本篇隶属于文集:《零基础入门音视频开发》,查看文集全部文章,请点击文字链接。
想看最新文章,可以直接关注微信公众号:金架构
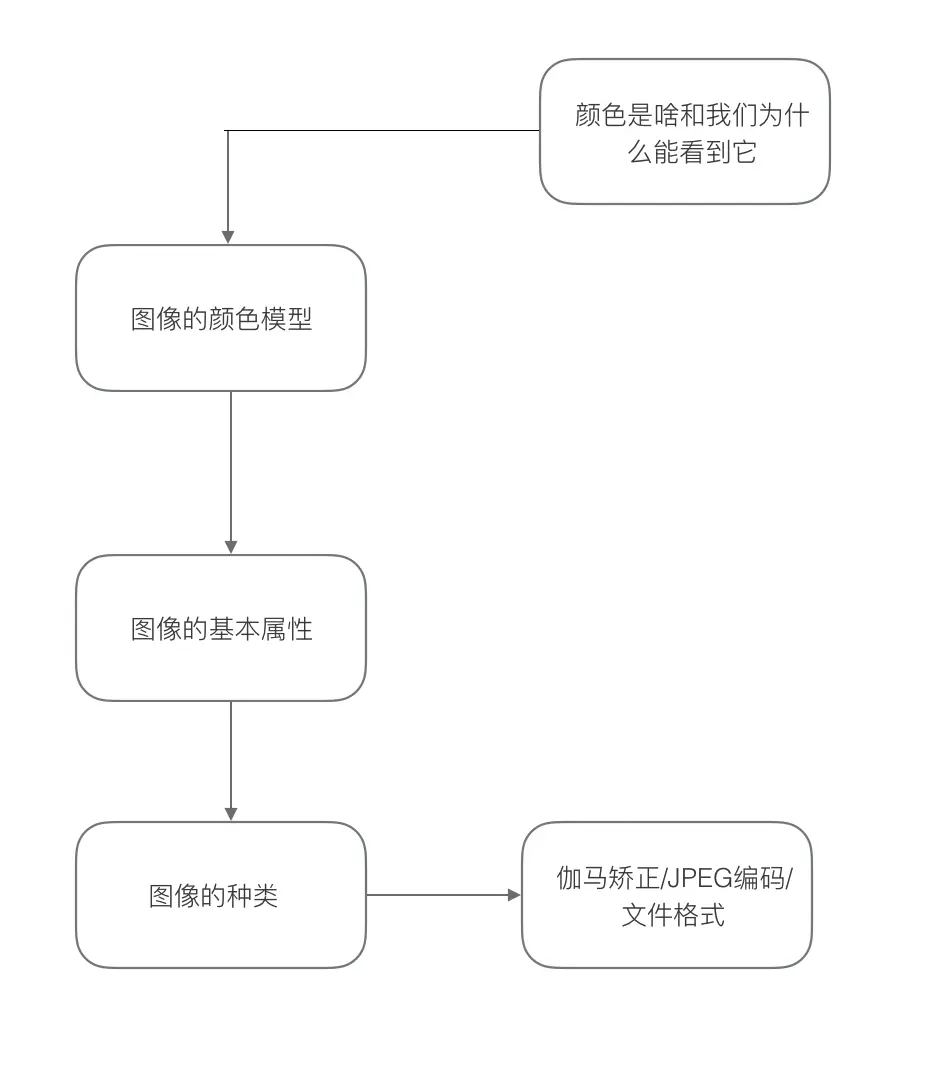
这篇文章会按照下面这个路线图进行介绍,阅读本文需要三分钟,详细阅读本文需要半小时。

