图标下载、在线存储、格式转换等功能。阿里巴巴体验团队倾力打造,设计和前端开发的便捷工具.

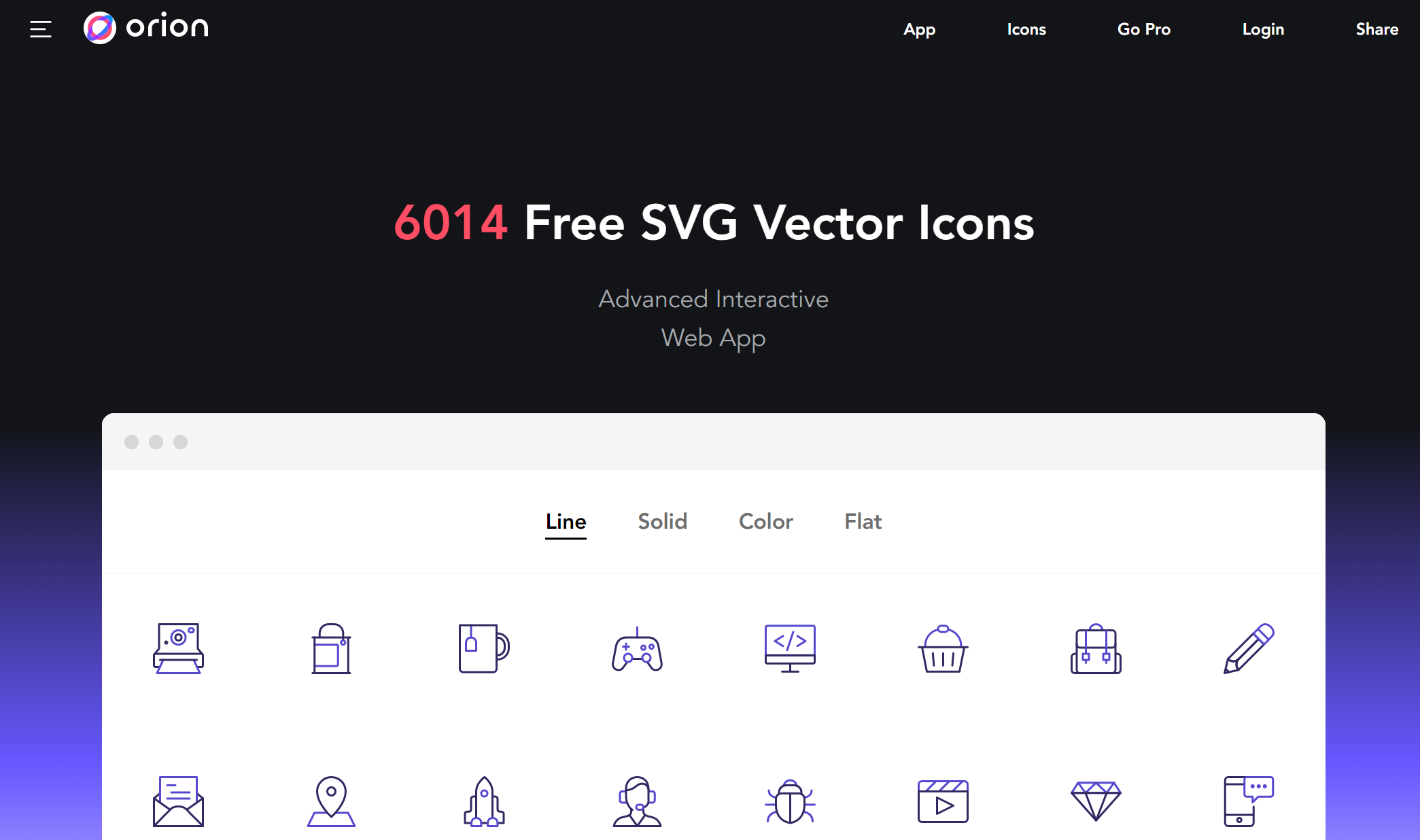
Orion Icon
6014 免费 SVG 矢量图标

Weather Icons
Weather Icons 是唯一具有 222 个天气主题图标的图标字体和 CSS,可以直接放入Bootstrap或任何需要高质量天气、海事和气象图标的项目!

