1. 介绍
了解更多请看:
LeafChart-实现自己的小型图表库(1)
LeafChart-实现自己的小型图表库(2)
LeafChart(3)-绘制直方图
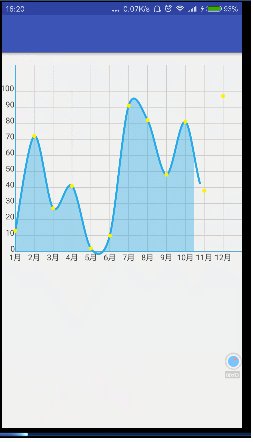
LeafChart已经支持曲线图和直方图了,现在想升级一下,比如说来个动画绘制啊。之前使用过HelloChart的曲线图,它的动画效果是这样的
本来想借鉴一下动画效果的实现,可是我想要的动画效果不是这样子。
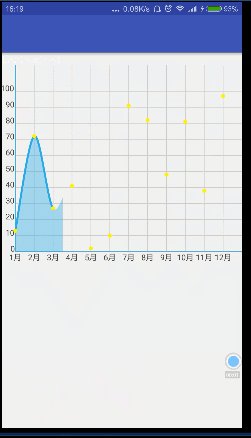
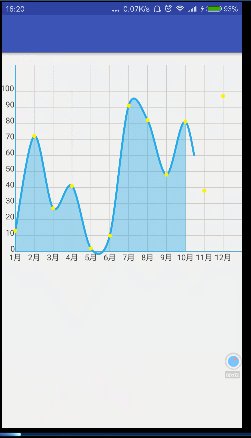
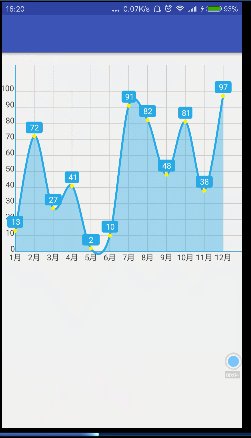
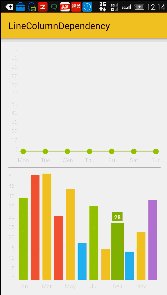
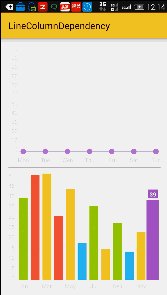
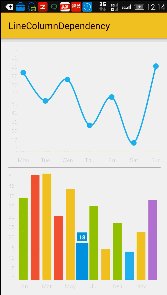
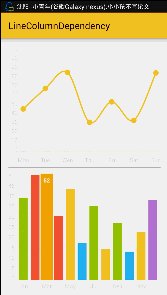
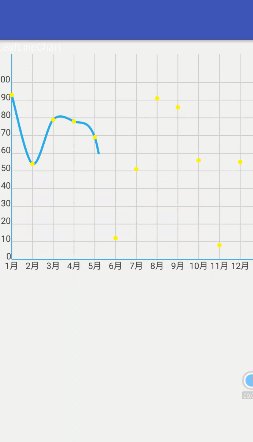
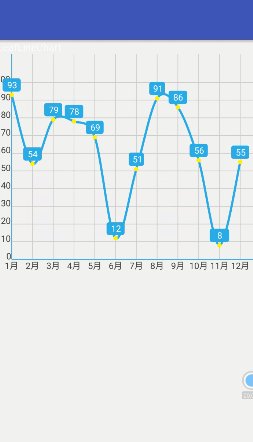
先睹为快

我想要的动画效果就如上图:
1. 从左向右逐渐绘制线条
2. 如果设置填充,则填充效果也要和线条绘制同步
2.实现原理
2.1效果1实现原理
一开始这个动画的实现方法真是想不到,还好在网上有大侠介绍思路。
参考博客:
使用DashPathEffect绘制一条动画曲线
这个里面介绍的方法是使用PathEffect子类DashPathEffect来绘制一条动画曲线。
DashPathEffect
DashPathEffect是PathEffect类的一个子类,可以使paint画出类似虚线的样子,并且可以任意指定虚实的排列方式。
举个例子:
Paint p = new Paint(Paint.ANTI_ALIAS_FLAG);
p.setStyle(Style.STROKE);
p.setColor(Color.WHITE);
p.setStrokeWidth(1);
PathEffect effects = new DashPathEffect(new float[] { 1, 2, 4, 8}, 1);
p.setPathEffect(effects);
canvas.drawLine(0, 40, mWidth, 40, p);代码中的float数组,必须是偶数长度,且>=2,指定了多少长度的实线之后再画多少长度的空白。
如本代码中,绘制长度1的实线,再绘制长度2的空白,再绘制长度4的实线,再绘制长度8的空白,依次重复。1是起始位置的偏移量。
效果如下:
技巧然而这跟我们绘制跟踪效果有什么关系呢?
看看这样一个PathEffect:
PathEffect effect = new DashPathEffect(new float[] { length, length }, 










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








