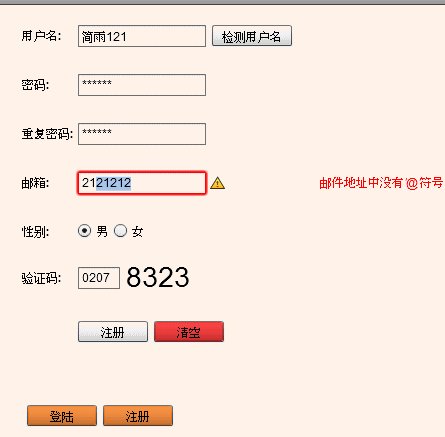
既然把老版本的php搭建起来了,那么就趁热打铁,把烽烟注册系统时许诺的php版本注册登录也帖出来,这个代码也是amfphp1.9+as3+php+mysql开发的,效果如动画


php文件处理,数据库结构
好了,我们来看具体代码
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
height.login="200"
width.login="350"
creationComplete="init();">
<fx:Script>
<![CDATA[
import flash.events.MouseEvent;
import flash.net.NetConnection;
import flash.net.Responder;
import mx.controls.Alert;
private var conns:NetConnection = null;
public var vaidatorArr:Array = [0];
/*验证数组的个数*/
private const Num:int = 5;
private const CODENUM:int = 4;
[Bindable]
private var codeStr:String = "";
private var AmfPhpURL:String = "";
private function init():void
{
//IPconnect();
conns = new NetConnection();
//conns.connect("http://swordfishx.freevar.com/amfphp/gateway.php");
conns.connect( "http://localhost/amfphp1.9/gateway.php");
randowcode();
}
private function IPconnect():void
{
//conns = new NetConnection();
//
//if (ipuse == null)
//{
//AmfPhpURL = "http://localhost/amfphp1.9/gateway.php";
//AmfPhpURL = "http://localhost/amfphp/gateway.php";
//}
//else
//{
//AmfPhpURL = ipuse.text;
//showCode.buttonMode = true;
//}
//conns.connect(AmfPhpURL);
}
private function randowcode():void
{
codeStr = "";
for (var i:int = 0; i < CODENUM; i++)
{
codeStr += Math.floor(Math.random() * 10);
}
showCode.buttonMode = true;
}
public function BtnregistF():void
{
if (vaidatorArr.length != Num)
{
Alert.show("请认真书写");
return;
}
for (var j:int = 0; j < Num; j++)
{
if (vaidatorArr[j] == null || vaidatorArr[j] == false)
{
Alert.show("有错误,请按格式填写!");
return;
}
}
emailhandle();
CodeCompare();
conns.call("blog.User.regist", new Responder(registresult, detectionUserNamestatus), [user.text, pass.text, email.text, sex.selection.value]);
}
public function registresult(result:Object):void
{
if (result is int)
{
Alert.show("注册成功");
}
else
{
Alert.show(result.toString());
}
}
public function BtnloginF():void
{
if (users.text == "" || passs.text == "")
{
Alert.show("请认真填写!");
return;
}
conns.call("blog.User.login", new Responder(loginresult, detectionUserNamestatus), [users.text, passs.text]);
}
public function loginresult(result:Object):void
{
if (result is int)
{
var num:int = result as int
if (num == 1)
{
Alert.show("登陆成功");
}
}
else
{
Alert.show("登陆失败,可能是用户名或密码错误,请确认。");
}
}
public function BtnclearF():void
{
user.text = "";
pass.text = "";
password.text = "";
code.text = "";
email.text = "";
}
public function CodeCompare():void
{
if (code.text != codeStr)
{
Alert.show("验证码错误,请重新输入");
code.text = "";
}
}
public function sexchange():void
{
trace("sexchange=");
trace(sex.selectedValue);
}
public function emailhandle():void
{
trace("gaibian");
if (password.text != pass.text)
{
Alert.show("密码两次输入不一致,请重新输入");
password.text = "";
pass.text = "";
}
}
public function detectionUserNamehandle(str:String):void
{
trace("是否好用");
if (!conns)
{
Alert.show("连接不存在,请确认ip地址");
return;
}
conns.call("blog.User.detectionUserName", new Responder(detectionUserNameresult, detectionUserNamestatus), str);
}
public function detectionUserNameresult(result:Object):void
{
var num:int = int(result);
if (num == 0)
{
Alert.show("恭喜你,该用户名可以正常使用");
}
else
{
user.text = "";
Alert.show("用户名已存在,请重新注册");
}
}
public function detectionUserNamestatus(fault:String):void
{
Alert.show("出错了");
}
]]>
</fx:Script>
<fx:Declarations>
<!-- Place non-visual elements (e.g., services, value objects) here -->
<s:RadioButtonGroup id="sex"
change="sexchange()" />
<mx:StringValidator source="{user}"
minLength="3"
maxLength="15"
property="text"
tooLongError="字符不能超过最大的字数"
tooShortError="字数不能太短"
