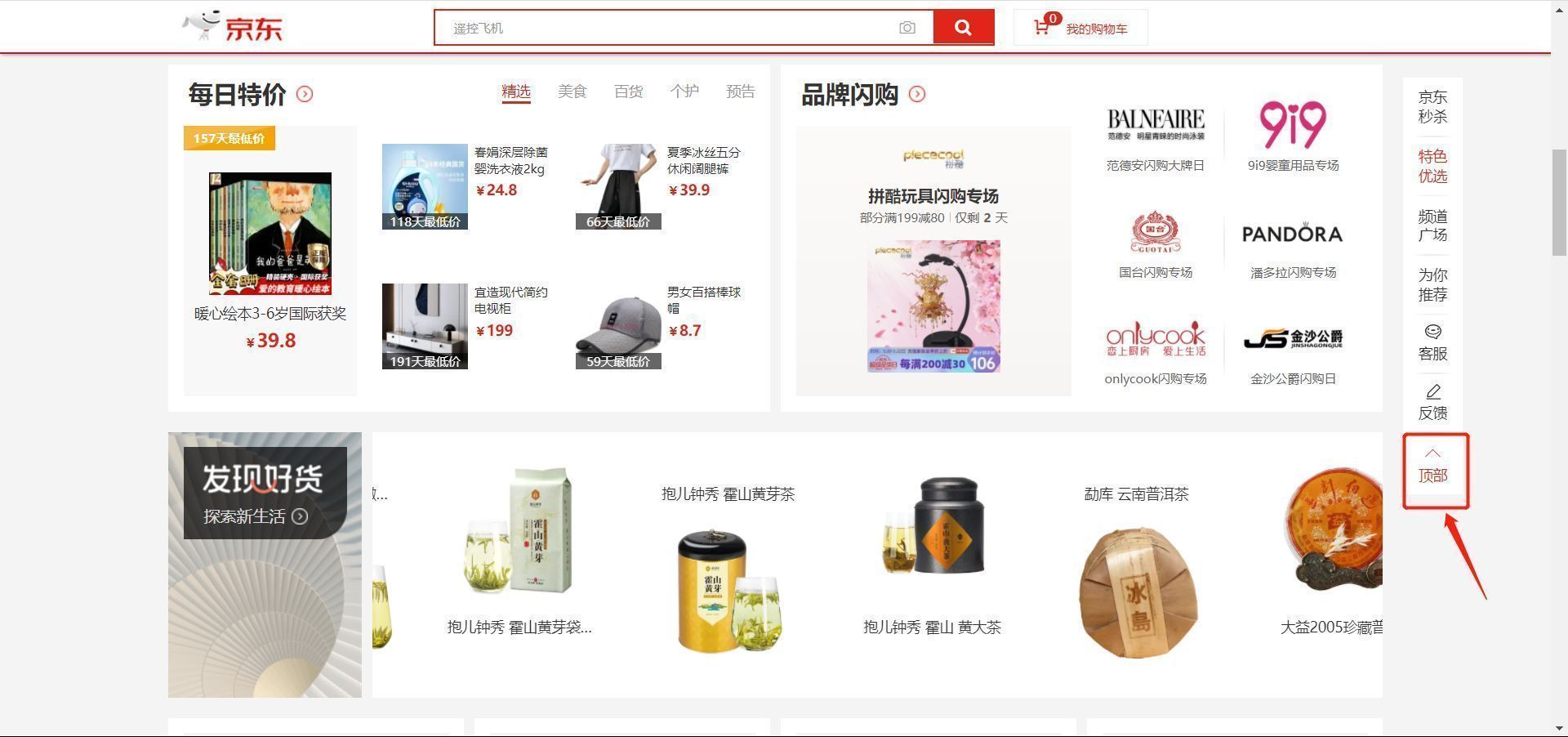
相信大家日常在绘制电脑端web官网、门户网站时,经常会涉及到绘制返回到顶部的功能,如下图是京东的返回到顶部 那么如何绘制返回到顶部的效果呢?
那么如何绘制返回到顶部的效果呢?