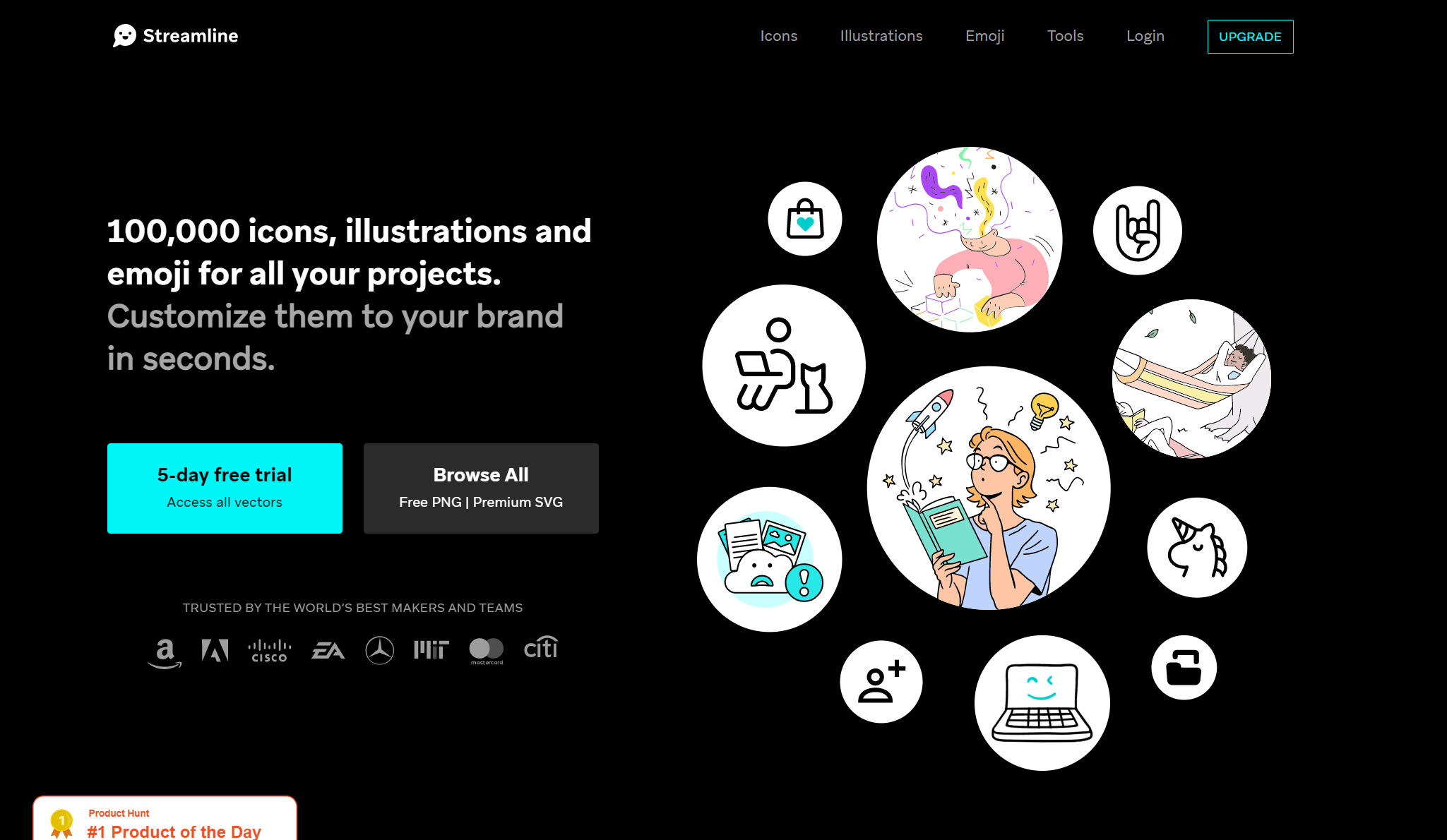
StreamLineHQ
适用于所有项目的 100,000 个图标、插图和表情符号。在几秒钟内根据您的品牌定制它们。

