一、简单说一下分发机制原理
在看分发机制的时候,需要知道MotionEvent是一层一层向下分发的,通过 ViewGroup 的 dispatchTouchEvent 方法进行分发。
ViewGroup 的 dispatchTouchEvent 方法会先调用 ViewGroup 的 onInterceptTouchEvent 方法。
如果返回 true,会直接调用 ViewGroup 的 onTouchEvent;
如果返回 false,会调用子控件的 dispatchTouchEvent 方法。
子控件可以是 ViewGroup 也可以是 View。
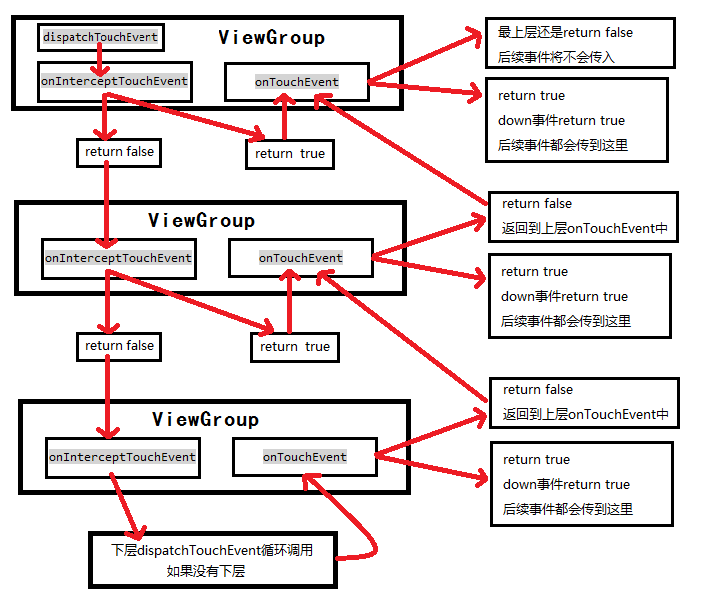
请看下图:

红色箭头是MotionEvent的传递顺序。
二、从源码看看分发机制
了解的分发机制是如何传递的,接下来看源码中是如何保证 MotionEvent 可以按照图中顺序传递。
看两个 ViewGroup 中的方法:(源码不是完整版,只截取了重要的部分,截取依据是debug的过程)
public boolean dispatchTouchEvent(MotionEvent ev) {
......
boolean handled = false;
if (......) {//一般为true
......
// 检查是否截断
final boolean intercepted;
if (actionMasked == MotionEvent.ACTION_DOWN
|| mFirstTouchTarget != null) {
//是不是不允许截断,一般为false
final boolean disallowIntercept = (mGroupFlags & FLAG_DISALLOW_INTERCEPT) != 0;
if (!disallowIntercept) {
intercepted = onInterceptTouchEvent(ev);
......
} else {
intercepted = false;//不允许截断
}
} else {
intercepted = true;
}
// 检查是否取消
final boolean canceled = resetCancelNextUpFlag(this)
|| actionMasked == MotionEvent.ACTION_CANCEL;
......
TouchTarget newTouchTarget = null;
boolean alreadyDispatchedToNewTouchTarget = false;
if (!canceled && !intercepted) {
if (actionMasked == MotionEvent.ACTION_DOWN || ......) {//DOWN时为true
......
final int childrenCount = mChildrenCount;
if (newTouchTarget == null && childrenCount != 0) {
final float x = ev.getX(actionIndex);
final float y = ev.getY(actionIndex);
final View[] children = mChildren;
final boolean customOrder = isChildrenDrawingOrderEnabled();
//遍历children
for (int i = childrenCount - 1; i >= 0; i--) {
final int childIndex = customOrder ?
getChildDrawingOrder(childrenCount, i) : i;
final View child = children[childIndex];
//只遍历点击到的child,即x、y在child内才遍历,这里过滤一下.
if (!canViewReceivePointerEvents(child)
|| !isTransformedTouchPointInView(x, y, child, null)) {
continue;
}
......
if (dispatchTransformedTouchEvent(ev, false, child, idBitsToAssign)) {
mLastTouchDownTime = ev.getDownTime();
mLastTouchDownIndex = childIndex;
mLastTouchDownX = ev.getX();
mLastTouchDownY = ev.getY();
//里面新建TouchTarget,作为mFirstTouchTarget的链表头
newTouchTarget = addTouchTarget(child, idBitsToAssign);
alreadyDispatchedToNewTouchTarget = true;
break;
}
}
}
......
