在没有Cocos Studio的时候通常使用菜单作为按钮,在Cocos Studio中不用这么麻烦了,Cocos Studio中自带了一个按钮控件,使用Cocos Studio自带的按钮控件可以直接在界面上添加按钮
首先启动Cocos Studio,并且创建好一个C++项目
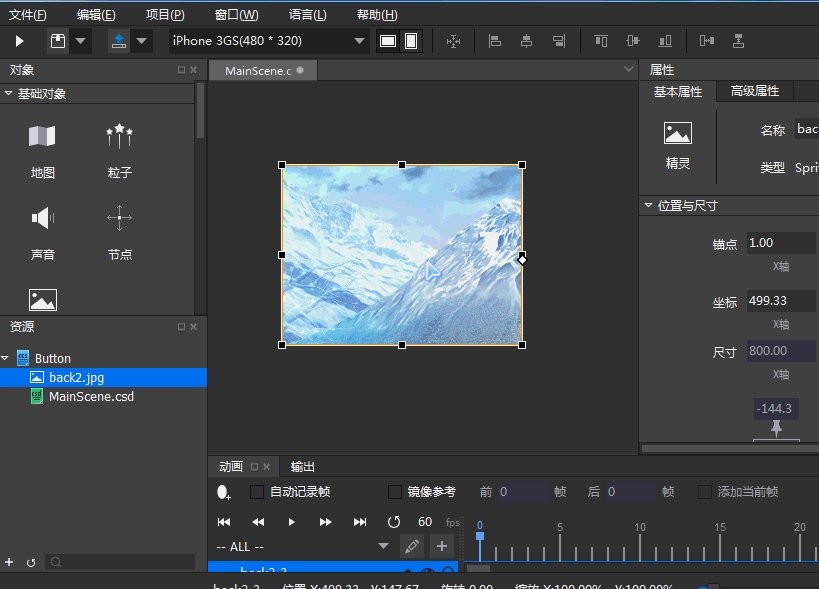
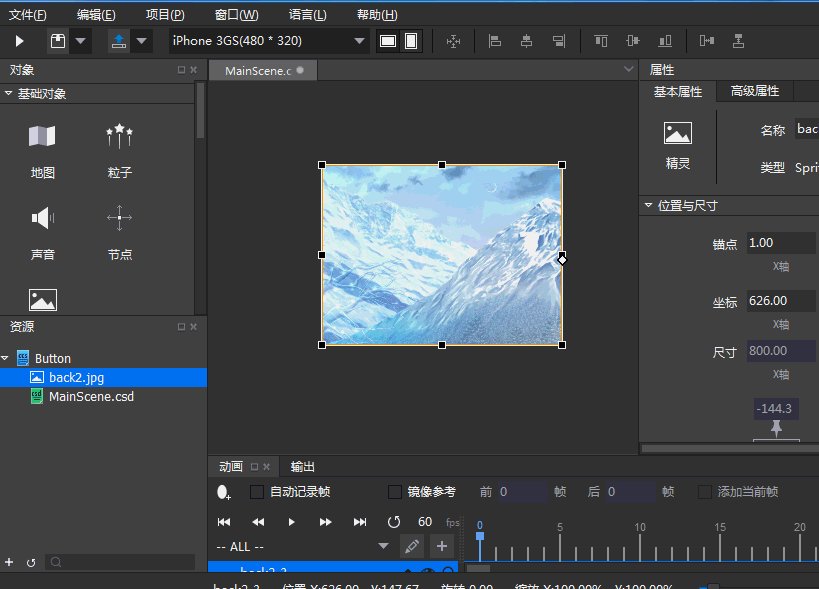
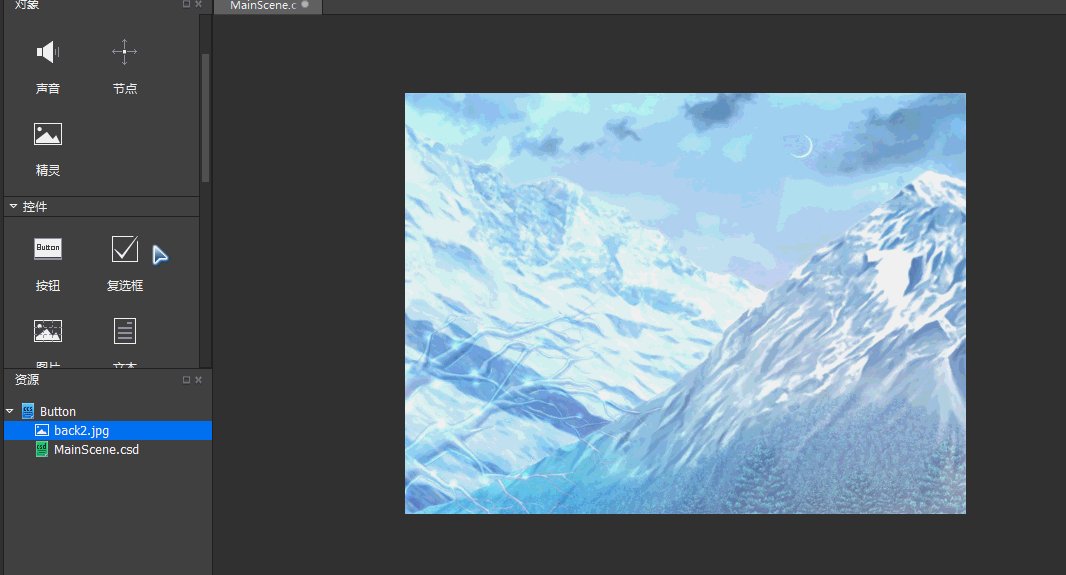
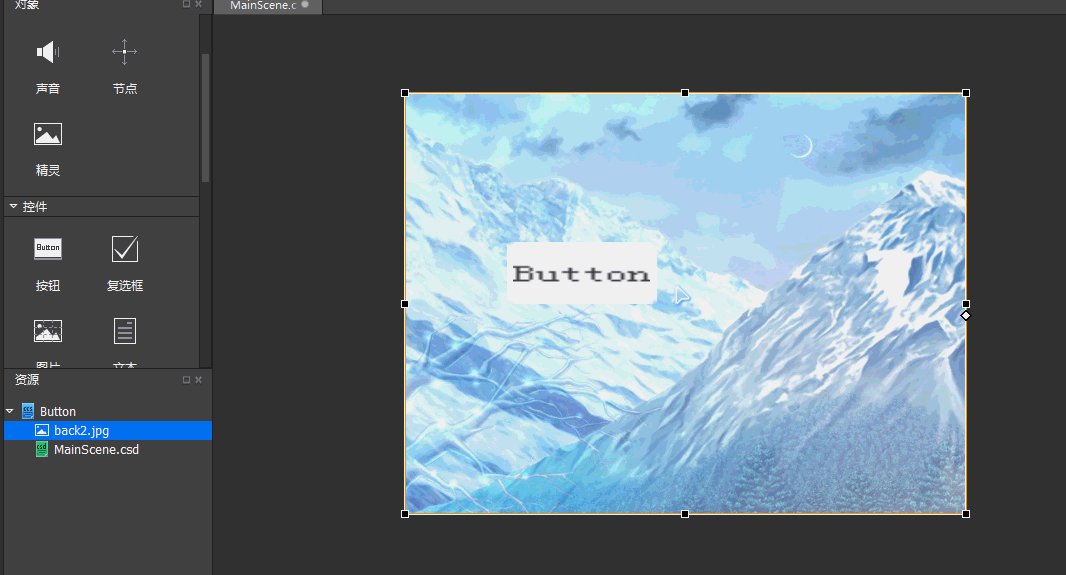
向Cocos Studio中添加一张图片用作窗口的背景图片,并且按照下面的方法将图片添加到MainScene场景中
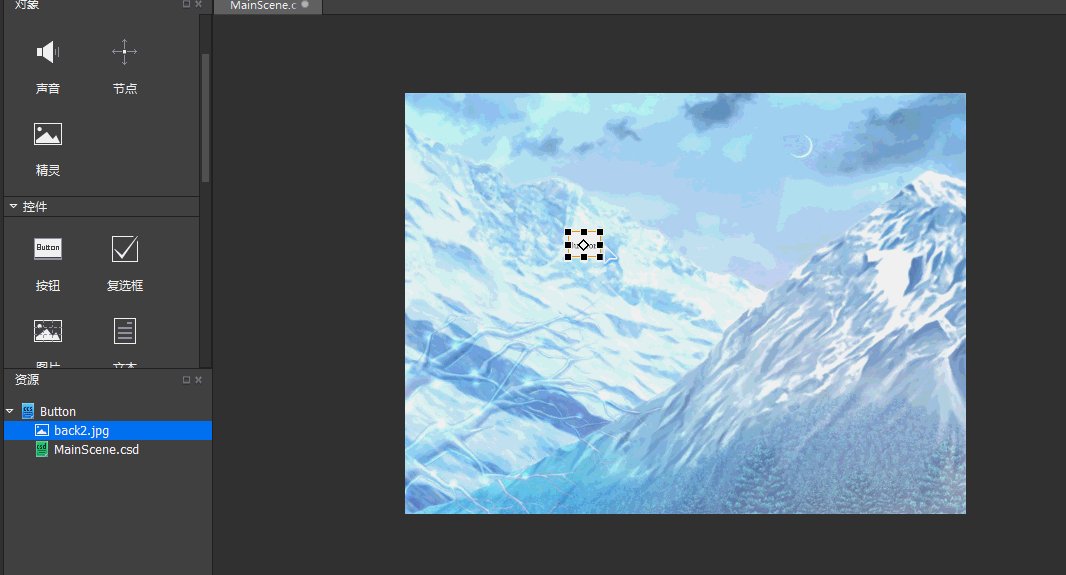
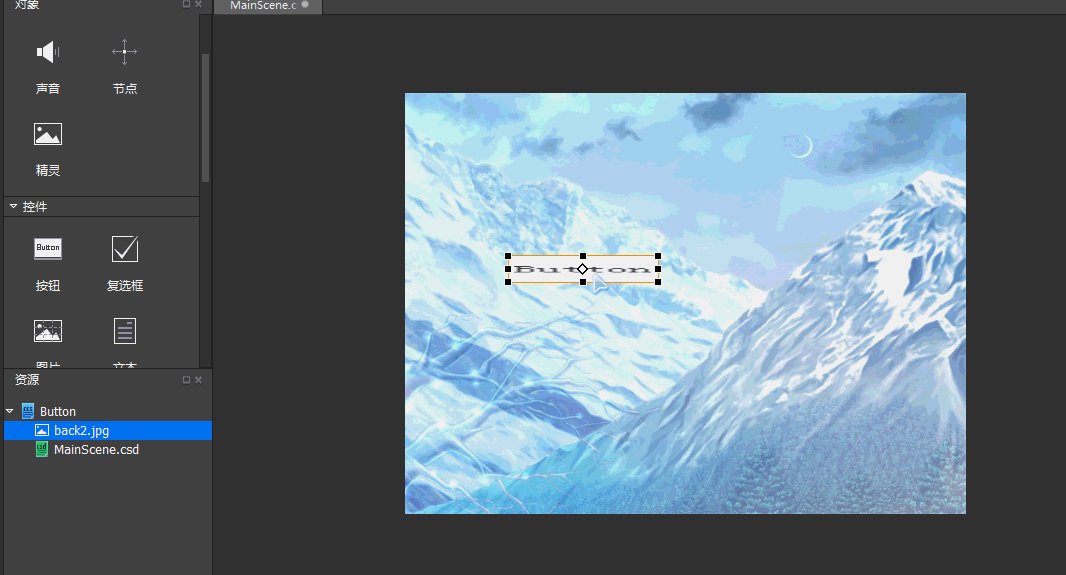
按照下面演示的方法在场景中添加一个按钮
按照面展示的操作方式删掉按钮上的文字
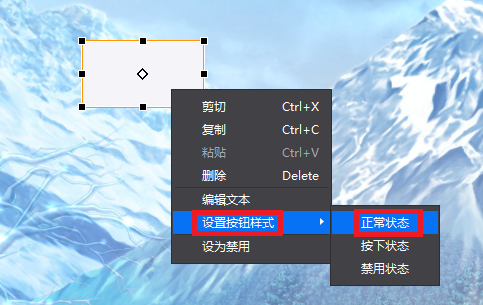
