
场景设计器-TransformControls 控制器
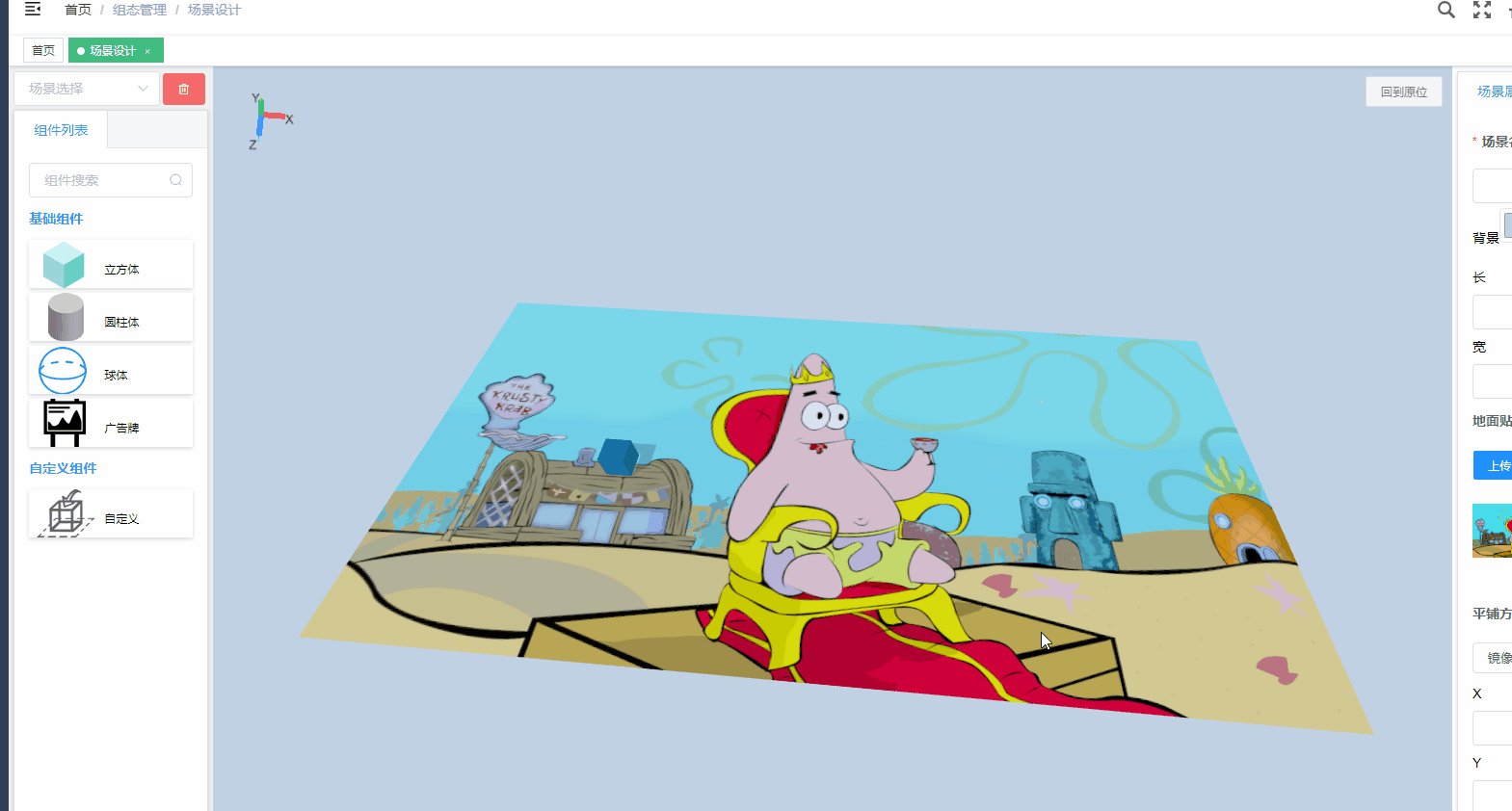
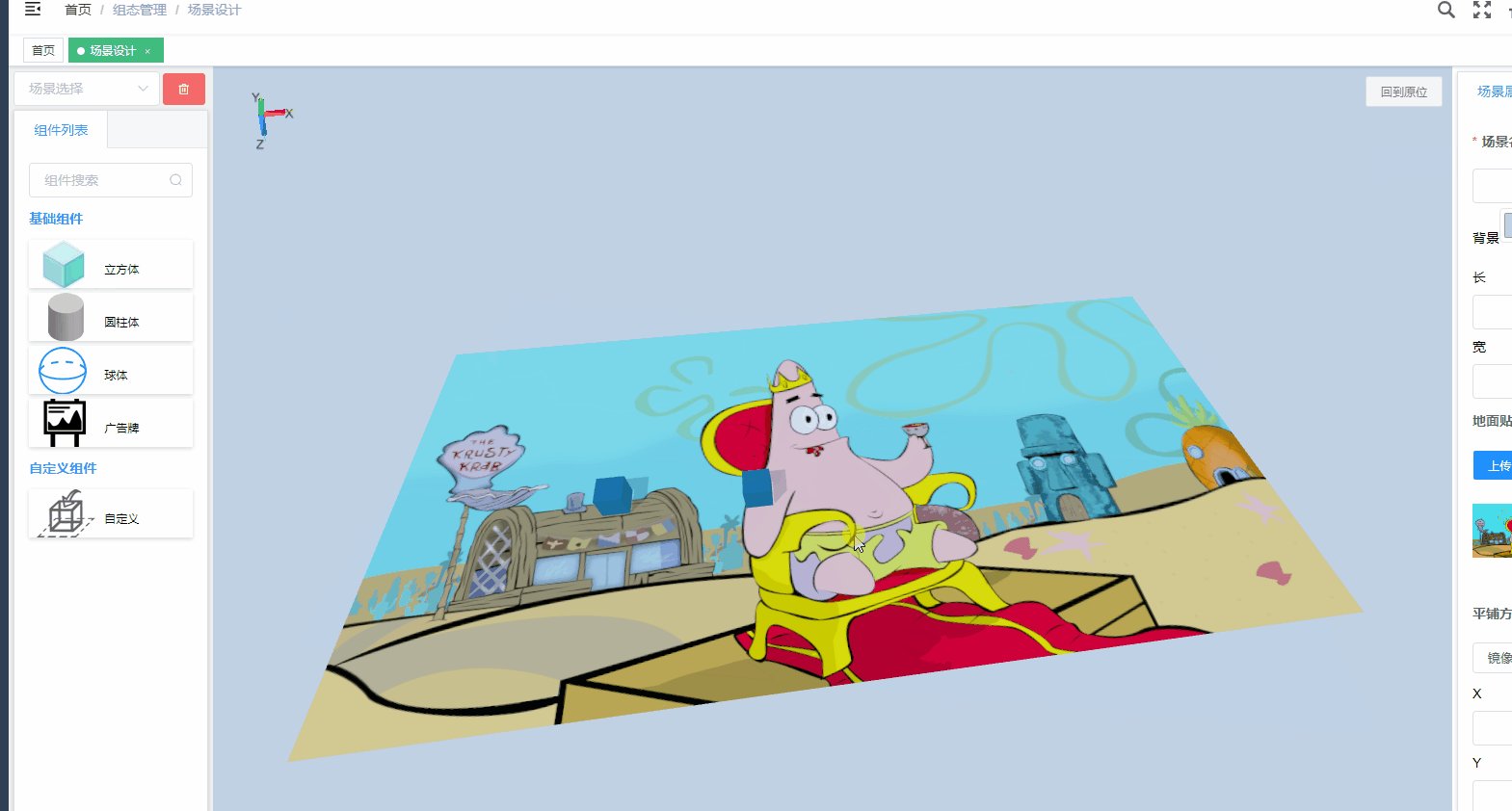
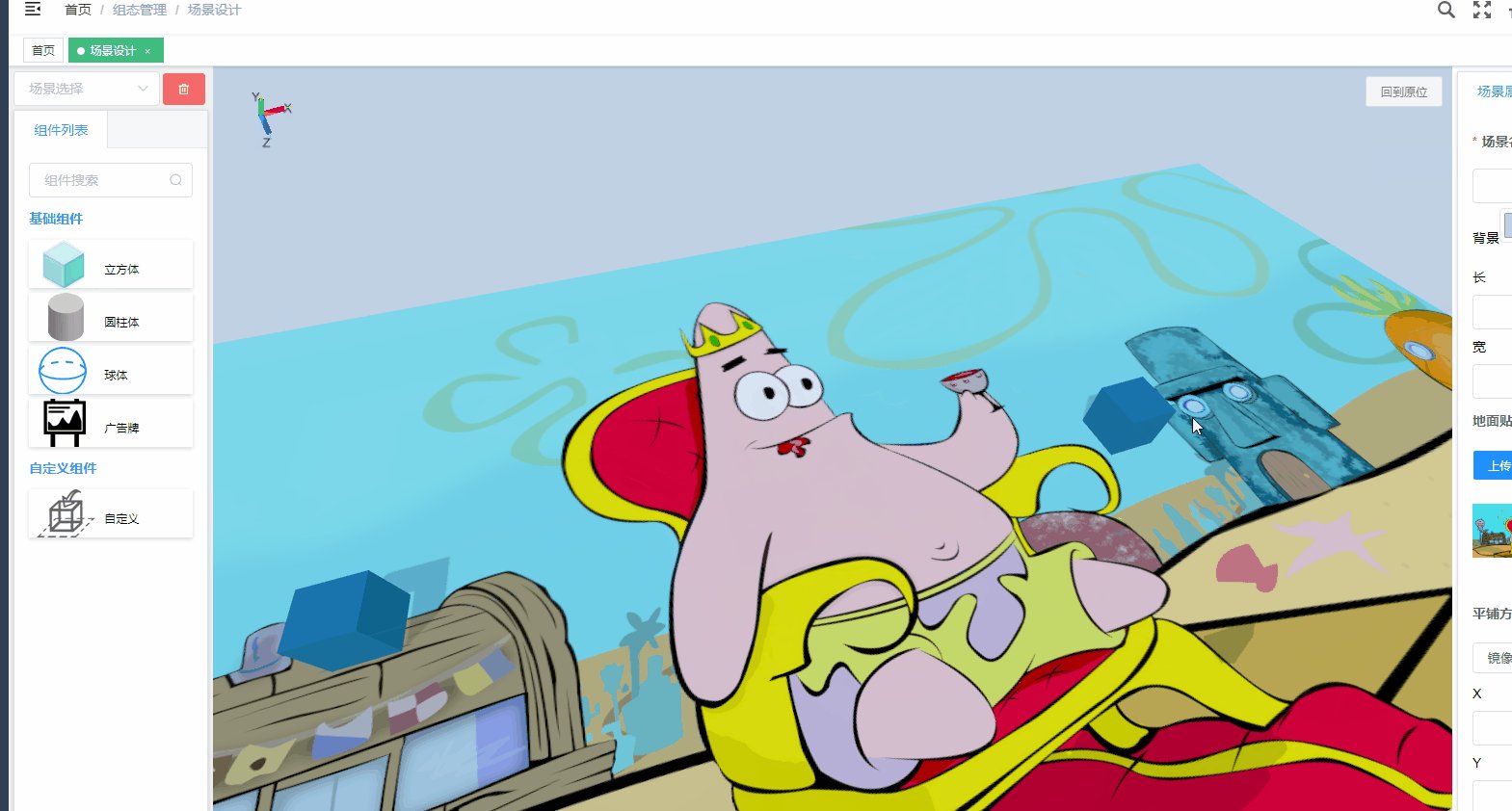
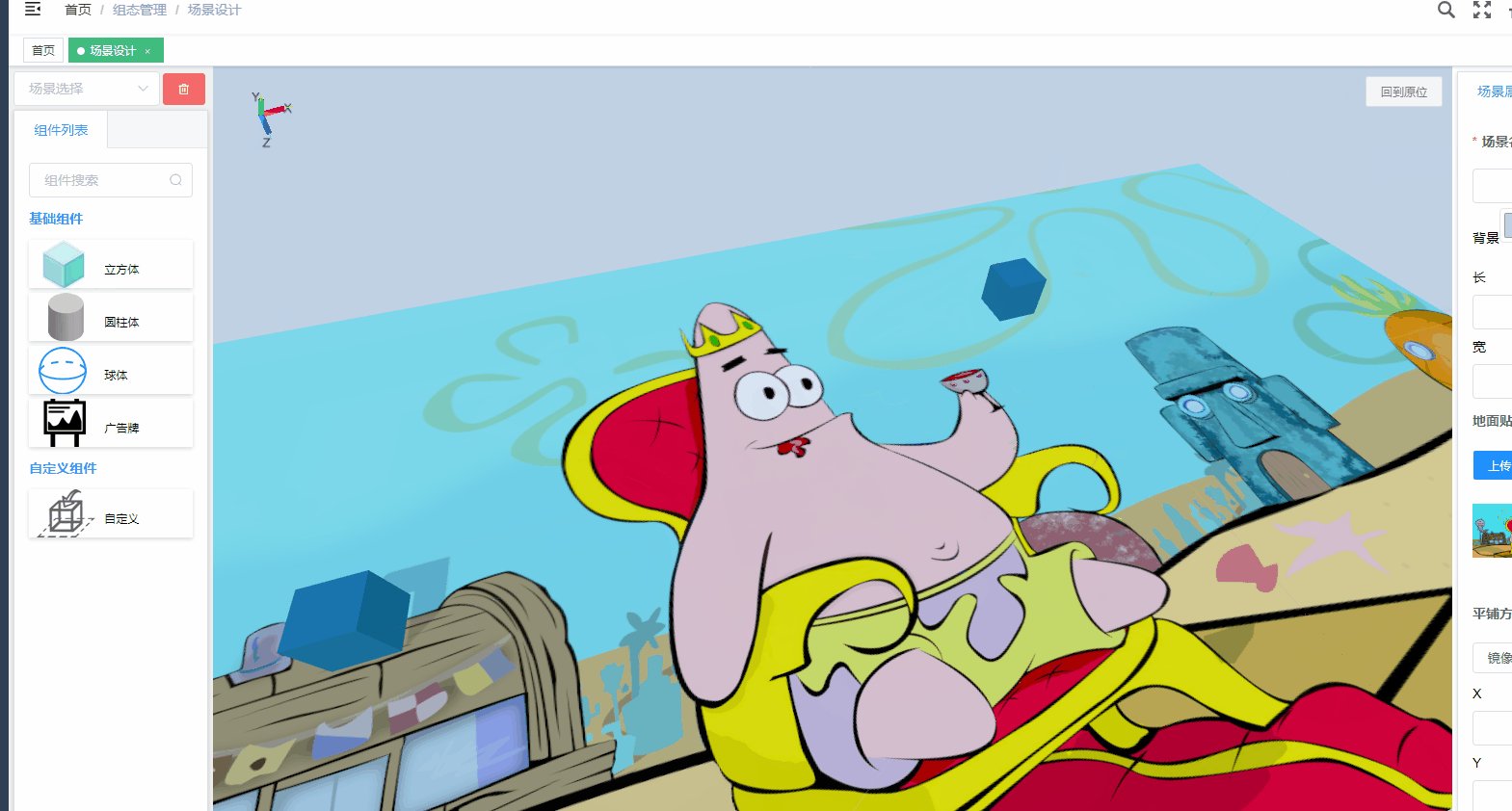
- 该控制器可以指定模型进入可控制模式-如图
- 有三种控制方式
-
translate --移动模式
-
rotate -- 旋转模式
-
scale -- 缩放模式
-
-
方便布局过程中快捷对模型进行摆放操作。
-
引入方式
-
import { TransformControls } from 'three/examples/jsm/controls/TransformControls.js';
-
-
使用方式
-
// 对TransformControls的使用