}
}
// Dispatch to touch targets.
if (mFirstTouchTarget == null) {
//子控件没有消费掉,需要调用自身的OnTouchEvent
handled = dispatchTransformedTouchEvent(ev, canceled, null,
TouchTarget.ALL_POINTER_IDS);
} else {
TouchTarget predecessor = null;
TouchTarget target = mFirstTouchTarget;
while (target != null) {
final TouchTarget next = target.next;
if (alreadyDispatchedToNewTouchTarget && target == newTouchTarget) {
handled = true;
} else {
//cancelChild一般为false
final boolean cancelChild = resetCancelNextUpFlag(target.child)
|| intercepted;
if (dispatchTransformedTouchEvent(ev, cancelChild,
target.child, target.pointerIdBits)) {
handled = true;
}
if (cancelChild) {
if (predecessor == null) {
mFirstTouchTarget = next;
} else {
predecessor.next = next;
}
......
}
}
predecessor = target;
target = next;
}
}
......
}
......
return handled;
}上面的代码中,有三个地方调用dispatchTransformedTouchEvent方法,这个方法传入参数child不为空时,可以向下分发event,child为空时,可以调用自身的onTouchEvent。下面看看ViewGroup的dispatchTransformedTouchEvent的源码:
private boolean dispatchTransformedTouchEvent(MotionEvent event, boolean cancel,
View child, int desiredPointerIdBits) {
final boolean handled;
......
if (child == null || child.hasIdentityMatrix()) {
if (child == null) {
//调用自身的OnTouchEvent
handled = super.dispatchTouchEvent(event);
} else {
final float offsetX = mScrollX - child.mLeft;
final float offsetY = mScrollY - child.mTop;
event.offsetLocation(offsetX, offsetY);
//事件向下分发
handled = child.dispatchTouchEvent(event);
event.offsetLocation(-offsetX, -offsetY);
}
return handled;
}
......
}源码粘完了,说一下大概思路:
DOWN事件时:
1、判断是否截断,是否取消,即intercepted和canceled的值。
2、如果intercepted为false且canceled为false,会遍历子控件,找到被点击的子控件,然后调用dispatchTransformedTouchEvent方法,将触摸事件向下分发。如果子控件消费掉触摸事件,会将子控件放入mFirstTouchTarget链表中。
3、判断mFirstTouchTarget是不是空,如果为空,说明子控件没有消费触摸事件,会调用dispatchTransformedTouchEvent方法,child参数传入null,然后会调用自己的onTouchEvent方法。如果不为空,说明子控件消费掉触摸事件,handled = true。
MOVE、UP事件时:
1、判断是否截断,是否取消,即intercepted和canceled的值。
2、这时不会遍历子控件了,会直接判断mFirstTouchTarget是不是空,如果为空,会调用自己的onTouchEvent方法。如果不为空,会向mFirstTouchTarget链表中的控件分发触摸事件。
模拟事件分发过程前,还需要了解以下方法:
View 的 dispatchTouchEvent方法:
public boolean dispatchTouchEvent(MotionEvent event) {
......
ListenerInfo li = mListenerInfo;
if (li != null && li.mOnTouchListener != null && (mViewFlags & ENABLED_MASK) == ENABLED
&& li.mOnTouchListener.onTouch(this, event)) {
return true;
}
if (onTouchEvent(event)) {
return true;
}
}
......
return false;
}现在来模拟一遍事件分发的过程。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00ff00"
android:text="aaaaaa" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#ff0000"
android:text="bbbbbbbbb" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#0000ff"
android:text="cccccccccc" />
</LinearLayout>
</RelativeLayout>上面这个layout内容很简单,假设我们点击了text为bbbbbbbbb的TextView,event会如何分发呢?