一、功能分析
需要实现的功能如下:
①当向下滑动至一定高度时,固定悬浮在左下角显示,当小于固定高度时隐藏
②点击页面滚动至顶部
针对于完成这个功能,我们需要使用到锚点的功能,用于将来点击后滚动到这个锚点的位置;同时用于由于需要固定悬浮,所以又用到了咱们的动态面板
二、原型制作
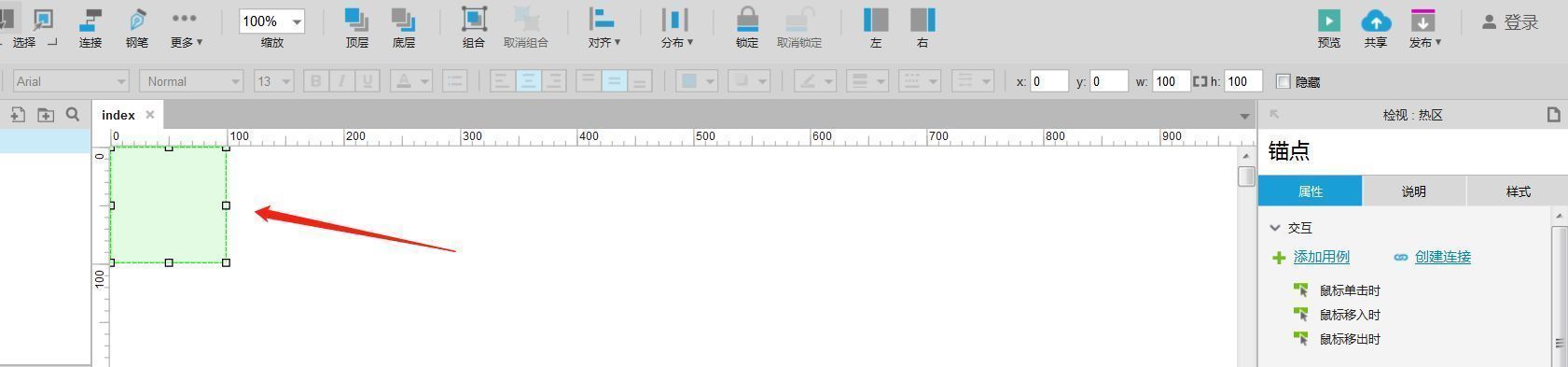
