axure使用中会遇到下拉菜单联动的设置问题,本文分步讲解。
首先,在空白页面中拖拽一个下拉框,如下所示:

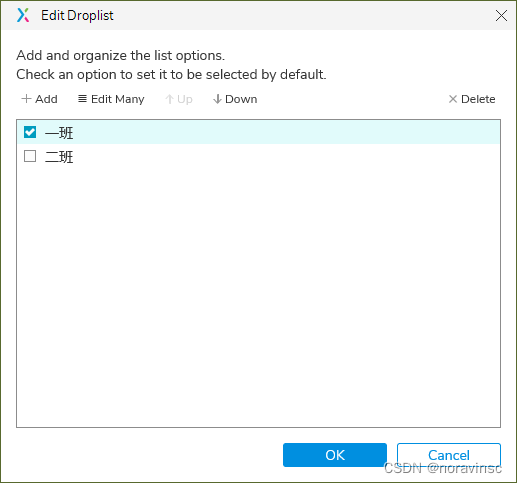
之后设置该下拉框选项,如下所示:

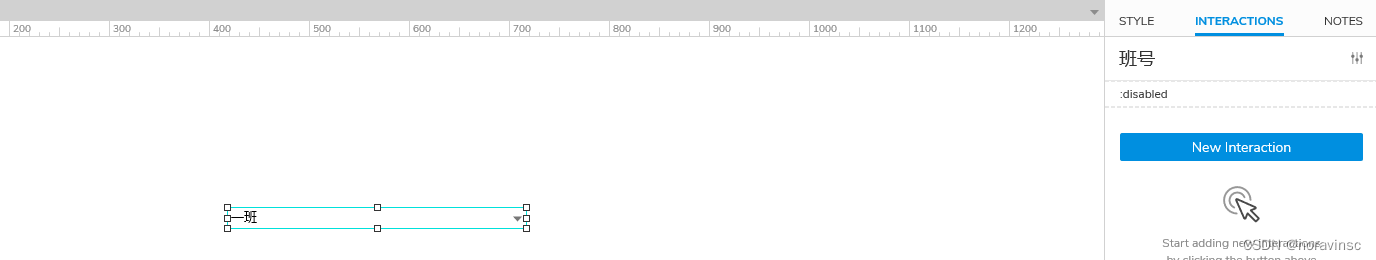
设置下拉框名字为班号,如下所示:

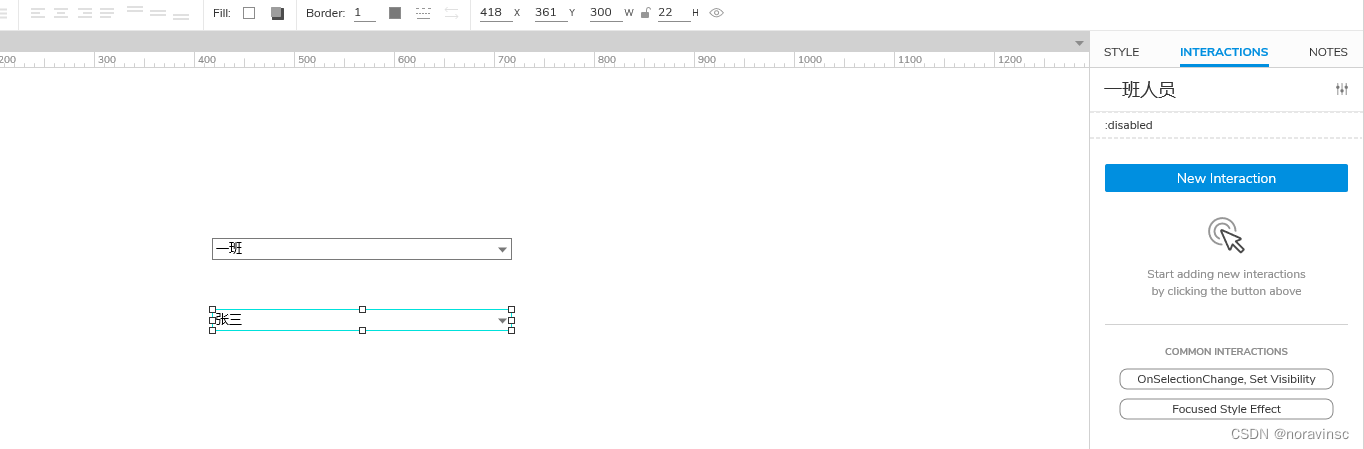
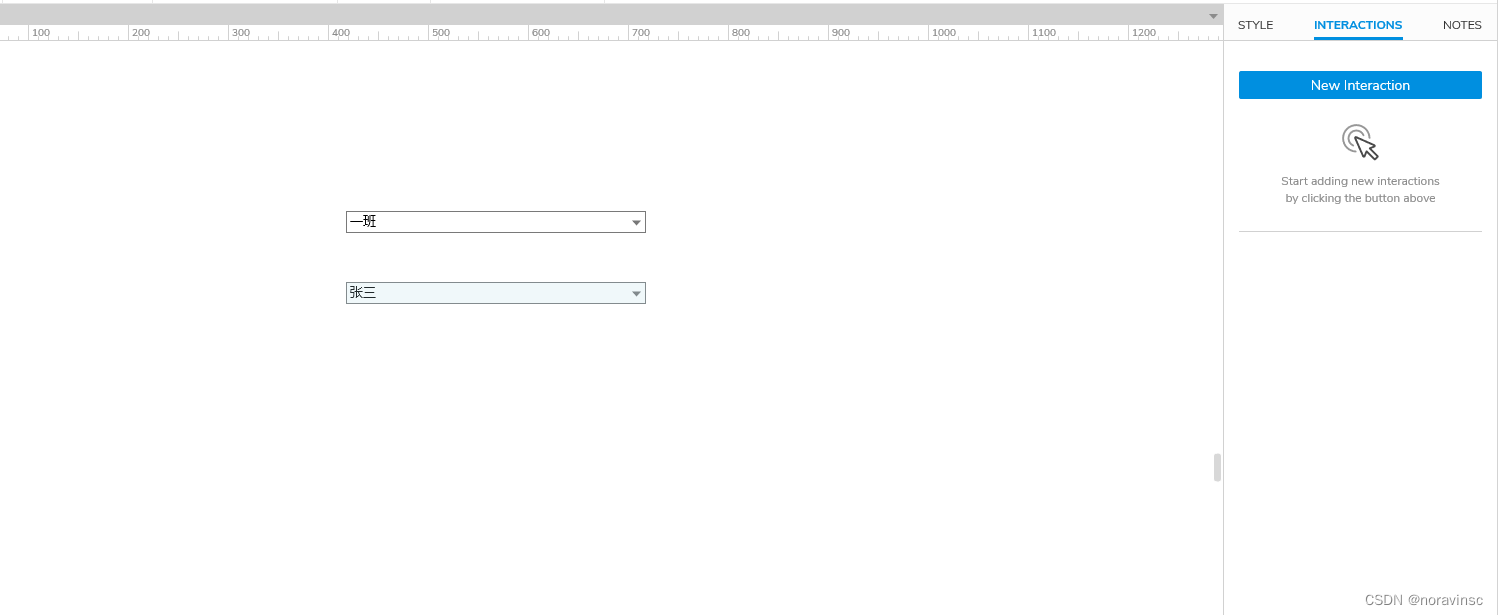
之后再拖入一个下拉框,并设置选项,张三,王五,并设置下拉框名字为一班人员,如下所示:

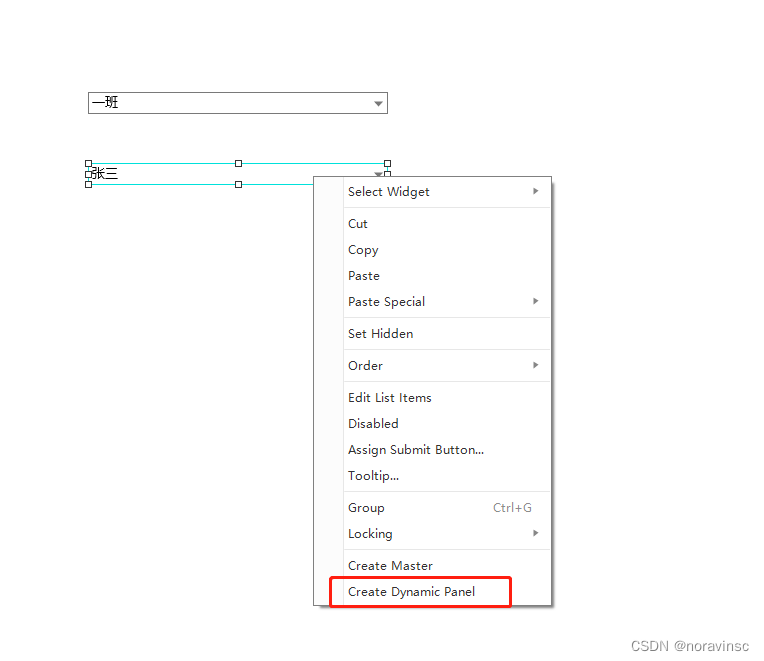
之后选中第二个下拉框,右击鼠标,选择创建动态panel,如下所示:


设置panel名字为班级人员,如下所示:

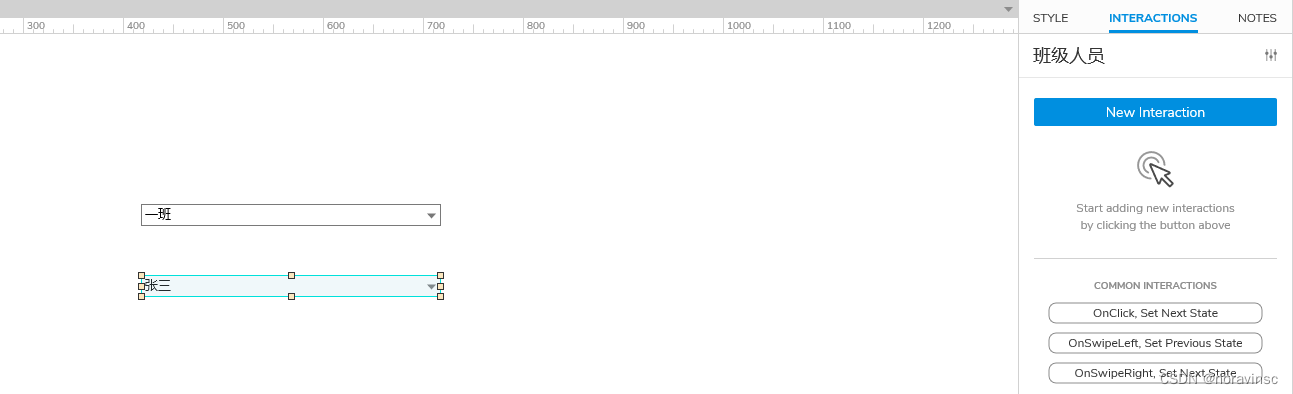
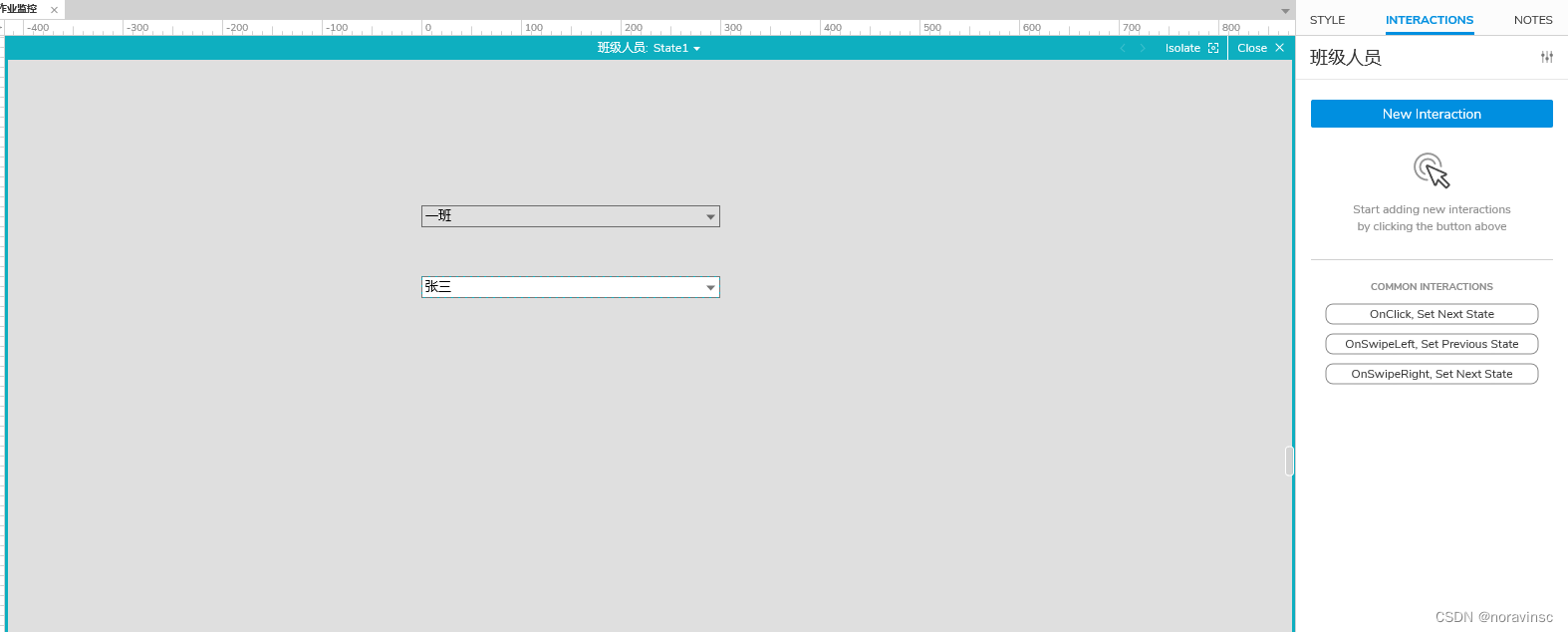
之后双击该panel,如下所示:

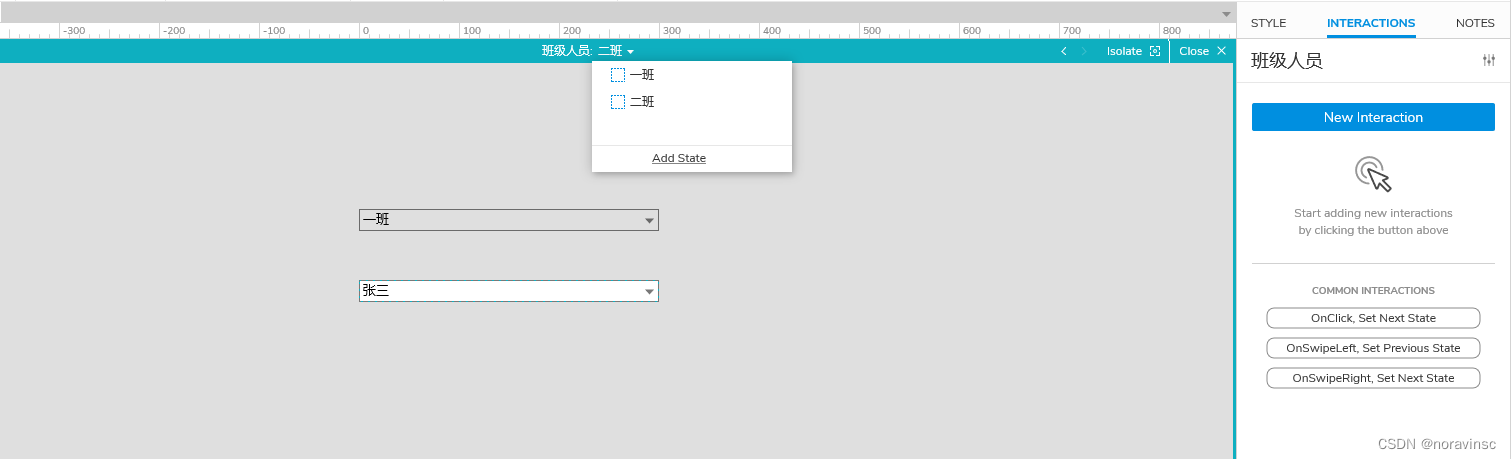
添加state,分别为一班和二班。如下所示:

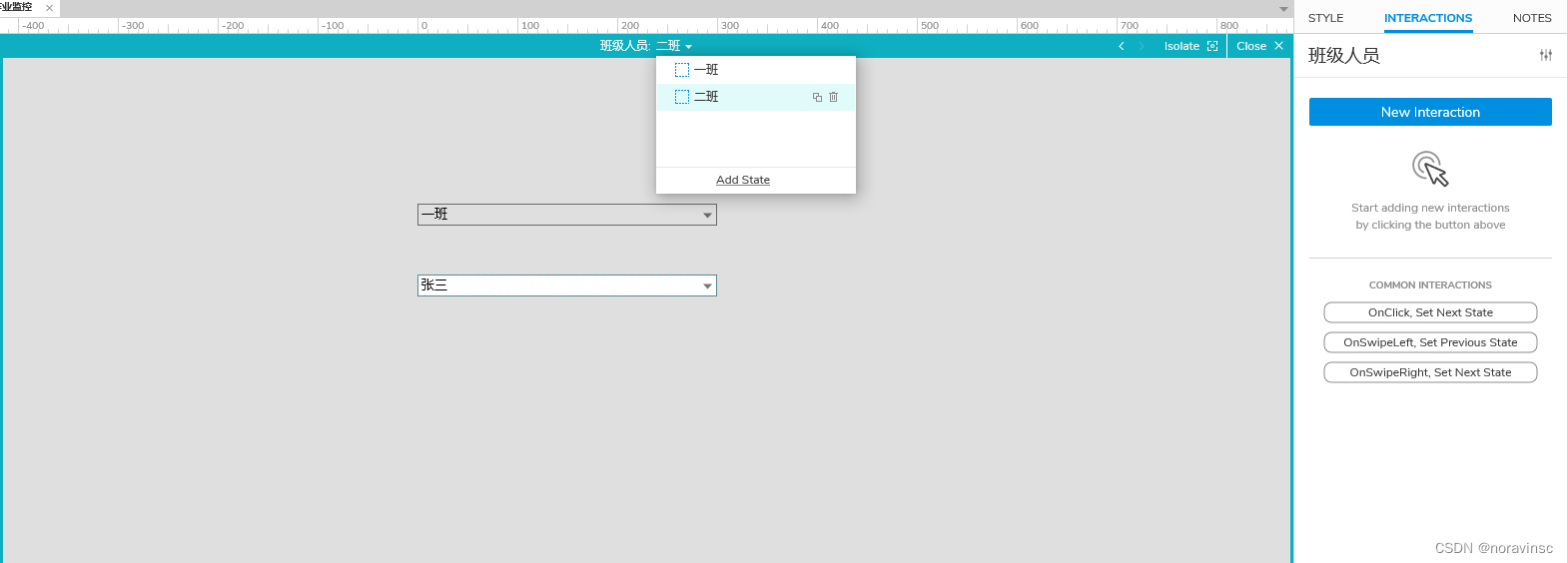
之后选择state为二班,如下所示:

