* 1.ocos2d-x从3.0开始引入了一种新的渲染机制,所有的openGL渲染代码不再放到每一个node的draw函数里面,而是通过各种RenderCommand封装起来,然后添加到一个渲染队列里面去,最后在每一帧结束时把所有的这些命令都渲染出来*
.* 2.CCNode是cocos2d-x的渲染链,写游戏基本上就是和他打交道了,cocos2d-x同时只能渲染一个CCScene,因此CCScene是渲染的根节点。在构建游戏时,一般是一个Scene中添加一个或者多个CCLayer,一个Layer中又添加多个CCSprite或者CCMenu,CCSprite中还可以添加CCParticleSystem等等。这样就构建了一个渲染树,cocos2d-x历遍这个树来将图像显示在屏幕上。*
* 3.coco2d-x的渲染实际上是调用visit()函数来完成的:即visit()这个函数调用它包含的Child的zOrder<0的visit()函数,之后调用draw()函数,再调用Child的zOrder>=0的visit()函数,它实际上是一个深度优先的算法。他的Child是按照zOrder排序的,以保证渲染的正确性。draw()的作用是绘制自己。在CCSprite这些确实需要绘制的类中,draw()调用openGL的函数来完成绘制功能——把一个纹理映射到一个矩形上。*
** 4.如果要自定义绘制一些图像,可以重写draw()函数,不过不要忘记调用父类的draw()函数。
可以进行网状关系的管理,其实CCScene,CCLayer也是一个CCNode.它提供节点增删,包含,提供节点缩放,每个节点有一个照相机,提供动画支持,也就是说每一个从CCNode派生的类都可以执行动画操作; **
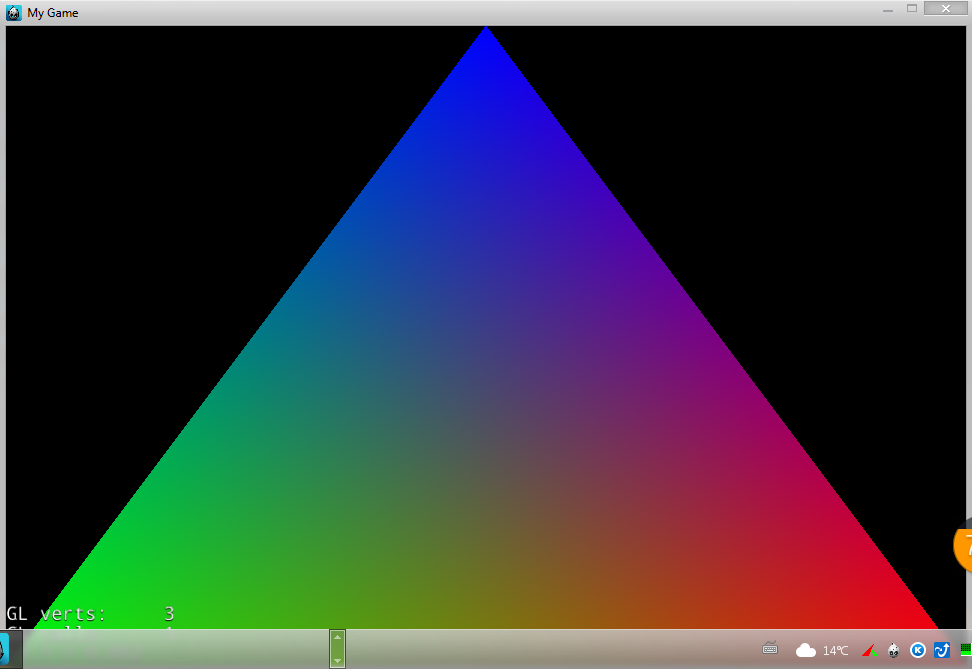
上一节我们学习了了cocos2d 如何使用shader,这一次我们来使用一下openGL,我参考了网上一些例子,很认同一句话,版本是硬伤,下面我们来使用openGL在cocos2d里绘制一个三角形,首先是3.7版本的,我们新建一个工程,修改HelloWorld里的代码如下
#include "HelloWorldScene.h"
USING_NS_CC;
Scene* HelloWorld::createScene()
{
// 'scene' is an autorelease object
auto scene = Scene::create();
// 'layer' is an autorelease object
auto layer = HelloWorld::create();
// add layer as a child to scene
scene->addChild(layer);
// return the scene
return scene;
}
// on "init" you need to initialize your instance
bool HelloWorld::init()
{
//////////////////////////////
// 1. super init first
if ( !Layer::init() )
{
return false;
}
this->setGLProgram(GLProgramCache::getInstance()->getGLProgram(GLProgram::SHADER_NAME_POSITION_COLOR));
return true;
}
void HelloWorld::onDraw()
{
//获得当前HelloWorld的shader
auto glProgram = getGLProgram();
//使用此shader
glProgram->use();
//设置该shader的一些内置uniform,主要是MVP,即model-view-project矩阵
glProgram->setUniformsForBuiltins();
auto size = Director::getInstance()->getWinSize();
//指定将要绘制的三角形的三个顶点,分别位到屏幕左下角,右下角和正中间的顶端
float vertercies[] = { 0, 0, //第一个点的坐标
size.width, 0, //第二个点的坐标
size.width / 2, size.height }; //第三个点的坐标
//指定每一个顶点的颜色,颜色值是RGBA格式的,取值范围是0-1
float color[] = { 0, 1, 0, 1, //第一个点的颜色,绿色
1, 0, 0, 1, //第二个点的颜色, 红色
0, 0, 1, 1 }; //第三个点的颜色, 蓝色
//激活名字为position和color的vertex attribute
