近期看《Android 群英传》,本来觉着自己操作过一遍,印象应该算牢固的。但是太高估自己的记忆力了,时间久了,不整理思路,很多早就忘记了。于是,将自己操作的东西进行整理一下,也有利于自己进行知识梳理。
自定义View的一个重要方法就是通过扩展现有控件,增加新的功能、修改显示的UI等。利用书上的例子,想将这个TextView 的背景更加的丰富,给其多绘制几层背景。
原生的TextView 使用onDraw() 方法绘制要显示的文字(怎么显示?还有待考究~);那么我们也可以试着在onDraw() 方法中做出我们需要的修改。先按照书中的代码,我们做一次实验,如下所示:
public class NewTextView extends TextView {
private Paint mPaint;
public NewTextView(Context context, AttributeSet attrs) {
super(context, attrs);
mPaint = new Paint();
// TODO Auto-generated constructor stub
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
//在回调父类方法之前,实现自己的逻辑,对TextView来说即是绘制文本内容前
mPaint.setColor(Color.BLUE);
canvas.drawRect(0, 0, getMeasuredWidth(), getMeasuredHeight(), mPaint);
//第二个矩形,稍微小一点,但是会遮挡第一个矩形
mPaint.setColor(Color.RED);
canvas.drawRect(10, 10, getMeasuredWidth() - 30, getMeasuredHeight() - 30, mPaint);
super.onDraw(canvas);
//在回调父类方法之前,实现自己的逻辑,对TextView来说即是绘制文本内容后
//第三个矩形,这是在原生控件绘制完毕后进行绘制的,位于原生控制的上层,会遮挡所有之前绘制的内容
mPaint.setColor(Color.GREEN);
canvas.drawRect(20, 20,200, 100, mPaint);
}
}xml文件:
<com.example.layoutscroll.NewTextView
android:layout_width="300dp"
android:layout_height="100dp"
android:text = "lllalla"
android:background="#ffff00" />
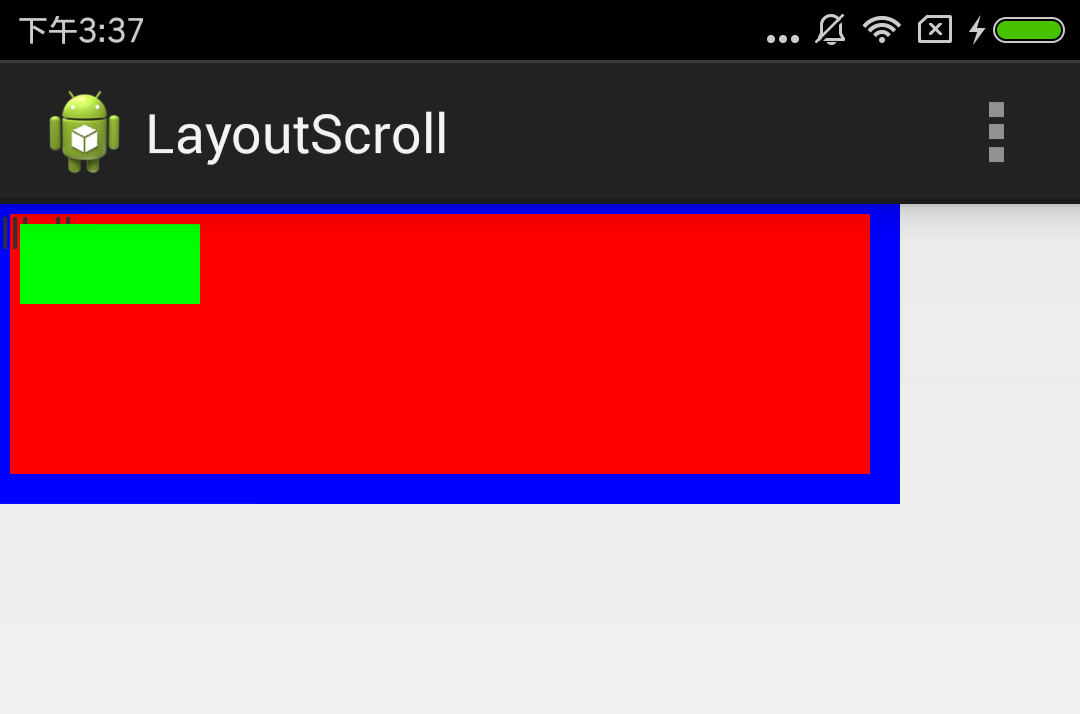
于是,看到这样的效果:

效果:先看到最大的蓝色矩形,接着是红色矩形,下面貌似被遮挡的字,接着是绿色矩形。
一个图形的绘制过程
(1)实例化画笔对象;
(2)给画笔设置颜色;
(3)调用画布,设置大小,利用画笔进行绘制。
以上就是简单的总结,后期继续扩充。
























 834
834

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








