本篇隶属于文集:《零基础入门音视频开发》,查看文集全部文章,请点击文字链接。
想看最新文章,可以直接关注微信公众号:金架构
上次说到了图像的三个基本属性,只说了一个图像分辨率,下面开始介绍另外两个基本属性。
3.2 第二个属性:像素深度和阿尔法(α)通道
像素深度其实就是,存储每个像素所用的位数(科普:1GB=1024MB 1MB=1024KB 1KB=1024B B俗称字节 1字节等于八位,单位bit)。比如一个用RGB三个分量表示的彩色图像,若每个分量用8位表示,那么一个像素共用24位表示,我们就说图像的像素深度为24位
3.2.1 像素深度的意义
像素深度决定了“彩色图像”的每个像素可能有的颜色数,或者是“灰度图像”的每个像素可能有的灰度级数。比如当像素深度为24位时,那么每个像素可以是16777216(2的24次方)种颜色的一种。
对于追求完美的人估计会说,如果我们提高像素深度,那每个像素能显示的颜色种类不就更多了,图像也就更细腻更自然了。
理论上确实是这样,但是一旦我们提高了像素深度,图像所对应的存储空间也急剧上升。请注意像素深度是表示一个像素所占的空间,对于一幅分辨率为640x480,像素深度为24位的图像,它所占的空间为 640 x 480 x 3 = 921600字节。
而且受到设备和人眼分辨率的限制,像素深度不一定要特别深。普通人在正常情况下,只能识别二百多种颜色,多达一千六百多万种的颜色已然足足够用。
3.2.2 阿尔法(α)通道
假设一幅图像的每个像素,用32位来表示,那么它的最高8位,就称为8位α通道,其余24位是颜色通道,红、绿、蓝分量各占一个8位通道。
3.2.3 α通道的作用
它用于表示像素在对象中的透明度(alpha)。比如用两幅图像A和B混合成一幅新图像,那么新图像C的像素为:C的像素 = (alpha)x(A的像素) + (alpha)x(B的像素) 。式中的alpha就是α的值。
再举个例子,如果一个像素用(A,R,G,B)四个分量表示,A表示α的值,取值0到1。则像素值为(1,1,0,0)时表示红色,并且红色强度为1,可以理解为完全不透明的红色。
如果像素值为(0.5,1,0,0),使用0.5乘R、G、B三个分量,得出(0.5,0.5,0,0),表示红色的强度为0.5,可以理解为红色半透明。
3.3 第三个属性:真彩色、伪彩色和直接色
3.3.1 真彩色
这个应该比较好理解,它是指每个像素的颜色值,用RGB表示的颜色。例如用RGB 5:5:5表示图像颜色,R、G、B各用5位,其值大小,直接确定三个基色的强度。这样得到的彩色,是真实的原图彩色。
3.3.2 伪彩色
它指每个像素的颜色值,不是通过R、G、B三个分量直接确定的,而是通过彩色查找表,查找要显示图像的R、G、B值,以此来生成彩色。
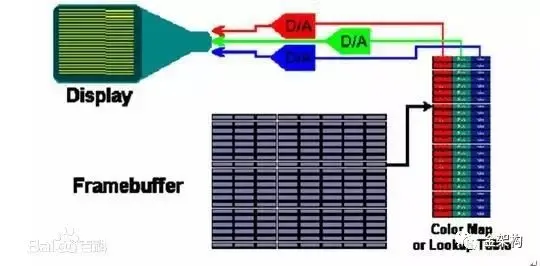
这样解释可能不太好懂,因此我找了个例子。在有伪彩色应用的显示设备中,帧缓存显示图像的时候,会使用某一颜色值的索引,到彩色查找表里,查找对应的RGB分量值。流程图如下

