https://blog.csdn.net/wwj_748/article/details/34494613
Cocos2d-x-Lua示例项目HelloLua
本篇博客介绍Cocos2d-x中Lua的实例项目,就是使用Cocos2d-x创建的初始项目运行所呈现的农场,这里笔者取名为HelloLua。本篇博客会详细在代码中解析Cocos2d-x 3.1.1创建的Lua项目中实例,一些API的使用。
注:本示例项目在Mac系统下创建
首先我们来创建一个Cocos2d-x Lua项目,在命令敲入类似以下命令
cocos new HelloLua -p com.wwj.hellolua -l lua -d ~/Cocos2dxProj
这样我们就在Cocos2dxProj目录下创建了一个名叫HelloLua的Lua项目
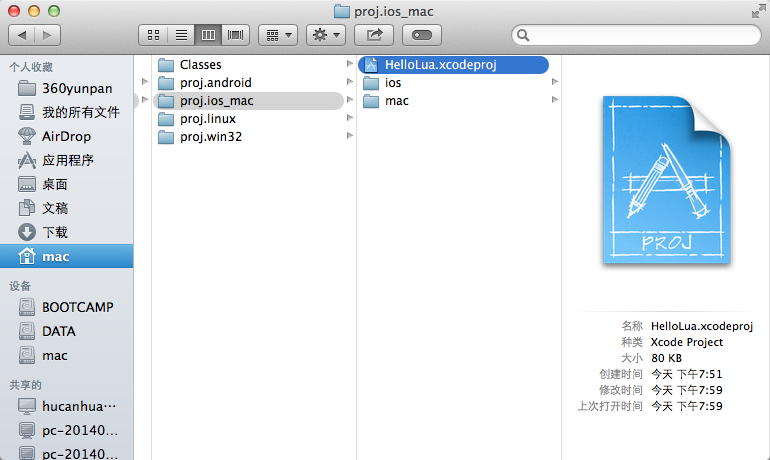
进入我们runtime-src目录下打开proj.ios_mac目录,双击使用Xcode打开我们的项目:
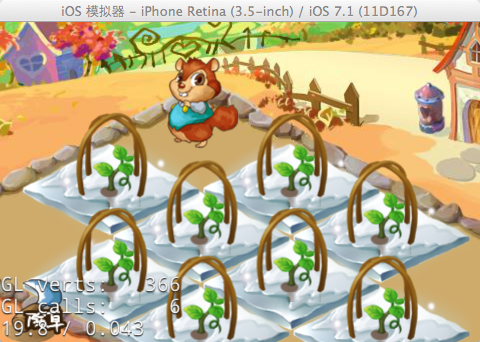
使用Xcode对我们的Lua项目进行编译并运行,就会呈现一个以下效果的示例游戏:
看完效果图之后,来看看我们XCode里面的项目文件结构,如下图:
以上画圈的有main.cpp、AppDelegate.h、AppDelegate.cpp、main.lua、hello2.lua
我们下面一个一个来看:
首先来看main.cpp文件,这个文件就是我们程序的入口文件,程序的运行时从这里开始的
》》main.cpp
- #include "AppDelegate.h"
- #include "cocos2d.h"
- USING_NS_CC;
- int main(int argc, char *argv[])
- {
- AppDelegate app;
- return Application::getInstance()->run();
- }
以上代码我们可以看到,在main.cpp里,通过#include引入了两个头文件,一个是AppDelegate.h、一个是cocos2d.h。
定义了我们程序的入口方法main,通过执行Application::getInstance()->run()方法来运行我们的程序。
>>>AppDelegate.h
- #ifndef __APP_DELEGATE_H__
- #define __APP_DELEGATE_H__
- #include "cocos2d.h"
- /**
- @brief The cocos2d Application.
- The reason for implement as private inheritance is to hide some interface call by Director.
