本篇隶属于文集:《零基础入门音视频开发》,查看文集全部文章,请点击文字链接。
想看最新文章,可以直接关注微信公众号:金架构
在上篇文章中,我想应该比较清楚的解释了,什么是色调、饱和度、明度(如果还没理解,请再看一遍哈~)。并且在结尾的时候,引入了HSB颜色空间,并在设备相关和设备无关的基础上,分析了一下它和之前一直在说的,也是生活中比较熟悉的,RGB颜色空间的区别。
那么接下来呢,就开始介绍几个比较重要的颜色空间。比如:CIE XYZ、CIE xyY、CIE YUV、CIE LUV、CIE LAB, 光看名字就知道,这些颜色空间都是CIE制定的。而且按这个顺序排列,是因为它们之间的递进或者因果关系,就是这样。从XYZ的产生,到YUV,以及后面的LUV、LAB,这是一条线下来的,现在不清楚没关系,接下来,我会理清它们之间的关系,并方便读者形成知识网。
那之所以引入这几个颜色空间,或者说它们的重要性是啥呢?是因为它们已经是目前成型,并且广泛使用的颜色空间。比如YUV,做视频编码的应该都比较熟悉,它广泛的应用在电视系统、视频编码领域,这也是这个系列,后面要逐步涉猎的内容。
1. 颜色度量方法的发展
为了要清楚的了解这些颜色空间,以及颜色度量方法的来龙去脉,我们还是从源头说起。
还记得在图像(一)中,我们讲过RGB相加混色和CMY相减混色嘛?CMY不敢说,RGB应该是人人都比较熟悉的颜色空间,通俗点说是常识。那么这个简单的常识,又是怎么来的呢?
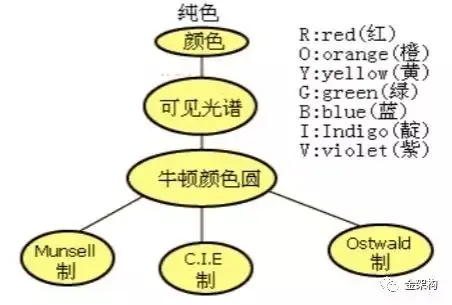
最早的时候,牛顿就开始研究颜色,没错,他不仅提出了牛顿三大定律,并且还著有《光学》一书。在实验的时候,他认识到了每一种颜色,和它相邻颜色之间的关系,比如把红色和紫色首尾相连,就形成了一个色圆,也称牛顿色圆。

这就是最早的度量颜色的方法。它的圆周表示色调,半径表示饱和度。这为RGB相加混色奠定了基础。
后来有人提出,人的眼睛有红绿蓝三种基色的接收器,并且经过实验,证实RGB可以产生几乎所有的颜色。至此,颜色的物理学基础打造完毕,而它的度量体系开始慢慢建立。

现在度量方法的建立中,从颜色到牛顿色圆,应该比较清楚了。图中下面的三个颜色体系,或者说颜色系统,不用多说,中间的CIE制是重点。而Munsell制和Ostwald制,不知道也没关系。只需要知道Munsell制,是其他颜色系统的基础。为什么这么说,因为CIE制定的色调、明度、饱和度,就是在Munsell制的基础上建立的,有兴趣的朋友可以翻阅资料看下。
好啦,现在开始重点介绍CIE颜色系统,也就是文章开头说的那一系列颜色空间。
2. 从RGB到CIE XYZ颜色空间
看过上文都知道,RGB是一种设备相关的颜色空间,每一种设备使用RGB模型时,都有不太相同的定义,比如在显示器和打印机上,就不太一样,因此在使用RGB模型时,这些设备之间关于RGB的定义,并不能通用。
而且还有一点,就是我们在比较两种颜色时,经常会忽略光照的因素,如果比较两种颜色所处的光照环境不一致,那将毫无意义。
因此,在这两点的基础上,CIE制定了两条标准。
(1)定义了XYZ颜色空间,这是一种与RGB相关的想象基色系统,更适用于颜色计算。
(2)定义了标准光源
我想第二条应该简单明了。那么第一条又是如何来的呢?或者说,为什么要制定XYZ这样的一套颜色空间。
2.1 为什么要制定XYZ
要理解这个,得先看一张图。

