1 前言
为cesium添加天气的特效,添加雪天特效。
cesium探索系列目录:传送门
2 代码封装与实现
2.1 cesium底层修改为WebGL2
Cesium 自 1.102.0 开始,为了更好支持跨平台,尤其是移动端,Cesium 默认使用 WebGL2,则之前参考的SnowEffect代码不能使用,需要进行webGL2的改造。
2.2 封装代码
对WebGL1代码的下雪效果进行WebGL2的改造,改造的代码如下:
/**
* @description:下雪效果
* @date:2023-08-02
*/
export class SnowEffect {
snowSize: number | undefined;
snowSpeed: number | undefined;
viewer: Cesium.Viewer;
snowStage?: Cesium.PostProcessStage;
constructor(
viewer: Cesium.Viewer,
options: { snowSize: number; snowSpeed: number }
) {
if (!viewer) throw new Error('no viewer object!');
options = options || {};
this.snowSize = Cesium.defaultValue(options.snowSize, 0.02); //最好小于0.02
this.snowSpeed = Cesium.defaultValue(options.snowSpeed, 60.0);
this.viewer = viewer;
this.init();
}
init() {
this.snowStage = new Cesium.PostProcessStage({
name: 'czm_snow',
fragmentShader: this.snow(),
uniforms: {
snowSize: () => {
return this.snowSize;
},
snowSpeed: () => {
return this.snowSpeed;
},
},
});
this.viewer.scene.postProcessStages.add(this.snowStage);
}
destroy() {
if (!this.viewer || !this.snowStage) return;
this.viewer.scene.postProcessStages.remove(this.snowStage);
this.snowStage.destroy();
delete this.snowSize;
delete this.snowSpeed;
}
show(visible: boolean) {
this.snowStage!.enabled = visible;
}
snow() {
return `
uniform sampler2D colorTexture;
in vec2 v_textureCoordinates;
uniform float snowSpeed;
uniform float snowSize;