- */
- class AppDelegate : private cocos2d::Application
- {
- public:
- AppDelegate();
- virtual ~AppDelegate();
- /**
- @brief Implement Director and Scene init code here.
- @return true Initialize success, app continue.
- @return false Initialize failed, app terminate.
- */
- virtual bool applicationDidFinishLaunching();
- /**
- @brief The function be called when the application enter background
- @param the pointer of the application
- */
- virtual void applicationDidEnterBackground();
- /**
- @brief The function be called when the application enter foreground
- @param the pointer of the application
- */
- virtual void applicationWillEnterForeground();
- };
- #endif // __APP_DELEGATE_H__
>>>AppDelegate.cpp
- #include "AppDelegate.h"
- #include "CCLuaEngine.h"
- #include "SimpleAudioEngine.h"
- #include "cocos2d.h"
- using namespace CocosDenshion;
- USING_NS_CC;
- using namespace std;
- AppDelegate::AppDelegate()
- {
- }
- AppDelegate::~AppDelegate()
- {
- SimpleAudioEngine::end();
- }
- bool AppDelegate::applicationDidFinishLaunching()
- {
- // initialize director 获得导演类实例
- auto director = Director::getInstance();
- // 获得OpenGL实例
- auto glview = director->getOpenGLView();
- if(!glview) {
- // 指定窗口大小
- glview = GLView::createWithRect("HelloLua", Rect(0,0,900,640));
- // 设置OpenGL视图
- director->setOpenGLView(glview);
- }
- // 设置分辨率大小为480*320
- glview->setDesignResolutionSize(480, 320, ResolutionPolicy::NO_BORDER);
- // turn on display FPS 打开帧频,屏幕左下角哪一串数据
- // 启用FPS 显示,当前 FPS 会在游戏的左下角显示。FPS也就是屏幕每秒重绘的次数。即每秒帧速率。在游戏开发阶段,可以方便地确定游戏运行是否流畅。
- director->setDisplayStats(true);
- // set FPS. the default value is 1.0/60 if you don't call this
- // 设置绘制间隔
- director->setAnimationInterval(1.0 / 60);
- // 获得Lua引擎实例
- auto engine = LuaEngine::getInstance();
- // 设置脚本引擎
- ScriptEngineManager::getInstance()->setScriptEngine(engine);
- // 执行main.lua脚本
- if (engine->executeScriptFile("src/main.lua")) {
- return false;
- }
- return true;
- }
- // This function will be called when the app is inactive. When comes a phone call,it's be invoked too
- // 当应用程序将要进入后台时,会调用这个方法
- void AppDelegate::applicationDidEnterBackground()
- {
- Director::getInstance()->stopAnimation();
- SimpleAudioEngine::getInstance()->pauseBackgroundMusic();
- }
- // this function will be called when the app is active again
- // 该方法与applicationDidEnterBackground() 成对出现,在应用程序回到前台时被调用
- void AppDelegate::applicationWillEnterForeground()
- {
- Director::getInstance()->startAnimation();
- SimpleAudioEngine::getInstance()->resumeBackgroundMusic();
- }
我们在AppDelegate类当中可以找到执行我们Lua脚本的方法,下面来看一下main.lua这个文件,我们屏幕显示的逻辑实现全部在这个文件中可以看到:
>>>main.lua
- <pre code_snippet_id="406067" snippet_file_name="blog_20140625_4_8257088" name="code" class="javascript">require "Cocos2d"
- require "Cocos2dConstants"
- -- cclog
- cclog = function(...)
- print(string.format(...))