GL::enableVertexAttribs(GL::VERTEX_ATTRIB_FLAG_POSITION | GL::VERTEX_ATTRIB_FLAG_COLOR);
//分别给position和color指定数据源
glVertexAttribPointer(GLProgram::VERTEX_ATTRIB_POSITION, 2, GL_FLOAT, GL_FALSE, 0, vertercies);
glVertexAttribPointer(GLProgram::VERTEX_ATTRIB_COLOR, 4, GL_FLOAT, GL_FALSE, 0, color);
//绘制三角形,所谓的draw call就是指这个函数调用
glDrawArrays(GL_TRIANGLES, 0, 3);
//通知cocos2d-x 的renderer,让它在合适的时候调用这些OpenGL命令
CC_INCREMENT_GL_DRAWN_BATCHES_AND_VERTICES(1, 3);
//如果出错了,可以使用这个函数来获取出错信息
CHECK_GL_ERROR_DEBUG();
}
void HelloWorld::visit(cocos2d::Renderer *renderer, const Mat4 &transform, uint32_t parentFlags)
{
Layer::visit(renderer, transform, parentFlags);
_command.init(_globalZOrder);
_command.func = CC_CALLBACK_0(HelloWorld::onDraw, this);
Director::getInstance()->getRenderer()->addCommand(&_command);
}
#ifndef __HELLOWORLD_SCENE_H__
#define __HELLOWORLD_SCENE_H__
#include "cocos2d.h"
USING_NS_CC;
class HelloWorld : public cocos2d::Layer
{
public:
// there's no 'id' in cpp, so we recommend returning the class instance pointer
static cocos2d::Scene* createScene();
// Here's a difference. Method 'init' in cocos2d-x returns bool, instead of returning 'id' in cocos2d-iphone
virtual bool init();
virtual void visit(Renderer *renderer, const Mat4& parentTransform, uint32_t parentFlags) override;
void onDraw();
// implement the "static create()" method manually
CREATE_FUNC(HelloWorld);
private:
CustomCommand _command;
};
#endif // __HELLOWORLD_SCENE_H__
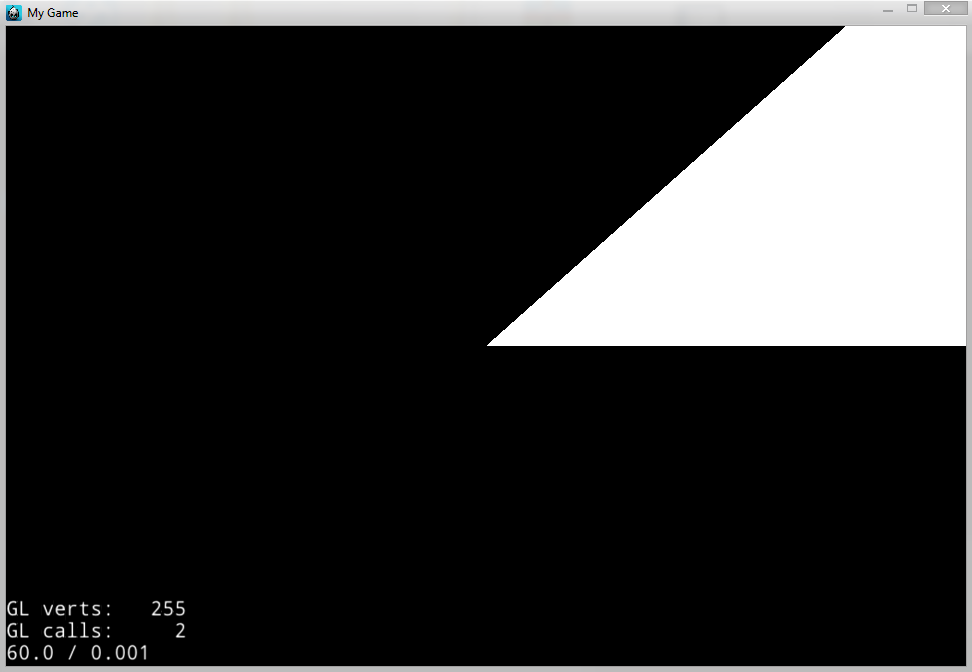
为什么说版本是硬伤?在3.0里我修改到能运行结果。。。。。
#ifndef __HELLOWORLD_SCENE_H__
#define __HELLOWORLD_SCENE_H__
#include "cocos2d.h"
USING_NS_CC;
class HelloWorld : public cocos2d::Layer
{
public:
// there's no 'id' in cpp, so we recommend returning the class instance pointer
static cocos2d::Scene* createScene();
// Here's a difference. Method 'init' in cocos2d-x returns bool, instead of returning 'id' in cocos2d-iphone
virtual bool init();
virtual void visit(Renderer *renderer, const Mat4& parentTransform, uint32_t parentFlags) override;
void onDraw();
// implement the "static create()" method manually
CREATE_FUNC(HelloWorld);
private:
CustomCommand _command;