设置按钮正常状态时的图片
选中按钮->单击鼠标右键->设置按钮样式->正常状态
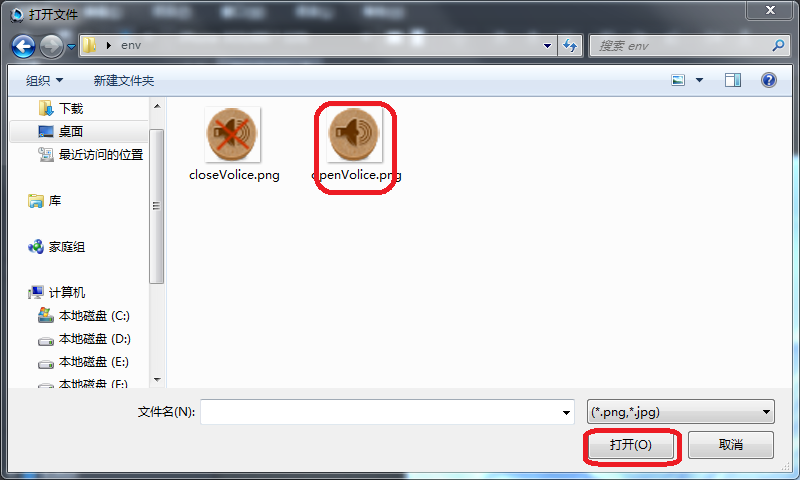
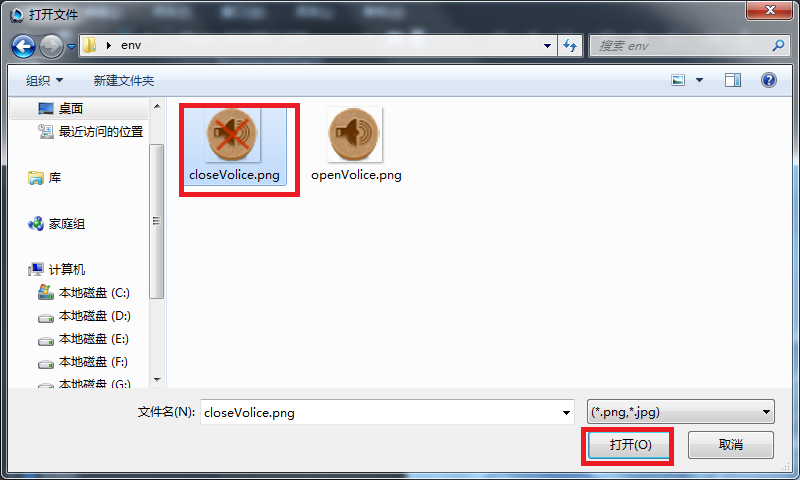
选择按钮正常状态下的图片,选择一张图片,并且单击打开
设置好按钮正常状态下图片后的效果
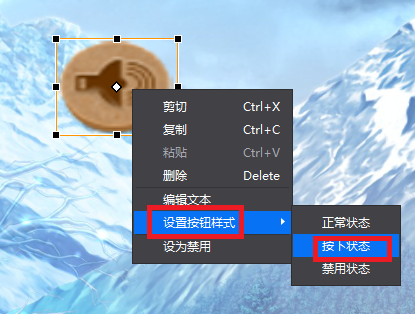
设置按钮按下状态时的图片
选中按钮->单击鼠标右键->设置按钮样式->按下状态
选择按钮按下时的图片,选择一张图片,并且单击打开
设置完成后单击下面标注的按钮出现一个展示效果的界面
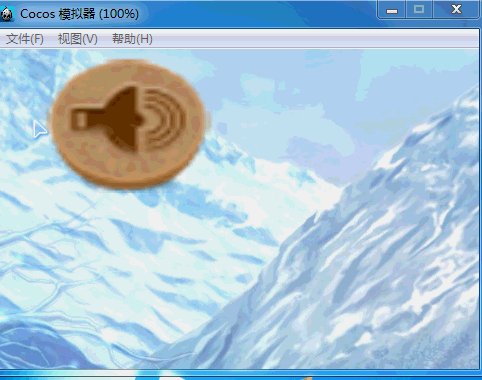
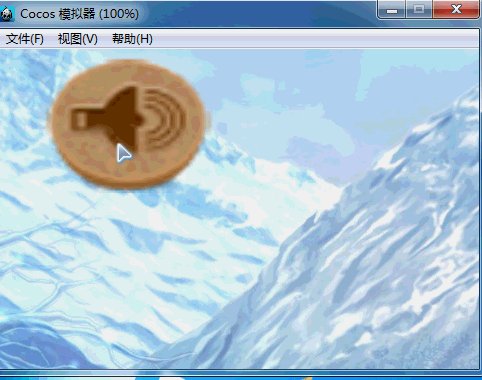
展示效果
发布项目,将项目发布到Visual Studio,并且将HelloWorldScene.h中的代码改成下面的代码
#ifndef __HELLOWORLD_SCENE_H__
#define __HELLOWORLD_SCENE_H__
