1、创建拼图所需的背景图。
self.fragment_sprite_bg = display.newSprite(self.genie_sprite)
:setAnchorPoint(0, 0)
:addTo(self)
self.content_size = self.fragment_sprite_bg:getContentSize()
self.fragment_sprite_bg:setPosition(display.cx - self.content_size.width/2, display.cy - self.content_size.height/2)
self.fragment_sprite_bg:setOpacity(128) --背景图透明度设置为半透2、给背景图添加九宫格线,方便拼图。
local pos_x, pos_y = self.fragment_sprite_bg:getPosition()
local line_1 = cc.DrawNode:create():drawSegment(
cc.p(pos_x, pos_y + self.content_size.height/3), cc.p(pos_x + self.content_size.width, pos_y + self.content_size.height/3), PiecePuzzleGameView.LINE_WIDTH, cc.c4f(0,0,0,1))
local line_2 = cc.DrawNode:create():drawSegment(
cc.p(pos_x, pos_y + 2*self.content_size.height/3), cc.p(pos_x + self.content_size.width, pos_y + 2*self.content_size.height/3), PiecePuzzleGameView.LINE_WIDTH, cc.c4f(0,0,0,1))
local line_3 = cc.DrawNode:create():drawSegment(
cc.p(pos_x + self.content_size.width/3, pos_y), cc.p(pos_x + self.content_size.width/3, pos_y + self.content_size.height), PiecePuzzleGameView.LINE_WIDTH, cc.c4f(0,0,0,1))
local line_4 = cc.DrawNode:create():drawSegment(
cc.p(pos_x + 2*self.content_size.width/3, pos_y), cc.p(pos_x + 2*self.content_size.width/3, pos_y + self.content_size.height), PiecePuzzleGameView.LINE_WIDTH, cc.c4f(0,0,0,1))
self:addChild(line_1)
self:addChild(line_2)
self:addChild(line_3)
self:addChild(line_4)3、创建拼图图块
通过clippingnode创建。
local fragment_sprite = display.newSprite(self.genie_sprite)
fragment_sprite:setAnchorPoint(0, 0)
local rect = cc.rect(0, 0, self.content_size.width/3, self.content_size.height/3)
--创建一个裁剪区域用于裁剪图块
local clipnode = cc.ClippingRegionNode:create()
clipnode:setClippingRegion(rect)--设置裁剪区域的大小
clipnode:setContentSize(self.content_size.width/3, self.content_size.height/3)
clipnode:addChild(fragment_sprite)--添加图片
fragment_sprite:setPosition(0 - (j-1)*self.content_size.width/3, 0 - (i-1)*self.content_size.height/3)--设置图片显示的部分
self:addChild(clipnode)
self.fragment_table[#self.fragment_table + 1] = clipnode
clipnode:setPosition(pos_x + (j-1)*self.content_size.width/3, pos_y + (i-1)*self.content_size.height/3)通过sprite创建
local pos_x, pos_y = self.fragment_sprite_bg:getPosition()
local cache = cc.Director:getInstance():getTextureCache():addImage(self.genie_sprite)
local content_size = cache:getContentSize()
for i = 1, 3 do
for j = 1, 3 do
local sprite = cc.Sprite:create()
sprite:setAnchorPoint(0, 0)
sprite:setTexture(cache)
sprite:setTextureRect(cc.rect((i-1)*content_size.width/3, (j-1)*content_size.height/3, content_size.width/3, content_size.height/3))
self:addChild(sprite)
self.fragment_table[#self.fragment_table + 1] = sprite
sprite:setPosition(pos_x + (j-1)*self.content_size.width/3, pos_y + (i-1)*self.content_size.height/3)
