注意点是他只能后代传值,兄弟之间是不可传值的,
provide放在父组件的,inject是放在子组件的,如果是爷孙之间传值,必须在子孙组件之间引入,才能让孙组件获取爷组件的值,兄弟之间传值建议利用事件总线的方法传值
完整代码如下:

接下来我们分析一下传值具体实现
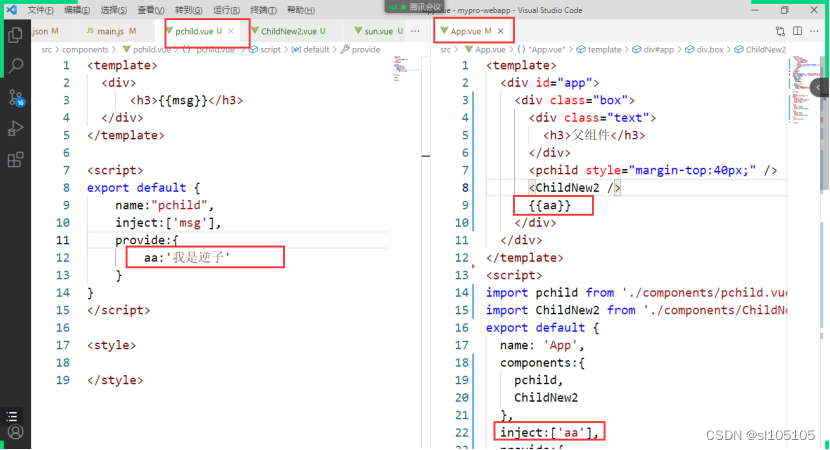
基本传值方式如图:

特点:
可以父传子
也可以爷爷传孙子
可以向下传递
不可以兄弟之间传值,兄弟传值建议使用事件总线的方式
下面是孩子向父亲传值,显示失败


如果父级组件的值是动态从接口中获取的
需要把
provide
改成函数的形式,数据以函数的形式返回,如图:






















 5320
5320











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








