使用cocosStudio制作界面基本已成为基础了,之前都是拖动一些 Image、Button的小控件,再用到层容器和滚动层的时候,习惯性的用拖动来改变控件的大小。但是你在把其他的控件拖动到上面的时候就会发现,控件跟着缩放了。
:1: 正确使用方法:
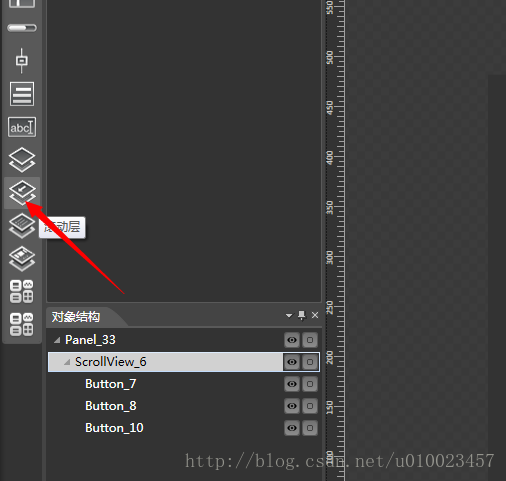
在这个位置手动的调整层容器和滚动层的大小,这样才不会是它上面的控件变性。
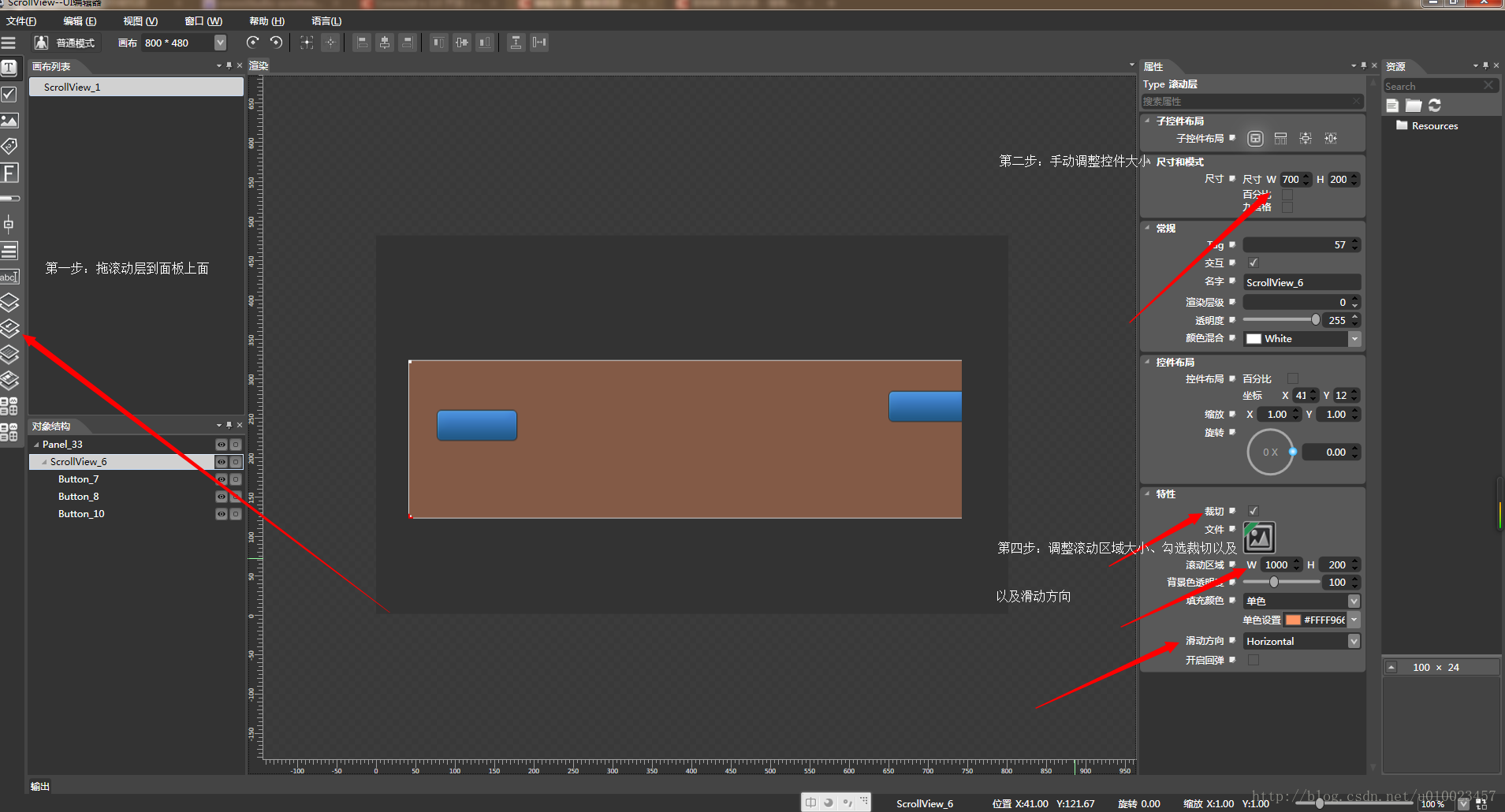
2:拖一个滚动层到Panel上,
3:调整你需要他要滚动的区域大小,以及滚动方式(水平、垂直.......)。这里需要注意的是你要把多出来的区域裁剪,这样才不会让不显示的内容隐藏起来。
没有勾选裁切内容是这样的
这样滚动层就做完了,导出项目添加到资源文件下,就可以使用了。
在代码部分是--------------------------cocos2dx 3.0 添加扩展库的方法在上一篇文章已介绍-----------------------
#include "Scroll.h"
bool Scroll::init()
{
auto mainUI = GUIReader::getInstance()->widgetFromJsonFile("UI/ScrollView_1/ScrollView_1.ExportJson");
this->addChild(mainUI, 20);
auto addCoinButton = dynamic_cast<Button *>(Helper::seekWidgetByName(mainUI, "Button_8"));
addCoinButton->addTouchEventListener(this, toucheventselector(Scroll::backClick));
return true;
}
void Scroll::backClick(Ref* pSender, TouchEventType type)
{
if (type == TOUCH_EVENT_ENDED)
{
CCLOG("----------------------------------------------------");
}
}
这篇文章到此结束。
-------------------------------我在一步步的爬坑--------------------------------


























 3202
3202

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








