近来,大模型技术日新月异,使得与其相关的研发项目也层出不穷。其中一个备受关注的技术便是RAG(Retrieval Augmented Generation)。今天,我要跟大家分享一个出色的项目:GraphRag。出于对该技术的浓厚兴趣,我决定利用.Net框架自己实现一个GraphRag.Net,并将整个过程记录下来与大家分享。
什么是GraphRag?
GraphRag是基于RAG技术的进一步发展,将传统的RAG问答系统与知识图谱结合起来,使得问答系统在处理复杂问题时更加高效和准确。通过这种方式,我们不仅能够利用强大的大模型进行信息检索和生成,还能借助知识图谱的关系网络进一步提升信息的精确度和上下文理解能力。
项目开发历程
经过两天时间的努力,我已经实现了一个初步版本,并将代码托管在了Github上。感兴趣的朋友可以前往查看和学习代码,也欢迎与我交流心得和技术思路。
https://github.com/xuzeyu91/GraphRag.Net下面,让我们一同来看看效果演示:
如何运行项目
安装.net8 SDK
要运行这个项目,首先从Github仓库中拉取代码:
git clone https://github.com/xuzeyu91/GraphRag.Net 然后配置appsettings.json文件,如下所示:
"OpenAI": {"Key": "","Endpoint": "","ChatModel": "","EmbeddingModel": ""}
确保你已经正确填写了OpenAI的相关信息。接下来,启动项目:
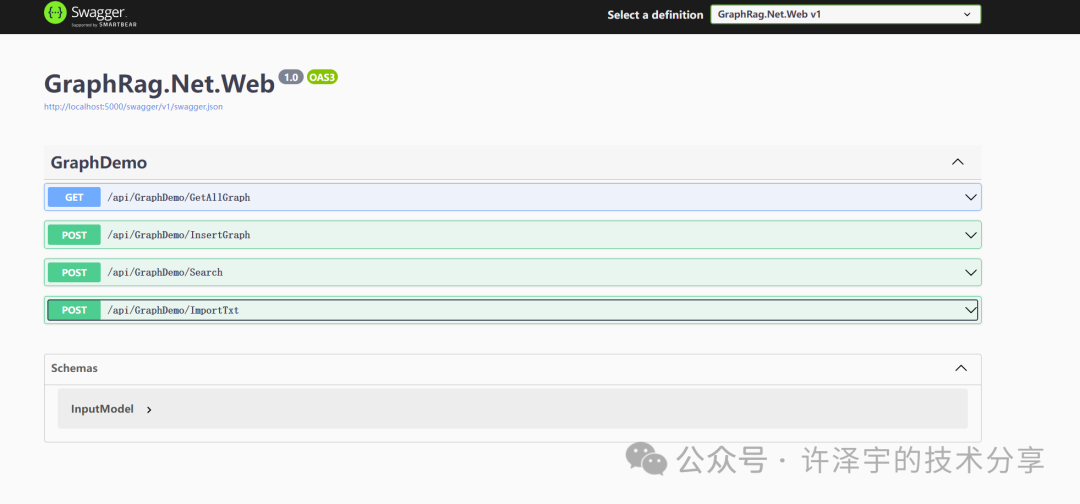
dotnet run在浏览器中输入http://localhost:5000,即可访问我们的项目主页。如果你想导入文档进行测试,可以通过打开http://localhost:5000/swagger来进行。Swagger界面友好,可以直观地查看和测试API接口。

项目功能介绍
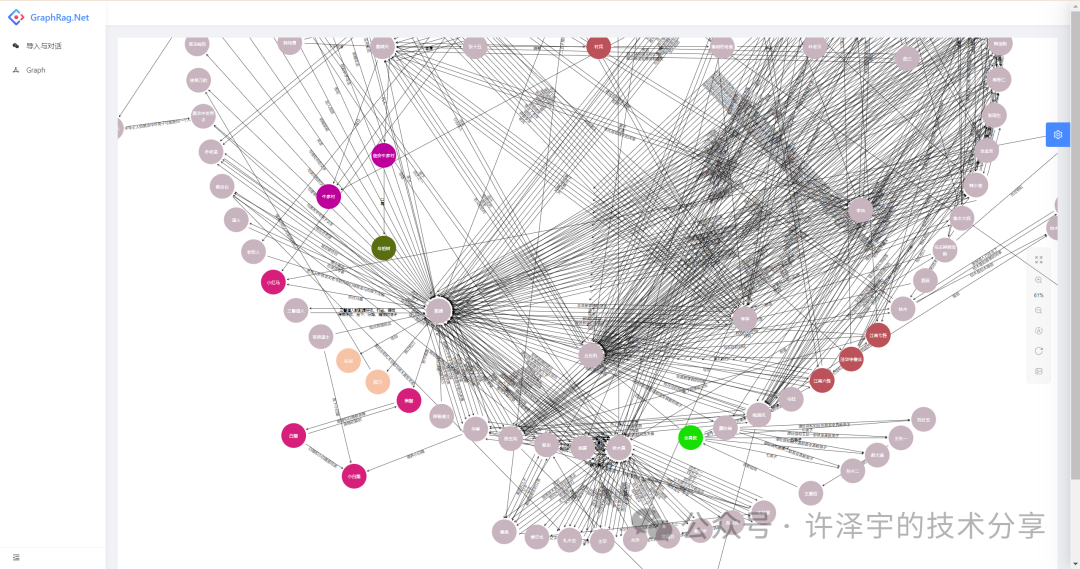
在这个项目中,我们可以通过文本导入来构建GraphRag的知识图谱。传统的RAG系统只能简单地进行问答,而GraphRag通过将文本信息转化为知识图谱,能够更好地理解各个数据之间的关系,从而提供更加智能的答复。通过这种方式,信息检索不仅仅依赖于文本匹配,还可以通过知识节点和关系网络进行更深层次的分析。


项目计划和未来展望
目前,该项目还处于初期阶段,我将继续进行功能和性能上的优化与更新。以下是未来几个方向的计划:
-
增强知识图谱构建能力:优化数据处理和图谱生成算法,提升生成图谱的准确度和关联性。
-
扩展问答系统的智能化:通过引入更多的语义分析技术,让问答系统能够处理更加复杂和多样化的问题。
-
优化用户交互体验:提升界面的友好性和用户交互的流畅度,构建一个更易用的系统。
邀请加入我们的开发者社区
技术的进步离不开社区的共同努力。我非常期待和大家一起讨论、研究和探索GraphRag相关技术,欢迎大家加入我们的交流群,一起交流心得体会。你可以通过关注我的微信公众号,第一时间获取项目最新进展和技术分享。
结语
从零开始构建一个基于.Net的GraphRag项目充满挑战,但也非常有趣。通过实践,不仅可以加深对RAG和知识图谱技术的理解,还能在项目中不断学习和成长。如果你对该项目感兴趣,欢迎前往我的Github仓库查看代码、提交issue或pull request,我们一起完善这个项目。感谢你的关注和支持!

让我们共同期待GraphRag项目的不断迭代和进步!























 428
428

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