这样通过查找得到的彩色是真的,但不是图像本身真正的颜色,它并没有反应原图真正的颜色。因此称为伪彩色
3.3.3 直接色
把每个像素的RGB三个分量,作为单独的索引值对它做变换,并用变换后的R、G、B值产生颜色。注意重点是变换,至于怎么变换,可以先忽略。
4. 图像的种类
图像的种类常分为两种,这里说的种类,并不是指png、jpeg,这是图像的格式,而不是种类。图像的种类是指,表示图像所用的方法。
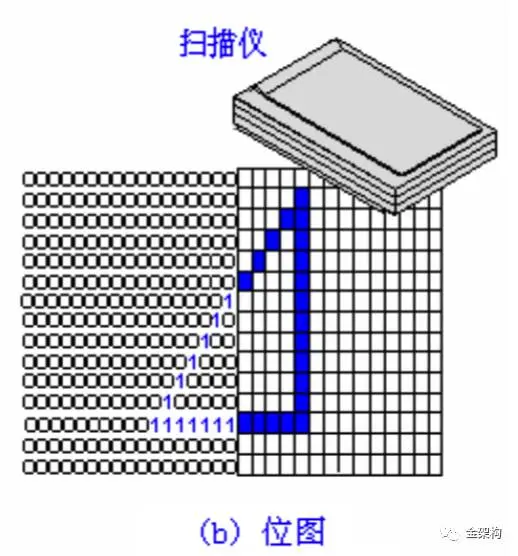
4.1 位图
在之前的时候,曾多次重复过栅格图像这个概念(因为是写系列文章,所以我不再重复啦)。
在描述一幅图像的时候,作为普通人,我们所认知的图像,多数是比如人物、风景等存在手机里的图片,这样的图像是使用栅格图像的方法来描述的。每幅图像,都由许多像素组成,就像我们小时候玩的拼图。

如果作为普通用户,我们就会想,图像不都是这样嘛,不用一个像素一个像素表示,那要怎么表示呢。
举个例子,我们平常聊天的时候会发表情,而表情可以简单分为符号表情和Emoji表情(图像表情)。符号表情类似为₍₍◡( ╹◡╹ )◡₎₎ ,Emoji表情就不用说了吧。注意观察符号表情,它只是由竖线、半圆或其他几何形状表示。
而在图像的表示法里面,图像的另外一种表示方法,也类似。
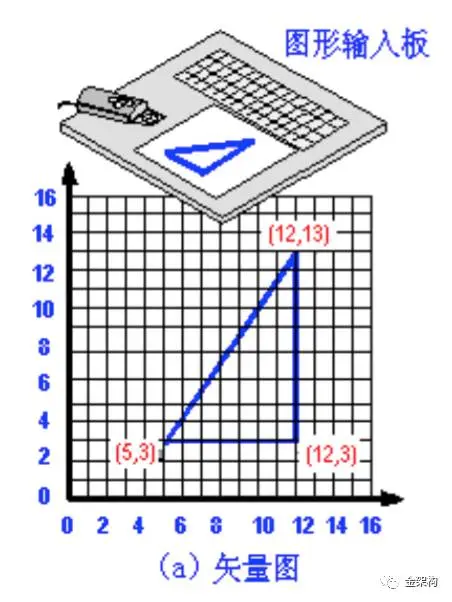
4.2 矢量图
矢量图是使用点、线、弧、曲线、多边形或者其他几何形状和位置,来表示图像的一种方法。实际上就是使用各种数学表达式来描述一幅图,然后转化成计算机语音再显示出来。

