大家在游戏开发中各类游戏都会出现血条装置,血条作为UI重要的一环其美观程度不容小觑。
首先是最普通的血条
1.
首先先导入两个图片分别是 血条的边框一个是血条。
将其导入到unity中即可
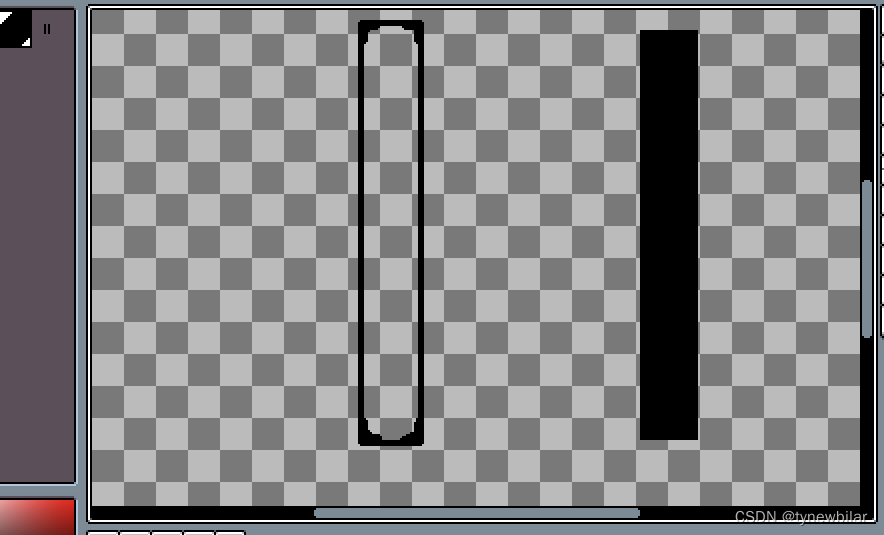
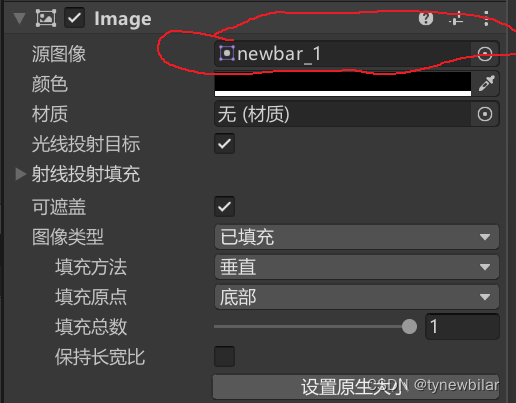
然后 新创建一个UI-image 并且将导入的图片拖到源图片的地方
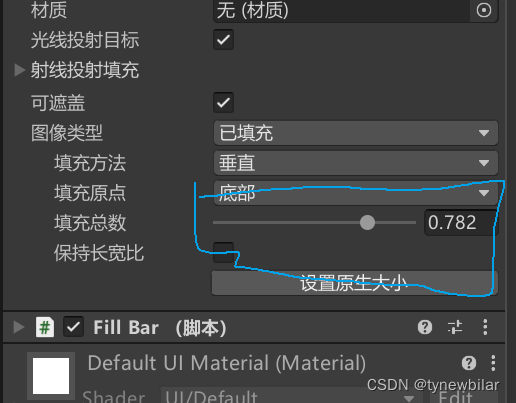
然后图像类型 改为已填充 填充方法 改为 垂直 (其他也有好几种填充方式可以试试看)
然后新创建一个脚本 挂载在什么地方都行 我这里习惯挂在 血条边框的下面。
然后开始敲代码。
using System.Collections; using System.Collections.Generic; using System.Threading; using UnityEngine; using UnityEngine.UI;//然后我们要获取 血条图片 public Image HealthBar; // 血条 static public float fillnumber; publci Text Te; //用来显示血量的文本框 private float currentHealth; //当前血量 public float MaxHealth; public float CurrentHealth { get { return currentHealth; } set { if (value < 0) 如果生命值低于0就不再减少了 { currentHealth = 0; } else { currentHealth = value; } HealthBar.fillAmount = CurrentHealth / MaxHealth;//这样就可以实现血条的变化 Te.text = CurrentHealth.tostring() + '/' MaxHealth.tostring();//让血量浮现在文字框上; } } public void getHit(float damge){ // 用于让外界调用扣血函数 CurrentHealth-=damage; }
上面的代码就是用来控制这幅图片的填充总数的;
这样我们就实现第一种最普通的血条了
2. 接下来是第二种血条(实现血液凝滞效果的血条)
第二种血条就是基于第一种第一种增加了一种延迟的效果
直接上代码
using UnityEngine;
using UnityEngine.UI;
public class Hptest : MonoBehaviour
{
public Image HealthBar; //血条Image
public Image HealthBar_BG; //血条残留阴影Image
public int MaxHealth =10; //最大生命
public float FadeTime; //渐变时间
private bool startFade = false;
[SerializeField]
private float temp;
private float currentHealth = 100;
public float CurrentHealth //当前血量
{
get { return currentHealth; }
set
{
if (value < 0)
{
currentHealth = 0;
}
else
{
currentHealth = value;
}
HealthBar.fillAmount = (float)CurrentHealth / MaxHealth;
temp = HealthBar_BG.fillAmount - HealthBar.fillAmount;//残影效果与当前血条的差距;
startFade = true; //开启渐变
}
}
private void Start() // 初始化
{
HealthBar.fillAmount = 1;
HealthBar_BG.fillAmount = HealthBar.fillAmount;
}
private void Update()
{
CurrentHealth = FillBar.fillnumber;
FadeValue(HealthBar.fillAmount, FadeTime);每帧调用函数
}
//血条残影渐变
public void FadeValue(float endValue, float duration)
{
if (startFade)
{ //开始渐变,残影条使用固定渐变的时间减少
HealthBar_BG.fillAmount -= (temp / duration) * Time.deltaTime; //temp/duration
if (HealthBar_BG.fillAmount <= endValue) //到达设定值,关闭渐变。
{
startFade = false;
}
}
}
//受到伤害,实际血条的减少
}这一种如果觉得不好看的话就不要血条只留残影。

























 445
445











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










