LVGL-标签部件
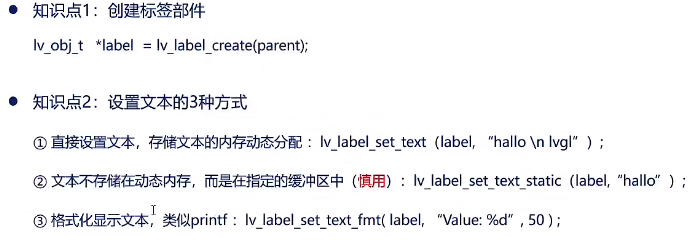
■ LVGL-标签部件
■ 标签部件-设置文本

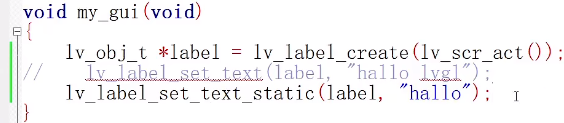
■ 标签部件-文本在代码段(慎用)

■ 标签部件-文本在代码段(常用)

■ 标签部件-样式的形式改变文本的字体样式
1. 字体属于是对象属性其中之一,可以通过设置对象样式的形式改变文本的字体样式。
2. 有几种不同大小的内置字体,可以通过 LV_FONT _… 定义在 lv_conf.h 中启用。
```c
/* Create a label on the second button */
lv_obj_t * label = lv_label_create(btn, NULL);
lv_style_t my_style;
lv_style_init(&my_style);
/*Set a larger font*/
lv_style_set_text_font(&my_style, LV_STATE_DEFAULT, &lv_font_montserrat_28);
/* Add style to the objct */
lv_obj_add_style(label, LV_LABEL_PART_MAIN, &my_style);
lv_label_set_text(label, "Button");
■ 标签部件-设置背景字体颜色

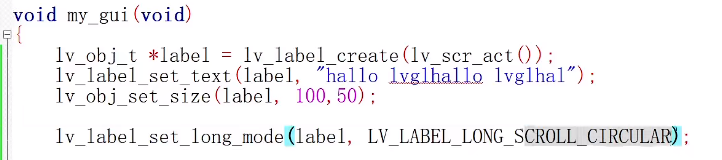
■ 标签部件-长文本模式

示例一:长文本模式-文本滚动模式

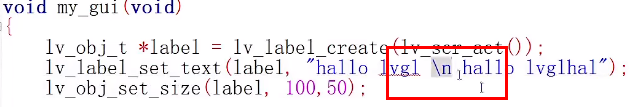
■ 标签部件-长文本模式-文本换行(在文本中加入\n)

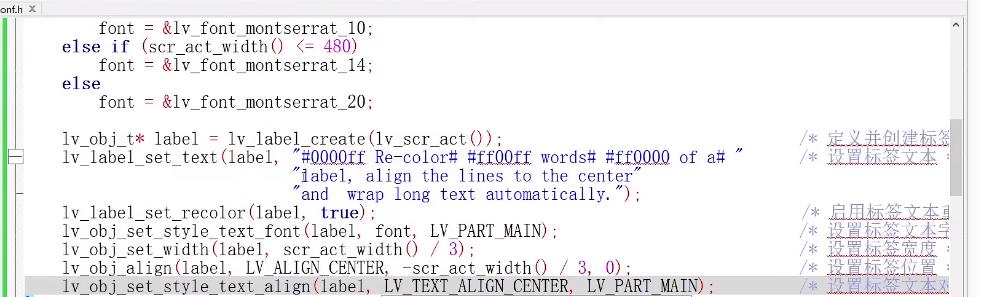
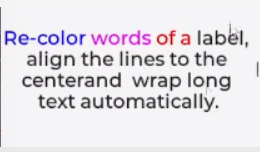
■ 标签部件-长文本模式-分段颜色,换行,位置,宽度,对齐方式

效果:

■ 标签部件-长文本模式-循环显示

效果:

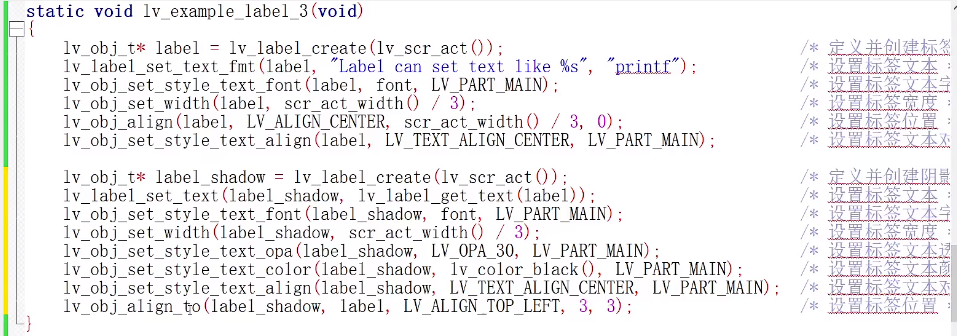
■ 标签部件-长文本模式-阴影(阴影效果是两个控件的叠加偏移实现的)

效果:























 2989
2989











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