- end
- -- for CCLuaEngine traceback 输出绑定执行函数发生错误的信息
- function __G__TRACKBACK__(msg)
- cclog("----------------------------------------")
- cclog("LUA ERROR: " .. tostring(msg) .. "\n")
- cclog(debug.traceback())
- cclog("----------------------------------------")
- return msg
- end
- local function main()
- collectgarbage("collect")
- -- avoid memory leak 这是脚本回收参数,避免内存泄漏
- collectgarbage("setpause", 100)
- collectgarbage("setstepmul", 5000)
- -- 追加资源的搜索顺序
- cc.FileUtils:getInstance():addSearchResolutionsOrder("src");
- cc.FileUtils:getInstance():addSearchResolutionsOrder("res");
- local schedulerID = 0
- --support debug 获取目标平台
- local targetPlatform = cc.Application:getInstance():getTargetPlatform()
- if (cc.PLATFORM_OS_IPHONE == targetPlatform) or (cc.PLATFORM_OS_IPAD == targetPlatform) or
- (cc.PLATFORM_OS_ANDROID == targetPlatform) or (cc.PLATFORM_OS_WINDOWS == targetPlatform) or
- (cc.PLATFORM_OS_MAC == targetPlatform) then
- cclog("result is ")
- --require('debugger')()
- end
- -- 类似c++的include,引入文件,会检查是否重复引入
- require "hello2"
- -- 调用外部函数,在hello2.lua中
- cclog("result is " .. myadd(1, 1))
- ---------------
- -- 获取可视区域
- local visibleSize = cc.Director:getInstance():getVisibleSize()
- -- 可视原点坐标 OpenGL坐标系,左下角为原点
- local origin = cc.Director:getInstance():getVisibleOrigin()
- -- add the moving dog 添加移动的小松鼠
- local function creatDog()
- -- 每一帧尺寸设置,local表示局部变量
- local frameWidth = 105
- local frameHeight = 95
- -- create dog animate 加载动画资源并创建精灵帧
- -- 加载精灵动画所在纹理
- local textureDog = cc.Director:getInstance():getTextureCache():addImage("dog.png")
- -- 设置第一帧帧区域
- local rect = cc.rect(0, 0, frameWidth, frameHeight)
- -- 创建第一帧精灵Frame
- local frame0 = cc.SpriteFrame:createWithTexture(textureDog, rect)
- -- 设置第二帧帧区域
- rect = cc.rect(frameWidth, 0, frameWidth, frameHeight)
- -- c创建第二帧精灵Frame
- local frame1 = cc.SpriteFrame:createWithTexture(textureDog, rect)
- -- 基于使用第一帧Frame创建Sprite对象
- local spriteDog = cc.Sprite:createWithSpriteFrame(frame0)
- spriteDog.isPaused = false
- spriteDog:setPosition(origin.x, origin.y + visibleSize.height / 4 * 3)
- --[[
- local animFrames = CCArray:create()
- animFrames:addObject(frame0)
- animFrames:addObject(frame1)
- ]]--
- -- 根据帧序列数组创建一个动画animation。帧间隔时间delay等于0.5秒
- local animation = cc.Animation:createWithSpriteFrames({frame0,frame1}, 0.5)
- -- 根据动画animation创建动作实例
- local animate = cc.Animate:create(animation);
- -- 松鼠精灵执行该动作
- spriteDog:runAction(cc.RepeatForever:create(animate))
- -- moving dog at every frame 用来更新松鼠的位置,后面会调用该函数
- local function tick()
- if spriteDog.isPaused then return end
- local x, y = spriteDog:getPosition()
- if x > origin.x + visibleSize.width then
- x = origin.x
- else
- x = x + 1
- end
- spriteDog:setPositionX(x)
- end
- -- 生成一个scheule,每帧执行tick函数
- schedulerID = cc.Director:getInstance():getScheduler():scheduleScriptFunc(tick, 0, false)
- return spriteDog
- end
- -- create farm 创建地面的农场
- local function createLayerFarm()