triggerEvent="change"
requiredFieldError="文本不能为空"
valid="vaidatorArr[0]=true"
invalid="vaidatorArr[0]=false" />
<mx:StringValidator source="{pass}"
minLength="6"
maxLength="18"
property="text"
tooLongError="字符不能超过最大的字数"
tooShortError="字数不能太短"
triggerEvent="change"
requiredFieldError="文本不能为空"
valid="vaidatorArr[1]=true"
invalid="vaidatorArr[1]=false" />
<mx:StringValidator source="{password}"
minLength="6"
maxLength="18"
property="text"
tooLongError="字符不能超过最大的字数"
tooShortError="字数不能太短"
triggerEvent="change"
requiredFieldError="文本不能为空"
valid="vaidatorArr[2]=true"
invalid="vaidatorArr[2]=false" />
<mx:EmailValidator source="{email}"
property="text"
triggerEvent="change"
invalidDomainError="请输入正确的邮箱地址"
missingAtSignError="邮件地址中没有'@'符号"
missingPeriodInDomainError="邮件地址中不存在'.'符号"
missingUsernameError="没有邮件用户名"
requiredFieldError="文本不能为空"
valid="vaidatorArr[3]=true"
invalid="vaidatorArr[3]=false" />
<mx:StringValidator source="{code}"
property="text"
minLength="4"
maxLength="4"
tooLongError="字符不能超过最大的字数,只能四位"
tooShortError="字数不能太短,只能四位"
triggerEvent="change"
valid="vaidatorArr[4]=true"
invalid="vaidatorArr[4]=false" />
</fx:Declarations>
<s:states>
<s:State name="regist" />
<s:State name="login" />
</s:states>
<s:TitleWindow width="800"
height="600"
title.regist="注 册"
title.login="登 陆">
<s:Form includeIn="regist">
<!--IP-->
<!--s:FormItem label="IP:">
<s:layout>
<s:HorizontalLayout />
</s:layout>
<s:TextInput id="ipuse"
text="http://localhost/amfphp1.9/gateway.php" />
<s:TextInput id="ipuse"
text="http://swordfishx.freevar.com/amfphp/gateway.php"/>
<s:Button id="Ipbtn"
label="连接"
click="IPconnect();" />
</s:FormItem-->
<!--用户名-->
<s:FormItem label="用户名:">
<s:layout>
<s:HorizontalLayout />
</s:layout>
<s:TextInput id="user" />
<s:Button label="检测用户名"
id="userBtn"
click="detectionUserNamehandle(user.text);" />
</s:FormItem>
<!--密码-->
<s:FormItem label="密码:">
<s:TextInput id="pass"
displayAsPassword="true" />
</s:FormItem>
<!--重复密码-->
<s:FormItem label="重复密码:">
<s:TextInput id="password"
displayAsPassword="true" />
</s:FormItem>
<!--邮箱-->
<s:FormItem label="邮箱:">
<s:TextInput id="email"
change="emailhandle();" />
</s:FormItem>
<!--性别-->
<s:FormItem label="性别:">
<s:layout>
<s:HorizontalLayout />
</s:layout>
<s:RadioButton label="男"
groupName="sex"
selected="true"
value="1" />
<s:RadioButton label="女"
groupName="sex"
value="0" />
</s:FormItem>
<!--验证码-->
<s:FormItem label="验证码:">
<s:layout>
<s:HorizontalLayout />
</s:layout>
<s:TextInput width="42"
id="code" />
<s:Label id="showCode"
text="{codeStr}"
verticalCenter="0"
fontSize="28"
click="randowcode();" />
</s:FormItem>
<s:FormItem width="289"
styleName="label">
<s:layout>
<s:HorizontalLayout />
</s:layout>
<s:Button label="注册"
id="Btnregist"
click="BtnregistF();" />
<s:Button label="清空"
chromeColor="#c50000"
id="Btnclear"
click="BtnclearF();" />
</s:FormItem>
</s:Form>
<s:Form includeIn="login">
<!--登陆用户名-->
<s:FormItem label="用户名:">
<s:layout>
<s:HorizontalLayout />
</s:layout>
<s:TextInput id="users" />
</s:FormItem>
<!--密码-->
<s:FormItem label="密码:">
<s:TextInput id="passs"
displayAsPassword="true" />
</s:FormItem>
<s:FormItem width="289"
styleName="label">
<s:layout>
<s:HorizontalLayout />
</s:layout>
<s:Button label="登陆"
id="Btnlogins"
click="BtnloginF();" />
<s:Button label="清空"
chromeColor="#c50000"
id="Btnclears"
click="BtnclearF();" />
</s:FormItem>
</s:Form>
<s:Form top="380">
<s:FormItem width="289"
styleName="label">
<s:layout>
<s:HorizontalLayout />
</s:layout>
<s:Button label="登陆"
chromeColor="#c55500"
id="statelogins"