就像描述一个三角形的时候,我们只需要知道三个点,就可以得到一幅图像。
矢量图和位图对比

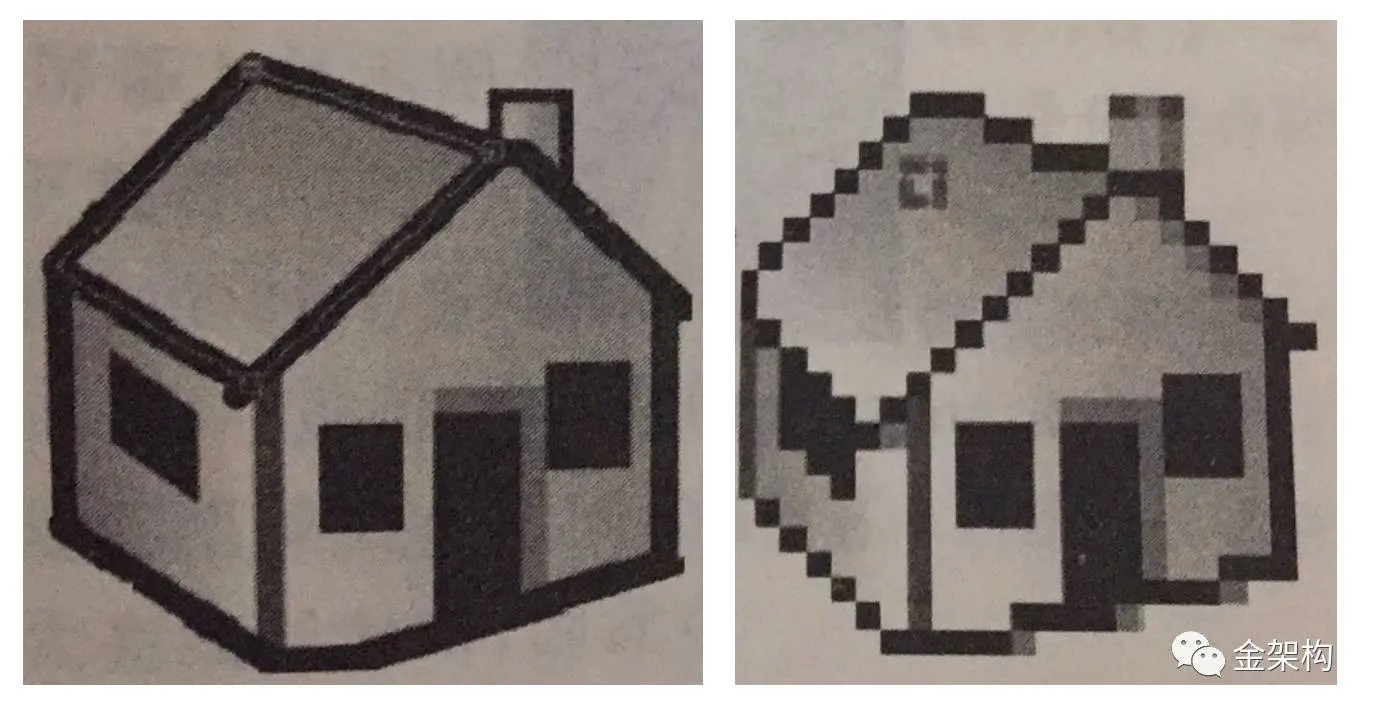
在矢量图表示法中,因为图中的几何形状简称对象,都是使用数学规则来描述的,所以在显示的时候,无论是放大还是缩小,或者移动旋转拷贝,都是比较容易做到的。而且在放大或缩小的时候,图像依然能够保持清晰。
为什么?就拿矩形来说,如果我放大了,矩形的四个点,只是在屏幕上的坐标位置变了下,中间依然是靠线段连接,如左图,图像并不会失真。它并不会像位图那样,放大到最后,会看到图像的像素块,如右图。
而且矢量图在计算机存储的时候,存储的是数学规则,并且可以把类似的图形做统一处理,所以在文件大小方面较好掌控。而位图则是把每个像素都存起来,图像分辨率高、像素深度深的时候,占的空间会比较大。
那为什么我们手机里的图像,还是位图呢?
第一点,这是因为,真实世界里的景象纷杂无序,很难用规则的几何图形去表达。
第二点,是因为,真实世界里色彩纷杂,颜色变化阴暗透明起承转合,如果几何图形再加上颜色变化,难上加难。
所以总结起来,位图较多用来描述风景、人物,等不规则且色彩丰富的图像。而矢量图因为它无限放大而不失真的特性,在一些文字设计、标志设计方面应用广泛。
5. 灰度图和彩色图像
5.1 灰度图
这两种比较好理解,灰度图就是只有明暗像素,没有彩色像素组成的图像。就像我们小时候看的黑白电视。
再细分下去,当只有黑白两种颜色时的图像,称为单色图像。这样一来,它的每个像素的像素值,用一位(一个比特位/bit)来存储,值为”0“或”1“,像素点非黑即白。
而一个标准的灰度图,一个像素用一个字节(8位)表示,这样每个像素的值就可以为,0~255(二的八次方)之间的任意值,称为256级灰度。当图像的分辨率为640X480的时候,它的存储空间为300KB(640*480/1024)。
下图是标准单色图和标准灰度图的对比。

