利用OpenGL如何在绘制多边形的时候同时绘制其变现呢?
网上一种解决方案是利用glPolygonMode,将多边形绘制两次,一次绘制面,一次绘制边。这种方案理论上是可行的(我没有试过),但是OpenGL要进行两次绘制,效率上明显是不高的。
如果以顺时针绘制则是反面,逆时针绘制则是正面
// 设置正面为填充模式
glPolygonMode(GL_FRONT, GL_FILL);
// 设置反面为线形模式
glPolygonMode(GL_BACK, GL_LINE);
// 设置逆时针绘制一个正方形参考了Easy wireframe display with barycentric coordinates这篇博文,参考其方法,使用Barycentric Coordinates(重心坐标),在GLSL中直接进行判断,如果离边近的像素就渲染成别的颜色。
要注意的主要有两点:
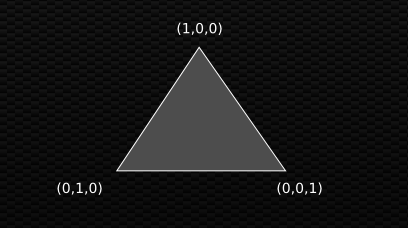
1. 在定点坐标数组中增加一个重心坐标属性,如下图。

2. 在GLSL中对重心坐标进行判断。
参考代码如下:
(使用了GLEW、SFML和GLM第三方库)
#include <GL/glew.h>
#include <SFML/Window.hpp>
#include <glm/glm.hpp>
#include <glm/gtc/matrix_transform.hpp>
#include <glm/gtc/type_ptr.hpp>
// Shader sources
const GLchar* vertexSource =
"#version 150 core\n"
"varying vec3 vBC;"
"attribute vec3 position;"
"attribute vec3 barycentric;"
"uniform mat4 model;"
"uniform mat4 view;"
"uniform mat4 proj;"
"void main() {"
" vBC = barycentric;"
" gl_Position = proj * view * model * vec4(position, 1.0);"
"}";
const GLchar* fragmentSource =
"#version 150 core\n"
"varying vec3 vBC;"
"void main() {"
" if(any(lessThan(vBC, vec3(0.005)))){"
" gl_FragColor = vec4(1.0, 1.0, 1.0, 1.0);"
" }"
" else{"
" gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0);"
" }"
"}";
int main()
{
sf::ContextSettings settings;
settings.depthBits = 24;
settings.stencilBits = 8;
sf::Window window(sf::VideoMode(800, 600, 32), <







 本文介绍了如何利用OpenGL和Barycentric Coordinates在绘制多边形时高效地显示边框线,避免了使用glPolygonMode带来的效率问题。通过在顶点坐标数组中增加重心坐标属性,并在GLSL中进行判断,实现边框渲染。然而,渲染结果存在锯齿,可以参考原始博文解决反锯齿问题。
本文介绍了如何利用OpenGL和Barycentric Coordinates在绘制多边形时高效地显示边框线,避免了使用glPolygonMode带来的效率问题。通过在顶点坐标数组中增加重心坐标属性,并在GLSL中进行判断,实现边框渲染。然而,渲染结果存在锯齿,可以参考原始博文解决反锯齿问题。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2677
2677

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