1.先拖入一个热区当做后续滚到到的锚点,坐标设置成(0,0)
这里大家也可以选择其他的控件,比如线或者矩形,可以设置成隐藏。之所以使用热区是因为热区本身就是不显示的

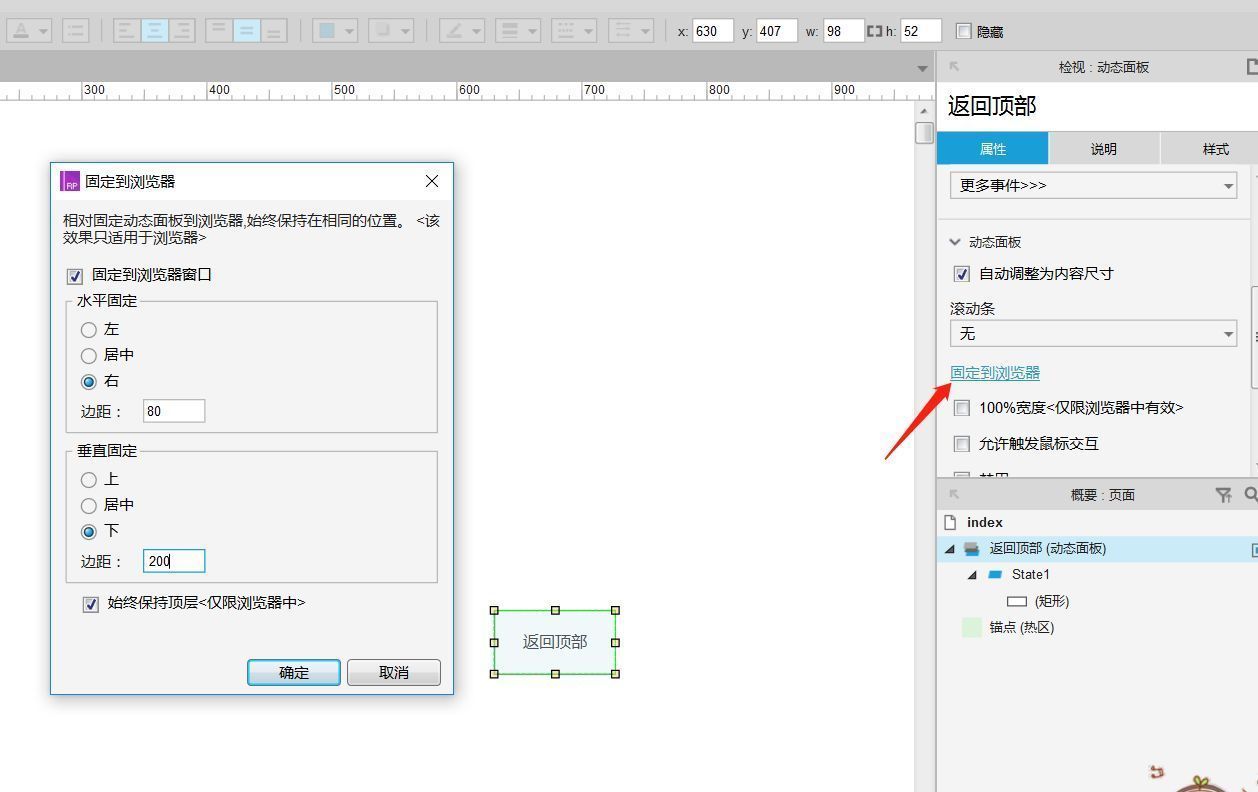
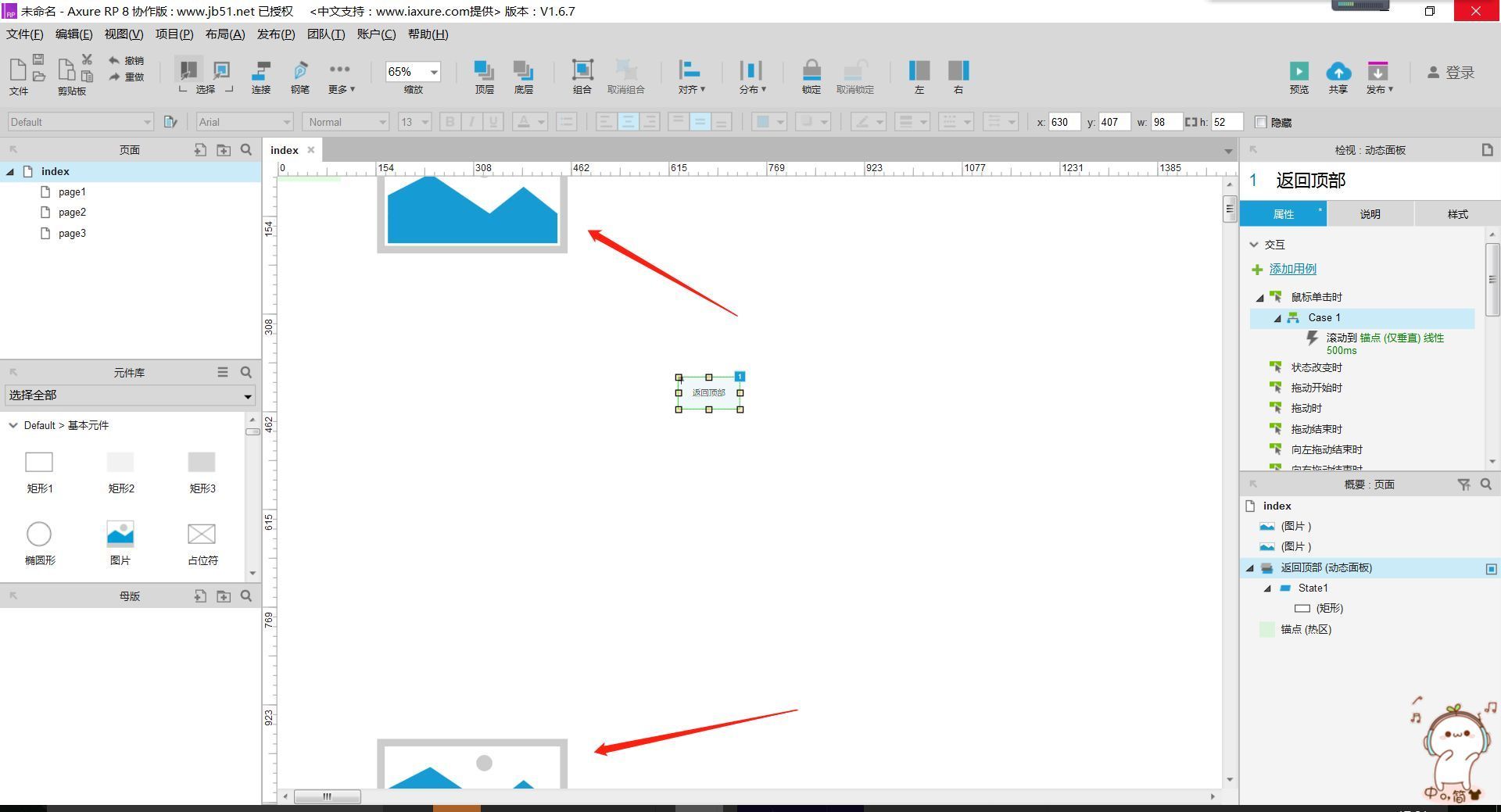
