vue的计算属性 computed有缓存数据的效果,,利于减少性能的消耗,但是当真实数据(data)发生改变,计算属性才会更新
.
computed计算属性的特性:

应用场景:
1. 可以将页面的相关复杂执行逻辑定义于计算中,页面以属性调用的方式简化模板语法的定义
2. 通过计算属性的缓存规则,可以减少模板调用时对计算逻辑的执行次数提供运行性能
+ 计算属性独立存在没有使用价值的,程序开发中会和其它属性实现关联依赖开发,提供逻辑运算和缓存功能;
+ 计算属性的缓存是指在依赖变量未发生变换时,当前vue容器中多次使用不会重新执行方法,而是读取计算后的缓存结果
3. 通过计算属性的双向操作功能语法,可以将页面具有双向功能但逻辑不同的操作模拟成普通属性的双向功能
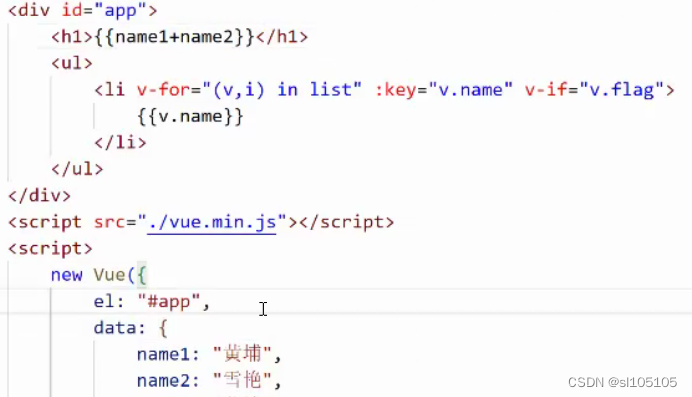
data仓库变量渲染数据:

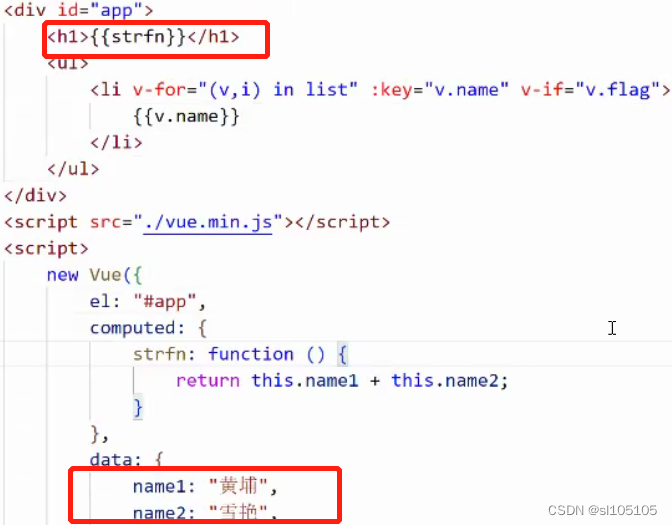
computed
计算属性渲染数据.记住
computed所有数据
必须return才可以被渲染:

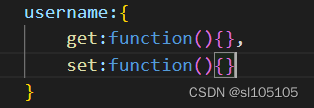
如何在computed实现数据双向绑定,举例说明:
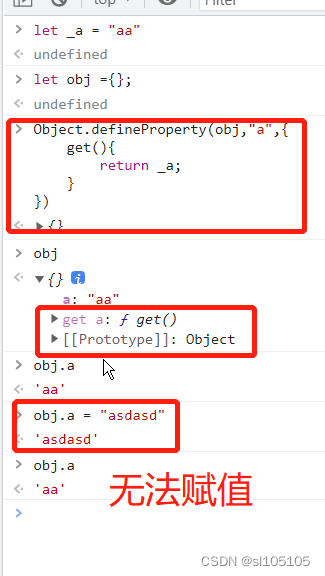
computed是不能修改属性,
默认情况下计算属性构建的变量为只读变量,只能取值不能修改;
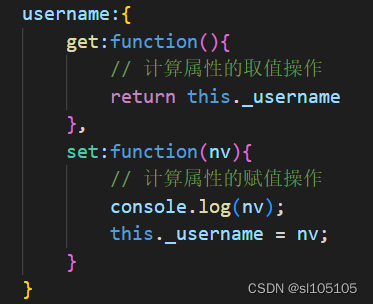
通过对象取值配置,可以实现计算属性的双向操作功能
但是我们在vue数据劫持前公开获取difndprotype的get和set的方法,达到修改数据


可以通过v-model的双向数据绑定,配合set方法来实现数据的双向绑定,如图:























 1162
1162











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








