TabLayout+ViewPager顶部滑动效果的使用方法
适用于Fragment数量较少的情况,程序编写思路:
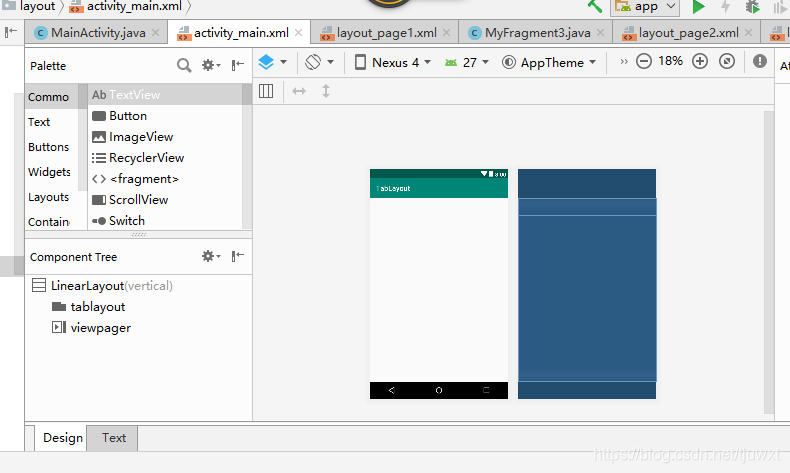
1.主界面使用Tablayout+ViewPager实现顶部滑动效果;
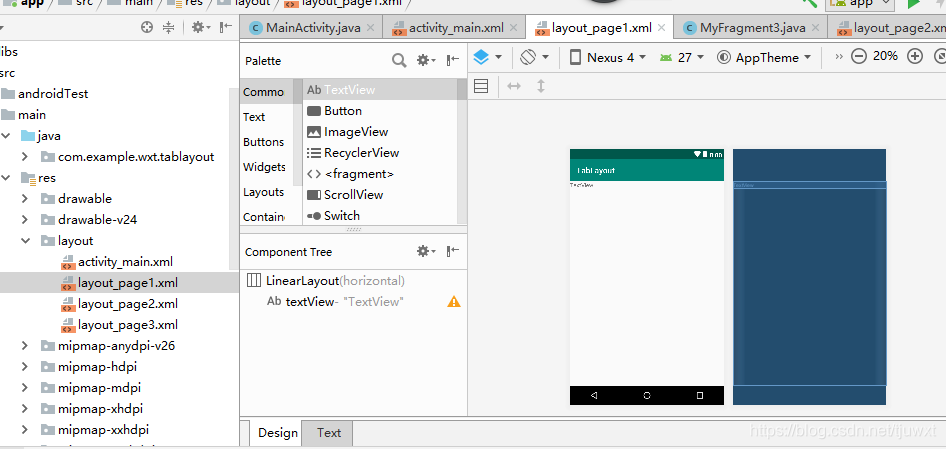
2.多个Layout XML file设计不同现实界面的结构,通过多个Fragment类来加载。
在Fragment中使用LayoutInflater这个类加载Layout XML file,它的作用类似于findViewById()。不同点是LayoutInflater是用来找res/layout/下的xml布局文件,并且实例化;而findViewById()是找xml布局文件下的具体widget控件(如 Button、TextView等)。 对于一个没有被载入或者想要动态载入的界面,都需要使用LayoutInflater.inflate() 来载入。对于一个已经载入的界面,就可以使用Activity.findViewById()方法来获得其中的界面元素。
3.主程序中创建FragmentPagerAdapter(碎片适配器),泛型List加载多个Fragment。将创建的Fragment加载到viewPager。通过TabLayout的setupWithViewPager方法,将子标题加载到TabLayout中。

具体代码如下:
1.主界面使用Tablayout+ViewPager实现顶部滑动效果;

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent"
tools:context=".MainActivity">
<android.support.design.widget.TabLayout
app:tabMinWidth="200dp"
android:id="@+id/tablayout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</android.support.design.widget.TabLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>2.多个Layout XML file设计不同现实界面的结构,通过多个Fragment类来加载。

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_gravity="center"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="TextView" />
</LinearLayout>

package com.example.wxt.tablayout;
import android.os.Bundle;
import android.support.annotation.NonNull;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class MyFragment1 extends Fragment {
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container,
@Nullable Bundle savedInstanceState) {
View view1 = inflater.inflate(R.layout.layout_page1,container,false);
return view1;
}
}
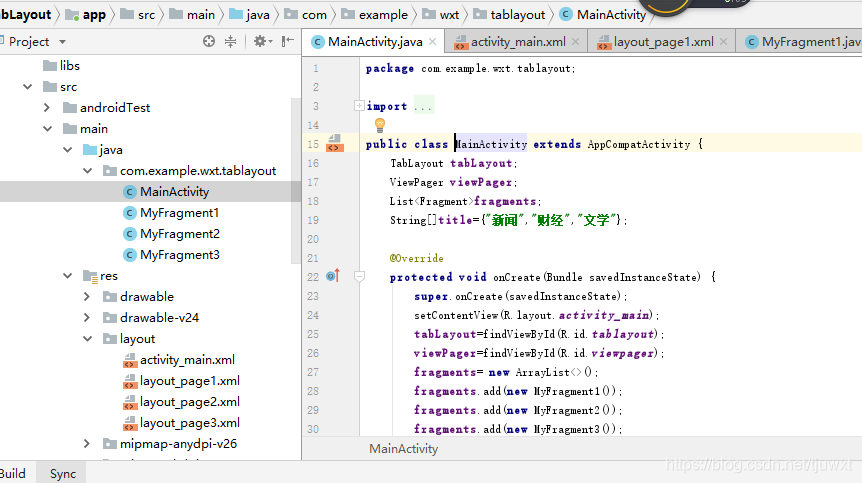
3.主程序中创建FragmentPagerAdapter(碎片适配器),将创建的Fragment加载到viewPager。通过TabLayout的setupWithViewPager方法,将子标题加载到TabLayout中。

package com.example.wxt.tablayout;
import android.support.annotation.Nullable;
import android.support.design.widget.TabLayout;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
TabLayout tabLayout;
ViewPager viewPager;
List<Fragment>fragments;
String[]title={"新闻","财经","文学"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tabLayout=findViewById(R.id.tablayout);
viewPager=findViewById(R.id.viewpager);
fragments= new ArrayList<>();
fragments.add(new MyFragment1());
fragments.add(new MyFragment2());
fragments.add(new MyFragment3());
adapter myadpter = new adapter(getSupportFragmentManager(),fragments);
viewPager.setAdapter(myadpter);
tabLayout.setupWithViewPager(viewPager);
}
private class adapter extends FragmentPagerAdapter{
private List<Fragment> list;
public adapter(FragmentManager fm,List<Fragment> list) {
super(fm);
this.list = list;
}
@Override
public Fragment getItem(int position) {
return list.get(position);
}
@Override
public int getCount() {
return list.size();
}
@Nullable
@Override
public CharSequence getPageTitle(int position) {
return title[position];
}
}
}





















 579
579











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








