什么是MapBox
MapBox是移动和Web应用程序的地理信息数据平台。提供了丰富精美的在线地图及地图风格设计器;提供了位置搜索服务、导航服务及其API;提供了各种端的SDK。SDK开源免费。
什么是MapBox GL
MapBox GL是MapBox提供的JavaScript SDK,可用于各种前端地理信息数据可视化的开发。MapBox GL渲染性能拔群,特别是能渲染大量的数据,这使它能够在众多同类开发框架中脱颖而出;可在支持WebGL的移动端浏览器上运行;地图浏览平滑流畅,可视化效果丰富;使用方便,良好的可扩展性、拥有众多的插件使之可以满足开发者的各种需求。
MapBox GL的特点
MapBox GL的GL指的是WebGL,这是它最大的特点。WebGL是一种3D绘图协议,允许把JavaScript和OpenGL ES 2.0结合在一起,为HTML5的Canvas元素提供硬件3D加速渲染。大多数PC和移动端浏览器支持WebGL。
MapBox GL使用WebGL渲染地图和图层,所以可以知道这对前端GIS开发者来说意味着什么:超越以往浏览器局限的硬件级渲染图形能力。
令无数前端GIS开发者头疼的大数据量GIS数据渲染、交互问题,若使用MapBox GL,只要不超过当前硬件的渲染能力就都能实现。同时,MapBox GL也顺理成章地支持一些3D效果:可以倾斜、旋转地图;可在地图上添加3D要素、呈现立体地图等。
MapBox GL还拥有良好的可扩展性和众多的插件。
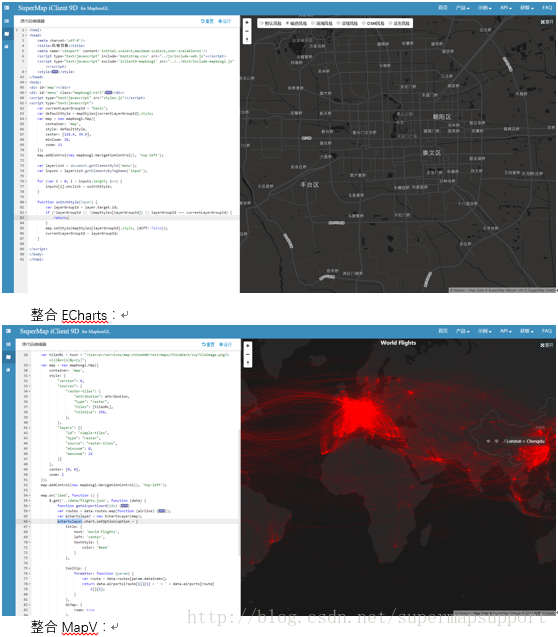
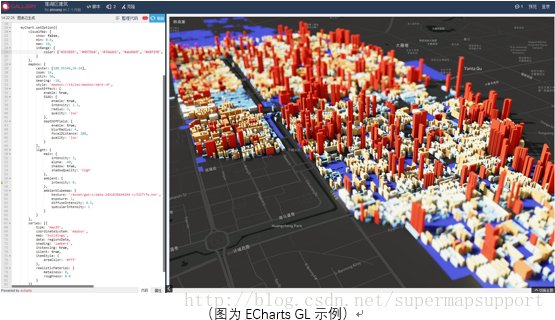
比如,百度ECharts提供了MapBox GL插件,并且在ECharts官网上有众多相关示例(如上图),开发者可以直接使用ECharts提供的各种显示效果,做出各种美观的地图和流畅的动画效果。
除此之外,还支持与非常流行的React、Angular等框架的集成;可与用于空间分析的JavaScript库Turf.js结合使用等。
MapBox GL支持的服务规范及数据格式有:zxy地图瓦片服务(OpenStreetMap规范)、MapBox (mvt)矢量瓦片地图服务、GeoJSON等。MapBox提供的在线地图服务均为矢量瓦片地图服务。与传统地图瓦片服务相比,矢量瓦片是在客户端行渲染呈现的,地图风格的设置更加方便。
SuperMap iClient 9D for MapboxGL
SuperMap iClient 9D for MapboxGL整合了MapBox GL、ECharts和MapV,并且对接了SuperMap iServer / iExpress / iPortal / iManager / Online的地图、服务和资源,为用户提供了完整专业的GIS能力的同时也提供了优秀的可视化功能。
使用iClient for MapboxGL可以加载各种超图云GIS提供的瓦片地图和矢量地图,下图为对接iServer发布的矢量瓦片地图服务:

























 3478
3478

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