2.拖入一个矩形,输入返回顶部,然后将其转化成动态面板,固定到一个合适的位置
这里只是给大家演示制作过程,样式什么的如果需要图标好看一些的大家自己制作即可

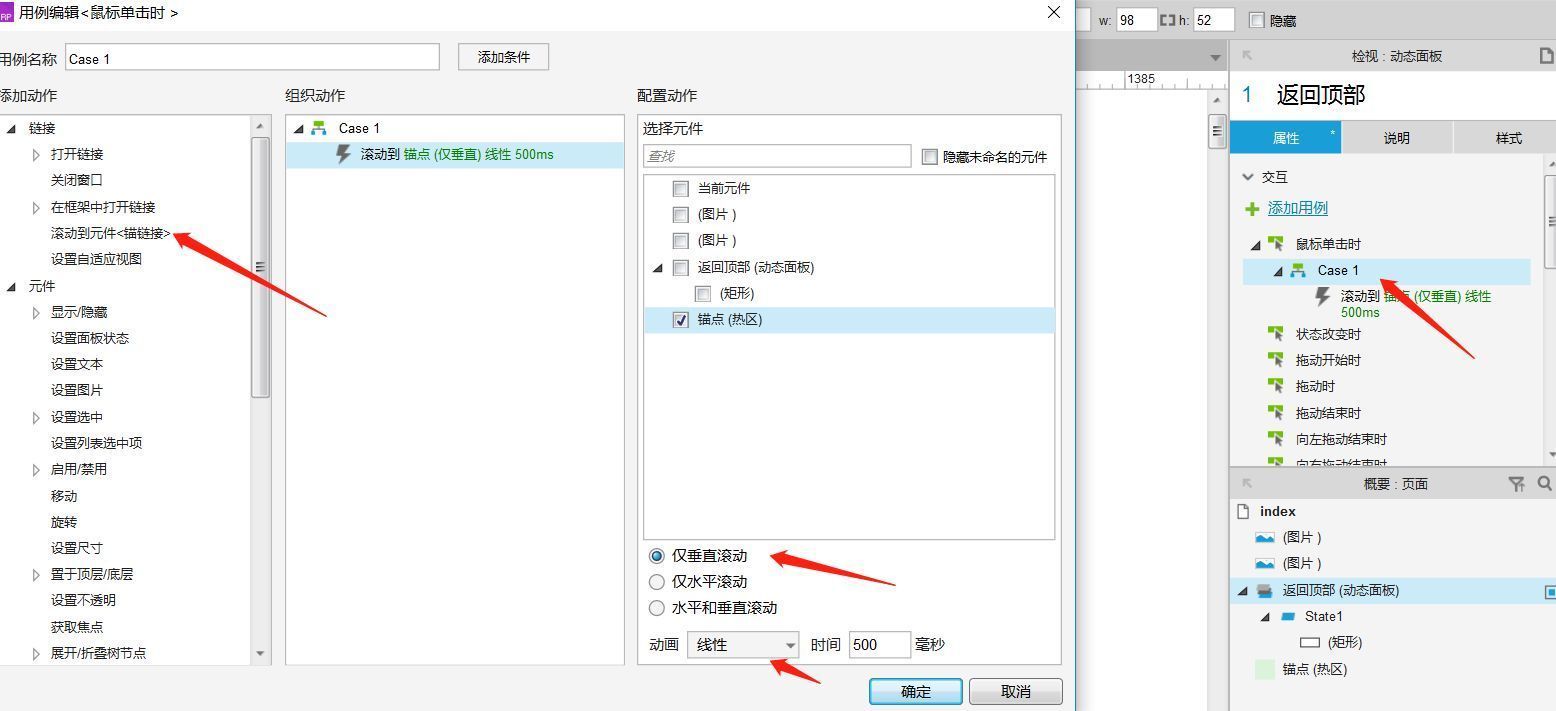
3.为返回到顶部的动态面板设置点击时的交互事件,点击时页面滚动至锚点位置,即顶部

