1: 理解预制体使用;
2: 掌握Mask组件做圆形图像和裁剪;
3: 掌握Layout组件做布局;
4: 掌握滚动列表的使用和代码加入选项到滚动列表
预制体
1: 制作预制体: 将节点拖入到assets文件夹下;
2: 加载预知体: 代码加载(统一在资源加载时讲解)与手动绑定;
3: 预制体对象实例化: cc.instantiate;
Mask组件
1: Mask组件是提供viewport功能的一个组件,你可以想象通过一个窗口去看外面的世界,
只能看到这个窗口大小的视区;
2: Mask的形状: 矩形, 圆形, 图片的Alpha值来做mask;
3: 一个节点加上Mask组件后,它和它的孩子在这个范围内的会显示,不在这个范围内的不
显示;
cc.Layout
1: 布局组件
有些物体的布局,可以不用我们写死位置,可以根据内容来排版
比如垂直排版, 水平排版等,这样的话,就是不用我们自己调整给我们排好非常方便;
2: 布局组件的面板属性:
ResizeMode:
Node不会对子节点和容器进行大小缩放
Child: 对子节点的大小进行缩放;
CONTAINER:对容器的大小进行缩放; 常用的
布局类型: 水平,垂直, GRID布局
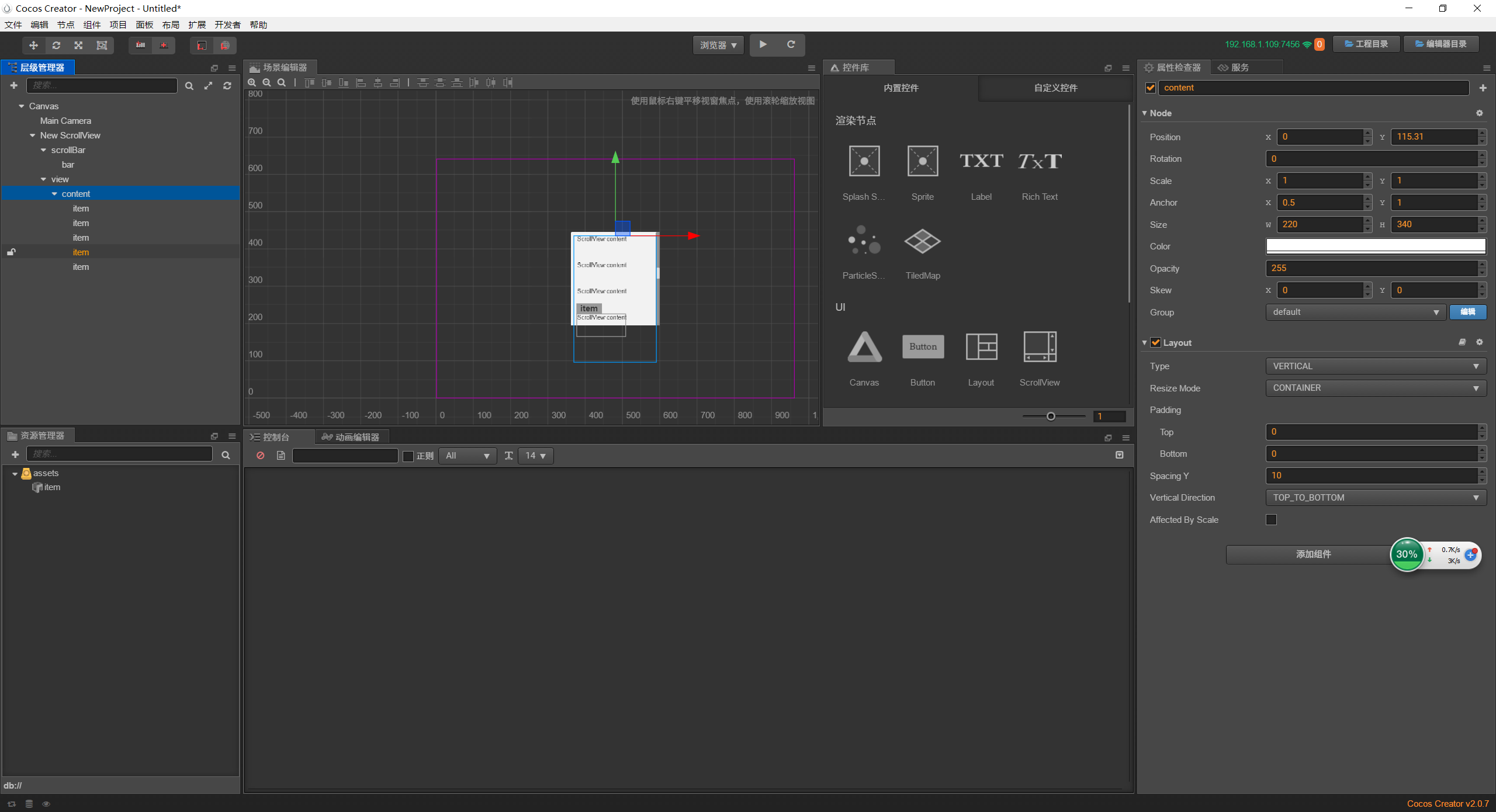
cc.ScrollView
1: 滚动列表的主要结构:
root->view(Mask裁剪超出范围的内容) ---> content(Layout)负责内容排版;
2: 滚动列表的每个选项:
root(w, h,制定大小,好给Layout用)
3: 代码里面使用cc.ScrollView
step1: 将选项做成预制体
step2: 在代码里面new 出选项预制体,加入到content节点下;

cc.Class({
extends: cc.Component,
properties: {
// foo: {
// default: null, // The default value will be used only when the component attaching
// to a node for the first time
// url: cc.Texture2D, // optional, default is typeof default
// serializable: true, // optional, default is true
// visible: true, // optional, default is true
// displayName: 'Foo', // optional
// readonly: false, // optional, default is false
// },
// ...
item_prefab: {
type: cc.Prefab,
default: null,
},
opt_item_prefab: {
type: cc.Prefab,
default: null,
},
scrollview: {
type: cc.ScrollView,
default: null,
},
},
// use this for initialization
onLoad: function () {
var item = cc.instantiate(this.item_prefab);
this.node.addChild(item);
for(var i = 0; i < 10; i ++) {
var opt_item = cc.instantiate(this.opt_item_prefab);
this.scrollview.content.addChild(opt_item);
}
},
// called every frame, uncomment this function to activate update callback
// update: function (dt) {
// },
});























 3508
3508











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








