在AndroidApp应用中,OnTouch事件表示触摸事件,本章我们通过滑过图像获取当前位置理解其具体用法。
知识点:OnTouch
一、设计界面
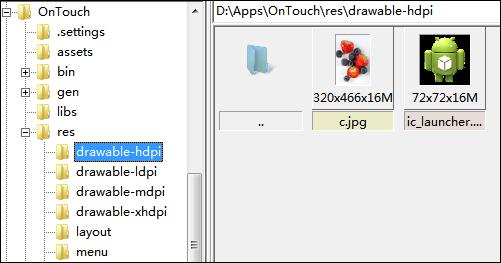
1、首先把c.jpg图片复制到res/drawable-hdpi文件夹内。

2、打开“res/layout/activity_main.xml”文件。
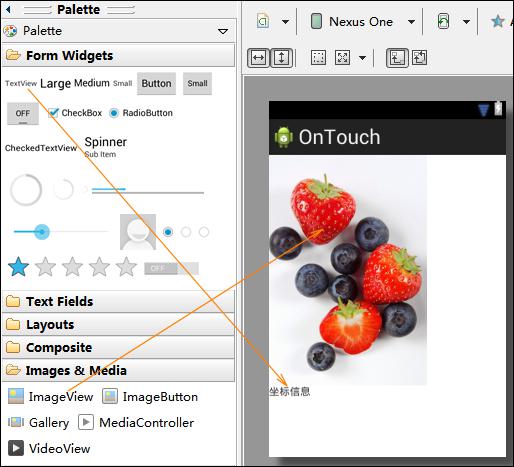
(1)从工具栏向activity拖出1个图像ImageView、1个文本标签TextView。

3、打开activity_main.xml文件。
代码如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<ImageView
android:id="@+id/picture"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:src="@drawable/c" />
<TextView
android:id="@+id/info"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/picture"
android:text="@string/info" />
</RelativeLayout>
4、界面如下:

二、长按事件
打开“src/com.genwoxue.onlongclick/MainActivity.java”文件。
然后输入以下代码:
package com.example.hw;import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener;
import android.widget.ImageView;
import android.widget.TextView;
public class MainActivity extends Activity {
private ImageView ivwPicture = null;
private TextView tvInfo = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tvInfo = (TextView) findViewById(R.id.info);
ivwPicture = (ImageView) findViewById(R.id.picture);
//注册OnTouch监听器
ivwPicture.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
// event.getX获取X坐标;event.getY()获取Y坐标
String sInfo = "X="+String.valueOf(event.getX())+" Y="+String.valueOf(event.getY());
tvInfo.setText(sInfo);
return true;
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
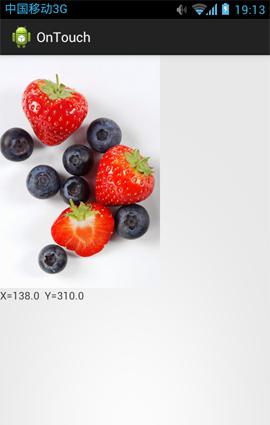
在图片上不断滑动,则会显示其不同的坐标位置。
效果如下:























 769
769











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