4.设置返回到顶部的展示和异常效果
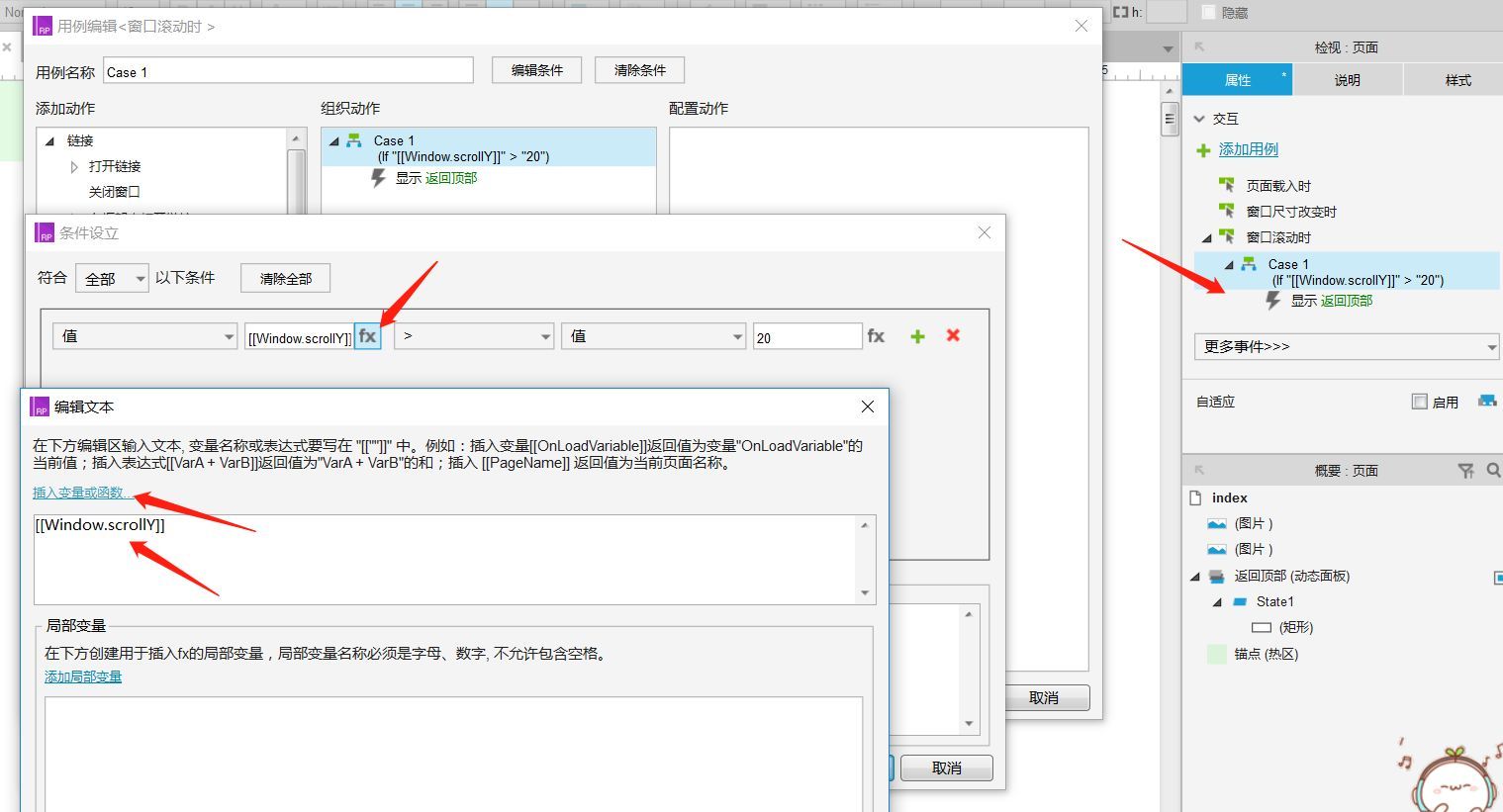
点击页面的空白处,添加页面窗口滚动时的交互,设置为当页面纵向滚动超过20像素时显示返回至顶部,低于20时隐藏,值大家可以根据自己的需求进行自定义