5.2 彩色图像
现在看到这个词应该很熟悉吧,说一下它的特性会更熟悉。彩色图像的每个像素,包含了图像的颜色信息。
在划分彩色图像的时候,一般用颜色的数目来划分。比如:
256色图像:它是指像素的R、G、B三个值,用一个字节来表示,这样一个像素点可能的颜色值,就为256(二的八次方)色之一。
真彩色图像:每个像素的R、G、B值,分别用一个字节来表示。这样一个像素点可能的颜色值,就为1677万(二的二十四次方)多色之一。这里的真彩色图像,相对于图像(一)中,又多了一层含义。它表示了这种图像,达到了人眼分辨率的极限,反应了原图的真实色彩。故称为真彩色。当图像的分辨率为640X480时,它的存储空间为900KB(640*480*3/1024)。
6. 伽马矫正
这个词应该很多人都听过,即使不是专业人士,也可能早有耳闻。
在很多教材中,说之所以有伽马矫正这个东西,是因为摄像机或手机的摄像头,在采集自然界图像的时候,光的摄入和摄像机电压的转换,并不是线性的。
而在显示的时候,CRT发射的光的强度,和它的输入电压也不是线性的。
这样就会导致,从采集的一幅图像,到存储成图像文件,再到读出图像文件,在显示器上显示的时候,我们看到的显示出来的图像,并不是最开始采集的图像。
为了解决这个问题,就有了伽马矫正这个东西。
它在采集和显示图像的时候,分别进行矫正,以达到还原原始场景的目的。
在伽马矫正这个问题上,讨论很多,知乎上有一个高票答案,讨论关于广义的伽马矫正,有兴趣的朋友可以看下,真的很有趣,链接如下:
https://www.zhihu.com/question/27467127
7. 图像的压缩编码
具体的压缩编码后面再讲,这里只粗略讲一下,为啥要进行压缩编码。
恩,如果不进行压缩编码,图像会很大,完全不利于网络传输。而且普通人只能分辨二百多种颜色,多了也看不出来,所以1677万完全浪费。
所以后来就有了JPEG压缩编码,注意这里说的JPEG,是指一种图像数据的压缩编码标准,并不是JPEG格式。
什么是格式,什么是标准
标准是指,在压缩图像数据的时候,该采用什么算法、怎样的流程去压缩,注意目的是怎么压缩。
而格式是指,存放使用JPEG标准压缩的图像文件格式。
8. 图像的文件格式
自从图像进入计算机以来,已经开发出了很多种图像文件存储格式,而且互不兼容。有些不兼容的格式,使用起来很不方便,需要使用特定的软件,因此有些格式也在逐渐被淘汰。
目前流行的图像格式为:GIF、JPEG、PNG。
具体他们之间有什么区别,又是如何产生,有何渊源,等用到的时候再写,用不到就自动忽略了~~~






















 2009
2009

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








