const CircleRippleMaterialSource = `
uniform vec4 color;
uniform float speed;
uniform float count;
uniform float gradient;
czm_material czm_getMaterial(czm_materialInput materialInput)
{
// 生成默认的基础材质
czm_material material = czm_getDefaultMaterial(materialInput);
// material.diffuse 入射光。color这个变量,来源于之前fabric里面uniforms的值。
// material.diffuse = 1.5*color.rgb; 控制的效果是这个颜色的亮度。把1.5改成0.5它会明显变得更暗。如果把1.5改成3或者6,明显可以看到颜色更亮了
material.diffuse = 1.5 * color.rgb;
// materialInput.st是整个画布的大小(webgl的三维坐标中st的范围是)
vec2 st = materialInput.st;
// dis主要是扩散中心.从哪个位置开始扩散的。如果改成distance(st,vec2(0,0.5),那么它扩散的中心就变成了下方中点
float dis = distance(st, vec2(0.5, 0.5));
// czm_frameNumber 这个是当前渲染的帧数
float per = fract(czm_frameNumber * speed / 1000.0);
if(count == 1.0){
if(dis > per * 0.5){
discard;
}else {
material.alpha = color.a * dis / per / 2.0;
}
} else {
vec3 str = materialInput.str;
if(abs(str.z) > 0.001){
//discard关键词在opengl中是片段截取的意思,相当于这一块不要了
discard;
}
if(dis > 0.5){
discard;
} else {
float perDis = 0.5 / count;
float disNum;
float bl = 0.0;
for(int i = 0; i <= 999; i++){
if(float(i) <= count){
disNum = perDis * float(i) - dis + per / count;
if(disNum > 0.0){
if(disNum < perDis){
bl = 1.0 - disNum / perDis;
}
else if(disNum - perDis < perDis){
bl = 1.0 - abs(1.0 - disNum / perDis);
}
material.alpha = pow(bl,(1.0 + 10.0 * (1.0 - gradient)));
}
}
}
}
}
return material;
}`; Cesium.Material.CircleRippleMaterialProperty = "CircleRippleMaterialProperty";
Cesium.Material.CircleRippleMaterialType = "CircleRippleMaterialType";
Cesium.Material.CircleRippleMaterialSource = CircleRippleMaterialSource;
Cesium.Material._materialCache.addMaterial(
Cesium.Material.CircleRippleMaterialType,
{
fabric: {
type: Cesium.Material.CircleRippleMaterialType,
uniforms: {
color: new Cesium.Color(1.0, 1.0, 0.0, 1.0),
speed: 3.0,
count: 4,
gradient: 0.2,
},
source: Cesium.Material.CircleRippleMaterialSource,
},
translucent: function (material) {
return true;
},
}
);简单介绍一些我知道的内容。这个是圆形扩散的glsl片源代码。
// 生成默认的基础材质
czm_material material = czm_getDefaultMaterial(materialInput);
// material.diffuse 入射光。color这个变量,来源于之前fabric里面uniforms的值。
// material.diffuse = 1.5*color.rgb; 控制的效果是这个颜色的亮度。把1.5改成0.5它会明显变得更暗。如果把1.5改成3或者6,明显可以看到颜色更亮了
material.diffuse = 1.5 * color.rgb;
// materialInput.st是整个画布的大小(webgl的三维坐标中st的范围是X:[-1,1],Y:[-1,1])
vec2 st = materialInput.st;
// dis主要是扩散中心.从哪个位置开始扩散的。如果改成distance(st,vec2(0,0.5),那么它扩散的中心就变成了下方中点
float dis = distance(st, vec2(0.5, 0.5));
// czm_frameNumber 这个是当前渲染的帧数
float per = fract(czm_frameNumber * speed / 1000.0);
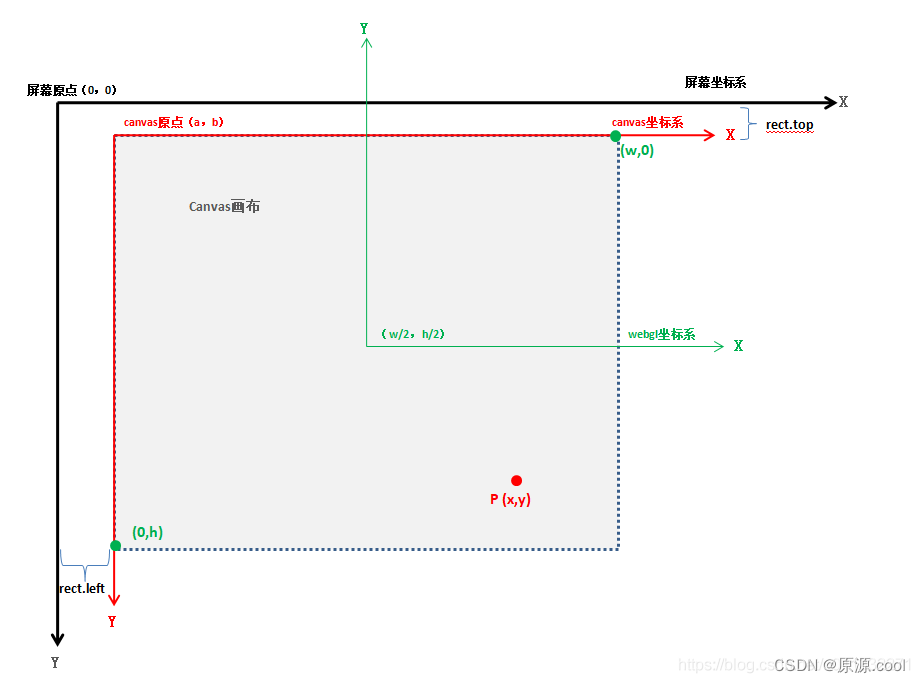
canvas坐标系转为webgl坐标系如下图,webgl的坐标是x[-1, 1],y[-1, 1]。
canvas的中心点:webgl的坐标原点(0.0, 0.0, 0.0)
canvas x轴左右边缘:webgl中x轴的-1.0和1.0
canvas y轴上下边缘:webgl中y轴的1.0和-1.0























 1074
1074











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