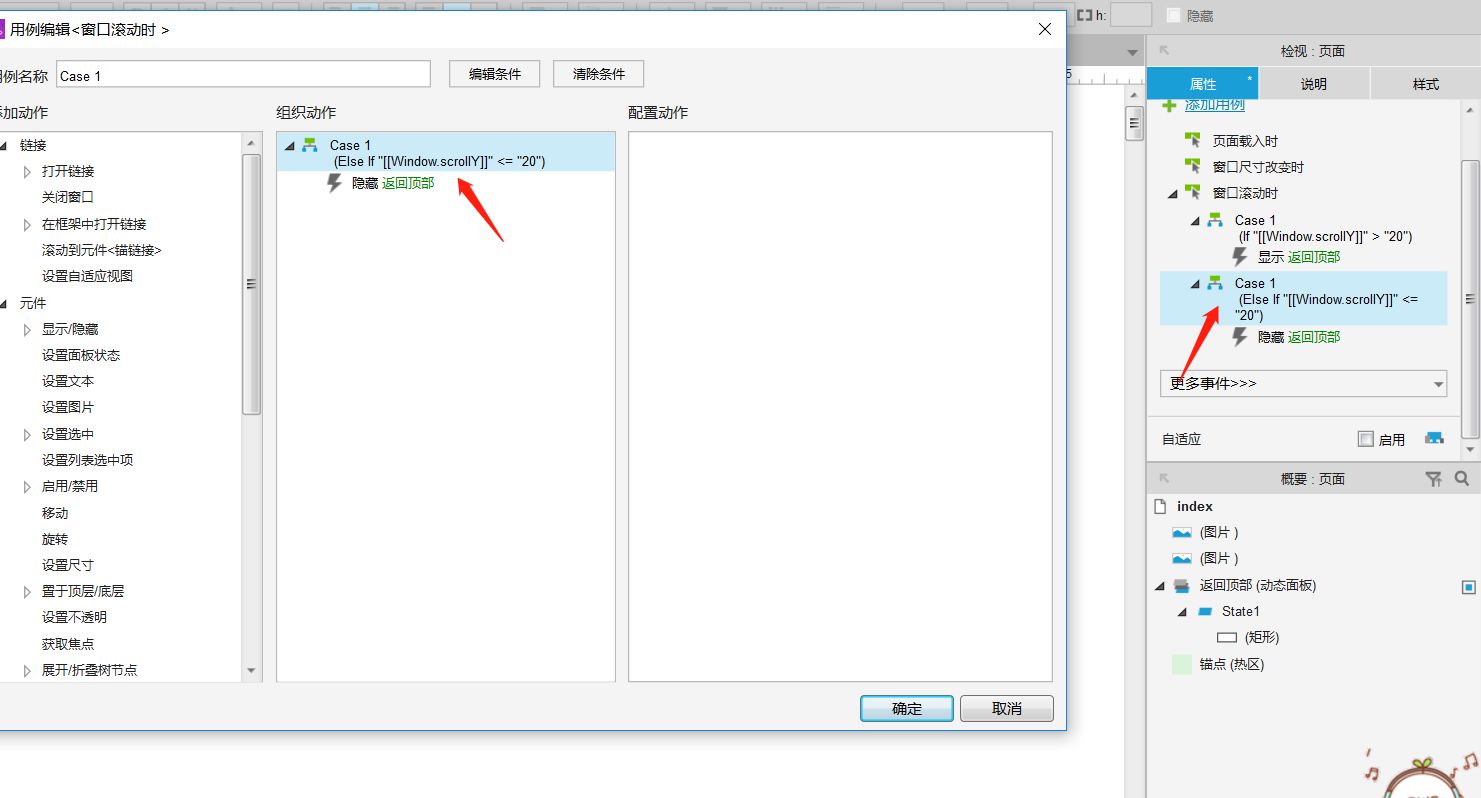
复制上一个交互事件,把条件定义成小于等于20时,隐藏返回至顶部的按钮

5.最后由于只有当页面整体内容的高度,高过电脑浏览时的一屏时,才能看到效果,所以我们需要在页面中填充超过一屏的内容,以方便我们查看最终的效果
我为了方便就拖入了两个图片,大家也可以放入其他的控件