this.transformControls = new TransformControls(this.camera, this.renderer.domElement);
this.scene.add(this.transformControls);
-
-
选取操作
-
// 模型移动
initChange(transformControls) {
var changeRaycaster = new THREE.Raycaster();
var changeMouse = new THREE.Vector2();
this.renderer.domElement.addEventListener('click', (event)=> {
changeMouse.x = (event.offsetX / this.renderer.domElement.clientWidth) * 2 - 1;
changeMouse.y = -(event.offsetY / this.renderer.domElement.clientHeight) * 2 + 1;
changeRaycaster.setFromCamera(changeMouse, this.camera);
var intersects = changeRaycaster.intersectObjects(this.modelsArray); //
// console.log('相机的模型', intersects, intersects.length);
if (intersects.length > 0) {
var selectedObject = intersects[0].object;
transformControls.attach(selectedObject);
// 为移动模式
transformControls.setMode("translate");
// 为旋转模式
//transformControls.setMode("rotate");
// 为缩放模式
//transformControls.setMode("scale");
} else {
// 如果点击的不是模型,那么解除模型与TransformControls的附加
transformControls.detach();
}
});
transformControls.addEventListener('dragging-changed', (event)=> {
this.controls.enabled = !event.value;
//mapControls.enabled = !event.value; // 如果TransformControls正在拖动,则禁用MapControls
});
}
-






















 2008
2008











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