click="currentState='login';" />
<s:Button label="注册"
chromeColor="#c55500"
id="stateregist"
click="currentState='regist';" />
</s:FormItem>
</s:Form>
</s:TitleWindow>
</s:Application>
<?php
class User{
private $CONN;//建立字段用于连接
public function __construct(){
//$sql=mysql_connect(URL,USER,PASS);
$sql=mysql_connect("localhost","root","root");
if(!$sql)
{
return"连接数据库失败";
}else{
$select=mysql_select_db("ken_blog",$sql);//选择数据库
mysql_query("set names 'utf-8'");
}
if(!$select)
{
return"连接数据库失败";
}
else
{
$this->CONN=$sql;
}
}
public function detectionUserName($user){
if(empty($this->CONN))
{
return"连接不存在";
}
$sql="select * from login where user_name ='$user'";
$result=mysql_query($sql,$this->CONN);
$value=@mysql_result($result,0,'user_name');
if(!$value)
{
return"0";
}
else
{
return "1";
}
}
//注册
public function regist($user){
if(empty($this->CONN))
{
return"连接不存在";
}
$sqlx="select * from login where user_name ='$user[0]'";
$result1=mysql_query($sqlx,$this->CONN);
$value1=@mysql_result($result1,0,'user_name');
if(!$value1)
{
$sql="INSERT INTO `login` (`user_name`, `pass_word`, `email`) VALUES ('".$user[0]."','".$user[1]."','".$user[2]."')";
$result=mysql_query($sql);
if($result)
{
$id=mysql_insert_id($this->CONN);
}else{
return"添加失败";
}
if(is_numeric($id)){
return $id;
}else{
return mysql_error();
}
}
else
{
return "用户名已被使用,注册前请验证后在注册。";
}
}
//登陆
public function login($user){
if(empty($this->CONN)) return"连接不存在";
if($user[0]&&$user[1])
{
$sql2="SELECT * FROM `login` WHERE user_name='$user[0]'and pass_word='$user[1]'";
}
$result2=mysql_query($sql2);
$rows=mysql_num_rows($result2);
if($rows)
{
return 1;
}
else
{
return mysql_error();
}
}
}
?>-- phpMyAdmin SQL Dump
-- version 3.4.7.1
-- http://www.phpmyadmin.net
--
-- 主机: localhost:3306
-- 生成日期: 2015 年 08 月 16 日 21:12
-- 服务器版本: 5.5.14
-- PHP 版本: 5.3.6
SET SQL_MODE="NO_AUTO_VALUE_ON_ZERO";
SET time_zone = "+00:00";
/*!40101 SET @OLD_CHARACTER_SET_CLIENT=@@CHARACTER_SET_CLIENT */;
/*!40101 SET @OLD_CHARACTER_SET_RESULTS=@@CHARACTER_SET_RESULTS */;
/*!40101 SET @OLD_COLLATION_CONNECTION=@@COLLATION_CONNECTION */;
/*!40101 SET NAMES utf8 */;
--
-- 数据库: `ken_blog`
--
-- --------------------------------------------------------
--
-- 表的结构 `login`
--
CREATE TABLE IF NOT EXISTS `login` (
`id` int(15) NOT NULL AUTO_INCREMENT COMMENT '用户id',
`user_name` varchar(15) CHARACTER SET utf8 NOT NULL COMMENT '用户名',
`pass_word` varchar(18) CHARACTER SET utf8 NOT NULL COMMENT '密码',
`email` varchar(150) CHARACTER SET utf8 NOT NULL COMMENT '邮箱',
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=latin1 AUTO_INCREMENT=33 ;
--
-- 转存表中的数据 `login`
--
INSERT INTO `login` (`id`, `user_name`, `pass_word`, `email`) VALUES
(1, 'ssssss', '123456', ''),
(2, 'sssss1', '123456', ''),
(3, 'swswsww', '123456', 'sw@126.com'),
(4, '12345', '1234562', '12@1245.com'),
(5, 'gsjdsds', '12532632', 'fxs@126.com'),
(6, 'gsjdds', '12532632', 'fxs@126h.com'),
(7, 'gsjdds', '12532632', 'fxs@126h.com'),
(16, 'zhaolian', '19820403', 'swx@12.om'),
(22, 'sssssss', '123456', 'sx@12.com'),
(27, 'ssssss1', '123456', 'sx@12.com'),
(28, 'sssssssssssss', '304028911', 'sx@12.com'),
(29, 'ssssssss', '123456', 'sx@123.com'),
(30, 'sasas', 'sasas', 'asasas'),
(31, 'swordf', '123456', 'sx@123.com'),
(32, '123456', '123456', 'xd@12.com');
/*!40101 SET CHARACTER_SET_CLIENT=@OLD_CHARACTER_SET_CLIENT */;
/*!40101 SET CHARACTER_SET_RESULTS=@OLD_CHARACTER_SET_RESULTS */;
/*!40101 SET COLLATION_CONNECTION=@OLD_COLLATION_CONNECTION */;



























 1236
1236

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