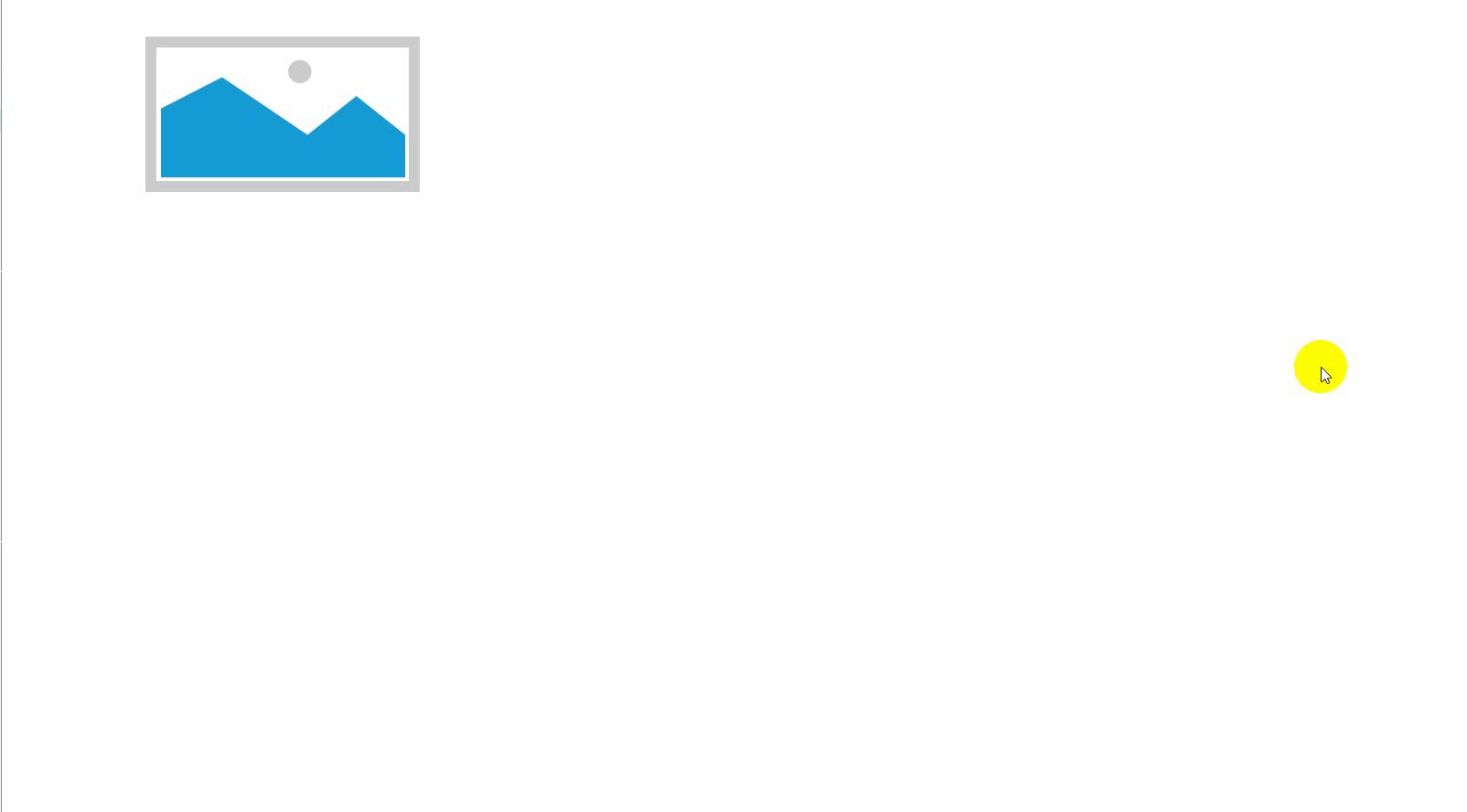
三、效果展示


























 1700
1700











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










