第二节:ModInitialSampleDemo.cs介绍
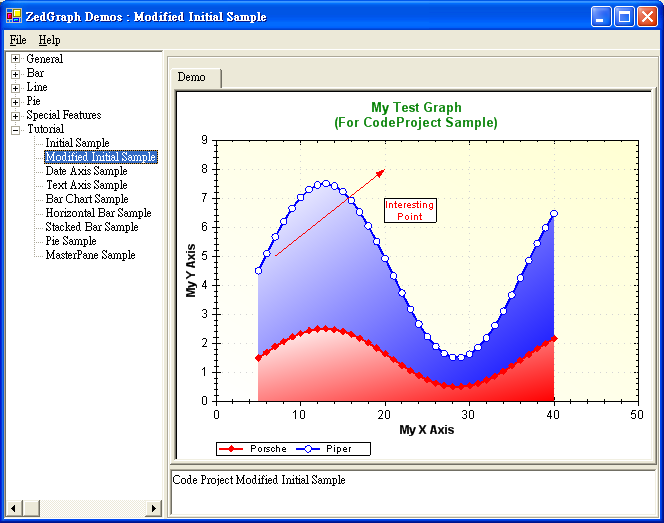
为了讲解方便,我先附上源代码和效果图。

代码如下:
using System;
using System.Drawing;
using System.Collections;
using ZedGraph;
namespace ZedGraph.Demo
{
///<summary>
/// Summary description for SimpleDemo.
///</summary>
public class ModInitialSampleDemo : DemoBase
{
public ModInitialSampleDemo() : base( "Code Project Modified Initial Sample",
"Modified Initial Sample", DemoType.Tutorial )
{
GraphPane myPane = base.GraphPane;
// Set up the title and axis labels
myPane.Title = "My Test Graph/n(For CodeProject Sample)";
myPane.XAxis.Title = "My X Axis";
myPane.YAxis.Title = "My Y Axis";
// Make up some data arrays based on the Sine function
PointPairList list1 = new PointPairList();
PointPairList list2 = new PointPairList();
for ( int i=0; i<36; i++ )
{
double x = (double) i + 5;
double y1 = 1.5 + Math.Sin( (double) i * 0.2 );
double y2 = 3.0 * ( 1.5 + Math.Sin( (double) i * 0.2 ) );
list1.Add( x, y1 );
list2.Add( x, y2 );
}
// Generate a red curve with diamond
// symbols, and "Porsche" in the legend
LineItem myCurve = myPane.AddCurve( "Porsche",
list1, Color.Red, SymbolType.Diamond );
// Generate a blue curve with circle
// symbols, and "Piper" in the legend
LineItem myCurve2 = myPane.AddCurve( "Piper",
list2, Color.Blue, SymbolType.Circle );
// Change the color of the title
myPane.FontSpec.FontColor = Color.Green;
// Add gridlines to the plot, and make them gray
myPane.XAxis.IsShowGrid = true;
myPane.YAxis.IsShowGrid = true;
myPane.XAxis.GridColor = Color.LightGray;
myPane.YAxis.GridColor = Color.LightGray;
// Move the legend location
base.Pane.Legend.Position = ZedGraph.LegendPos.Bottom;
// Make both curves thicker
myCurve.Line.Width = 2.0F;
myCurve2.Line.Width = 2.0F;
// Fill the area under the curves
myCurve.Line.Fill = new Fill( Color.White, Color.Red, 45F );
myCurve2.Line.Fill = new Fill( Color.White, Color.Blue, 45F );
// Increase the symbol sizes, and fill them with solid white
myCurve.Symbol.Size = 8.0F;
myCurve2.Symbol.Size = 8.0F;
myCurve.Symbol.Fill = new Fill( Color.Red );
myCurve2.Symbol.Fill = new Fill( Color.White );
// Add a background gradient fill to the axis frame
myPane.AxisFill = new Fill( Color.White,
Color.FromArgb( 255, 255, 210), -45F );
// Add a caption and an arrow
TextItem myText = new TextItem( "Interesting/nPoint", 23F, 7F );
myText.FontSpec.FontColor = Color.Red;
myText.Location.AlignH = AlignH.Center;
myText.Location.AlignV = AlignV.Top;
myPane.GraphItemList.Add( myText );
ArrowItem myArrow = new ArrowItem( Color.Red, 12F, 7F, 5F, 20F, 8F );
myPane.GraphItemList.Add( myArrow );
base.ZedGraphControl.AxisChange();
}
}
}
我们可以看到,这个例子和第一节中的例子大部分都相同,我在这只讲它们不同的地方,和不好懂的地方。
和第一节的图相比,本节的图在Pane上添加了Grid的显示,其功能要归功于如下代码:
myPane.XAxis.IsShowGrid = true;
myPane.YAxis.IsShowGrid = true;
myPane.XAxis.GridColor = Color.LightGray;
myPane.YAxis.GridColor = Color.LightGray;
代码一目了然,我就不用多解释什么了,要说的是注意在ZedGraph中,很多都是有缺省值的,IsShowGrid的缺省值就是false,所以第一节中没有对此项进行设置就没有显示Grid。
上节我就已经说过
LineItem myCurve = myPane.AddCurve( "Porsche",list1, Color.Red, SymbolType.Diamond );
myCurve接收myPane.AddCurve的返回值后就可以对里面的线图作近一步的描述,
myCurve.Line.Width = 2.0F;、myCurve.Line.Fill = new Fill( Color.White, Color.Red, 45F ); 和myCurve.Symbol.Fill = new Fill( Color.Red );
就是其中的三个应用,一个是Line的宽度,第二个表示Line要填充下面的区域,以45度角从左到右从白到红的填充,第三个表示线图上的符号被填充成什么颜色的。效果见下图:
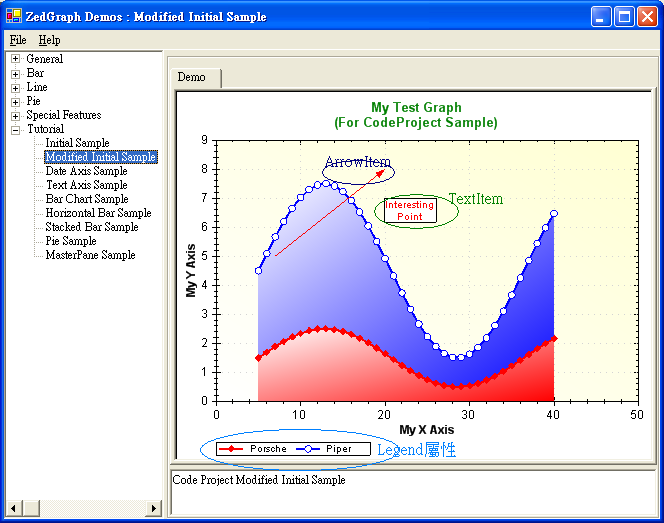
关于Legend的类请见下图:
base.Pane.Legend.Position = ZedGraph.LegendPos.Bottom;

就是显示Pane中的图形的名字,它里面也有很多属性和方法,如果大家写上base.Pane.Legend.IsVisible = false ;那么就可以隐藏图形的名字。
TextItem类的主要方法是在Pane中显示一个textbox的文本框,见上图
ArrowItem类的主要方法是在Pane上显示一个箭头,
ArrowItem myArrow = new ArrowItem( Color.Red, 12F, 7F, 5F, 20F, 8F );
构造函数的参数含义分别为颜色,箭头的大小,箭头的起始(x,y),终止(x,y)。






















 204
204

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