从调用 RelativeLayout 的 dispatchTouchEvent 方法开始看 :
DOWN事件:
第一层:RelativeLayout的dispatchTouchEvent:此时,mFirstTouchTarget = null
1、走到第13行,调用RelativeLayout的onInterceptTouchEvent方法,假设为return false。
所以intercepted为false。
canceled也为false,代码不用关心,意义上没有取消。
2、遍历子控件,45行这个if语句,如果是true,说明点击的点在当前的子控件中,反之亦然。
只有点击的点在当前子控件中,才继续向下执行。
接下来51行,会调用RelativeLayout的dispatchTransformedTouchEvent方法。
RelativeLayout的dispatchTransformedTouchEvent方法中,因为child不为null,所以:
handled = child.dispatchTouchEvent(event);//dispatchTransformedTouchEvent的第14行
第二层:LinearLayout的dispatchTouchEvent:此时,mFirstTouchTarget = null
1、走到第13行,调用LinearLayout的onInterceptTouchEvent方法,假设为return false;
所以intercepted为false,canceled为false;
2、遍历子控件,因为点击的是“bbbbbbbbb”,所以 i 为 0 时,会走到47行,
而 i = 1 时,会走到51行,执行LinearLayout的dispatchTransformedTouchEvent方法。
LinearLayout的dispatchTransformedTouchEvent方法中,因为child为TextView,不为null,所以:
handled = child.dispatchTouchEvent(event);//dispatchTransformedTouchEvent的第14行
第三层:TextView的dispatchTouchEvent
调用View的dispatchTouchEvent的第9行的onTouchEvent(event)方法,假设为true;
回到第二层:LinearLayout的dispatchTransformedTouchEvent return true;
3、第57行,LinearLayout的mFirstTouchTarget为一个链表,链表中只有一个元素,为刚刚那个TextView。
接下来,因为mFirstTouchTarget不为空,所以执行到73行,
这里有个while循环,会走到第78行,令handled = true;
回到第一层:RelativeLayout的dispatchTransformedTouchEvent return true;
3、第57行,RelativeLayout的mFirstTouchTarget为一个链表,链表中只有一个元素,为刚刚那个LinearLayout。
接下来,会走到第78行,令handled = true;
MOVE、UP事件:
MOVE等事件:
第一层:RelativeLayout的dispatchTouchEvent:此时,mFirstTouchTarget = LinearLayout
1、走到第13行,调用RelativeLayout的onInterceptTouchEvent方法,假设为return false。
所以intercepted为false。
canceled也为false,代码不用关心,意义上没有取消。
2、不遍历子控件,直接到68行,判断mFirstTouchTarget是否为空。
mFirstTouchTarget不为空,里面的元素是LinearLayout。
接下来会执行83行的dispatchTransformedTouchEvent方法,参数child为LinearLayout
RelativeLayout的dispatchTransformedTouchEvent方法中,因为child不为null,所以:
handled = child.dispatchTouchEvent(event);//dispatchTransformedTouchEvent的第14行
第二层:LinearLayout的dispatchTouchEvent:此时,mFirstTouchTarget = TextView
1、走到第13行,调用LinearLayout的onInterceptTouchEvent方法,假设为return false;
所以intercepted为false,canceled为false;
2、不遍历子控件,直接到68行,判断mFirstTouchTarget是否为空。
mFirstTouchTarget不为空,里面的元素是TextView。
接下来会执行83行的dispatchTransformedTouchEvent方法,参数child为TextView
LinearLayout的dispatchTransformedTouchEvent方法中,因为child不为null,所以:
handled = child.dispatchTouchEvent(event);//dispatchTransformedTouchEvent的第14行
第三层:TextView的dispatchTouchEvent方法
调用View的dispatchTouchEvent的第9行的onTouchEvent(event)方法,返回true或者false都行。
返回第二层:LinearLayout的dispatchTransformedTouchEvent 返回true或者false都行。
handled = true或者false都行。
返回第一层:RelativeLayout的dispatchTransformedTouchEvent 返回true或者false都行。
handled = true或者false都行。
上面是一个在子控件中消费触摸事件的示例,接下来再给一个不在子控件中消费的示例。示例中,所有的执行流程都是通过debug跟踪出来的。
依然是点击text为“bbbbbbbbb”的TextView,从调用 RelativeLayout 的 dispatchTouchEvent 方法开始看 :
DOWN事件:
第一层:RelativeLayout的dispatchTouchEvent:此时,mFirstTouchTarget = null
1、走到第13行,调用RelativeLayout的onInterceptTouchEvent方法,假设为return false。
所以intercepted为false。
canceled也为false,代码不用关心,意义上没有取消。
2、遍历子控件,45行这个if语句,如果是true,说明点击的点在当前的子控件中,反之亦然。