流程图最后一项,伽马矫正、JPEG压缩编码和文件格式,只做粗略的理论介绍。因为伽马矫正和压缩编码,需要在实际应用,并且结合其他知识来理解,所以在后面会单开几篇。
1、颜色是啥和我们为什么能看到它
颜色是啥,它其实是我们的视觉系统,对可见光的一种感知。如果我们是瞎子,那人类肯定不会发现还有颜色这种神奇的东西。光透过我们的眼睛,传入我们的大脑,就像照相机咔嚓一声,将一幅图片记录到内存卡。
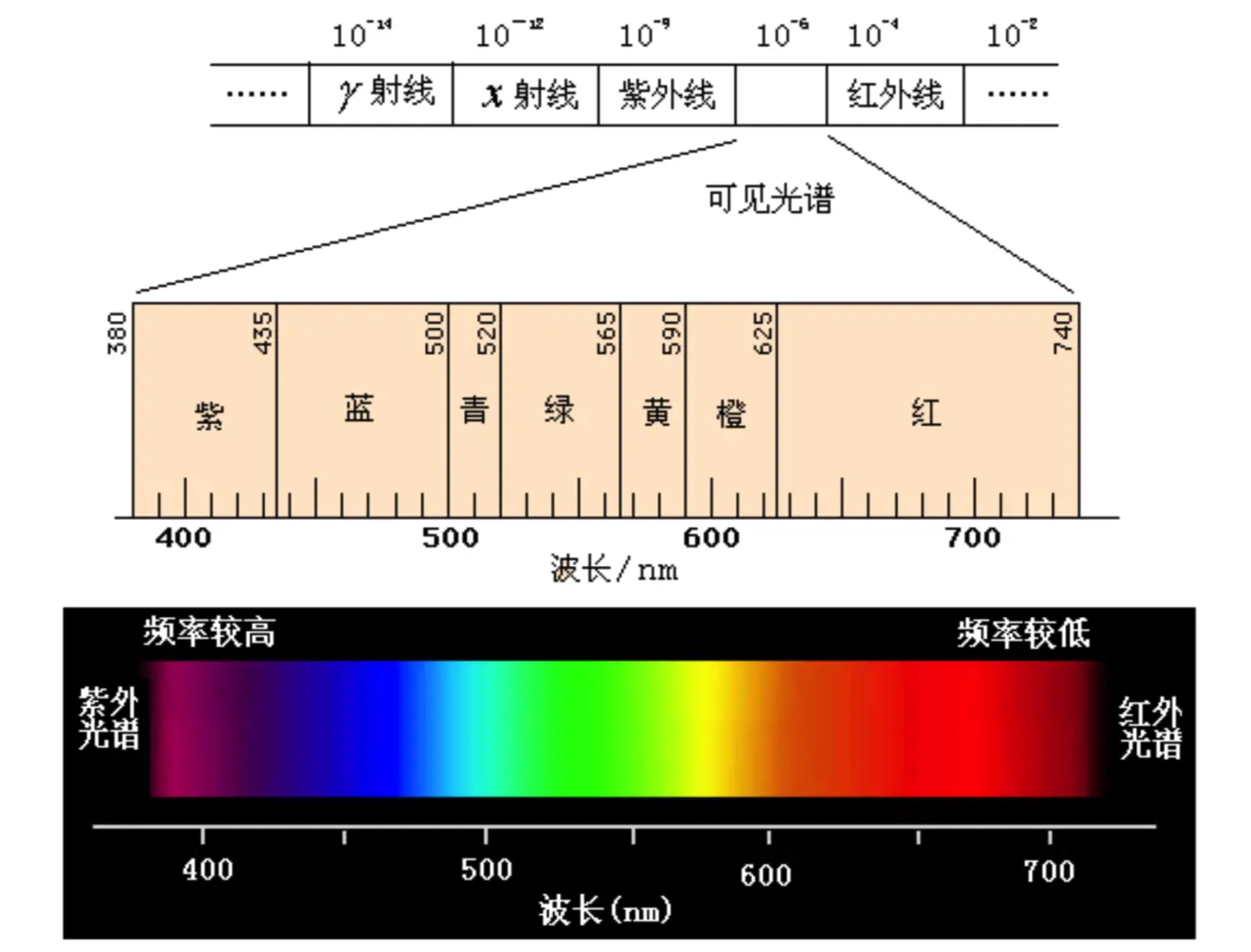
早在之前,人类就发现光是一种电磁波,而人类并不能看见所有的电磁波,因此把能看见的电磁波,定为可见光。它的波长在380和780nm之间,
我们在自然界看到的大多数光,都不是一种波长的光,它是由许许多多,不同波长的光组合而成,因此我们才能看到这么多颜色。
就像我们看到的太阳光,它也是由多种不同颜色的光组合而成。我们小时候都玩过镜子,用一面镜子,来折射太阳光线到水里,光线再通过水折射到墙上,就出现了彩虹。而牛顿,很早的时候就用棱镜演示了这个事实:白光包含所有可见光谱的波长。

在人的视网膜中,有三种对红绿蓝敏感程度不同的椎体细胞,视网膜通过神经元感知外部世界的颜色,而








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6万+
6万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