};
#endif // __HELLOWORLD_SCENE_H__
#include "HelloWorldScene.h"
USING_NS_CC;
Scene* HelloWorld::createScene()
{
// 'scene' is an autorelease object
auto scene = Scene::create();
// 'layer' is an autorelease object
auto layer = HelloWorld::create();
// add layer as a child to scene
scene->addChild(layer);
// return the scene
return scene;
}
// on "init" you need to initialize your instance
bool HelloWorld::init()
{
//////////////////////////////
// 1. super init first
if ( !Layer::init() )
{
return false;
}
this->setGLProgram(GLProgramCache::getInstance()->getGLProgram(GLProgram::SHADER_NAME_POSITION_COLOR));
return true;
}
void HelloWorld::onDraw()
{
//获得当前HelloWorld的shader
auto glProgram = getGLProgram();
//使用此shader
glProgram->use();
//设置该shader的一些内置uniform,主要是MVP,即model-view-project矩阵
glProgram->setUniformsForBuiltins();
auto size = Director::getInstance()->getWinSize();
//指定将要绘制的三角形的三个顶点,分别位到屏幕左下角,右下角和正中间的顶端
float vertercies[] = { 0, 0, //第一个点的坐标
size.width, 0, //第二个点的坐标
size.width / 2, size.height }; //第三个点的坐标
//指定每一个顶点的颜色,颜色值是RGBA格式的,取值范围是0-1
float color[] = { 0, 1, 0, 1, //第一个点的颜色,绿色
1, 0, 0, 1, //第二个点的颜色, 红色
0, 0, 1, 1 }; //第三个点的颜色, 蓝色
//激活名字为position和color的vertex attribute
GL::enableVertexAttribs(GL::VERTEX_ATTRIB_FLAG_POSITION | GL::VERTEX_ATTRIB_FLAG_COLOR);
//分别给position和color指定数据源
glVertexAttribPointer(GLProgram::VERTEX_ATTRIB_POSITION, 2, GL_FLOAT, GL_FALSE, 0, vertercies);
glVertexAttribPointer(GLProgram::VERTEX_ATTRIB_COLOR, 4, GL_FLOAT, GL_FALSE, 0, color);
//绘制三角形,所谓的draw call就是指这个函数调用
glDrawArrays(GL_TRIANGLES, 0, 3);
//通知cocos2d-x 的renderer,让它在合适的时候调用这些OpenGL命令
CC_INCREMENT_GL_DRAWN_BATCHES_AND_VERTICES(1, 3);
//如果出错了,可以使用这个函数来获取出错信息
CHECK_GL_ERROR_DEBUG();
}
void HelloWorld::visit(cocos2d::Renderer *renderer, const Mat4 &transform, uint32_t parentFlags)
{
Layer::visit(renderer, transform, parentFlags);
_command.init(_globalZOrder);
_command.func = CC_CALLBACK_0(HelloWorld::onDraw, this);
Director::getInstance()->getRenderer()->addCommand(&_command);
}
结果是这样的






















 1847
1847











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








