设置底部导航icon及名称
final List<BottomNavigationBarItem> bottomTabs = [
BottomNavigationBarItem(
icon: Icon(CupertinoIcons.home),
title: Text('首页'),
),
BottomNavigationBarItem(
icon: Icon(CupertinoIcons.search),
title: Text('分类'),
),
BottomNavigationBarItem(
icon: Icon(CupertinoIcons.shopping_cart),
title: Text('购物车'),
),
BottomNavigationBarItem(
icon: Icon(CupertinoIcons.profile_circled),
title: Text('会员中心'),
),
];
设置导航所对应的页面
import 'car_shop.dart';
import 'category.dart';
import 'member.dart';
import 'home.dart';
....
final List tabBodies = [
HomePage(),
CategoryPage(),
ShopCarPage(),
MemberPage(),
];初始化导航索引及页面
int currentIndex = 0;
var currentPage;
@override
void initState() {
currentPage = tabBodies[currentIndex];
super.initState();
}
原理和html基本相同,通过点击不同的导航,获取被点击导航的索引,实现页面的切换。全部代码如下所示:
import 'package:flutter/material.dart';
import 'package:flutter/cupertino.dart';
import 'car_shop.dart';
import 'category.dart';
import 'member.dart';
import 'home.dart';
class IndexPage extends StatefulWidget {
final Widget child;
IndexPage({Key key, this.child}) : super(key: key);
_IndexPageState createState() => _IndexPageState();
}
class _IndexPageState extends State<IndexPage> {
// 底部导航栏
final List<BottomNavigationBarItem> bottomTabs = [
BottomNavigationBarItem(
icon: Icon(CupertinoIcons.home),
title: Text('首页'),
),
BottomNavigationBarItem(
icon: Icon(CupertinoIcons.search),
title: Text('分类'),
),
BottomNavigationBarItem(
icon: Icon(CupertinoIcons.shopping_cart),
title: Text('购物车'),
),
BottomNavigationBarItem(
icon: Icon(CupertinoIcons.profile_circled),
title: Text('会员中心'),
),
];
final List tabBodies = [
HomePage(),
CategoryPage(),
ShopCarPage(),
MemberPage(),
];
int currentIndex = 0;
var currentPage;
@override
void initState() {
currentPage = tabBodies[currentIndex];
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Color.fromRGBO(244, 245, 245, 1.0),
bottomNavigationBar: BottomNavigationBar(
type: BottomNavigationBarType.fixed,
currentIndex: currentIndex,
items: bottomTabs,
onTap: (index) {
setState(() {
currentIndex = index;
currentPage = tabBodies[currentIndex];
});
},
),
body: currentPage,
);
}
}
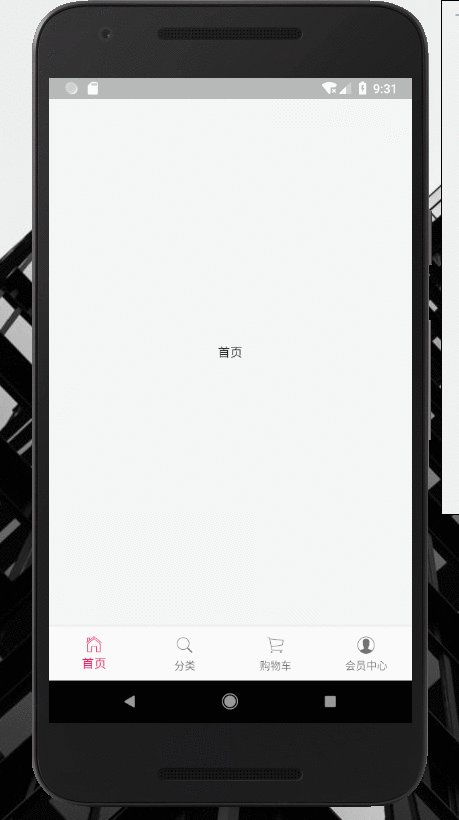
home.dart等页面简单实现。
import 'package:flutter/material.dart';
class HomePage extends StatelessWidget {
final Widget child;
HomePage({Key key, this.child}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
child: Center(
child: Text('首页'),
),
);
}
}
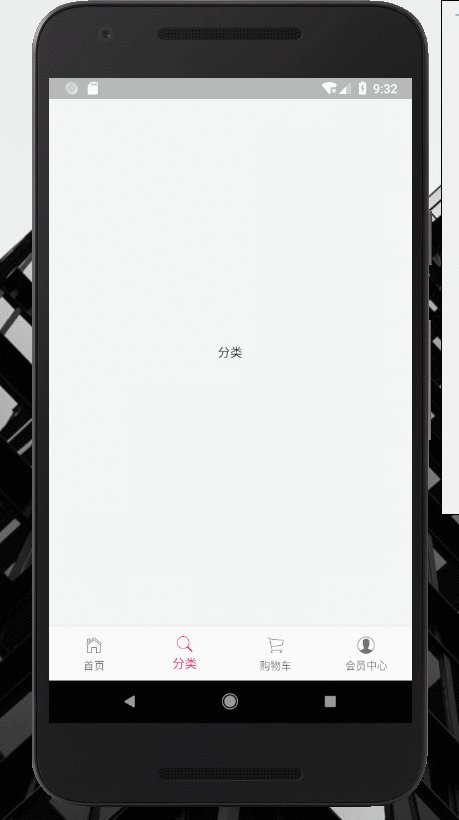
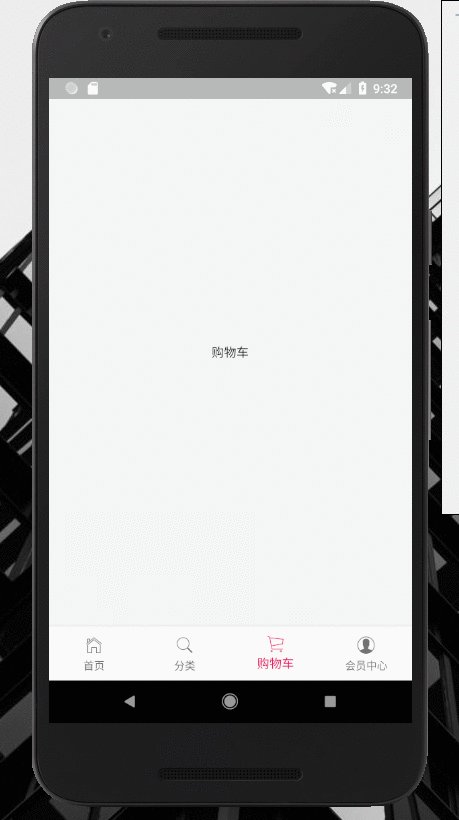
效果如下图:
 :
:





















 2779
2779











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








