最近突然说要做网页上的3D,那就弄吧。
1.下载工具
node.js:nodejs.org/en/ .msi64位安装
vscode:code.visualstudio.com Download
2.vscode设置
设置中文
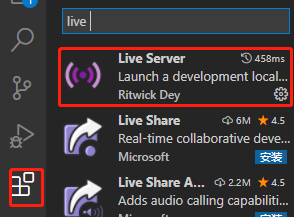
设置golive

终端-》新建终端,输入 npm run dev:



3.过程中遇到问题:
问题1:

问题1解决:兼容性以管理员打开https://www.imooc.com/article/300474

a.没有全局安装cnpm https://blog.csdn.net/qq_40638006/article/details/84067298
在vscode终端输入
npm install -g cnpm --registry=https://registry.npm.taobao.org
回车

b.如果安装了的话
请看自己的安装路径 (vscode终端里查看命令:npm config get prefix)然后我的电脑->右键属性->加上

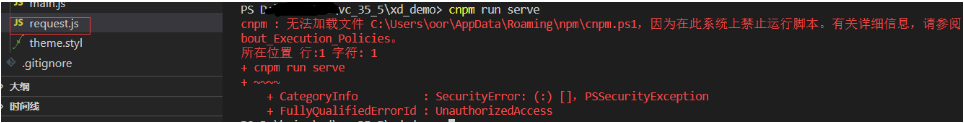
问题2:

解决问题2:
https://blog.csdn.net/weixin_44531229/article/details/106395628

输入
set-ExecutionPolicy RemoteSigned,选择Y 或者A

问题3:
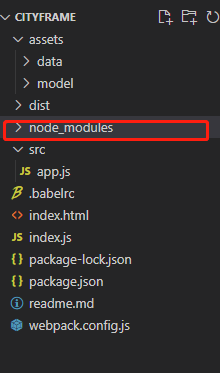
npm WARN Local package.json exists, but node_modules missing, did you mean to install?
问题3解决:
没有npm install 生成node_modules目录,执行命令:npm install --registry=https://registry.npm.taobao.org,再重新执行npm run dev即可运行
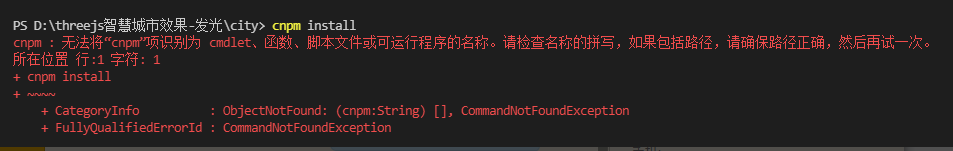
问题4:

问题4解决:

删掉这个
输入命令:cnpm install
问题5:
ERROR in ./src/app.js Module build failed (from ./node_modules/_babel-loader
问题5解决:
控制台输入 :
npm install @babel/core @babel/preset-env
问题6:
Module not found: Error: Can’t resolve 'three/examples/jsm/libs/dat.gui.module"
问题6解决:
cnpm install three -D
然后保存覆盖。
问题7:

问题7解决:
import {WebGLRenderer, PerspectiveCamera, Scene, Mesh, SphereGeometry, MeshPhongMaterial, DoubleSide, Vector3, HemisphereLight,
AxesHelper, ObjectLoader, Vector2, DirectionalLight, PlaneGeometry, MirroredRepeatWrapping, RepeatWrapping,
ClampToEdgeWrapping, MeshBasicMaterial, Group, CylinderBufferGeometry, FrontSide, BackSide,TextureLoader}from "three"
查看这里的引用,有时候大小写错了或者爱重复引用了,删掉检查检查






















 1050
1050











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