float snow(vec2 uv,float scale) {
float time=czm_frameNumber/snowSpeed;
float w=smoothstep(1.,0.,-uv.y*(scale/10.));if(w<.1)return 0.;
uv+=time/scale;uv.y+=time*2./scale;uv.x+=sin(uv.y+time*.5)/scale;
uv*=scale;vec2 s=floor(uv),f=fract(uv),p;float k=3.,d;
p=.5+.35*sin(11.*fract(sin((s+p+scale)*mat2(7,3,6,5))*5.))-f;d=length(p);k=min(d,k);
k=smoothstep(0.,k,sin(f.x+f.y)*snowSize);
return k*w;
}
out vec4 vFragColor;
void main(void){
vec2 resolution=czm_viewport.zw;
vec2 uv=(gl_FragCoord.xy*2.-resolution.xy)/min(resolution.x,resolution.y);
vec3 finalColor=vec3(0);
//float c=smoothstep(1.,0.3,clamp(uv.y*.3+.8,0.,.75));
float c=0.;
c+=snow(uv,30.)*.0;
c+=snow(uv,20.)*.0;
c+=snow(uv,15.)*.0;
c+=snow(uv,10.);
c+=snow(uv,8.);
c+=snow(uv,6.);
c+=snow(uv,5.);
finalColor=(vec3(c));
vFragColor=mix(texture(colorTexture,v_textureCoordinates),vec4(finalColor,1),.5);
}
`;
}
}
代码主要修改了片源着色器中varying,修改为in的方式定义。同时,不再使用默认的gl_FragColor,而是使用out自定义。最后texture2D需要修改为texture。
// 主要修改 varying
varying vec2 v_textureCoordinates;
// 主要修改 gl_FragColor 和 texture2D
gl_FragColor=mix(texture2D(colorTexture,v_textureCoordinates),vec4(finalColor,1),.5);
2.3 代码调用
// 下雪效果
new SnowEffect(viewer, {
snowSize: 0.02, // 雪花大小
snowSpeed: 60.0, // 雪速
})
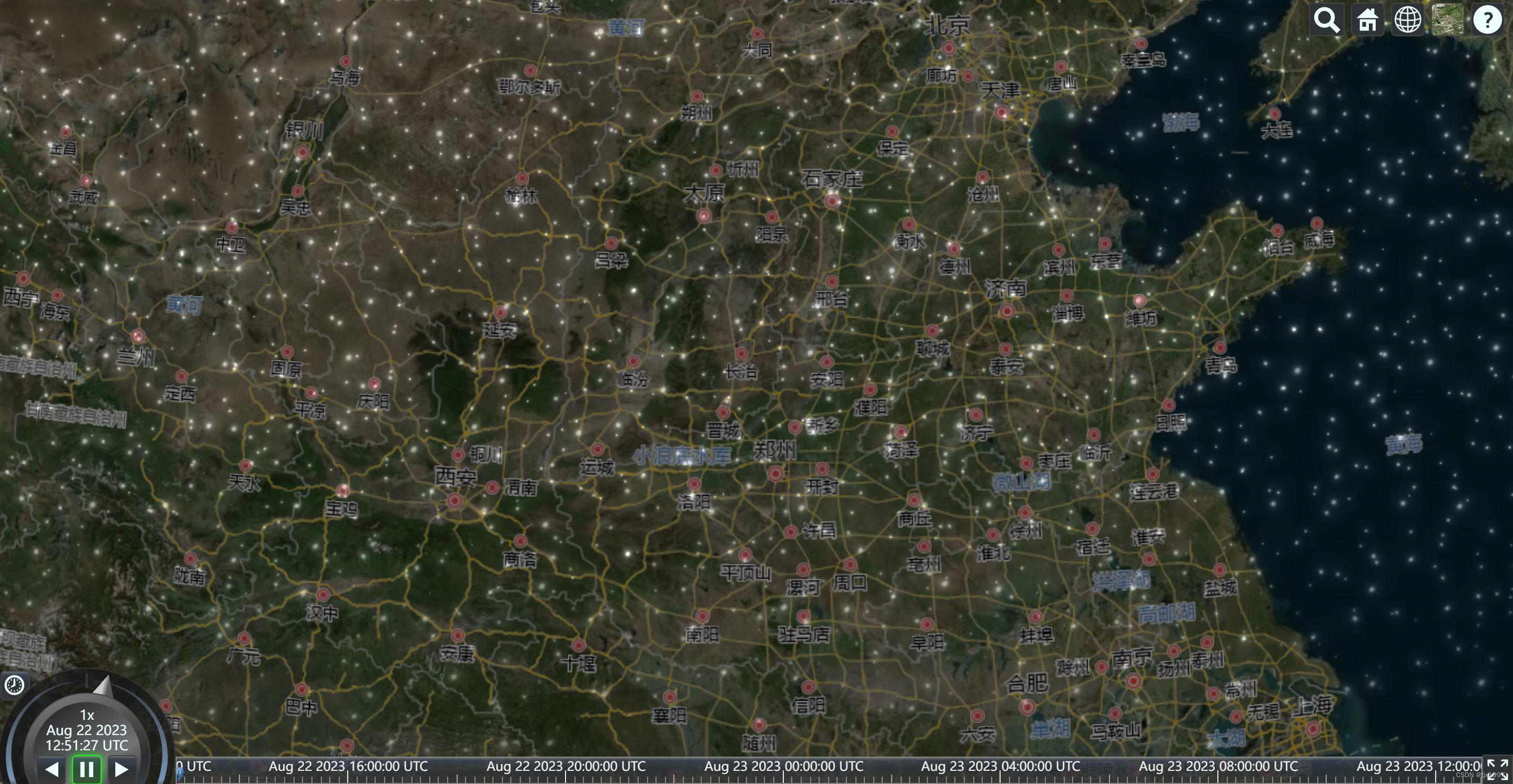
3 实现效果























 1129
1129











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