#include "cocos2d.h"
#include "cocostudio/CocoStudio.h"
#include "ui/CocosGUI.h"
USING_NS_CC;
//使用动画相关的类引用的命名空间
using namespace cocostudio::timeline;
//使用UI引用的命名空间
using namespace cocos2d::ui;
class HelloWorld : public Layer
{
public:
CREATE_FUNC(HelloWorld);
static Scene* createScene();
bool init();
//按钮响应函数
void Option(Ref* pSender, Widget::TouchEventType type);
};
#endif // __HELLOWORLD_SCENE_H__
将HelloWorldScene.cpp中的代码改成下面的代码
#include "HelloWorldScene.h"
Scene* HelloWorld::createScene()
{
auto scene = Scene::create();
auto layer = HelloWorld::create();
scene->addChild(layer);
return scene;
}
bool HelloWorld::init()
{
if(!Layer::init())
{
return false;
}
//加载Cocos Studio编辑好的资源
auto rootNode = CSLoader::createNode("MainScene.csb");
addChild(rootNode);
//通过按钮的名字获得按钮
Button* button = dynamic_cast<Button*>(rootNode->getChildByName("Button"));
//添加监听
button->addTouchEventListener(CC_CALLBACK_2(HelloWorld::Option, this));
return true;
}
//按钮响应函数
void HelloWorld::Option(Ref* pSender, Widget::TouchEventType type)
{
switch(type)
{
//按下按钮
case Widget::TouchEventType::BEGAN:
{
log("Down !");
}
break;
//松开按钮
case Widget::TouchEventType::ENDED:
{
log("Up !");
}
break;
//在按钮上移动
case Widget::TouchEventType::MOVED:
{
log("Move !");
}
break;
//取消按钮
case Widget::TouchEventType::CANCELED:
{
log("Cancel !");
}
break;
default:
break;
}
}
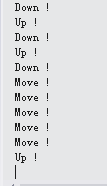
执行结果:
当按下按钮时会打印Down !
当松开按钮时会打印Up !
当按下按钮并且在按钮上滑动时会打印 Move !



































 4013
4013

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