- -- 创建一个新的Lyaer用作农场管理
- local layerFarm = cc.Layer:create()
- -- add in farm background 添加农场管理
- local bg = cc.Sprite:create("farm.jpg")
- bg:setPosition(origin.x + visibleSize.width / 2 + 80, origin.y + visibleSize.height / 2)
- layerFarm:addChild(bg)
- -- add land sprite 添加地面砖块
- for i = 0, 3 do
- for j = 0, 1 do
- local spriteLand = cc.Sprite:create("land.png")、
- -- 设定每一块砖块位置
- spriteLand:setPosition(200 + j * 180 - i % 2 * 90, 10 + i * 95 / 2)
- layerFarm:addChild(spriteLand)
- end
- end
- -- add crop 添加庄稼,注意crop.png是多张图的合成贴图,所以只取了里面的部分贴图
- local frameCrop = cc.SpriteFrame:create("crop.png", cc.rect(0, 0, 105, 95))
- for i = 0, 3 do
- for j = 0, 1 do
- local spriteCrop = cc.Sprite:createWithSpriteFrame(frameCrop);
- spriteCrop:setPosition(10 + 200 + j * 180 - i % 2 * 90, 30 + 10 + i * 95 / 2)
- layerFarm:addChild(spriteCrop)
- end
- end
- -- add moving dog 调用上面的createDog()方面,创建一个移动的松鼠
- local spriteDog = creatDog()
- layerFarm:addChild(spriteDog)
- -- handing touch events 手指触摸事件处理
- local touchBeginPoint = nil
- -- 手指点击开始
- local function onTouchBegan(touch, event)
- local location = touch:getLocation()
- cclog("onTouchBegan: %0.2f, %0.2f", location.x, location.y)
- touchBeginPoint = {x = location.x, y = location.y} -- 保存点击位置
- spriteDog.isPaused = true -- 将松鼠暂停移动
- -- CCTOUCHBEGAN event must return true
- return true
- end
- -- 手指按住移动
- local function onTouchMoved(touch, event)
- local location = touch:getLocation()
- cclog("onTouchMoved: %0.2f, %0.2f", location.x, location.y)
- if touchBeginPoint then
- -- 将整个农村层拖动,因为之前已经将农场里面所有对象加入layerFarm
- local cx, cy = layerFarm:getPosition()
- layerFarm:setPosition(cx + location.x - touchBeginPoint.x,
- cy + location.y - touchBeginPoint.y)
- touchBeginPoint = {x = location.x, y = location.y}
- end
- end
- -- 手指离开
- local function onTouchEnded(touch, event)
- local location = touch:getLocation()
- cclog("onTouchEnded: %0.2f, %0.2f", location.x, location.y)
- touchBeginPoint = nil -- 点击位置数据清空
- spriteDog.isPaused = false -- 恢复松鼠移动
- end
- -- 创建触摸事件监听器
- local listener = cc.EventListenerTouchOneByOne:create()
- -- 注册touch事件
- listener:registerScriptHandler(onTouchBegan,cc.Handler.EVENT_TOUCH_BEGAN )
- listener:registerScriptHandler(onTouchMoved,cc.Handler.EVENT_TOUCH_MOVED )
- listener:registerScriptHandler(onTouchEnded,cc.Handler.EVENT_TOUCH_ENDED )
- local eventDispatcher = layerFarm:getEventDispatcher()
- -- 添加场景图优先级事件监听
- eventDispatcher:addEventListenerWithSceneGraphPriority(listener, layerFarm)
- local function onNodeEvent(event)
- if "exit" == event then
- cc.Director:getInstance():getScheduler():unscheduleScriptEntry(schedulerID)
- end
- end
- layerFarm:registerScriptHandler(onNodeEvent)
- return layerFarm
- end
- -- create menu 创建界面菜单
- local function createLayerMenu()
- -- 创建一个新的Layer管理所有菜单
- local layerMenu = cc.Layer:create()
- local menuPopup, menuTools, effectID
- -- 点击菜单回调函数
- local function menuCallbackClosePopup()