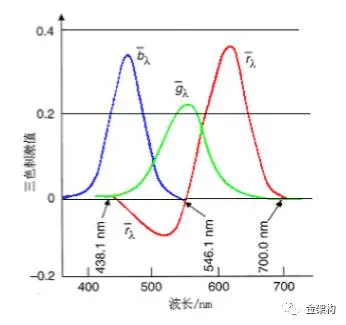
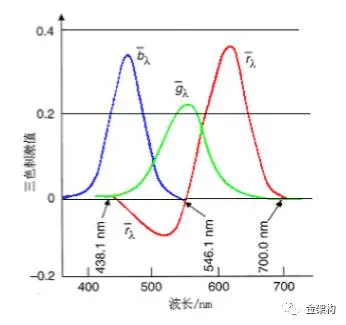
这张图,是CIE拉了一帮实验者,做出的实验结果,这是一个RGB颜色匹配函数。图中的横坐标,表示光谱波长,纵坐标表示用来匹配光谱各色所需要的r、g、b值,这些值是以等能量白光为标准的系数,是观察者们实验结果的平均值。
可以看到,图中的红线,也就是r值,在438.1nm和546.1nm之间出现了负值。恩,出现负值是啥意思呢,总不至于在这一段,需要减去对应数值的红光吧?!谁都知道,合成颜色不能减去红光,但是我们却可以使用相减混色模型,也就是添加红色的补色。
可以看出,这是弊端之一,在做数学计算的时候,我们肯定是希望,坐标轴上的值尽量都为正数,对吧?!
而且还有一点,RGB里面,并没有亮度,因此如果要新制定一个颜色空间,也要加上亮度,才能做成设备无关,并且通用。
这就是制定XYZ的原因。
2.2 XYZ中的X、Y、Z都代表了什么
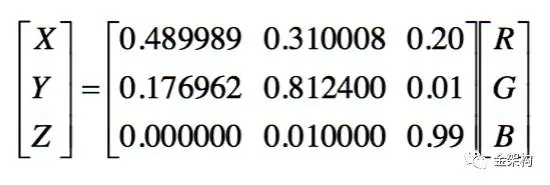
简单来说,X、Y、Z是对R、G、B的一种线性变换,XYZ也分别代表了RGB三基色刺激值的概念。如果这么说还不够直接,那么还有公式

现在明白了吧,XYZ是对RGB做了一层线性变换,变换后的颜色空间,使用X、Y、Z为三基色,并且三个值都用正数去匹配所有颜色。同样,每种颜色都可以表示成X、Y、Z的混合。如下图:

不过变换后的颜色空间,是一种与设备无关的颜色空间。大家肯定都意外,咦~我搞个系数乘一下,就变成设备无关啦。并不是这么简单,因为XYZ中的Y值,并不仅仅只包含绿色信息这么简单。
2.3 Y值的含义
此处Y值的含义非常重要,这也是接下来理解其他颜色空间的关键。
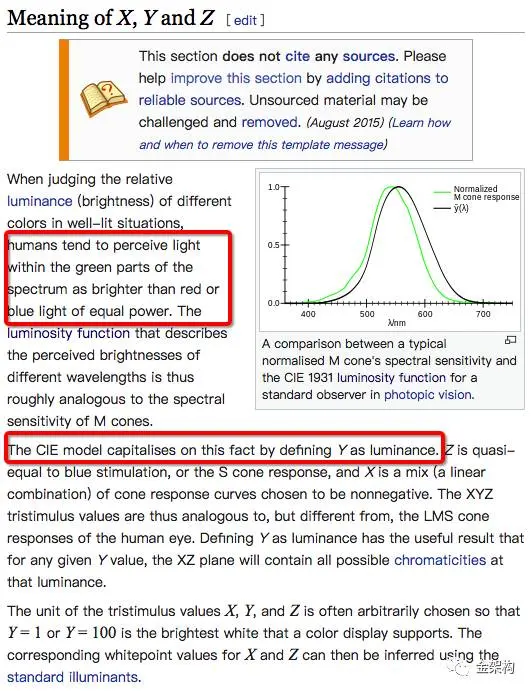
在维基百科中有这么一段(搜关键词CIE 1931 color space就可以看到,注意看英文版,中文翻译的不全),说人眼在相同光照强度的条件下,感受绿色的光谱,要比红色或者蓝色的要亮。

意思是啥呢?为了更明白,我们重新对照一下下面这张图看下

可以看到,图中绿色刺激值,几乎横跨光谱横坐标。而且蓝色在左边,红色在右边,对照横坐标这意味着什么?说明绿色是中波,蓝色是短波,红色是长波,而我们都知道比短波短,或者比长波长的电磁波,我们就看不见啦!所以抛出人眼的特性,这点也侧面说明人眼对绿色更为敏感。
所以XYZ中的Y代表了什么呢?
可以看英文解释划横线那句,CIE基于这一事实,定义Y为亮度(不说明度是因为明度代表主观感受,而亮度代表物理实际测量的光强,所以通常在颜色空间中使用亮度一词)。所以我们在看资料,或者书籍的时候,都会看到Y为亮度,就是这么来的,但是也别忘了,它在CIE的颜色空间中也包含了绿色信息。






















 954
954

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








