游戏UI表现经常会有各种各样的出场入场表现,比如这里看到的淡入淡出效果,现阶段我们能够使用补间动画来达成这一目的。
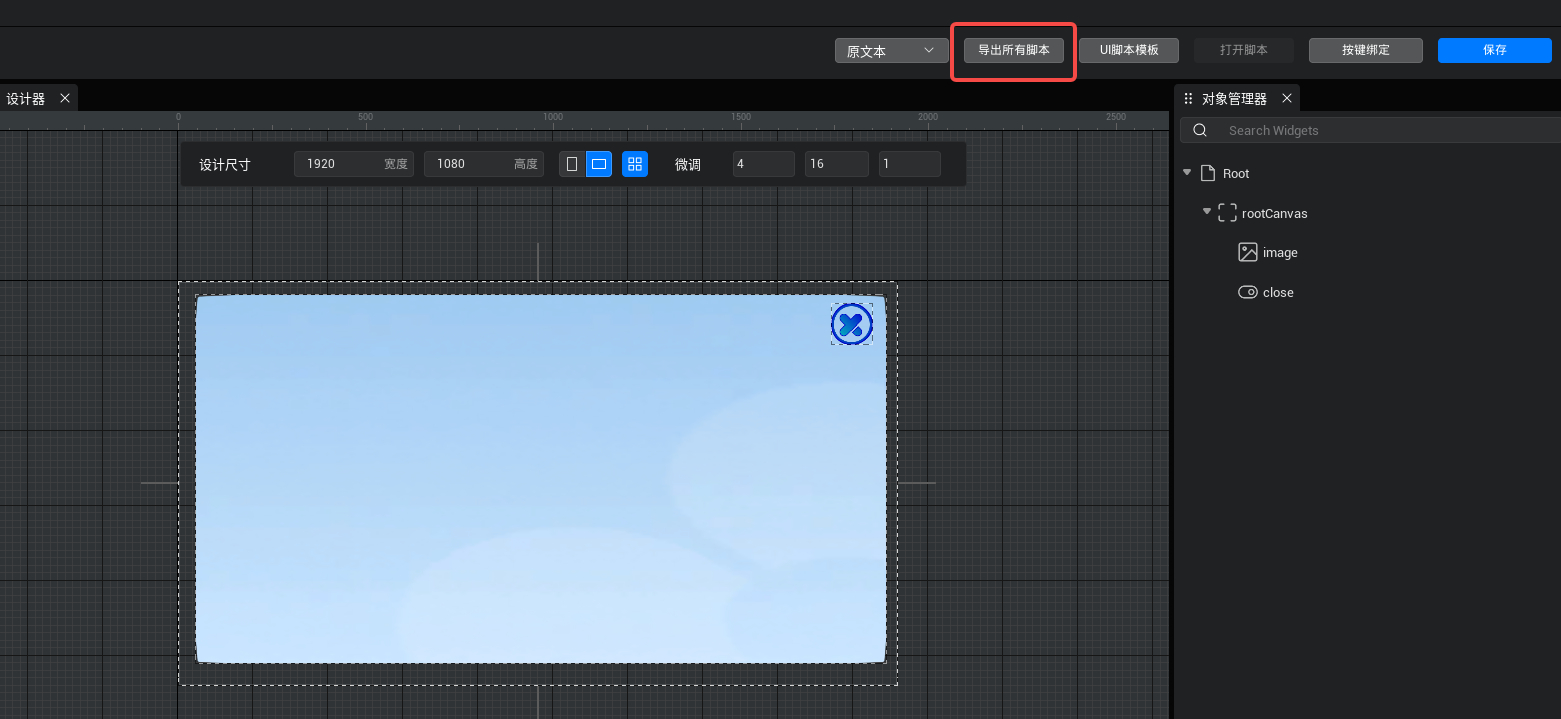
1、首先我们新建一个UI并导出其脚本

2、然后我们创建一个名为Fade的代码

在代码中,我们继承于之前UI生成的代码Fade_generate,利用补间动画修改UI的canvas节点的renderOpacity值
import Fade_Generate from "./ui-generate/Fade_generate";
export default class Fade extends Fade_Generate {
/**
* 构造UI文件成功后,在合适的时机最先初始化一次
*/
protected onStart() {
//设置能否每帧触发onUpdate
this.canUpdate = true;
this.layer = UILayerMiddle;
if(SystemUtil.isServer()){
return
}
this.close.onPressed.add(()=>{
// 补间动画 时间持续 500毫秒 透明度从1到0
new Tween({a: 1}).to({a: 0}, 500).onUpdate((val)=>{
this.rootCanvas.renderOpacity = val.a
}).start().onComplete(()=>{
// 结束后关闭UI
UIService.hide(Fade)
})
})
Event.addLocalListener("Fade", ()=>{
// 补间动画 时间持续 500毫秒 透明度从0到1
new Tween({a: 0}).to({a: 1}, 500).onUpdate((val)=>{
this.rootCanvas.renderOpacity = val.a
}).start().onStart(()=>{
// 一开始就显示UI
UIService.show(Fade)
})
})
}
/**
* 每一帧调用
* 通过canUpdate可以开启关闭调用
* dt 两帧调用的时间差,毫秒
*/
protected onUpdate(dt :number) {
TweenUtil.TWEEN.update();
}
}
关于补间动画,可以参考教程的这一章:
Tween - 补间动画 | 教程 (ark.online)
3、随后在DefaultUI中添加本地事件控制UI的显隐
InputUtil.onKeyDown(Keys.O, ()=>{
Event.dispatchToLocal("Fade")
})





















 925
925











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