只有点击的点在当前子控件中,才继续向下执行。
接下来51行,会调用RelativeLayout的dispatchTransformedTouchEvent方法。
RelativeLayout的dispatchTransformedTouchEvent方法中,因为child不为null,所以:
handled = child.dispatchTouchEvent(event);//dispatchTransformedTouchEvent的第14行
第二层:LinearLayout的dispatchTouchEvent:此时,mFirstTouchTarget = null
1、走到第13行,调用LinearLayout的onInterceptTouchEvent方法,假设为return false;
所以intercepted为false,canceled为false;
2、遍历子控件,因为点击的是“bbbbbbbbb”,所以 i 为 0 或者 2 时,会走到47行,
而 i = 1 时,会走到51行,执行LinearLayout的dispatchTransformedTouchEvent方法。
LinearLayout的dispatchTransformedTouchEvent方法中,因为child为TextView,不为null,所以:
handled = child.dispatchTouchEvent(event);//dispatchTransformedTouchEvent的第14行
第三层:TextView的dispatchTouchEvent
调用View的dispatchTouchEvent的第9行的onTouchEvent(event)方法,假设为false;
(在这之前与上一个例子完全相同)
回到第二层:LinearLayout的dispatchTransformedTouchEvent return false;
3、到68行,判断mFirstTouchTarget是否为空。此时mFirstTouchTarget为空。
所以执行第70行,LinearLayout的dispatchTransformedTouchEvent方法,参数child为null。
LinearLayout的dispatchTransformedTouchEvent方法中,因为child为null,所以:
handled = super.dispatchTouchEvent(event);//dispatchTransformedTouchEvent的第8行
第二层的父类:View的dispatchTouchEvent
ViewGroup类的父类是View,LinearLayout的onTouchEvent(event)假设为true;
LinearLayout的dispatchTransformedTouchEvent return true;(child为null)
所以handled = true;
回到第一层:RelativeLayout的dispatchTransformedTouchEvent return true;
3、第57行,RelativeLayout的mFirstTouchTarget为一个链表,链表中只有一个元素,为刚刚那个LinearLayout。
接下来,会走到第78行,令handled = true;
MOVE、UP事件:
MOVE等事件:
第一层:RelativeLayout的dispatchTouchEvent:此时,mFirstTouchTarget = LinearLayout
1、走到第13行,调用RelativeLayout的onInterceptTouchEvent方法,假设为return false。
所以intercepted为false。
canceled也为false,代码不用关心,意义上没有取消。
2、不遍历子控件,直接到68行,判断mFirstTouchTarget是否为空。
mFirstTouchTarget不为空,里面的元素是LinearLayout。
接下来会执行83行的dispatchTransformedTouchEvent方法,参数child为LinearLayout
RelativeLayout的dispatchTransformedTouchEvent方法中,因为child不为null,所以:
handled = child.dispatchTouchEvent(event);//dispatchTransformedTouchEvent的第14行
第二层:LinearLayout的dispatchTouchEvent:此时,mFirstTouchTarget = null
1、走到第13行,调用LinearLayout的onInterceptTouchEvent方法,假设为return false;
所以intercepted为false,canceled为false;
2、不遍历子控件,直接到68行,判断mFirstTouchTarget是否为空。
mFirstTouchTarget为空。
接下来会执行70行的dispatchTransformedTouchEvent方法,参数child为null
LinearLayout的dispatchTransformedTouchEvent方法中,因为child为null,所以:
handled = super.dispatchTouchEvent(event);//dispatchTransformedTouchEvent的第8行
第二层的父类::TextView的dispatchTouchEvent方法
调用onTouchEvent(event)方法,返回true或者false都行。
LinearLayout的dispatchTransformedTouchEvent 返回true或者false都行。(child为null)
handled = true或者false都行。
返回第一层:RelativeLayout的dispatchTransformedTouchEvent 返回true或者false都行。
handled = true或者false都行。
看了上面两个例子,相信大家对事件分发已经有所了解了,哪里写的不对也请留言告诉我,谢谢~
还有一点需要说明一下,假设子控件消费了 DOWN 事件,然后父控件在 MOVE 事件时,onInterceptTouchEvent 返回 true。则后续所有操作,不会再传入子控件中。原因在 ViewGroup 的 dispatchTouchEvent 源码第 87 行,会将 mFirstTouchTarget 链表删除第一个元素,之后 mFirstTouchTarget会为 null,后续事件会调用父控件的 onTouchEvent 处理。
原创文章,转载请注明出处,谢谢~






















 149
149











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