- -- stop test sound effect 关闭音效
- cc.SimpleAudioEngine:getInstance():stopEffect(effectID)
- menuPopup:setVisible(false) -- 隐藏菜单
- end
- -- 点击菜单回调函数
- local function menuCallbackOpenPopup()
- -- loop test sound effect 打开营销
- local effectPath = cc.FileUtils:getInstance():fullPathForFilename("effect1.wav")
- effectID = cc.SimpleAudioEngine:getInstance():playEffect(effectPath)
- menuPopup:setVisible(true)
- end
- -- add a popup menu 创建弹出的菜单面板
- local menuPopupItem = cc.MenuItemImage:create("menu2.png", "menu2.png")
- menuPopupItem:setPosition(0, 0)
- menuPopupItem:registerScriptTapHandler(menuCallbackClosePopup)
- menuPopup = cc.Menu:create(menuPopupItem)
- menuPopup:setPosition(origin.x + visibleSize.width / 2, origin.y + visibleSize.height / 2)
- menuPopup:setVisible(false)
- layerMenu:addChild(menuPopup)
- -- add the left-bottom "tools" menu to invoke menuPopup
- -- 添加左下角的工具按钮,用来弹出菜单面板
- local menuToolsItem = cc.MenuItemImage:create("menu1.png", "menu1.png")
- menuToolsItem:setPosition(0, 0)
- -- 注册点击回调地址
- menuToolsItem:registerScriptTapHandler(menuCallbackOpenPopup)
- menuTools = cc.Menu:create(menuToolsItem)
- local itemWidth = menuToolsItem:getContentSize().width
- local itemHeight = menuToolsItem:getContentSize().height
- menuTools:setPosition(origin.x + itemWidth/2, origin.y + itemHeight/2)
- layerMenu:addChild(menuTools)
- return layerMenu
- end
- -- play background music, preload effect
- -- uncomment below for the BlackBerry version
- local bgMusicPath = nil
- if (cc.PLATFORM_OS_IPHONE == targetPlatform) or (cc.PLATFORM_OS_IPAD == targetPlatform) then
- bgMusicPath = cc.FileUtils:getInstance():fullPathForFilename("res/background.caf")
- else
- bgMusicPath = cc.FileUtils:getInstance():fullPathForFilename("res/background.mp3")
- end
- cc.SimpleAudioEngine:getInstance():playMusic(bgMusicPath, true)
- local effectPath = cc.FileUtils:getInstance():fullPathForFilename("effect1.wav")
- -- 预加载音效
- cc.SimpleAudioEngine:getInstance():preloadEffect(effectPath)
- -- run
- local sceneGame = cc.Scene:create() -- 创建场景
- sceneGame:addChild(createLayerFarm()) -- 将农场层加入场景
- sceneGame:addChild(createLayerMenu()) -- 将菜单界面层加入场景
- -- 判断是否有运行的场景
- if cc.Director:getInstance():getRunningScene() then
- cc.Director:getInstance():replaceScene(sceneGame) -- 替换场景
- else
- cc.Director:getInstance():runWithScene(sceneGame)
- end
- end
- --[[
- xpcall( 调用函数, 错误捕获函数 );
- lua提供了xpcall来捕获异常
- xpcall接受两个参数:调用函数、错误处理函数。
- 当错误发生时,Lua会在栈释放以前调用错误处理函数,因此可以使用debug库收集错误相关信息。
- 两个常用的debug处理函数:debug.debug和debug.traceback
- 前者给出Lua的提示符,你可以自己动手察看错误发生时的情况;
- 后者通过traceback创建更多的错误信息,也是控制台解释器用来构建错误信息的函数。
- --]]
- local status, msg = xpcall(main, __G__TRACKBACK__)
- if not status then
- error(msg)
- end
- </pre><br>
这是Cocos2d-x 3.1.1所使用的代码,代码中的注释已经很详细了,笔者在这里就不多说,希望大家能认真阅读,跟笔者一起尽快入门Lua在Cocos2dx中的使用。




























 537
537

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