end
end4、给拼图图块添加拖动事件
clipnode:setTouchEnabled(true)
clipnode:addNodeEventListener(cc.NODE_TOUCH_EVENT, function (event)
--local boundingBox = clipnode:getCascadeBoundingBox()
local position = cc.p(clipnode:getPosition())
local boundingBox = cc.rect(position.x, position.y, self.content_size.width/3, self.content_size.height/3) --getCascadeBoundingBox()方法获得的rect大小为整张图片的大小,此处重新计算图块的rect。
if "began" == event.name and not cc.rectContainsPoint(boundingBox, cc.p(event.x, event.y)) then
clipnode:setTouchSwallowEnabled(false)
return false
end
if "began" == event.name then
clipnode:setTouchSwallowEnabled(true)--吞噬触摸,防止响应下层的图块。
--将当前的图块置顶
for index = 1, self.fragment_num do
self.fragment_table[index]:setLocalZOrder(PiecePuzzleGameView.FRAGMENT_ZORDER)
end
clipnode:setLocalZOrder(PiecePuzzleGameView.FRAGMENT_ZORDER + 1)
return true
elseif "moved" == event.name then
local pos_x, pos_y = clipnode:getPosition()
pos_x = pos_x + event.x - event.prevX
pos_y = pos_y + event.y - event.prevY
if pos_x < display.left or pos_x > display.right - self.content_size.width/3 then
pos_x = pos_x - event.x + event.prevX
end
if pos_y < display.bottom or pos_y > display.top - self.content_size.height/3 then
pos_y = pos_y - event.y + event.prevY
end
clipnode:setPosition(pos_x, pos_y)
elseif "ended" == event.name then
end
end)5、检测图块位置
在拖动事件返回的时候检测图块位置是否在对应位置区域范围内,若在,则将图块放在对应位置上。同时检测是否所有图块均放在了对应位置上,若是,则游戏完成。
local fragment_bg_pos = cc.p(self.fragment_sprite_bg:getPosition())
local pos_x, pos_y = clipnode:getPosition()
if pos_x > fragment_bg_pos.x + (j-1)*self.content_size.width/3 - PiecePuzzleGameView.ERROR_DIS and
pos_x < fragment_bg_pos.x + (j-1)*self.content_size.width/3 + PiecePuzzleGameView.ERROR_DIS and
pos_y > fragment_bg_pos.y + (i-1)*self.content_size.height/3 - PiecePuzzleGameView.ERROR_DIS and
pos_y < fragment_bg_pos.y + (i-1)*self.content_size.height/3 + PiecePuzzleGameView.ERROR_DIS
then
clipnode:setPosition(fragment_bg_pos.x + (j-1)*self.content_size.width/3, fragment_bg_pos.y + (i-1)*self.content_size.height/3)
clipnode:setTouchEnabled(false) --图块已经放置在了正确位置,就设置为不可点击了。
self.fixed_fragment_num = self.fixed_fragment_num + 1
if self.fixed_fragment_num == self.fragment_num then
self:gameResult(true)
end
end6、随机初始化图块的位置
--随机图块位置
for i = 1, self.fragment_num do
self.fragment_rand_pos[#self.fragment_rand_pos + 1] = cc.p(math.random(display.width - 200) + 20, math.random(display.height - 300) + 20)
end
for i = 1, self.fragment_num do
self.fragment_table[i]:runAction(cc.MoveTo:create(0.2, cc.p(self.fragment_rand_pos[i].x, self.fragment_rand_pos[i].y)))
end游戏完成啦啦啦~~~

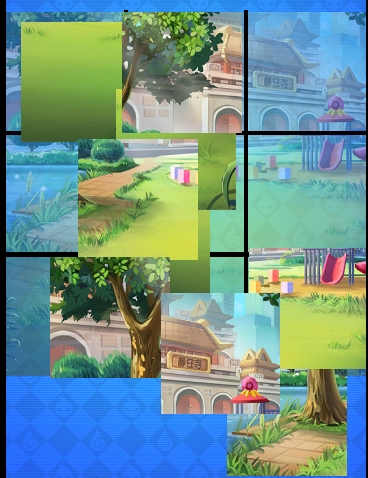
效果图

原图

























 1947
1947

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








