cesium中Entity的BoxGraphics添加立方体
1 前言
cesium可以利用BoxGraphics类将创建的立方体添加到地球中。
cesium探索系列目录:传送门
2 BoxGraphics类说明
2.1 创建BoxGraphics的options
Cesium.BoxGraphics.ConstructorOptions
| 名称 | 默认值 | 描述 |
|---|---|---|
show | true | 指定立方体是否可见 |
dimensions | Cartesia3属性,指定长方体的长度、宽度和高度。 | |
heightReference | HeightReference.NONE | 指定高度的相对值 |
fill | true | 布尔属性,指定立方体是否使用提供的材质填充 |
material | Color.WHITE | 用于填充立方体的材质的特性 |
outline | false | 布尔属性,是否对立方体进行轮廓绘制 |
outlineColor | Color.BLACK | 指定轮廓颜色的属性 |
outlineWidth | 1.0 | 指定轮廓宽度的数字属性 |
shadows | ShadowMode.DISABLED | 枚举属性,指定立方体是投射阴影还是从光源接收阴影。 |
distanceDisplayCondition | 指定此立方体将显示在距摄影机的距离处 |
2.2 常用方法
clone(result)
复制该BoxGraphics实例,输入一个BoxGraphics,返回一个相同的BoxGraphics。
merge(source)
将此对象上每个未分配的属性分配给提供的源对象上相同属性的值。
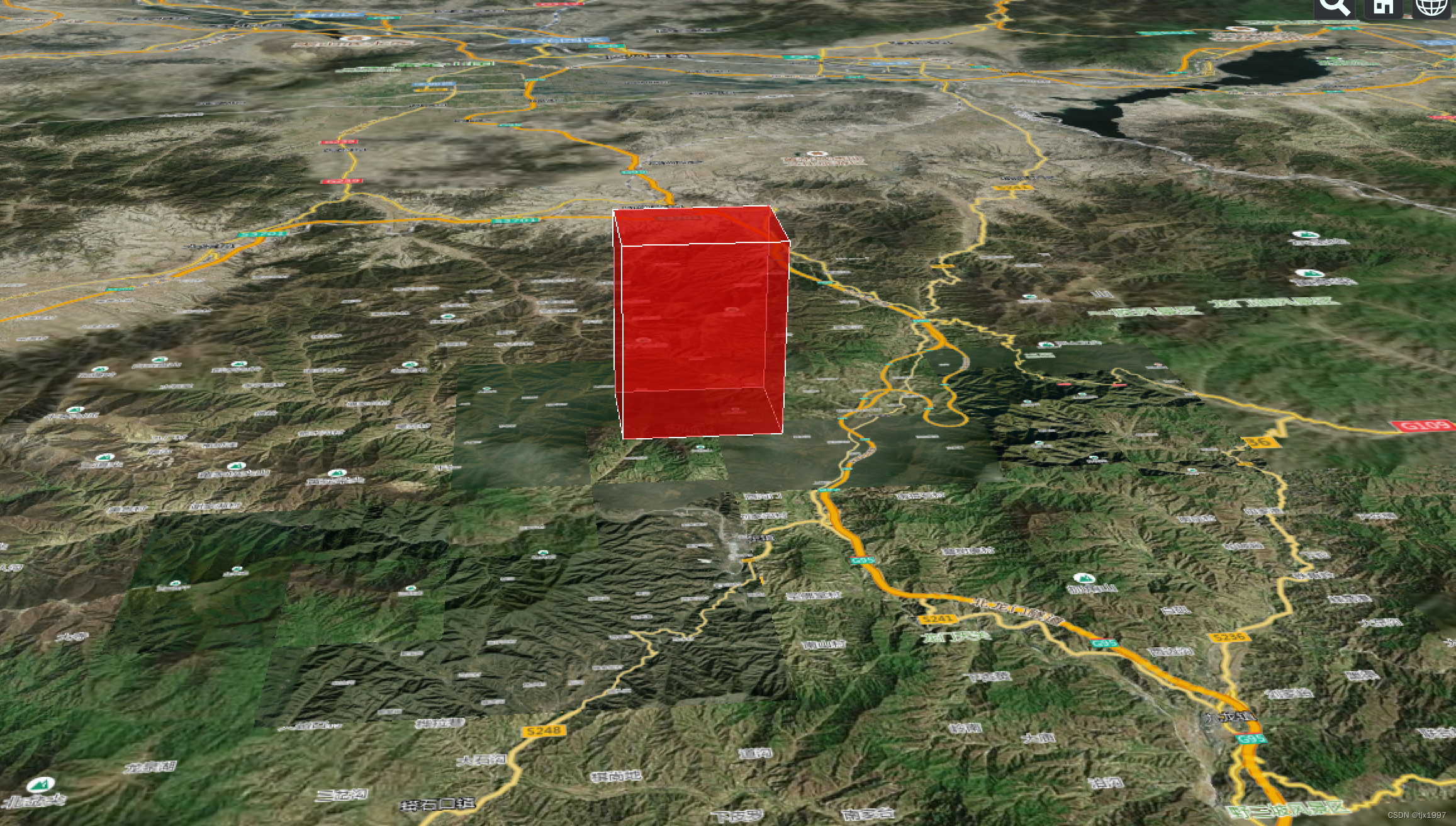
3 boxGraphics的创建与使用
//创建实体所在的坐标
const position = Cesium.Cartesian3.fromDegrees(115.3, 39.9, 5000)
const box = new Cesium.Entity({
position: position, //位置
box: {
dimensions: new Cesium.Cartesian3(4000, 3000, 5000), //盒子的长宽高
material: Cesium.Color.RED.withAlpha(0.5), //盒子颜色
outline: true, //边框
outlineColor: Cesium.Color.WHITE, //边框颜色
},
});
//将立方体添加到场景中
viewer.entities.add(box);

