css框架less
css并不能称之为一门真正的编程语言,我们一般称之为样式层叠表。css文件比较麻烦的地方–充斥大量的重复定义(程序员的噩梦),不但编写的时候难组织,代码量大,随着以后规模扩大二次开发的问题更明显
最明显的一点就是无法定义变量供我们重复使用还有命名空间的问题等。
less框架诞生于2009年,使用javascript语言编写的一种css预处理语言,他为css赋予了编程的特性如变量/继承/运算/函数等功能
它既可以在客户端运行(这里的客户端指什么呢)还可以在服务器端运行(例如借助我们的node.js)
less的使用:
常规使用:
<link rel="stylesheet/less" type="text/css" href="less/styles.css">
<script type="text/javascript" src="js/less-1.7.1.js"></script>
注意常规写法
引入less-1.7.1.js就可以使用了。
单这种做法容易出错,并且在我们的编译工具下需要配置一些东西才可以使用,我们有更好的办法,就是找第三方工具先编译一次less文件-css文件,然后再去使用
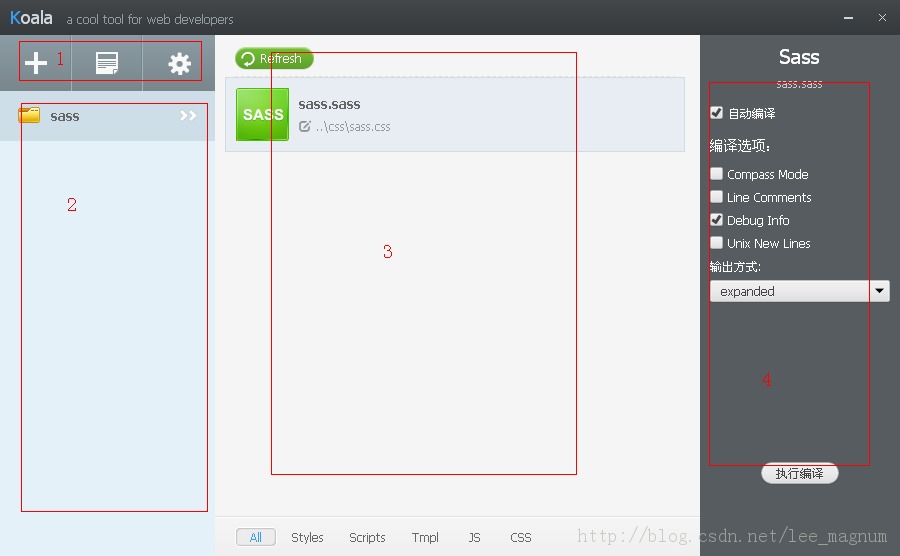
(也是目前最好的编译工具—koala工具编译)
1、演示考拉工具编译案例1:
`<div id="header"></div> <p></p> style.less中 @color:red; #header{ height: 200px; width: 200px; background-color: @color; } p{ color: @color; }`//注意在这个案例我们定义常量 使用关键字@,
2、Mixin——掺合模式(Mixin)
混合/混入
是定义可以重复使用的代码块
混合模式案例:
.set-init(@color:red,@size:10px){ background-color: @color; font-size: @size; } #header{ height: 200px; width: 200px; .set-init } p{ .set-init//注意点"." }
注意:
1、因为我们是把less文件(xx.less)编译执行后变成css文件,如果你直接在css文件中编写,然后又改了less文件编译执行。那么你在css文件中写的样式会被覆盖(这是忧伤的事情!)一般我会写两个css文件;一个css文件用less编译(主体重复的框架),另一个css局部样式调整;
2、webstorm支持.less文件,在用koala工具编译时,调进less文件一般你看不到你的less文件,没关系你直接把你放less文件的文件夹打开就行;koala执行编译后css文件会默认取到xx.less前面的名字xx.css;

























 626
626

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