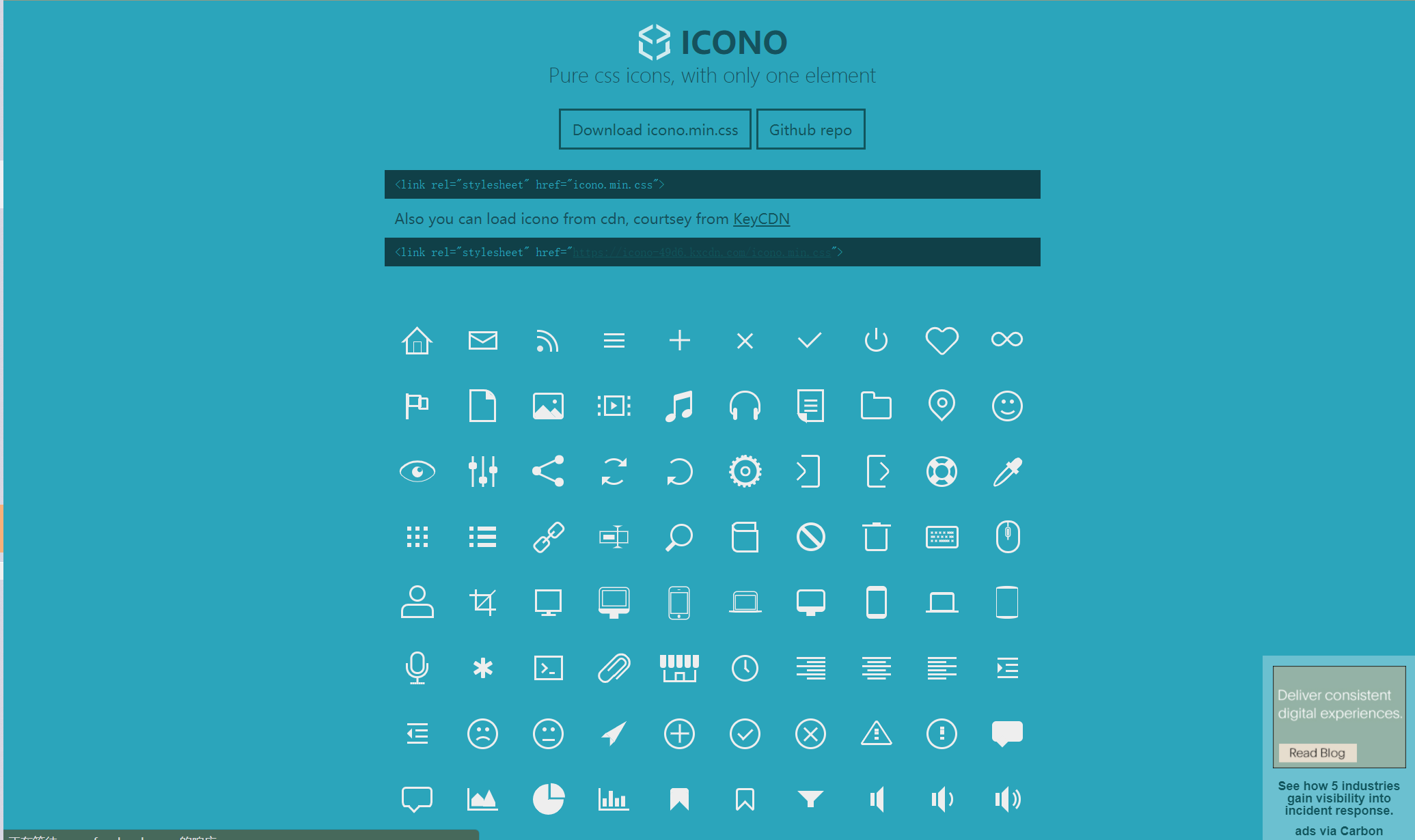
Icono
icono是一个不需要外部资源的图标包。每个标签都可以是一个用纯 CSS制作的图标。

System UICons
System UIcons 是一组开源图标,专为产品和系统而设计。每个图标都在一个 21x21 的网格上。
免费使用您想要的图标,无需任何署名。

evil-icons
免费的“即插即用”SVG 图标集,专为 Web 项目设计。可用作 Ruby gem、Node.js 包和 Grunt/Gulp 插件。只需在您的模板和样式中使用图标名称 - 其余所有工作都将自动完成。

Open Iconic
一个由 223 个图标组成的超清晰集合,占用空间很小,可以与 Bootstrap 和 Foundation 一起使用。

Ionicons
onicons是一个完全开源的图标集,包含 1,300 个为 Web、iOS、Android 和桌面应用程序制作的图标。Ionicons 是为Ionic Framework构建的,所以图标有 Material Design 和 iOS 版本。
注意:所有品牌图标都是其各自所有者的商标。使用这些商标并不表示 Ionic 对商标持有人的认可,反之亦然。
我们打算将此图标包与Ionic一起使用,但绝不限于此。在您认为合适的地方使用它们,无论是个人的还是商业的。它们可以免费使用并获得MIT许可。

css.gg
开源 CSS、SVG 和 Figma UI 图标
可用于 SVG Sprite、样式组件、NPM 和 API

























 6871
6871











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