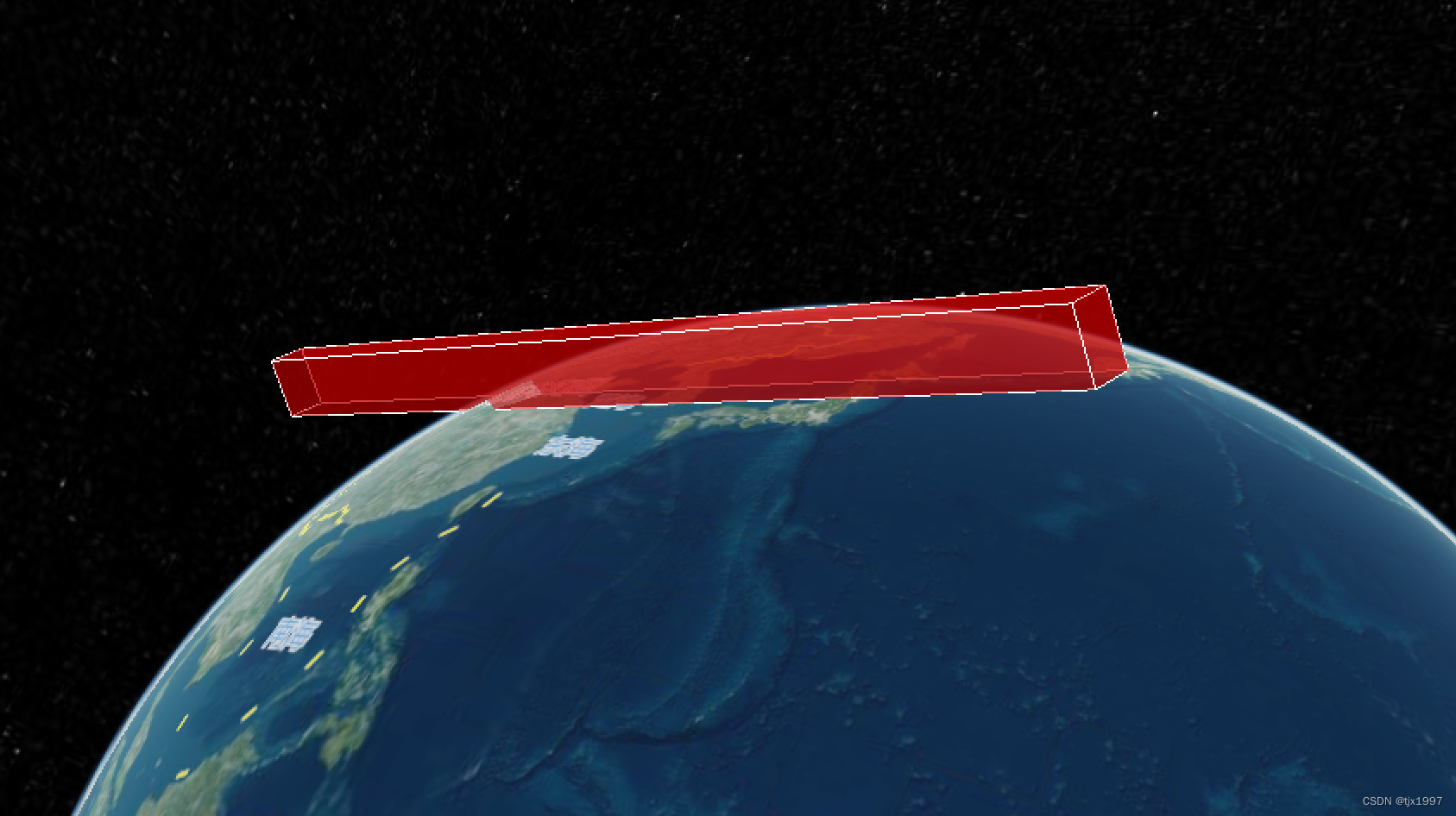
将长度拉长后发现,box不会随着地球曲率的改变而改变。
dimensions: new Cesium.Cartesian3(9000000, 300000, 500000), //盒子的长宽高























 367
367











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