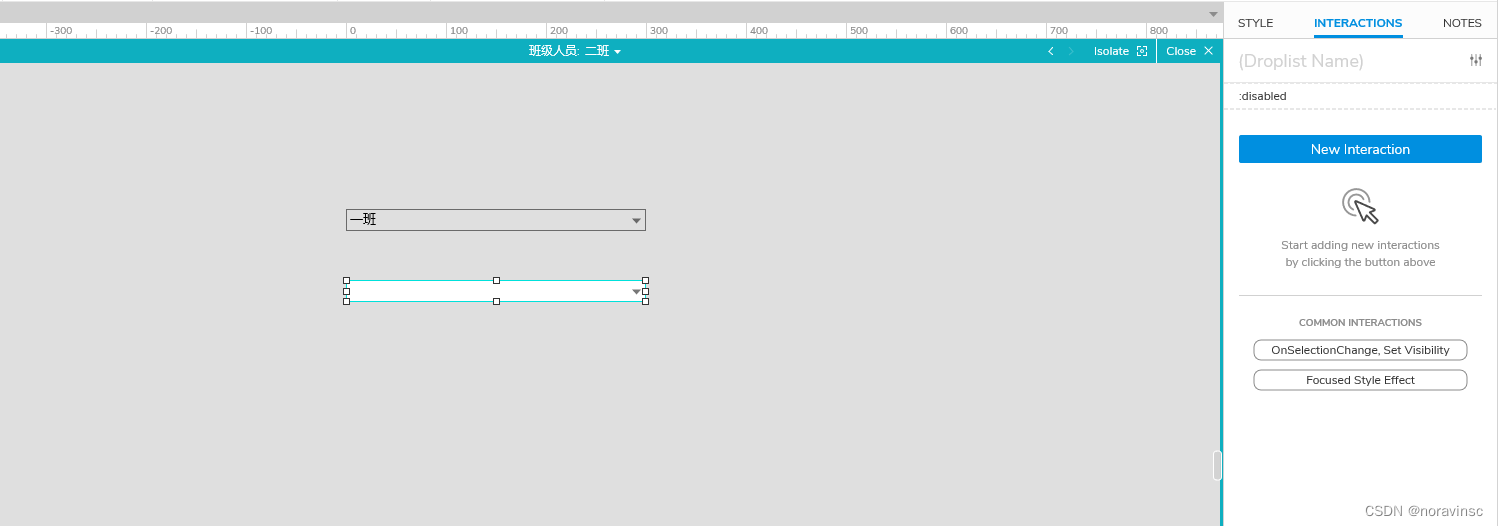
之后再拖入一个下拉框,盖住之前的第二个下拉框,如下所示:

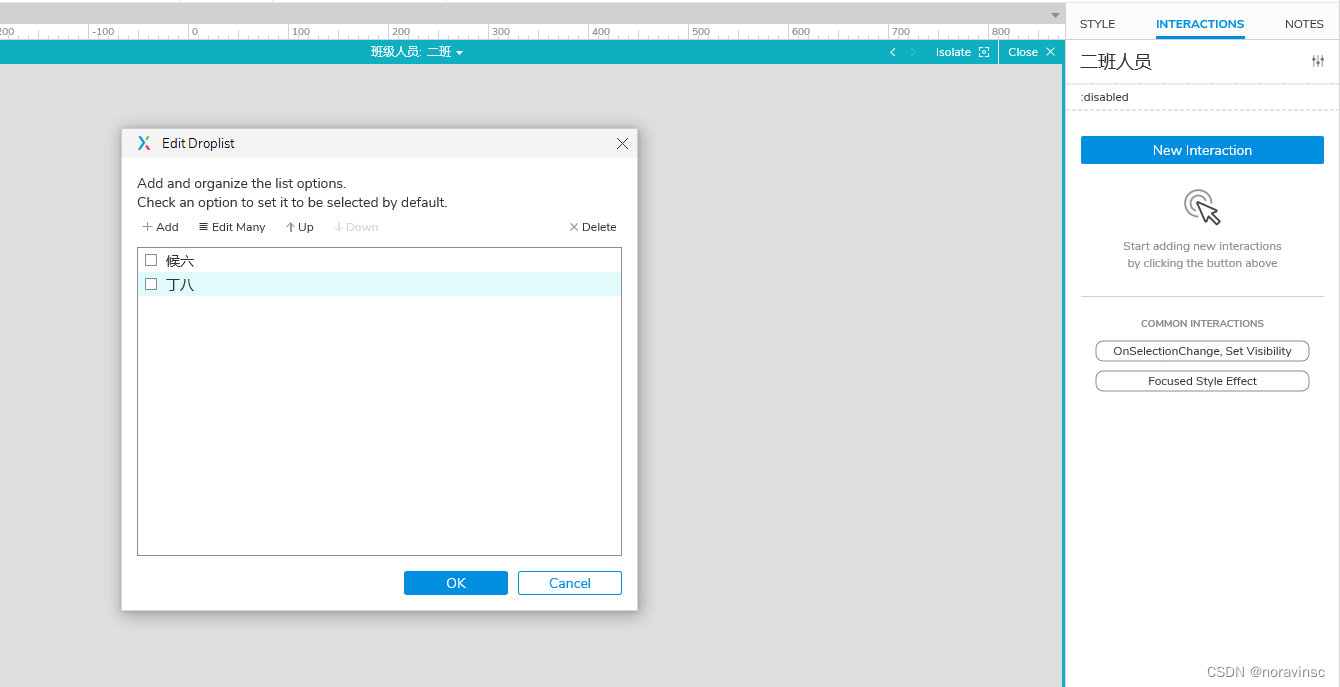
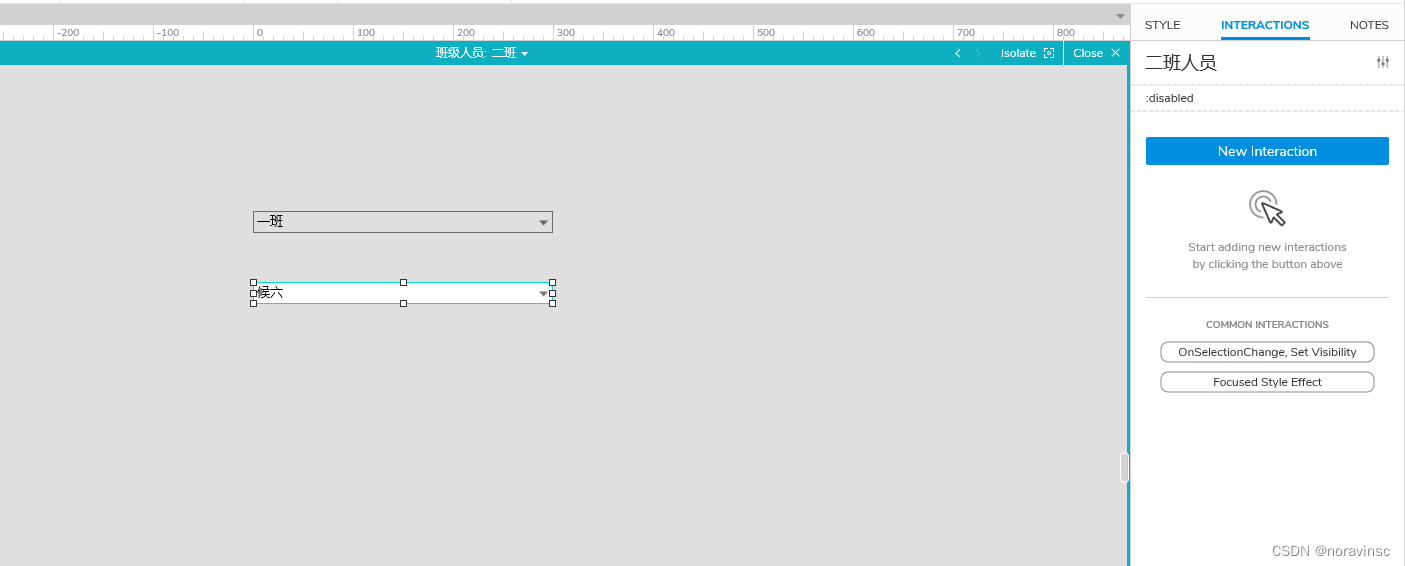
设置下拉框名字为二班人员,并添加下拉框选项,候六,丁八,如下所示:


之后,在灰色位置双击一下,退出panel,如下所示:

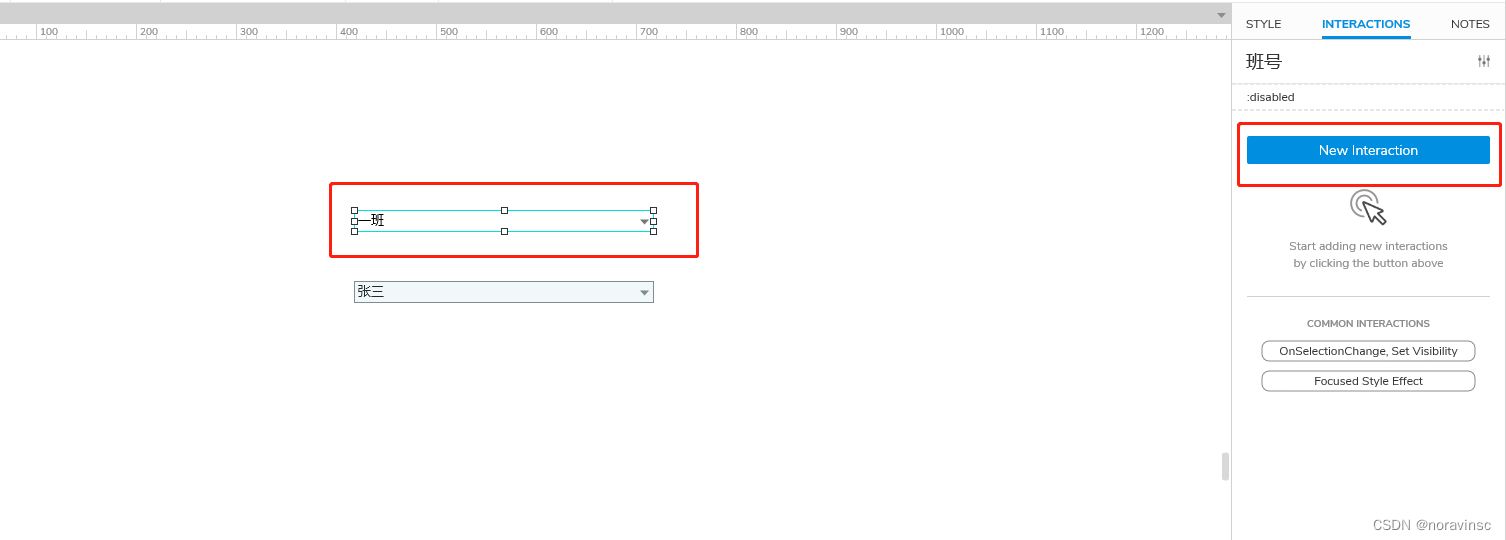
之后,选择第一个下拉框,设置新交互事件,如下所示:

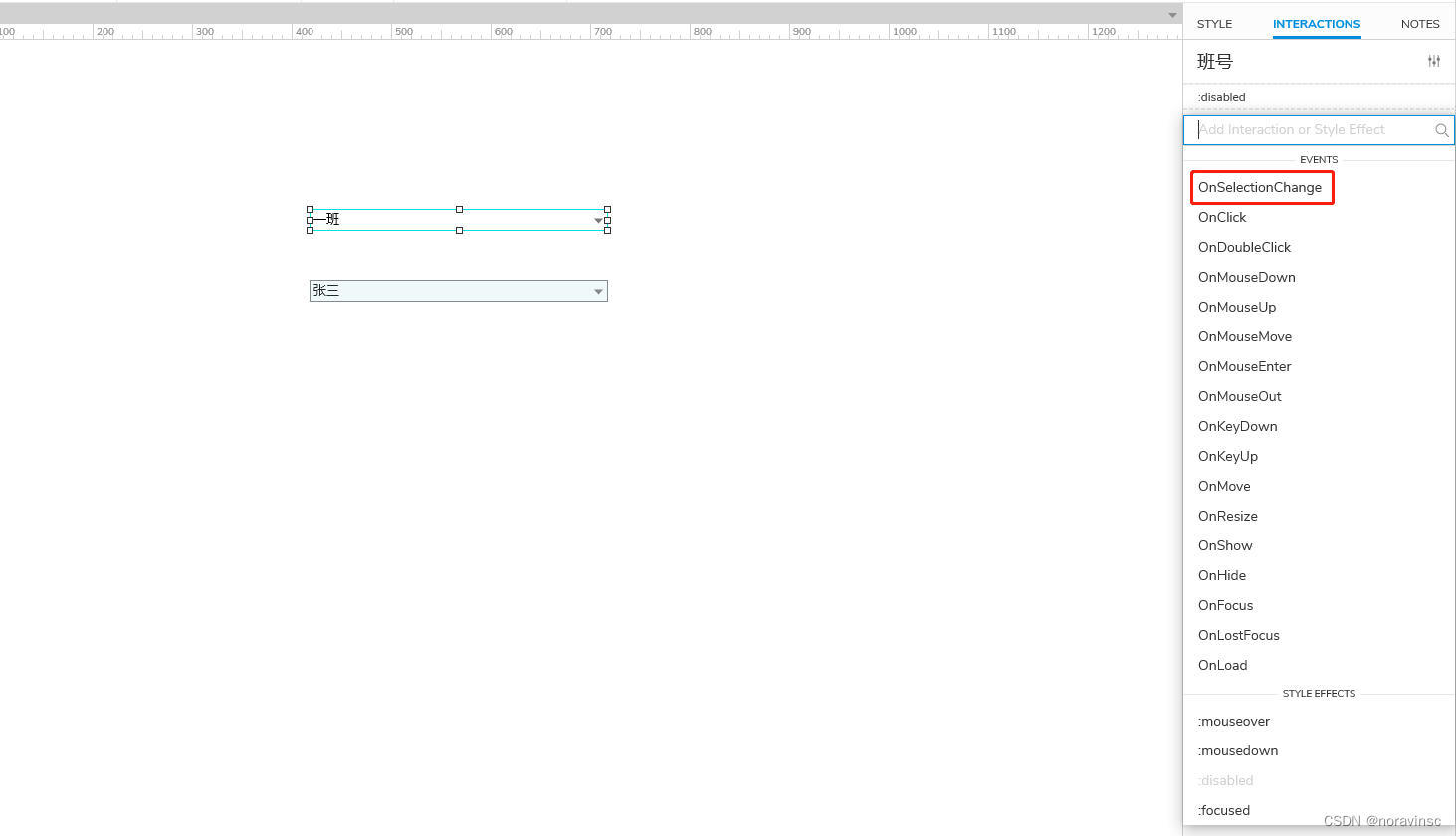
选择,当选项变化时。如下所示:

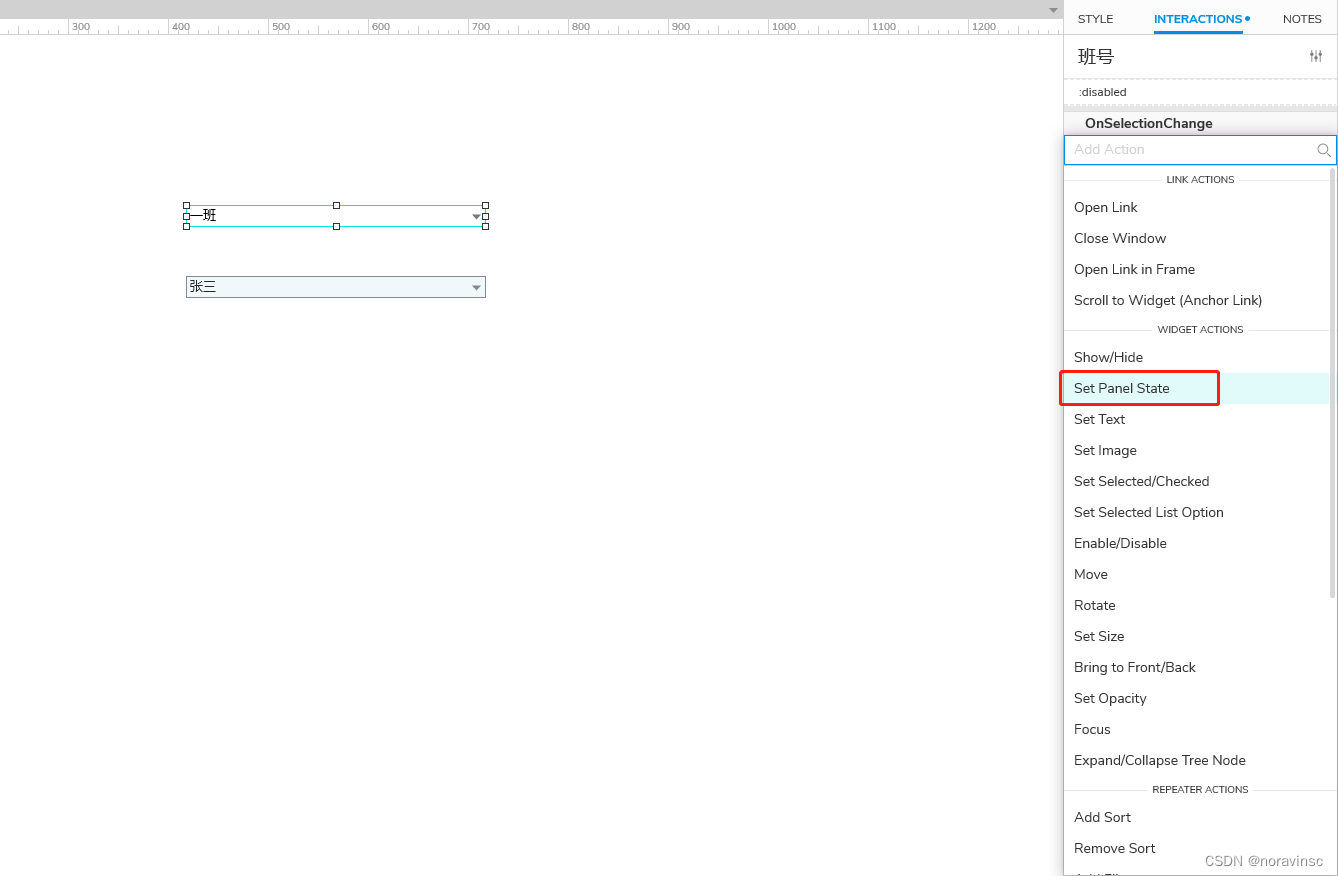
选择设置panel状态,如下所示:

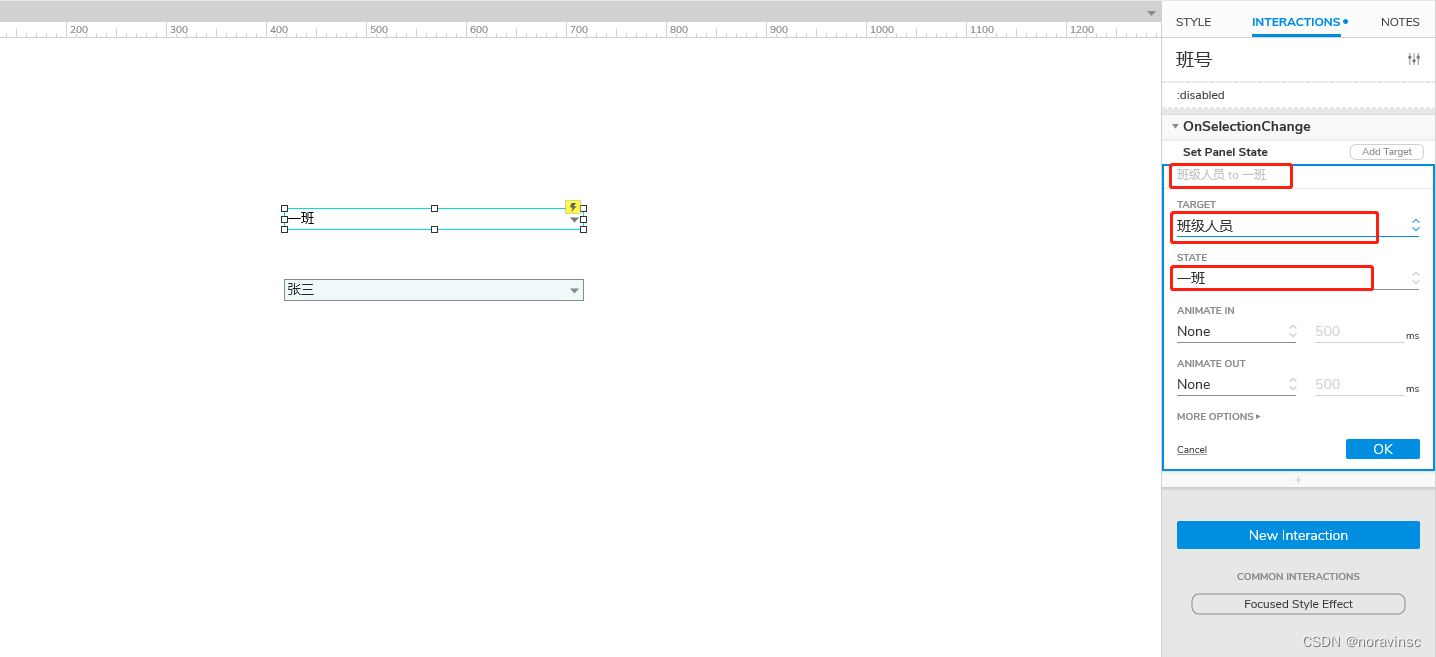
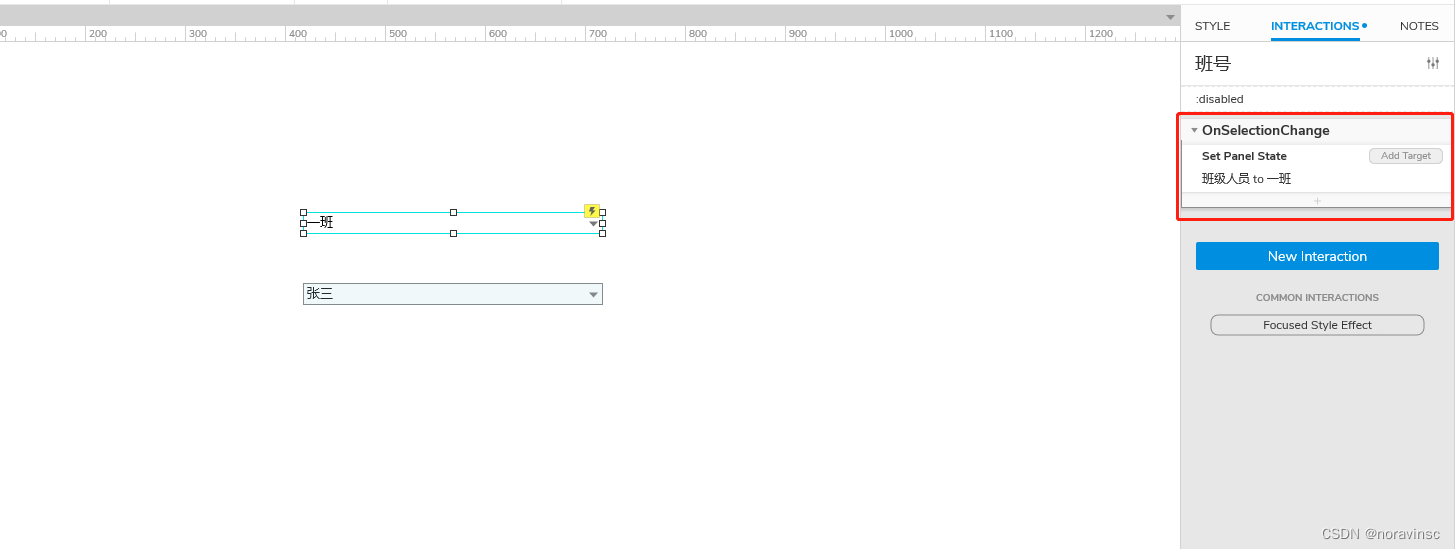
选择班级人员,选择一班,点击ok,如下所示:


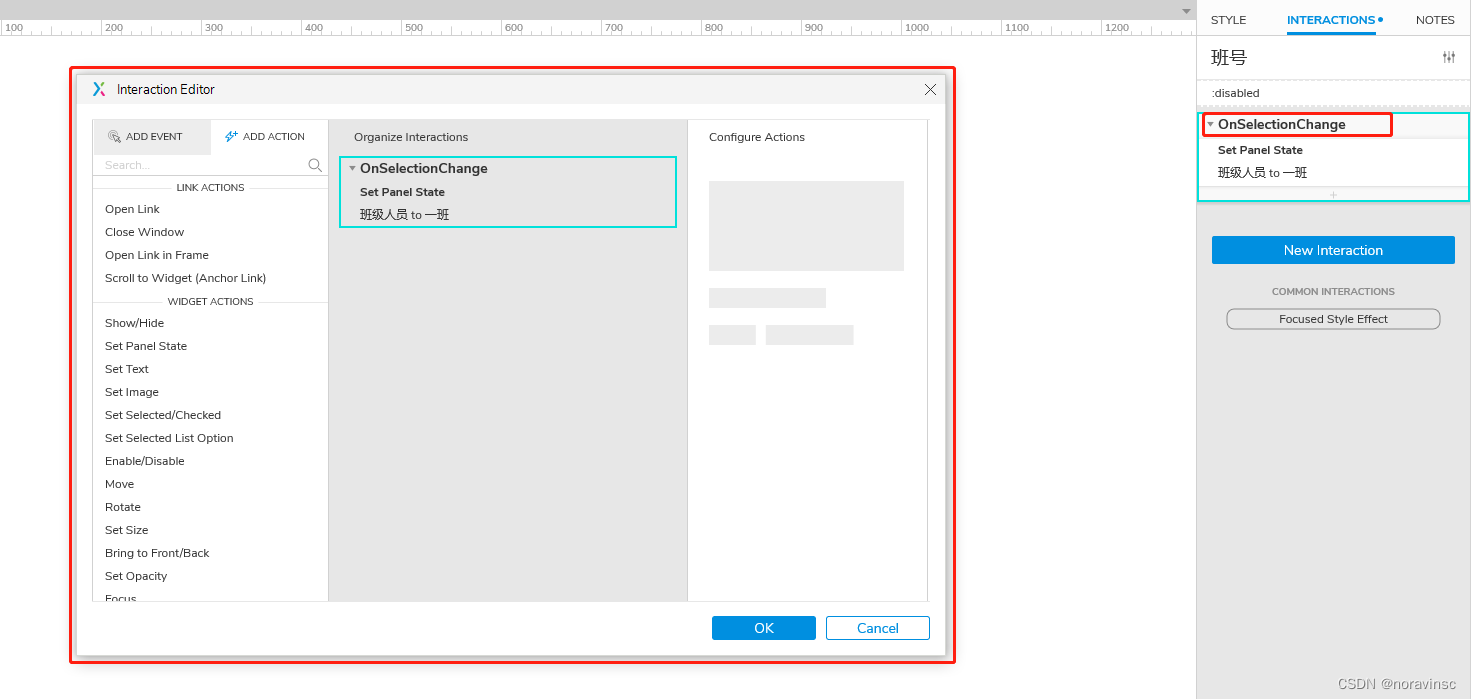
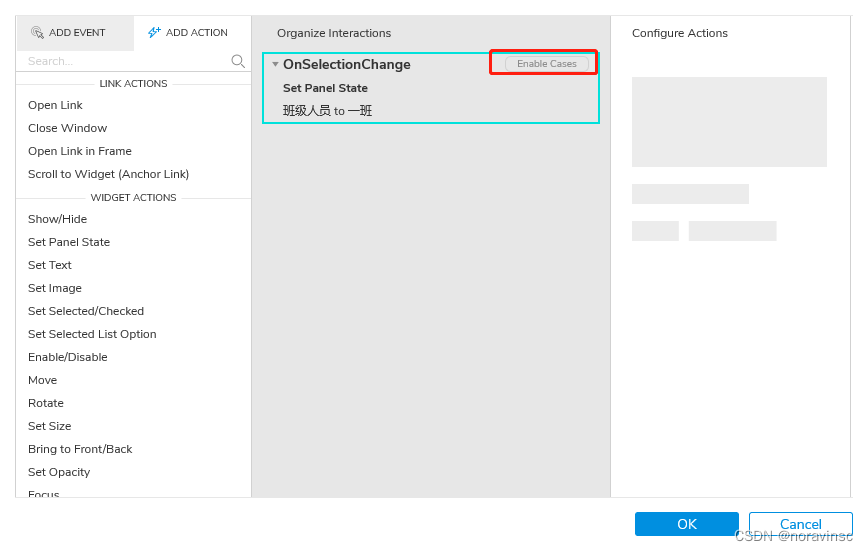
之后在onselectionchange上双击一下,出现设置框,如下所示:

点击enablecases,设置条件,如下所示:


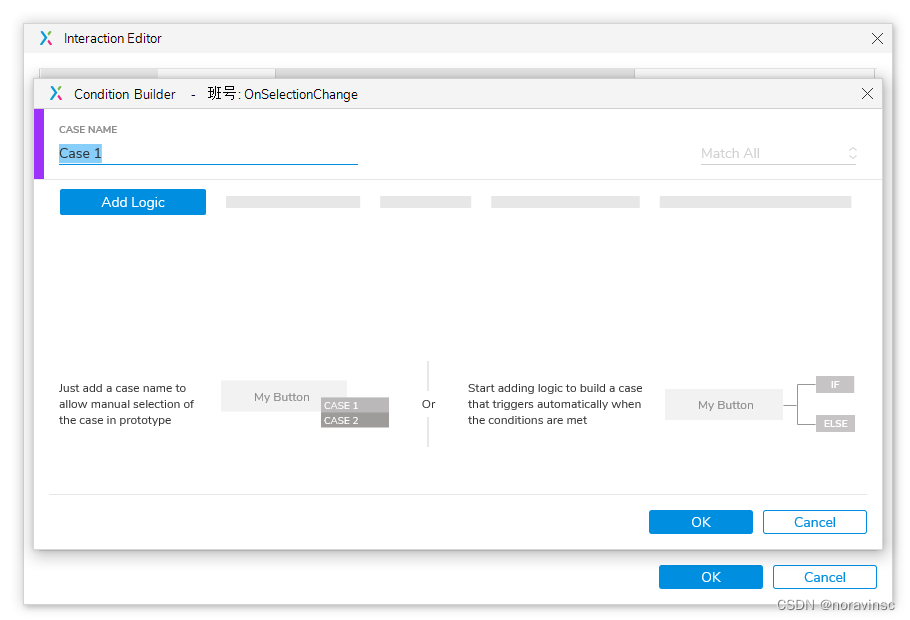
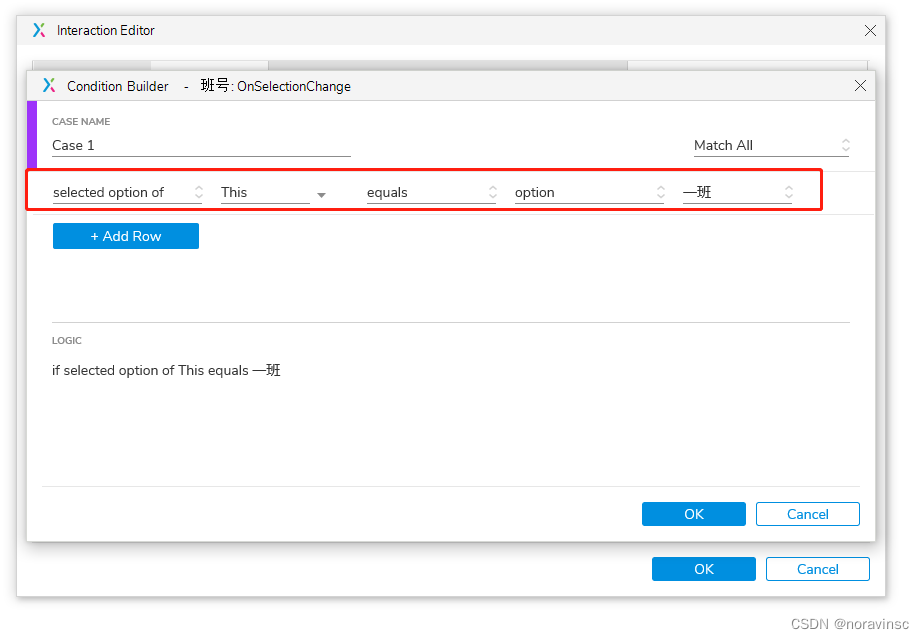
点击add logic,设置场景一触发条件,如下所示:

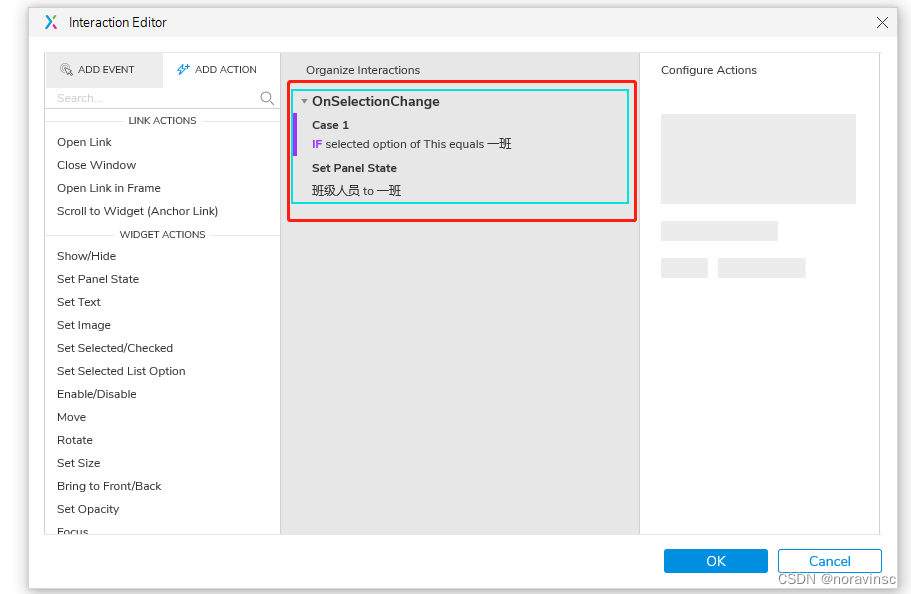
点击ok,显示效果,如下所示:

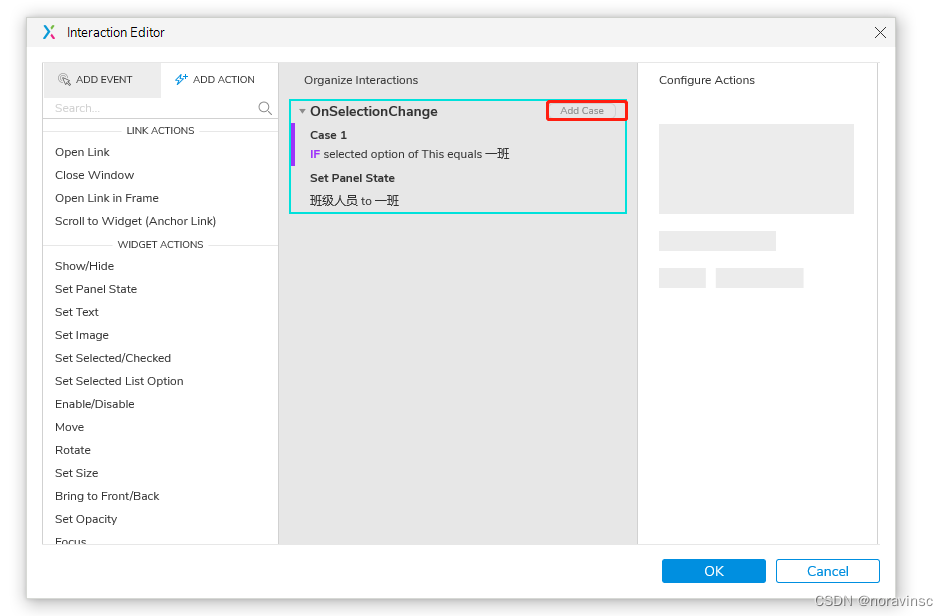
再次点击addcase,添加一个新场景,如下所示:

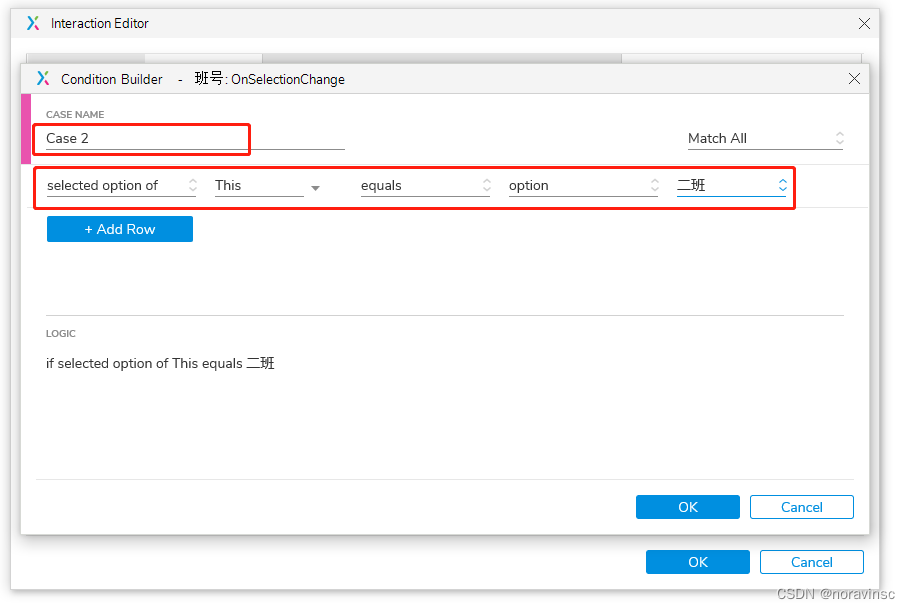
将第二个场景条件设置为,当选择二班时,如下所示:

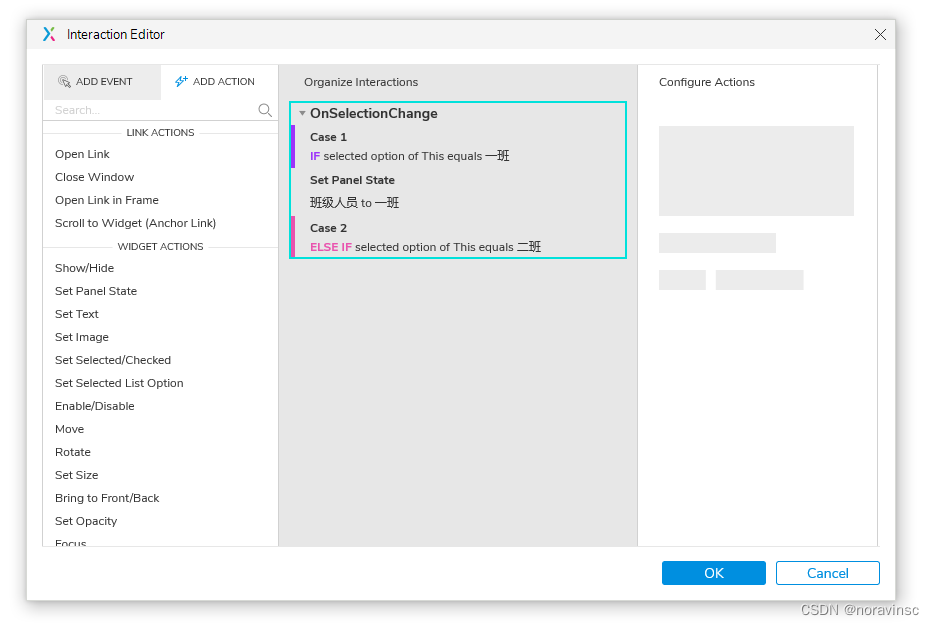
点击ok,显示效果如下:

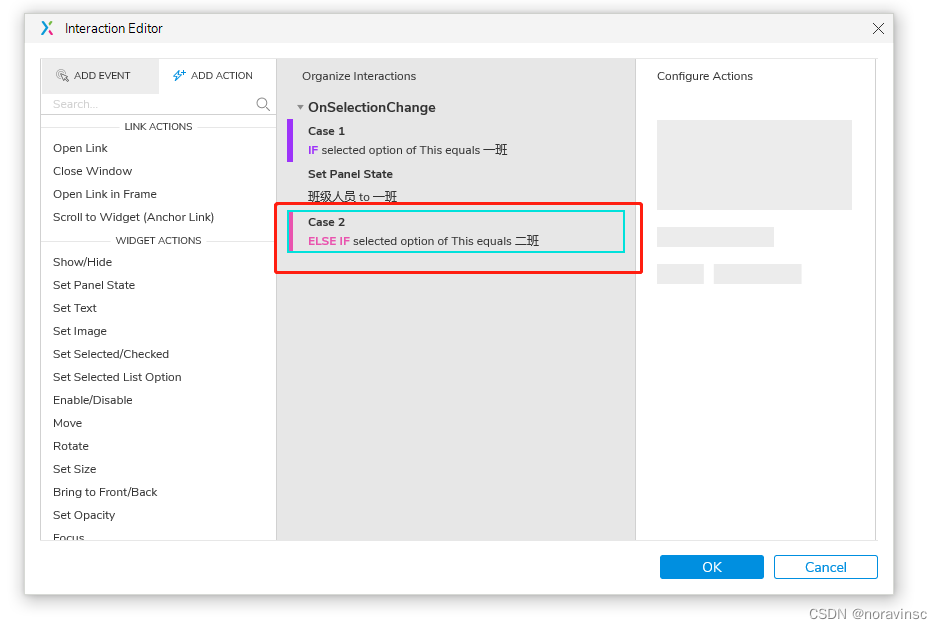
之后,点击场景二的条件,如下:

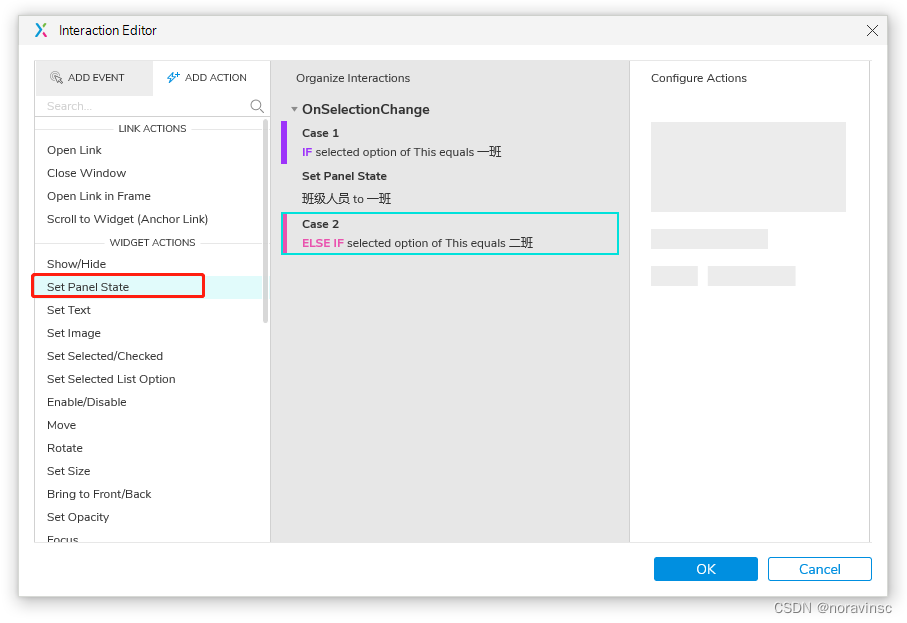
点击设置panel状态,如下:

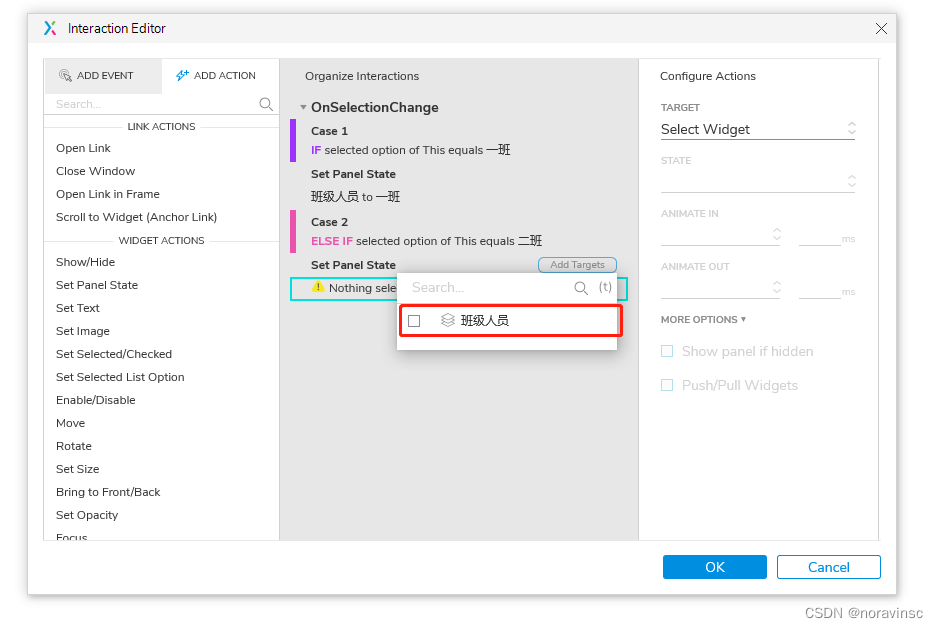
选择panel,班级人员,如下:

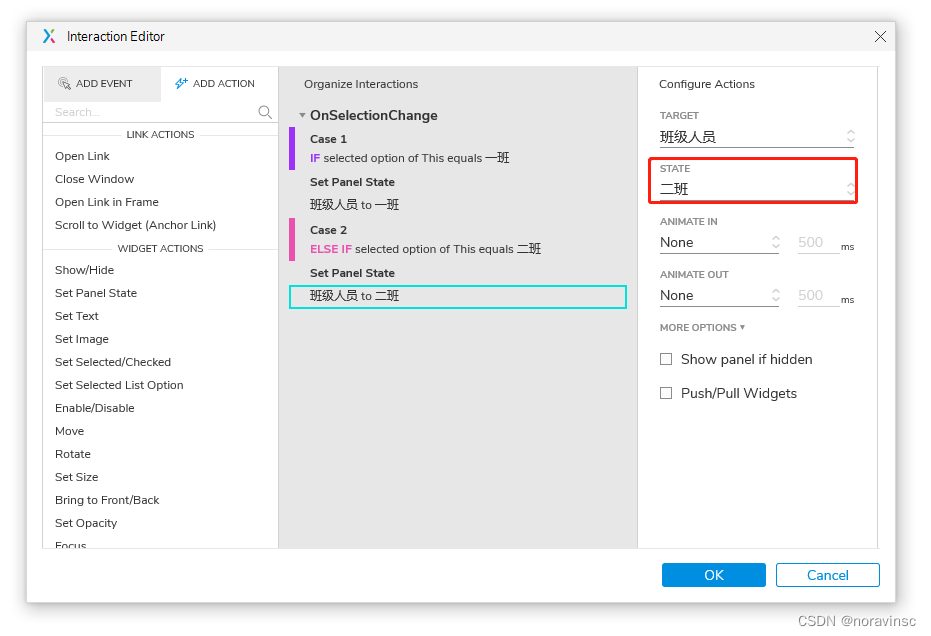
设置panel状态为二班,如下所示:

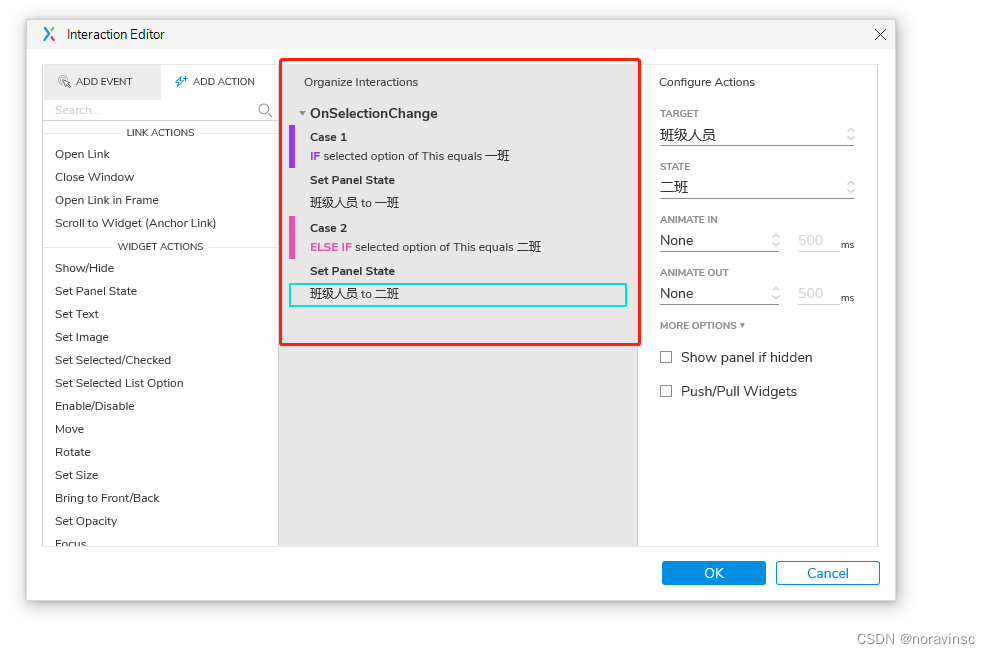
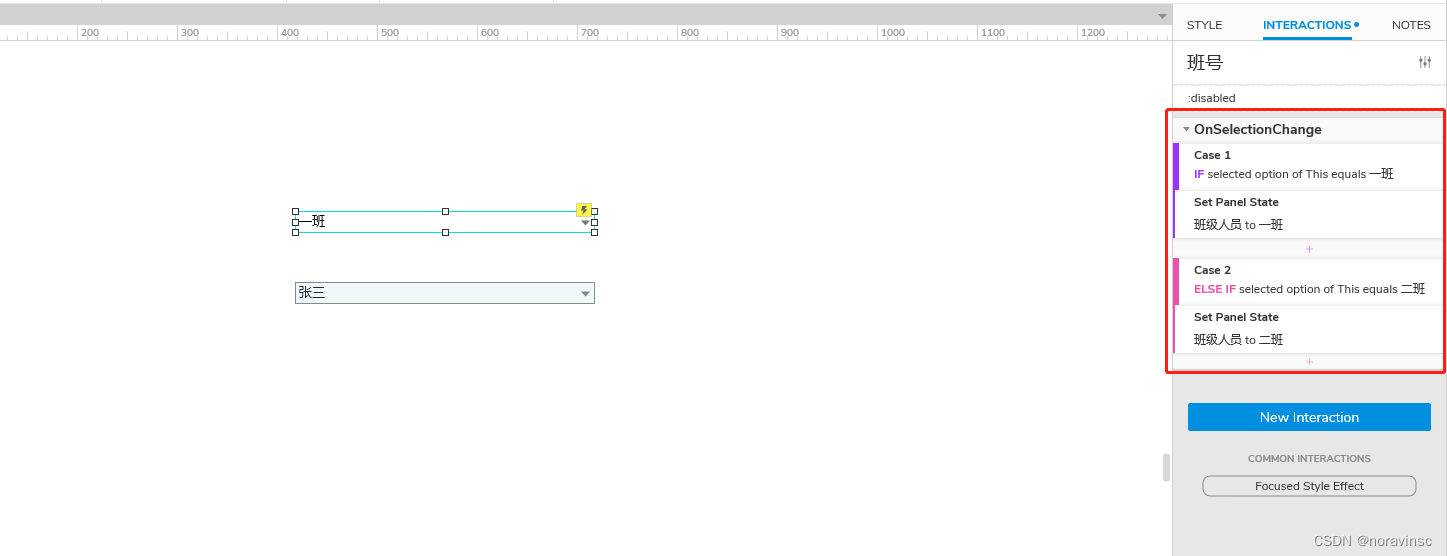
最终两个场景如下:

点击ok即可,如下所示:

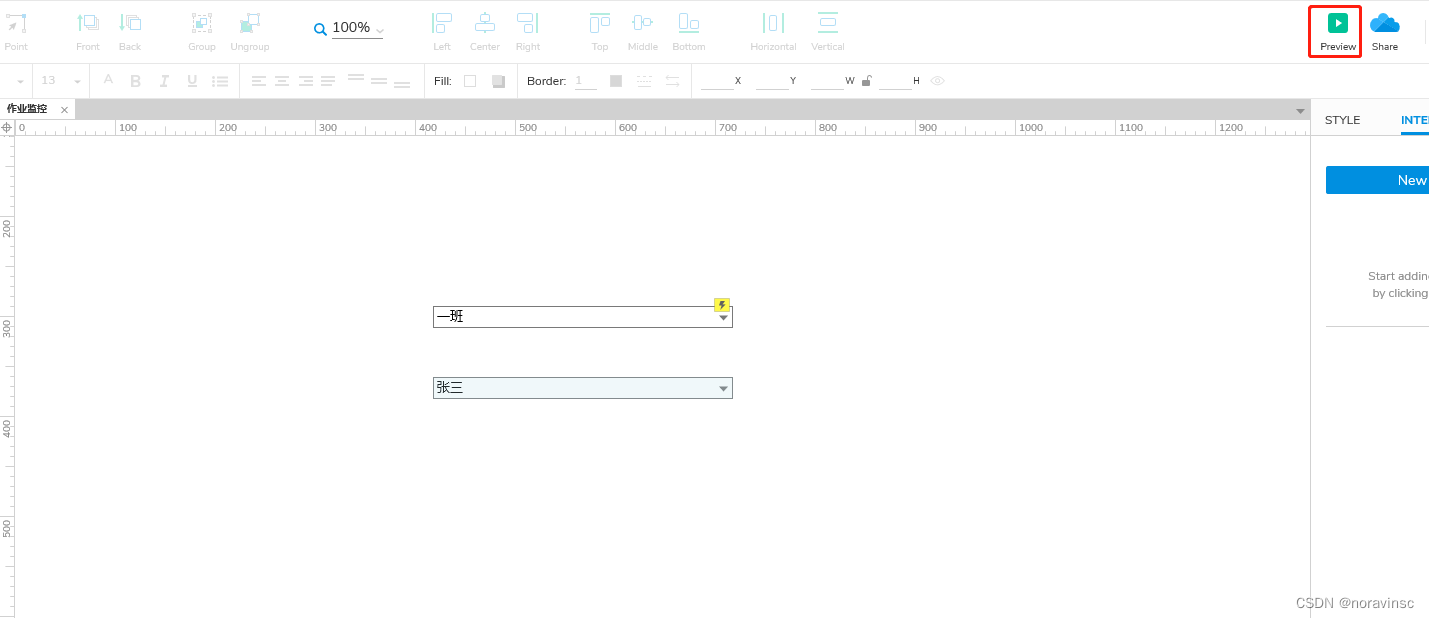
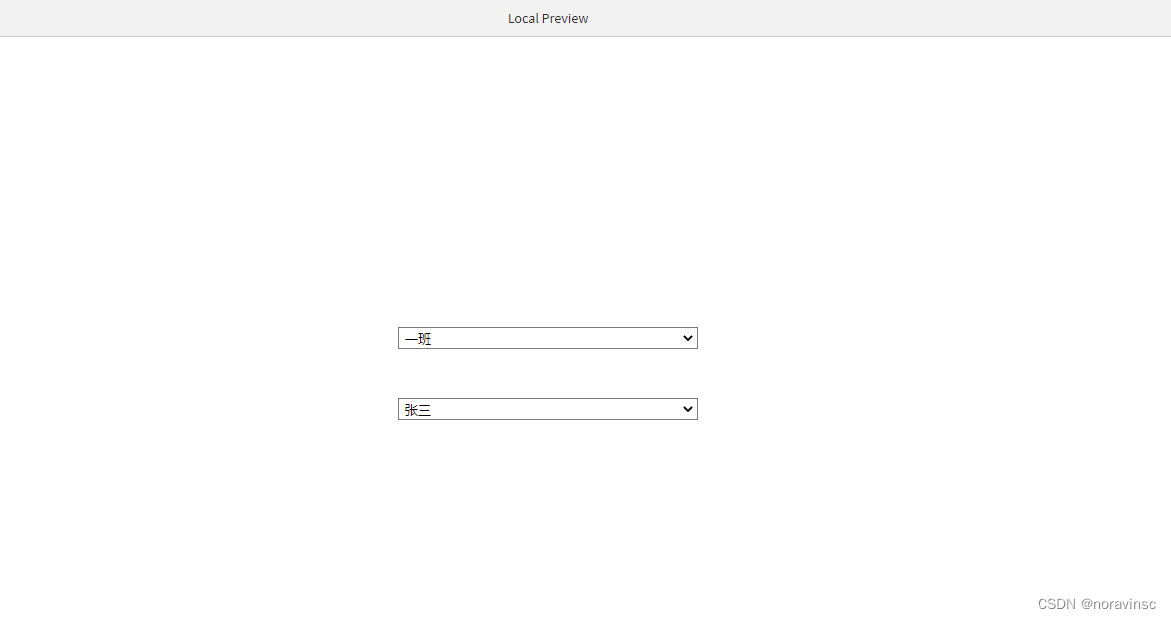
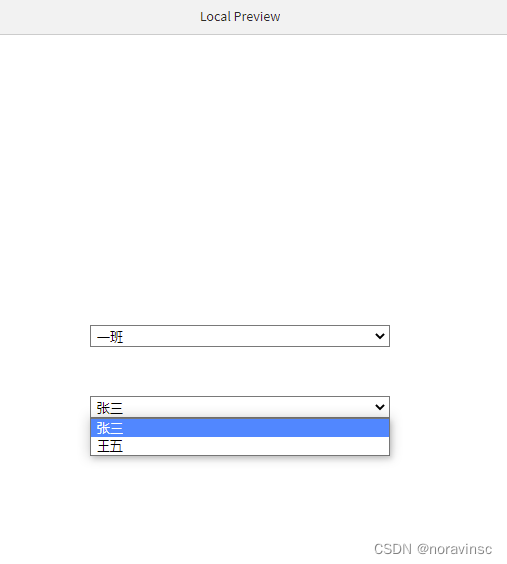
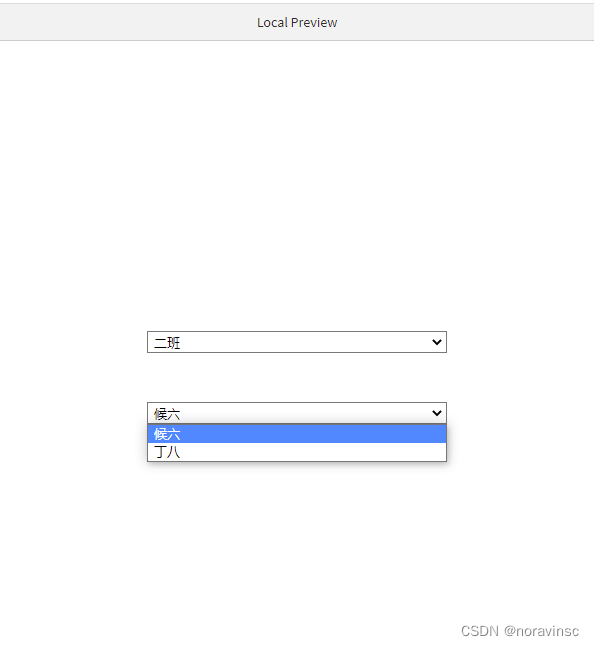
之后选择preview,预览效果:




完成菜单联动设置。





















 1231
1231











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










